H5基础及高级知识
描述:包括内联元素及块元素、inline-block、浮动及清除浮动、定位(绝对|相对|透明度|z-index等)、浏览器兼容性等内容。
1.内联块
1.1块元素及内联元素特性回顾
display:划分区域(span、P、selection等等)的框
块元素的特征:
- 常见的块元素:div、P、H(标题)等;
- 没有设置宽度时默认撑满一行;
- 块元素默认独占一行;
- 支持所有CSS命令。
内联元素特征:span a em标签等
- 宽高由内容撑开,不可以自定义宽高;
- 一行上可以显示继续设置同类的标签;
- 不支持上下的margin;
- 代码换行被解析成空格。
1.2 inline-block、翻页按钮组布局
如何让块元素在一行显示且可以设置宽高?设置display:inline-block即可。
将块元素设置成display=“inline”后,可以将多个块元素放置在一行,但是这样就不能设置块元素的宽高了。因此出现了inline-block。
div和span没有设置inline-block前:
inline-block
div1
div2
span1
span2
结果:
设置inline-block及宽高后:
div, span{
width:100px;
height:100px;
background-color: pink;
display:inline-block;
}
使用inline-block总结:
- 块元素可以在一行上显示;
- 内联元素支持宽高;
- 没有宽度时内容撑开宽度。
示例:翻页框的实现
![]()
翻页框规划结构:
- 有容器包含多个按钮;
- 文字在按钮中居中;
- 每个按钮里的文字用a标签包含;
- 每个容器有自己的大小(因为a是内联元素不支持宽高,所以要设置display=“inline-block”);
- 单独设置上一页和下一页的宽度;
- 文字处理:设置边框样式、水平居中、垂直居中、去掉下划线、调整a文字颜色;
- 当前选中时的状态(hover)、选中时文字颜色为白色、设置当前选中某页的样式
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>inline-blocktitle>
<style type="text/css">
a{
color:blue;
text-decoration: none;
border:1px solid gray;
display: inline-block;/* 因为a标签是内联元素不支持宽高设置且所有a标签需要放在一行内,所以要设置inline-block */
width:20px;
text-align:center;
font:12px/20px blue;/* /20px设置行高 */
}
.extra{
width:60px;
}
a:hover, .active{
background-color: blue;
color:#fff;
}
style>
head>
<body>
<div>
<a href="" class="extra">上一页a>
<a href="">1a>
<a href="">2a>
<a href="" class="active">3a>
<a href="">4a>
<a href="">5a>
<a href="">6a>
<a href="">7a>
<a href="">8a>
<a href="">9a>
<a href="" class="extra">下一页a>
div>
body>
html>
结果:
1.3发现好店&淘宝模块
练习一:
要求:
考虑标签的语义化,使用合适的标签;
标签特性的转换(文字图片等在一行显示);
文字后的小竖线使用哪种方式进行编码(图片|边框|背景颜色|字符);
标签默认样式的处理(reset css)
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>淘宝发现好店title>
<style type="text/css">
body{
background-color: rgb(249,247,249);
}
#whitespace, #house, #life, #izzue{
width:400px;
height:200px;
margin-top:4px;
background-color: white;
padding-left:18px;
}
#whitespace{
margin-top:14px;
}
#change{
width:400px;
height:50px;
margin-top:4px;
font:normal normal 14px '微软雅黑';
background-color: rgb(234,232,234);
display: table-cell;
text-align:center;
vertical-align: middle;/* 要设置同时水平垂直居中,必须设置display: table-cell,否则设置不起作用 */
}
img{
margin-right:4px;
vertical-align: middle;
}
#header{
font:normal bold 26px '微软雅黑';
}
#likeshop{
vertical-align: top;
padding-left:14px;
font:normal normal 16px '微软雅黑';
}
#pure{
font:normal bold 20px '微软雅黑';
margin-bottom:10px;
}
#disc{
font:normal normal 16px '微软雅黑';
}
#spaces img{
width:120px;
height:120px;
margin-top:10px;
}
style>
head>
<body>
<div><span id="header">发现.好店span><span id="likeshop">你可能喜欢的店铺span>div>
<div id="whitespace">
<div id="pure">素色空间div>
<div id="disc">是正品 | 漂亮 | 很漂亮 | 双鱼座div>
<div id="spaces">
<img src="../imgs/Hydrangeas.jpg">img>
<img src="../imgs/Tulips.jpg">img>
<img src="../imgs/Hydrangeas.jpg">img>
div>
div>
<div id="house">
<div id="pure">哆哆妙housediv>
<div id="disc">正品 | 终极 | 萌系 | 双鱼座div>
<div id="spaces">
<img src="../imgs/Hydrangeas.jpg">img>
<img src="../imgs/Tulips.jpg">img>
<img src="../imgs/Hydrangeas.jpg">img>
div>
div>
<div id="life">
<div id="pure">遇见艺术家生活馆div>
<div id="disc">是正品 | 漂亮 | 很漂亮 | 双鱼座div>
<div id="spaces">
<img src="../imgs/Hydrangeas.jpg">img>
<img src="../imgs/Tulips.jpg">img>
<img src="../imgs/Hydrangeas.jpg">img>
div>
div>
<div id="izzue">
<div id="pure">【大城小事】娇兰代沟中小div>
<div id="disc">与描述相符 | 颜色很正 | 是正品 | 正品div>
<div id="spaces">
<img src="../imgs/Hydrangeas.jpg">img>
<img src="../imgs/Tulips.jpg">img>
<img src="../imgs/Hydrangeas.jpg">img>
div>
div>
<div id="change"><img src="../imgs/change.gif">img>换一批看看div>
body>
html>
结果:
练习二:
- 合理应用标签;
- 标签配合、特性的转换;
- 模块之间的边框如何重合。
2.玩转浮动
2.1浮动介绍及基本语法
