Bootstrap学习笔记——菜单、按钮及导航
1 下拉菜单功能
1.1 下拉菜单
在Bootstrap框架中的下拉菜单组件是一个独立的组件,根据不同的版本,它对应的文件:
- LESS版本:对应的源码文件为 dropdowns.less
- Sass版本:对应的源码文件为 _dropdowns.scss
- 编译后的Bootstrap版本:查看bootstrap.css文件第3004行~第3130行
在使用Bootstrap框架的下拉菜单时,必须调用Bootstrap框架提供的bootstrap.js文件。
如果你使用的是未编译版本,在js文件夹下你能找到一个名为“dropdown.js”的文件。你也可以调用这个js文件。不过在我们的教程中,我们统一调用压缩好的“bootstrap.min.js”文件.
特别声明:因为Bootstrap的组件交互效果都是依赖于jQuery库写的插件,所以在使用bootstrap.min.js之前一定要先加载jquery.min.js才会生效果。
即:
<script src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js">script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.js">script>两个JS文件调用顺序改变则bootstrap.js文件无法正常显示其效果。
代码实例
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>下拉菜单title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="style.css">
head>
<body>
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜单
<span class="caret">span>
button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项1a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项2a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项3a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项4a>li>
ul>
div>
<script src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js">script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.js">script>
body>
html>在使用Bootstrap框架中的下拉菜单组件时,其结构运用的正确与否非常的重要,如果结构和类名未使用正确,直接影响组件是否能正常运用。
- 1、使用一个名为“dropdown”的容器包裹了整个下拉菜单元素,示例中为:
<div class="dropdown">div>- 使用了一个
按钮做为父菜单,并使用类名“dropdown-toggle”。同时添加自定义属性“data-toggle”,该属性值必须与最外容类名一致。
data-toggle="dropdown"- 下拉菜单项使用一个ul列表,并且定义一个类名为“dropdown-menu”。
class="dropdown-menu">
1、dropdown-toggle 的作用是什么?
经过查询,其应该属于dropdown组件中的一部分。其相关内容网上非常少。再bootstrap官网中找dropdown组件信息,我们可以发现其属于js中的一部分内容。
http://v3.bootcss.com/javascript/#dropdowns
定位到Dropdowns dropdown.js—->Usage部分内容
通过数据属性data attributes或者JavaScript,切换父列表项中的.open类,实现下拉菜单的显示和隐藏。
注意:在应用层中,关闭下拉菜单依赖于属性 data-toggle=”dropdown” 所以一直使用它将是一个好主意。
Via data attributes
增加data-toggle=”dropdown” 的链接或按钮来切换下拉菜单
"dropdown">
"dropdown-menu" aria-labelledby="dLabel">
...
保持完整的URL链接按钮,使用属性data-target而不是href =“#”。
"dropdown">
"dLabel" data-target="#" href="http://example.com" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">
Dropdown trigger
"caret">
"dropdown-menu" aria-labelledby="dLabel">
...
Via JavaScript
通过JavaScript调用下拉菜单:
$('.dropdown-toggle').dropdown()但是data-toggle="dropdown"依然被请求
不管您是通过JavaScript调用下拉菜单,还是使用数据API,当触发下拉菜单元素时data-toggle="dropdown"属性会被请求。
不难发现dropdown-toggle是经由Via js实现下拉菜单效果时才有用,而实例代码中是通过Via data attributes实现下拉菜单效果的(css)。所以本例中的dropdown-toggle没有存在效用。
1.2 下拉菜单(原理分析)
Bootstrap框架中的下拉菜单组件通过在类”dropdown-menu“设置默认样式“display:none”,让下拉菜单项默认为隐藏的(详细源码请查看bootstrap.css文件第3010行~第3029行)。
当用户点击父菜单项时,下拉菜单将会被显示出来,继续点击则下拉菜单继续隐藏。
现在我们来分析一下实现原理,非常简单,通过js技术手段,给父容器“div.dropdown”添加或移除类名“open”来控制下拉菜单显示或隐藏。也就是说,默认情况,“div.dropdown”没有类名“open”,当用户第一次点击时,“div.dropdown”会添加类名“open”;当用户再次点击时,“div.dropdown”容器中的类名“open”又会被移除。我们可以通过浏览器的firebug查看整个过程:
1.3 下拉菜单(下拉分隔线)
下拉菜单中的分割线(下拉菜单的组间分割)可以通过添加带类名”divider“的来实现。
/源码bootstrap.css文件第3034行~第3039行/
.dropdown-menu .divider {
height: 1px;
margin: 9px 0;
overflow: hidden;
background-color: #e5e5e5;
}代码实例
<body>
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜单
<span class="caret">span>
button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
<li role="presentation" class="divider">li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