要使块元素div在一行内显示可以是用inline-block,但是IE6/7不支持快属性标签的inline-block。
浮动也可以实现图文环绕。设置元素浮动,是设置本元素的下个元素的浮动方向。如下例,设置了img float:left;因此img的下一个元素p会左浮动到img右边。如果要让img左浮必须设置img的上一个元素div float:left;
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>让块元素在同一行上显示title>
<style type="text/css">
div{
/* float:left; */
}
img{
width:100px;
height:100px;
float:left;
}
style>
head>
<body>
<div>郁金香左div>
<img src="../imgs/Tulips.jpg"/>
<p>郁金香右
body>
html>
结果:
设置div的float:left;后:
2.2浮动的特性、clear、多种清除浮动的方法
前三条是和display:inline-block一样。脱离文档流后,该元素和父级元素就不在一个层级上了
为什么要清除浮动?因为使用float浮动后,会破坏元素的层级和布局,在某些地方会影响布局显示,因此需要清除布局。如下例,当没有使用浮动时,父级box布局包住自己的子级child。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
#box{
border:1px solid purple;
}
#child{
width:100px;
height:100px;
background-color: pink;
}
style>
<title>清除浮动title>
head>
<body>
<div id="box">
<div id="child">div>
div>
body>
html>
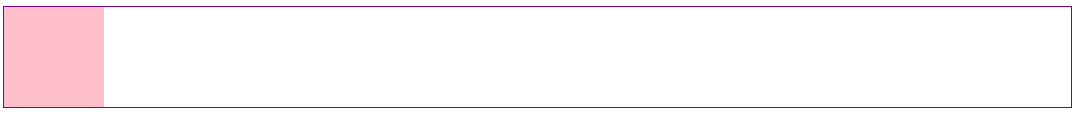
但当使用浮动后,发现父级包含子级元素的布局失效了:
#child{
width:100px;
height:100px;
background-color: pink;
float:left;
}
- 清除浮动:clear:left|right|both|none|inherit;元素的某个方向上不能有浮动元素
- clear:both;在左右两侧均不允许浮动元素
1,加父级元素高度:让父级元素的高度和子级元素的高度保持一致(但在自己元素高度不确定时,此方法不适用),
#box{
border:1px solid purple;
height:100px;
}
高度加了之后,发现布局恢复:
2,页面中所有元素都加浮动:问题页面中所有元素都加浮动,margin左右自动失效
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
#box{
border:1px solid purple;
/* height:100px; */
float:left;
}
#child{
width:100px;
height:100px;
background-color: pink;
float:left;
}
style>
<title>清除浮动title>
head>
<body>
<div id="box">
<div id="child">div>
div>
body>
html>
效果:
问题:一旦此处的父级box加了浮动,则box的父级body等也需要加浮动,知道左右的元素都加浮动,这样会导致margin左右失效
3,父级加display:inline-block 问题:也会导致margin左右自动失效
#box{
border:1px solid purple;
/* height:100px; */
/* float:left; */
display:inline-block;
}
结果:效果和在父级中加浮动的效果一致
4,设置空标签再设置clear属性清除浮动 问题:IE6最小高度19px(解决后IE6下还有2px的偏差);无用标签太多
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
#box{
border:1px solid purple;
/* height:100px; */
/* float:left; */
/* display:inline-block; */
}
#child{
width:100px;
height:100px;
background-color: pink;
float:left;
}
#clearfloat{
clear:both;
}
style>
<title>清除浮动title>
head>
<body>
<div id="box">
<div id="child">div>
<div id="clearfloat">div>
div>
body>
html>
结果:
5,br标签中使用clear=all清除浮动 问题:使用了浮动的地方就要使用br标签,使用过多的br标签;
<br clear="all"/>
结果:
6,伪类清除浮动,见下一节,
7,overflow:hidden清浮动
2.3 after伪类、overflow
伪类都是加在选择器上
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用after伪类清除浮动title>
<style type="text/css">
在IE浏览器下
.clear{
zoom:1;
}
.clearfloat:after{
content:"";
display:block;
clear:both;
}
#box{
border:1px solid pink;
}
#item{
width:50px;
height:50px;
background-color: red;
float:left;
}
style>
head>
<body>
<div id="box" class="clearfloat">
<div id="item">div>
div>
body>
html>
结果:
![]()
只要触发了BFC、haslayout就会成为独立的布局,不受其他布局的影响。
清除浮动方法7:父级元素加上overflow:hidden
![]()
overflow:子级内容溢出后怎么处理。scroll加滚动条;hidden隐藏超出父级的内容;auto
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用overflow清除浮动title>
<style type="text/css">
#box{
border:1px solid pink;
/* overflow:hidden; */
}
#item{
width:50px;
height:50px;
background-color: red;
float:left;
}
style>
head>
<body>
<div id="box" class="clearfloat">
<div id="item">div>
div>
body>
html>
使用前:
使用后:
使用overflow:hidden以后,存在在父级中而不在子级中的内容会被隐藏掉,从而导致很多标签不会显示给用户。
综上所述,使用after伪类实现清除浮动是最好的方法
2.4浮动(float)练习
使用inline-block会有垂直对齐,内联元素换行代码被解析的问题,使用了浮动就可以解决这些问题。
练习要求:
必须使用浮动布局去做;(使用浮动,就必须要清除浮动)
必须清除浮动;
结构、标签语义化;
列表序列使用图标;
文字后的横线自适应问题(扩展性);
要点:图片要与文字保持对齐,必须初始化img标签。border:none; vertical-align: top;
示例:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>全球通业务title>
<style type="text/css">
body{
margin:0;
}
#main{
margin:40px;
width:900px;
height:400px;
border-top:2px solid purple;
}
img{
border:none;
vertical-align: top;
}
.bus_name{
color:rgb(222,105,145);
font:normal normal 20px '微软雅黑';
margin-top:10px;
}
#business,#music_area,#phone_sercurity,#feixin_area,#msg_receipt{
float:left;
margin-right:50px;
}
/*信息管家,无线音乐专区,手机证券,飞信,信息回执 */
#info,#music,#phone,#feixin,#message{
width:120px;
height:180px;
}
#info_img,#music_img,#phonesercurity_img,#feixin_img,#message_img{
width:100px;
height:100px;
padding:10px 10px;
margin-top:10px;
border:2px solid rgb(247,246,246);
text-align:center;
vertical-align: middle;
}
#info_img img,#music_img img,#phonesercurity_img img,#feixin_img img,#message_img img{
padding:20px 10px;
}
#info_text,#music_text,#phonesercurity_text,#feixin_text,#message_text{
margin-top:10px;
text-align:center;
}
/* 清除浮动 */
.clear{
zoom:1;
}
.clearfloat:after{
content:"";
clear:both;
display:block;
border:2px solid rgb(247,246,246);
}
#list{
/* border:1px solid red; */
}
tr td{
padding:10px 25px;
border-right:2px solid rgb(247,246,246);
}
tr th{
padding:10px 25px;
background-color: rgb(222,105,145);
color:rgb(255,255,255);
}
a:link{
color:black;
}
/* a:visited{
color:blue;
} */
a:hover, .active{
color:rgb(222,105,145);
}
a:active{
color:rgb(0,0,0);
}
a{
text-decoration:none;
color:black;
}
style>
head>
<body>
<div id="main">
<div class="clearfloat">
<div class="bus_name">
<img src="../imgs/global.gif"/>
全球通业务<font style="vertical-align:middle;">*font>div>
<div id="business">
<div id="info">
<div id="info_img">
<img src="../imgs/info_manag.gif"/>
div>
<div id="info_text">信息管家div>
div>
div>
<div id="music_area">
<div id="music">
<div id="music_img">
<img src="../imgs/music.gif"/>
div>
<div id="music_text">无线音乐专区div>
div>
div>
<div id="phone_sercurity">
<div id="phone">
<div id="phonesercurity_img">
<img src="../imgs/phone_sercurity.gif"/>
div>
<div id="phonesercurity_text">手机证券div>
div>
div>
<div id="feixin_area">
<div id="feixin">
<div id="feixin_img">
<img src="../imgs/feixin.gif"/>
div>
<div id="feixin_text">飞信div>
div>
div>
<div id="msg_receipt">
<div id="message">
<div id="message_img">
<img src="../imgs/message.gif"/>
div>
<div id="message_text">短信回执div>
div>
div>
div>
<br>
<div id="list">
<table>
<tr>
<th>基本业务th>
<td><a href="">国际漫游a>td>
<td><a href="" class="active">国际长途a>td>
<td><a href="">国内长途a>td>
<td><a href="">国内漫游a>td>
<td><a href="">本地通话a>td>
<td><a href="">更多>>a>td>
tr>
<tr>
<th>新业务th>
<td><a href="">手机阅读a>td>
<td><a href="">手机支付a>td>
<td><a href="">139邮箱a>td>
<td><a href="">MO手机上网a>td>
<td><a href="">视频会议a>td>
<td><a href="">更多>>a>td>
tr>
table>
div>
div>
body>
html>
div,P标签里直接放置文字内容时不能设置font复合样式,只能单独设置font-size等
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>明星推荐title>
<style type="text/css">
body{
margin:0;
}
#star_recommend{
width:600px;
height:800px;
}
#header{
width:500px;
height:60px;
margin:20px;
padding-top:25px;
padding-left:30px;
background-color: rgb(219,106,145);
color:rgb(255,255,255);
font-size: 20px;
}
#detail{
width:500px;
padding-left:30px;
height:140px;
margin:20px;
background-color: rgb(245,244,246);
}
img{
border:none;
float:left;
margin:5px 10px 0px 0px;
}
p{
margin:0;
font-size:20px;
font-family:"宋体";
font-weight:bold;
line-height: 40px;
letter-spacing: 2px;
}
#langyabang{
font-size:16px;
line-height: 30px;
font-family:"宋体";
}
.clear{
zoom:0;
}
.clearfloat:after{
content:"";
clear:both;
display:block;
}
#list{
margin:20px;
}
tr td{
height:40px;
border-bottom:2px dashed rgb(245,244,246);
}
style>
head>
<body>
<div id="star_recommend">
<div id="header">明星推荐div>
<div id="detail">
<img alt="" class="clearfloat" src="../imgs/book.png"/>
<p>周秀娜荐片:琅琊榜p>
<div id="langyabang">
主演:胡歌/刘涛/王凯/黄维德
<br>
类型:剧情/古装/励志
<br>
点评:我最近最喜欢的就是这部...