ul>
div>
<script src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js">script>
<script src="http://libs.baidu.com/bootstrap/3.2.0/js/bootstrap.min.js">script>
body>1.4 下拉菜单(菜单标题)
类“divider”可以将下拉菜单分组,为了让这个分组更明显,还可以给每个组添加一个头部(标题)。该是通过类.dropdown-header实现的。
<body>
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜单
<span class="caret">span>
button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation" class="dropdown-header">第一部分菜单头部li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
<li role="presentation" class="divider">li>
<li role="presentation" class="dropdown-header">第二部分菜单头部li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
ul>
div>
<script src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js">script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.js">script>
body>详细代码/查看bootstrap.css文件第3090行~第3096行/
.dropdown-header {
display: block;
padding: 3px 20px;
font-size: 12px;
line-height: 1.42857143;
color: #999;
}备注:
role是让盲人或者有阅读障碍的人使用的
tabindex 属性规定元素的 tab 键控制次序(当 tab 键用于导航时)。
1.5 下拉菜单(对齐方式)
下拉菜单默认是左对齐,若让下拉菜单相对于父容器右对齐时,可以在“dropdown-menu”上添加类名“dropdown-menu-right”。
同时一定要为.dropdown添加float:left的css样式。否则下拉菜单会移动到浏览器的右边
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜单
<span class="caret">span>
button>
<ul class="dropdown-menu pull-right" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
<li role="presentation" class="divider">li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
ul>
div>1.6 下拉菜单(菜单项状态)
- 悬浮状态(:hover)——默认的状态(不用设置)
- 焦点状态(:focus)
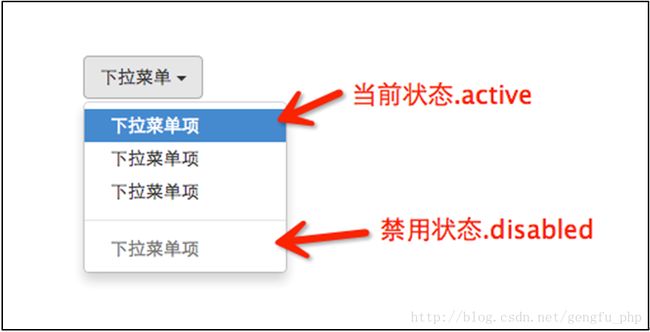
- 当前状态(.active)
- 禁用状态(.disabled)
<li role="presentation" class="active"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
<li role="presentation" class="disabled"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>在评论中还有人提出:
菜单项禁用状态:li.disabled; 其实不完美,应该js里将所有“disabled”类的点击事件禁止。
$(function () {
$(".disabled").click(function () {
return false;
});
});2 按钮
2.1 按钮(按钮组)
有时将多个按钮组合在一起使用,比如富文本编辑器里的一组小图标按钮等——按钮组组件。
按钮组和下拉菜单组件一样,需要依赖于button.js插件才能正常运行。不过我们同样可以直接只调用bootstrap.js文件。因为这个文件已集成了button.js插件功能。
对于结构方面,非常的简单。使用一个名为“btn-group”的容器,把多个按钮放到这个容器中。
<div class="btn-group">
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-step-backward">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-fast-backward">span>button>
div>除了可以使用元素之外,还可以使用其他标签元素,比如标签。唯一要保证的是:不管使用什么标签,“.btn-group”容器里的标签元素需要带有类名“.btn”。
2.2 按钮(按钮工具栏)
在富文本编辑器中,将按钮组分组排列在一起,比如说复制、剪切和粘贴一组;左对齐、中间对齐、右对齐和两端对齐一组。

那么Bootstrap框架按钮工具栏也提供了这样的制作方法,你只需要将按钮组“btn-group”按组放在一个大的容器“btn-toolbar”中,如下所示:
<body>
<div class="btn-toolbar">
<div class="btn-group">
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-left">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-center">span>button>
div>
<div class="btn-group">
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-indent-left">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-indent-right">span>button>
div>
<div class="btn-group">
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-font">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-bold">span>button>
div>
<div class="btn-group">
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-text-height">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-text-width">span>button>
div>
div>实现原理主要是让容器的多个分组“btn-group”元素进行浮动,并且组与组之前保持5px的左外距.