div>
div>
<div id="list">
<table>
<tr><td>
<img src="../imgs/circle.png">
《巴别塔》:好的故事引人深思
td>tr>
<tr><td>
<img src="../imgs/circle.png">
《洛杉矶之旅》:外星人那么弱智?
td>tr>
<tr><td>
<img src="../imgs/circle.png">
《让子弹飞》:姜文是我的偶像
td>tr>
<tr><td>
<img src="../imgs/circle.png">
《剑雨》:武侠里也可以有爱情
td>tr>
<tr><td>
<img src="../imgs/circle.png">
《春风沉醉的夜晚》:非常真实
td>tr>
table>
div>
div>
body>
html>
示例效果:
3.定位详解
3.1定位的思考、相对定位的特征、偏移量
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>position定位title>
<style type="text/css">
div{
width:50px;
height:50px;
background-color: red;
margin:2px;
}
#div1{
background-color: blue;
}
#div2{
background-color: green;
}
#div3{
background-color: yellow;
}
style>
head>
<body>
<div id="div1">div1div>
<div id="div2">div2div>
<div id="div3">div3div>
body>
html>
结果:
如果在div1上设置了margin-top,div2和div3就会联动一起向下移动,如下:
#div2{
background-color: blue;
margin-top:50px;
}
结果:
原因:div1,div2,div3同处于同一个文档流中,当div1移动时,和移动的同级标签div2和div3都会移动位置。那么如何才能做到下图:
可以使用定位position:
position:relative相对定位:
- 不影响元素本身的特性;
- 不使元素脱离文档流(元素移动之后原始位置会被保留);
- 如果没有定位偏移量,对元素本身没有任何影响(left|right|top|bottom);
- 提升层级;
#div2{
background-color: green;
position:relative;
left:50px;
top:50px;
}
3.2绝对定位的特征、z-index、固定定位的特征
position:absolute绝对定位:
- 使元素完全脱离文档流;
- 使内嵌支持宽高;
- 块属性标签内容撑开宽高;
- 如果有定位父级相对于定位父级发生偏移,没有定位父级相对于document发生偏移(如,没有清除body的初始化margin时,是根据body的定位进行偏移会有偏差,可以清除body的初始化margin或者给body设置position:relative使其使用父级body的relative进行定位);
- 相对定位一般都是配合绝对定位元素使用;
- 提升层级;
#div2{
background-color: green;
position:absolute;
left:50px;
top:50px;
}
结果:没有对齐是因为body的初始8px
一般后面的层级会覆盖前面的层级。
position:fixed固定定位:
与绝对定位的特性基本一致,两者差别在于fixed始终相对于整个文档(浏览器的可视区域)进行定位。
问题:IE6不支持固定定位
position:inherit从父元素继承定位属性的值(不兼容)
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>固定定位title>
<style type="text/css">
body{
height:3000px;
}
div{
width:50px;
height:50px;
background-color: red;
position:fixed;
right:50px;
bottom:50px;
}
style>
head>
<body>
<div>divdiv>
body>
html>
结果:
发现即使body足够高以致出现滚动条时,滑动滚动条,div被固定位置后,仍然始终出现在当前页面
3.3透明度、定位的应用
父级加了透明度,子级也会继承父级的透明度
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>透明度opacitytitle>
<style type="text/css">
div{
width:100px;
height:100px;
color:red;
background-color: blue;
opacity:0.5;/* opacity取值范围0-1 */
margin-bottom:10px;
}
p{
width:50px;
height:50px;
background-color: red;
}
span{
color:blue;
background-color: red;
}
style>
head>
<body>
<div>
<p>p>
这是透明度opacity区域
div>
<span>这是没有设置透明度opacity区域span>
body>
html>
结果:
优酷弹窗示例:
层级提升:想要某个层级覆盖另一个层级就必须比前一个层多提升一级;
建议在兄弟标签之间比较层级
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>优酷弹层title>
<style type="text/css">
div{
width:100px;
height:100px;
}
#box{
/* background-color: red; */
margin:50px;
position:relative;/* 其他布局移动也不会脱离文档流 */
}
#content{
background-color: #fff;
border:1px solid rgb(152,149,156);
position:absolute;/* 此布局需要脱离原来文档流 */
left:-4px;
top:-4px;
z-index:2;
}
#shadow{
background-color: rgb(152,149,156);
position:absolute;/* 此布局需要脱离原来文档流 */
right:-4px;/* 离本身shadow的div层偏移,所以也是负数偏移量 */
bottom:-4px;
z-index:1;/* 由于需要content层在shadow层上,所以需要设置content层的z-index比content层大一级 */
}
style>
head>
<body>
<div id="box">
<div id="content">div>
<div id="shadow">div>
div>
body>
html>
结果:
IE6/7下的透明度:filter:alpha(opacity=0~100)
3.4定位(position)练习
练习一:鼠标移入边框背景文字变色;第三栏有小竖线被遮盖(层级定位的使用);hover时需要选中和变色问题
注意:vertical-align设置该元素在父元素中的位置vertical-align: middle;/* 想要设置文字在div中垂直居中需要设置line-height=div高度,且设置vertical-align: middle */
line-height: 50px;
导航栏一:浮动方式实现
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>导航栏title>
<style type="text/css">
#miaov1,#miaov2,#miaov4,#miaov5{
width:100px;
height:50px;
background-color: rgb(255,239,243);
color:rgb(240,156,180);
border:1px solid rgb(228,164,187);
float:left;
text-align:center;
vertical-align: middle;/* 想要设置文字在div中垂直居中需要设置line-height=div高度,且设置vertical-align: middle */
line-height: 50px;
}
/* 清除浮动 */
.clear{
zoom:1;
}
.clearfloat:after{
content:"";
display: block;
clear:both;
}
#miaov3{
width:102px;/* div中四周边框也占像素 */
height:52px;
color:#fff;
background-color: rgb(222,105,143);
float:left;
text-align:center;
vertical-align: middle;
line-height: 52px;
}
style>
head>
<body>
<div id="box" class="clearfloat">
<div id="miaov1">妙味div>
<div id="miaov2">欢迎你div>
<div id="miaov3" class="active">妙味课堂div>
<div id="miaov4">欢迎大家div>
<div id="miaov5">miaovdiv>
div>
body>
html>
导航栏二:position定位方式实现
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>导航栏title>
<style type="text/css">
#box{
position:relative;
}
#miaov1,#miaov2,#miaov4,#miaov5{
width:100px;
height:50px;
background-color: rgb(255,239,243);
color:rgb(240,156,180);
border:1px solid rgb(228,164,187);
}
#miaov1,#miaov2,#miaov3,#miaov4,#miaov5{
text-align:center;
vertical-align: middle;/* 想要设置文字在div中垂直居中需要设置line-height=div高度,且设置vertical-align: middle */
line-height: 50px;
position:absolute;
top:0px;
border-bottom: 3px solid rgb(228,164,187);
}
#miaov2{
left:100px;
}
#miaov3{
width:102px;/* div中四周边框也占像素 */
height:51px;
color:#fff;
background-color: rgb(222,105,143);
text-align:center;
vertical-align: middle;
line-height: 52px;
left:200px;
}
#miaov4{
left:300px;
}
#miaov5{
left:400px;
}
style>
head>
<body>
<div id="box" class="clearfloat">
<div id="miaov1">妙味div>
<div id="miaov2">欢迎你div>
<div id="miaov3" class="active">妙味课堂div>
<div id="miaov4">欢迎大家div>
<div id="miaov5">miaovdiv>
div>
body>
html>
导航栏三:在导航栏二的基础上去掉背景色和边框即可
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>导航栏title>
<style type="text/css">
#box{
position:relative;
}
#miaov1,#miaov2,#miaov4,#miaov5{
width:100px;
height:50px;
/* background-color: rgb(255,239,243); */
color:rgb(240,156,180);
/* border:1px solid rgb(228,164,187); */
}
#miaov1,#miaov2,#miaov3,#miaov4,#miaov5{
text-align:center;
vertical-align: middle;/* 想要设置文字在div中垂直居中需要设置line-height=div高度,且设置vertical-align: middle */
line-height: 50px;
position:absolute;
top:0px;
border-bottom: 2px solid rgb(228,164,187);
}
#miaov2{
left:100px;
}
#miaov3{
width:102px;/* div中四周边框也占像素 */
height:50px;
color:#fff;
background-color: rgb(222,105,143);
text-align:center;
vertical-align: middle;
line-height: 50px;
left:200px;
}
#miaov4{
left:300px;
}
#miaov5{
left:400px;
}
style>
head>
<body>
<div id="box" class="clearfloat">
<div id="miaov1">妙味div>
<div id="miaov2">欢迎你div>
<div id="miaov3" class="active">妙味课堂div>
<div id="miaov4">欢迎大家div>
<div id="miaov5">miaovdiv>
div>
body>
html>
结果:
练习二:相对定位和绝对定位的配合使用(图片中有小icon);透明度的配合使用(文字、icon的显示);
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>妙味课堂云课堂title>
<style type="text/css">
/* 大的容器div */
#box{
width:600px;
height:400px;
/* 设置背景颜色渐变 */
background: -webkit-linear-gradient(rgb(222,103,144) 40%,rgb(81,43,128));
background: -moz-linear-gradient(rgb(222,103,144) 40%,rgb(81,43,128));
background: -o-linear-gradient(rgb(222,103,144) 40%,rgb(81,43,128));
background: linear-gradient(rgb(222,103,144) 40%,rgb(81,43,128));
position:relative;
}
/* 两个白色div大框架 */
#blue_m{
width:180px;
height:230px;
background-color: #fff;
position:absolute;
left:100px;
top:100px;
}
#pink_m{
width:220px;
height:230px;
background-color: #fff;
position:absolute;
left:310px;
top:100px;
}
/* 第一个div背景 */
#bg{
width:180px;
height:140px;
background:url(../imgs/m_blue.gif) no-repeat center 10px;
background-size: 186px 142px;
}
/* 妙味云课堂 */
#miaov_blue{
margin:0px 20px 0px 20px;
height:26px;
line-height:26px;