在介绍按钮一节中,我们知道按钮是通过btn-lg、btn-sm和btn-xs三个类名来调整padding、font-size、line-height和border-radius属性值来改变按钮大小。那么按钮组的大小,我们也可以通过类似的方法:
☑ .btn-group-lg:大按钮组
☑ .btn-group-sm:小按钮组
☑ .btn-group-xs:超小按钮组
只需要在“.btn-group”类名上追加对应的类名,就可以得到不同大小的按钮组。
像这样的按钮组一般都有插件;
富文版编辑器https://github.com/fex-team/ueditor
https://github.com/overtrue/laravel-ueditor
或者直接搜百度富文本编辑器
2.3 按钮(嵌套水平分组)
把下拉菜单和普通的按钮组排列在一起,实现类似于导航菜单的效果。
将下拉菜单的“dropdown”的容器换成“btn-group”,并且和普通的按钮放在同一级。
<body>
<div class="btn-group">
<button class="btn btn-default" type="button">首页button>
<button class="btn btn-default" type="button">产品展示button>
<button class="btn btn-default" type="button">联系我们button>
<div class="btn-group">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">关于我们<span class="caret">span>button>
<ul class="dropdown-menu">
<li><a href="##">公司简介a>li>
<li><a href="##">企业文化a>li>
<li><a href="##">组织结构a>li>
<li><a href="##">客服服务a>li>
ul>
div>
div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js">script>
<script src="http://libs.baidu.com/bootstrap/3.2.0/js/bootstrap.min.js">script>
body>2.4按钮(嵌套垂直分组)
把水平分组的“btn-group”类名换成“btn-group-vertical”即可实现嵌套垂直分组。
<body>
<div class="btn-group-vertical">
<button class="btn btn-default" type="button">首页button>
<button class="btn btn-default" type="button">产品展示button>
<button class="btn btn-default" type="button">联系我们button>
<div class="btn-group">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">关于我们<span class="caret">span>button>
<ul class="dropdown-menu">
<li><a href="##">公司简介a>li>
<li><a href="##">企业文化a>li>
<li><a href="##">组织结构a>li>
<li><a href="##">客服服务a>li>
ul>
div>
div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js">script>
<script src="http://libs.baidu.com/bootstrap/3.2.0/js/bootstrap.min.js">script>
body>2.5 按钮(等分按钮)
等分按钮的效果在移动端上特别的实用。
整个按钮组宽度是容器的100%,而按钮组里面的每个按钮平分整个容器宽度。例如,如果你按钮组里面有五个按钮,那么每个按钮是20%的宽度,如果有四个按钮,那么每个按钮是25%宽度,以此类推。
<body>
<div class="btn-wrap">
<div class="btn-group btn-group-justified">
<a class="btn btn-default" href="#">首页a>
<a class="btn btn-default" href="#">产品展示a>
<a class="btn btn-default" href="#">案例分析a>
<a class="btn btn-default" href="#">联系我们a>
div>
div>
body>实现原理非常简单,把“btn-group-justified”模拟成表格(display:table),而且把里面的按钮模拟成表格单元格(display:table-cell)。
特别声明:
1、在制作等分按钮组时,请尽量使用标签元素来制作按钮,因为使用标签元素时,使用display:table在部分浏览器下支持并不友好。
2、最后一个单元格加样式style=”overflow:hidden”后,屏幕缩小时内容会被隐藏,不会造成内容外溢。
3、字体在设置时设成相对大小,即不用px作为文字大小的单位,而转换为em,或者rem,字体就不会出现溢出的问题了.