vertical-align:middle;
background-color: rgb(38,22,72);
color:#fff;
padding-left:8px;
position:absolute;
top:140px;
}
/* 妙味云课堂小图标 */
#miaov_blue img{
/* 清除默认边框 */
border:0;
vertical-align:top;/* 图片本身抠得不好,有蓝色边框 */
text-align: right;
margin:3px 2px 3px 23px;
width:22px;
height:19px;
}
/* 妙味云课堂 在线、点赞*/
#online_class,#inlike{
color:rgb(192,188,191);
margin:0px 20px 0px 20px;
height:30px;
line-height:30px;
vertical-align:middle;
}
#online_class{
position:absolute;
top:166px;
}
#inlike{
position:absolute;
top:196px;/* 140+26+30 */
}
#inlike img{
/* 清除默认边框 */
border:0;
vertical-align:middle;/* 图片本身抠得不好,有蓝色边框 */
width:14px;
height:14px;
margin-right:4px;
}
/* 右上角小图标 */
#bg #plus_blue{
position:absolute;
left:149px;
top: 21px;
}
/* 右边 */
#bg_pink{
width:180px;
height:130px;
margin:10px 20px 0px 20px;
background:url(../imgs/m_pink.gif) no-repeat center 10px;
background-size: 180px 120px;
position:absolute;
}
/*妙味云课堂*/
#miaov_pink{
margin:0px 20px 0px 20px;
width:172px;
height:26px;
line-height:26px;
vertical-align:middle;
background-color: rgb(250,224,234);
color:#fff;
padding-left:8px;
position:absolute;
top:140px;
}
#miaov_pink img{
/* 清除默认边框 */
border:0;
vertical-align:top;/* 图片本身抠得不好,有蓝色边框 */
text-align: right;
margin:3px 2px 3px 62px;
width:19px;
height:19px;
}
#online_class_pink,#inlike_pink{
color:rgb(192,188,191);
margin:0px 20px 0px 20px;
height:30px;
line-height:30px;
vertical-align:middle;
}
/*妙味云课堂在线和点赞在不同的绝对位置*/
#online_class_pink{
position:absolute;
top:166px;
}
#inlike_pink{
position:absolute;
top:196px;
}
#inlike_pink img{
/* 清除默认边框 */
border:0;
vertical-align:middle;/* 图片本身抠得不好,有蓝色边框 */
width:14px;
height:14px;
margin-right:4px;
}
#bg_pink #plus_pink{
position:absolute;
left:169px;
top: 11px;
}
style>
head>
<body>
<div id="box">
<div id="blue_m">
<div id="bg">
<img id="plus_blue" src="../imgs/plus_blue.gif"/>
div>
<div id="miaov_blue">妙味云课堂
<img src="../imgs/H_icon.gif"/>
div>
<div id="online_class">妙味云课堂在线div>
<div id="inlike">
<img src="../imgs/triangle.gif"/>627400
<img src="../imgs/good.gif"/>627
div>
div>
<div id="pink_m">
<div id="bg_pink">
<img id="plus_pink" src="../imgs/plus_pink.gif"/>
div>
<div id="miaov_pink">妙味云课堂
<img src="../imgs/H_pink.gif"/>
div>
<div id="online_class_pink">妙味云课堂在线div>
<div id="inlike_pink">
<img src="../imgs/triangle.gif"/>627400
<img src="../imgs/good.gif"/>627
div>
div>
div>
body>
html>
结果:
4.表格表单
4.1 table、表格的组成
代码结构:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>tabletitle>
<style type="text/css">
table,th,tr,td{
border:1px solid red;
border-collapse: collapse;
}
tr,td{
padding:0;
}
style>
head>
<body>
<table>
<thead>
<tr>
<th>星期日th>
<th>星期一th>
<th>星期二th>
<th>星期三th>
<th>星期四th>
<th>星期五th>
<th>星期六th>
tr>
thead>
<tbody>
<tr>
<td>数学td>
<td>语文td>
<td>英语td>
<td>体育td>
<td>化学td>
<td>物理td>
<td>微机td>
tr>
tbody>
table>
body>
html>
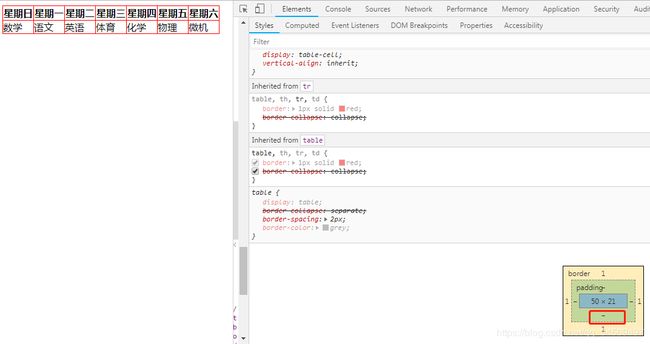
表格table,tr,th,td之间都有默认的单元格间隙:
所以需要进行单元格合并:
合并前效果:
合并后效果:
![]()
表格的tr,td之间有默认的padding=1,需要重置tr和td之间的padding:
重置后效果:
4.2表单实现仿淘宝搜索应用、select、textarea
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>label标签title>
head>
<body>
<form action="">
<label for="username">姓名:label>
<input type="text" id="username"/><br/>
<label for="password">密码:label>
<input type="password" id="password"/>
form>
body>
html>
结果:在使用label后,点击label标签也可以定位到对应的input标签
4.3表格表单(table)练习
要求:
表格练习:表头、表体的划分;
单元格的合并;
思考——在同一个table标签里如何处理行之间的空隙;
表单:表单和表单控件的结合使用;
表单结构的组合(布局结构如何做到统一化:写好后统一复制粘贴而不用一行一行写);
单选框效果(使用图片);
注意:要改变单选按钮的背景样式需要使用appearance属性。
必须有appearance属性;background;background-size必须有图片大小;必须有height,width;最好将图片的margin设置为0。
input[type="radio"]{
appearance: none;/* 所有浏览器都不支持 */
-webkit-appearance: none;/* Safari 和 Chrome */
-moz-appearance:none;/* Firefox */
background: url(../imgs/radio_nocheck.gif) no-repeat;
background-size: 20px 20px;
vertical-align: top;
height: 20px;
width: 20px;
margin:0;
}
input[type="radio"]:checked{
background: url(../imgs/radio_checked.gif) no-repeat;
background-size: 20px 20px;
vertical-align: top;
height: 20px;
width: 20px;
margin:0;
}
完整示例:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>table及表单练习title>
<style type="text/css">
table,tr,td{
line-height:20px;
padding:5px;
border-collapse: collapse;
}
#subBtn{
width:150px;
height:35px;
background-color: rgb(222,105,145);
border:0px;
margin-top:20px;
font-size:20px;
color:#fff;
}
input[type="radio"]{
appearance: none;/* 所有浏览器都不支持 */
-webkit-appearance: none;/* Safari 和 Chrome */
-moz-appearance:none;/* Firefox */
background: url(../imgs/radio_nocheck.gif) no-repeat;
background-size: 20px 20px;
vertical-align: top;
height: 20px;
width: 20px;
margin:0;
}
input[type="radio"]:checked{
background: url(../imgs/radio_checked.gif) no-repeat;
background-size: 20px 20px;
vertical-align: top;
height: 20px;
width: 20px;
margin:0;
}
style>
head>
<body>
<form action="">
<table>
<thead>thead>
<tbody>
<tr>
<td><label for="username">用户名:label>td>
<td><input type="text" id="username" name="username"/>td>
tr>
<tr>
<td><label for="password">密码:label>td>
<td><input type="password" id="password" name="password"/>td>
tr>
<tr>
<td><label for="aphorism">格言:label>td>
<td><textarea id="aphorism" name="aphorism" rows="3" cols="20">textarea>td>
tr>
<tr>
<td><label>性别:label>td>
<td>
<input type="radio" id="women" name="sex" value="women"/>女性
<input type="radio" id="man" name="sex" value="men" checked/>男性
td>
tr>
<tr>
<td><label>爱好:label>td>
<td>
<input type="checkbox" name="hoby" value="ball"/>打球
<input type="checkbox" name="hoby" value="sing" checked/>唱歌
<input type="checkbox" name="hoby" value="dance"/>跳舞
<input type="checkbox" name="hoby" value="read"/>看书
td>
tr>
<tr>
<td colspan="2" align="center"><input id="subBtn" type="submit" value="提交"/>td>
tr>
tbody>
table>
form>
body>
html>
结果:
5.兼容性
5.1兼容性介绍、H5标签兼容(JS动态创建H5标签、使用封装好H5标签创建的JS库html5shiv.js)
H5标签在IE6/IE7下都不支持,IE6不是标准的浏览器。
示例:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>IE6/IE7上H5不兼容title>
<style type="text/css">
header{
width:100px;
height:50px;
background-color: red;
}
section{
width:100px;
height:50px;
background-color: blue;
}
footer{
width:100px;
height:50px;
background-color: green;
}
style>
head>
<body>
<header>headerheader>
<section>sectionsection>
<footer>footerfooter>
body>
html>
结果:在IE6和IE7下,发现H5标签不兼容
解决:
- 使用JS,动态创建相应的H5标签节点(creatElement);
- 但是动态创建的标签是自定义标签,默认不支持宽高;
- 想要支持宽高,必须设置display:block。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>IE6/IE7上H5不兼容title>
<script type="text/javascript">
document.createElement("header");
document.createElement("section");
document.createElement("footer");
script>
<style type="text/css">
header{
width:100px;
height:50px;
background-color: red;
display: block;
}
section{
width:100px;
height:50px;
background-color: blue;
display: block;
}
footer{
width:100px;
height:50px;
background-color: green;
display: block;
}
style>
head>
<body>
<header>headerheader>
<section>sectionsection>
<footer>footerfooter>
body>
html>
问题:每次设置H5标签都需要动态设置H5和display:block会很麻烦。
解决:使用html5shiv.js的JS库。该库已将所有的H5标签全部处理完了。
5.2元素浮动兼容性
元素浮动之后能设置宽度的话就给元素加宽度。如果需要宽度是内容撑开,就给它里面的块元素加上浮动。
问题二:
清除浮动的7种方式:
- 给父级元素加高度;
- 给页面所有元素加浮动(margin左右会自动失效);
- inline-block清浮动(margin左右自动失效);
- 设置空标签再设置clear属性清除浮动(IE6最小高度19px,解决IE6下好友2px偏差);
- br标签清浮动(不可能写无数个br标签);
- after伪类清浮动(最好方法);
- overflow:hidden方法;