4、在标签中添加样式style="overflow:hidden;text-overflow:ellipsis;white-space:nowrap;"
<a class="btn btn-default" style="overflow:hidden;text-overflow:ellipsis;white-space:nowrap;" href="#">联系我们a>
备注 :white-space:nowrap文本不会换行,文本会在在同一行上继续,直到遇到
2.6 按钮下拉菜单
按钮下拉菜单其实就是普通的下拉菜单,只不过把“”标签元素换成了“标签元素。唯一不同的是外部容器“div.dropdown”换成了“div.btn-group”。
<body>
<div class="btn-group">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按钮下拉菜单<span class="caret">span>button>
<ul class="dropdown-menu">
<li><a href="##">按钮下拉菜单项a>li>
<li><a href="##">按钮下拉菜单项a>li>
ul>
div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js">script>
<script src="http://libs.baidu.com/bootstrap/3.2.0/js/bootstrap.min.js">script>
body>备注:
div.btn-group 元素是内联元素
div.dropdown 元素是块状元素(独占一行,会换行)

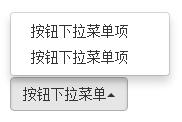
2.7 下拉菜单向上弹起
上三角形按钮:在标签中添加一个带有类”caret“的“”标签元素。
具体实现方式
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按钮下拉菜单<span class="caret">span>button>下三角形按钮同时下拉菜单会向上弹起(三角方向需要朝上显示):在类“.btn-group”上追加类“dropup”(这也是做向上弹起下拉菜单要用的类名)。
具体实现方式
<div class="btn-group dropup">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按钮下拉菜单<span class="caret">span>button>
<ul class="dropdown-menu">
<li><a href="##">按钮下拉菜单项a>li>
<li><a href="##">按钮下拉菜单项a>li>
ul>
div>注意:实际上,下拉菜单的向上、向下弹起(三角形的朝向也改变)可认为仅仅在btn-group类上是否追加一个”dropup“类。
3 导航
导航组件是独立的,根据不同的版本,可以找到对应的源码:
☑ LESS版本:对应的源文件是navs.less
☑ Sass版本:对应的源文件是_navs.scss
☑ 编译后版本:对应源码是bootstrap.css文件第3450行~第3641行
3.1 导航(基础样式)
导航条样式“.nav”(不提供默认的导航样式),必须追加其他样式才会有效,如类“nav-tabs”、“nav-pills”。
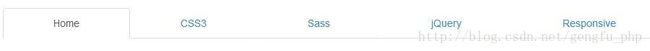
<ul class="nav nav-tabs">
<li><a href="##">Homea>li>
<li><a href="##">CSS3a>li>
<li><a href="##">Sassa>li>
<li><a href="##">jQuerya>li>
<li><a href="##">Responsivea>li>
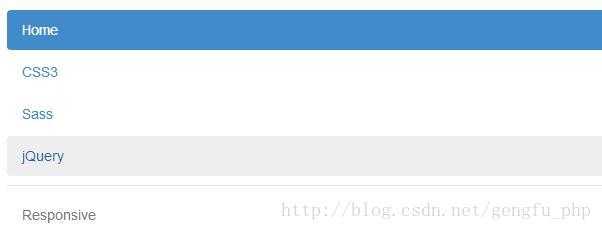
ul>3.2 导航(标签形tab导航)
通过类”active”来表示当前选中状态
通过类”disabled”来表示当前禁用状态
<ul class="nav nav-tabs">
<li class="active"><a href="##">Homea>li>
<li><a href="##">CSS3a>li>
<li><a href="##">Sassa>li>
<li><a href="##">jQuerya>li>
<li class="disabled"><a href="##">Responsivea>li>
ul>备注注意:选项卡中菜单项点击后实现内容切换,需js插件配合。
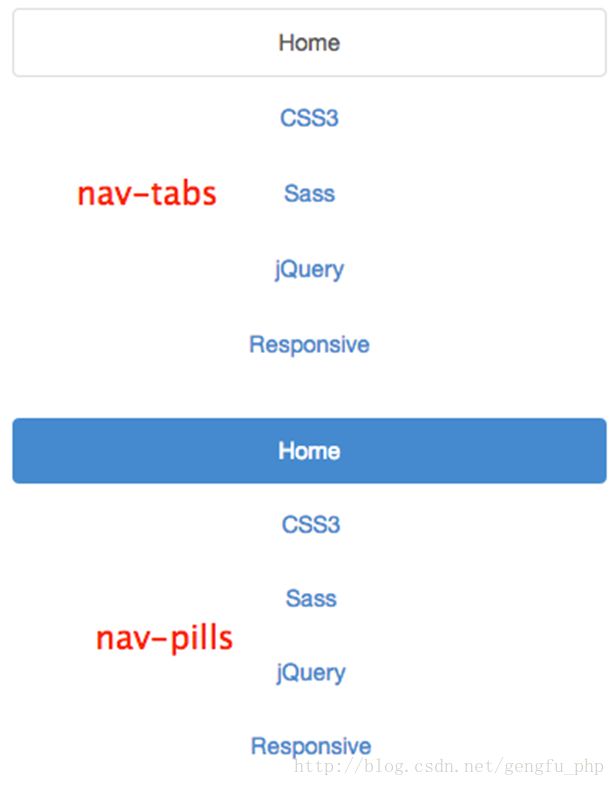
3.3 导航(胶囊形(pills)导航)
通过类“nav-pills”实现该效果
<ul class="nav nav-pills">
<li class="active"><a href="##">Homea>li>
<li><a href="##">CSS3a>li>
<li><a href="##">Sassa>li>
<li><a href="##">jQuerya>li>
<li class="disabled"><a href="##">Responsivea>li>
ul>
3.4 导航(垂直堆叠的导航)
垂直堆叠导航是在类“nav-pills”基础上追加类“nav-stacked”。
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="##">Homea>li>
<li><a href="##">CSS3a>li>
<li><a href="##">Sassa>li>
<li><a href="##">jQuerya>li>
<li class="nav-divider">li>
<li class="disabled"><a href="##">Responsivea>li>
ul>备注:
1、
宽度默认为100%,ul中添加style=”width:80px”可对宽度进行调整
2、
在”nav-tabs”上添加“nav-stacked”是不是也能实现垂直的标签选项导航呢?答案是:在bootstrap V2.x版本可以,但在Bootstrap V3.x版本将这个效果取消了。
3.5 自适应导航(使用)
自适应导航指的是导航占据容器全部宽度,而且菜单项可以像表格的单元格一样自适应宽度。
自适应导航和前面使用“btn-group-justified”制作的自适应按钮组是一样的。只不过在制作自适应导航时更换了另一个类名“nav-justified”。
当然他需要和“nav-tabs”或者“nav-pills”配合在一起使用。
<ul class="nav nav-tabs nav-justified">
<li class="active"><a href="##">Homea>li>
<li><a href="##">CSS3a>li>
<li><a href="##">Sassa>li>
<li><a href="##">jQuerya>li>
<li><a href="##">Responsivea>li>
ul>实现原理:列表
(上设置宽度为“100%”,然后每个菜单项)
(设置了“display:table-cell”,让列表项以模拟表格单元格的形式显示.)
这里有一个媒体查询条件:“@media (min-width:768px){…}”表示自适应导航仅在浏览器视窗宽度大于768px才能按上图风格显示。当浏览器视窗宽度小于768px的时候,在样式上做了另外的处理,将会按下图的风格展示:
3.6 导航加下拉菜单(二级导航)
将li当作父容器,使用类名“dropdown”,加入嵌套列表ul,使用前面介绍下拉菜单的方法就可以。
<ul class="nav nav-pills">
<li class="active"><a href="##">首页a>li>
<li class="dropdown">
<a href="##" class="dropdown-toggle" data-toggle="dropdown">教程<span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="##">CSS3a>li>
<li><a href="##">Sassa>li>
<li class="nav-divider">li>
<li><a href="##">jQuerya>li>
<li><a href="##">Responsivea>li>
ul>
li>
<li><a href="##">关于我们a>li>
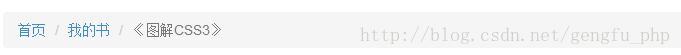
ul>3.7 面包屑式导航
面包屑(Breadcrumb)导航提示用户所处页面的当前位置。通过为ol/ul/dl加入breadcrumb类:
<ul class="breadcrumb">
<li><a href="#">首页a>li>
<li><a href="#">我的书a>li>
<li class="active">《图解CSS3》li>
ul> 下段总结内容是由http://www.imooc.com/u/1067794/courses总结的,可以参考以下。
导航总结:
1.导航.nav无默认样式。导航基本样式只有.nav-tabs,.nav-pills,需和.nav同时使用。float:left
2.垂直导航:.nav-stacked.float:none;
3.自适应导航:.nav-justified. ".nav-justified>li{display:tabled-cell};ul{width:100%;}"
4.导航分割线:.nav-divider
5.li.active,li.disabled需li>a,样式作用于a。
6.面包屑导航:ul.breadcrumb,li.active里无a才有效果。
http://www.imooc.com/code/3183