示例:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素浮动兼容性title>
<style type="text/css">
#box{
width:400px;
border:1px solid black;
overflow: hidden;
}
#left{
background-color: red;
float:left;
}
#right{
background-color: blue;
float:right;
}
h2{
margin:0;
height:30px;
}
style>
head>
<body>
<div id="box">
<div id="left">
<h2>左边h2>
div>
<div id="right">
右边
div>
div>
body>
html>
结果:IE6下浮动没有起作用。
如上例:
解决:给
标签加上float:left即可。需要让那个元素浮动就给哪个元素加上浮动。
h2{
margin:0;
height:30px;
float:left;
}
问题三:
示例:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>第一块元素,第二块元素加margin等于第一块元素,但是IE6下会有间隙title>
<style type="text/css">
body{
margin:0;
}
#box{
width:500px;
}
#first{
width:200px;
height:200px;
background-color: red;
float:left;
}
#sencond{
width:200px;
height:200px;
margin-left:200px;
background-color: blue;
}
style>
head>
<body>
<div id="box">
<div id="first">
第一个元素
div>
<div id="sencond">
第二个元素
div>
div>
body>
html>
标准浏览器下:中间没有缝隙
IE6及以下:中间有一条缝隙
解决方案:
- 不建议这么写(设置float浮动后会脱离文档流,和没有脱离文档流的元素的在同一行上元素的层级不一样,所以在渲染解析的时候会有问题);
- 使用浮动解决,即right也使用float浮动,而不使用margin
#sencond{
width:200px;
height:200px;
/* margin-left:200px; */
background-color: blue;
float:left;
}
结果:IE6下结果正常
5.3子级超出父级宽高、P标签嵌问题、margin传递
![]()
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>IE6下子级元素超过父级元素宽高会撑开父级元素的宽高title>
<style type="text/css">
#father{
width:50px;
height:50px;
background-color: blue;
border:10px solid #000;
}
#child{
width:100px;
height:100px;
background-color: red;
}
style>
head>
<body>
<div id="father">
<div id="child">div>
div>
body>
html>
结果:标准浏览器下
IE6下:自己宽高撑开了父级的宽高
解决方案:不要让自己元素的宽高超过父级;
![]()
块元素不能包含的块元素:P、td、H1-h6
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>P标签不能嵌套块元素(p标签、td、h1-h5)title>
head>
<body>
<p>
<div>divdiv>
p>
body>
html>
结果:发现P标签自动结束,p标签和包含的div块元素成了同级标签
哪些块元素标签不能再包含块元素:p标签、td、H1-h6标签
margin兼容性问题:发现只给子级div设置了margin,但是父级div的margin也被撑开
示例:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>margin的兼容性title>
<style type="text/css">
.box{
background-color: red;
}
.item{
height:50px;
background-color:blue;
margin:50px;
}
style>
head>
<body>
<div class="box">
<div class="item">div>
<div class="item">div>
div>
body>
html>
结果:发现只给子级div设置了margin,但是父级div的margin也被撑开
![]()
问题:
- margin-top传递问题:从子级传递给父级
解决:
- 加上边框就不会再传递;
- 使用overflow:hidden;zoom:1。去触发BFC和haslayout即可。(不设置zoom:1在IE6下会有问题);
- overflow触发了BFC,需要在触发haslayout即zoom:1即可
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>margin的兼容性title>
<style type="text/css">
body{
margin:0;
}
.box{
background-color: red;
/* border:1px solid #000; */
overflow:hidden;
zoom:1;
}
.item{
height:50px;
background-color:blue;
margin:50px;
}
style>
head>
<body>
<div class="box">
<div class="item">div>
<div class="item">div>
div>
body>
html>
结果:
5.4 margin叠压、inline-block兼容、IE6最小高度
上下margin叠压:
问题出现条件:同级元素有上下margin,则第一个元素的margin-bottom和第二个元素的margin-top会出现叠压。
解决:尽量使用同一方向margin,比如都设置top或bottom
display:inline-block兼容问题:
示例:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>display:inline-block的兼容问题title>
<style type="text/css">
div{
width:50px;
height:50px;
background-color: red;
display:inline-block;
}
style>
head>
<body>
<div>div1div>
<div>div2div>
<div>div3div>
body>
html>
结果:标准浏览器下:
IE6下:
因为display:inline-block是css2.1新出的,所以IE6下不兼容该属性。
解决:使用“*display:inline; *zoom:1;”这两句,使浏览器下只识别该属性(针对不同浏览器进行处理)
div{
width:50px;
height:50px;
background-color: red;
display:inline-block;
*display:inline;
*zoom:1;
}
结果:
IE6下最小高度:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>IE6最小高度title>
<style type="text/css">
div{
height:1px;
background-color: red;
}
style>
head>
<body>
<div>div>
body>
html>
标准浏览器下:
![]()
IE6下:
解决:使用“*overflow:hidden”解决
div{
height:1px;
background-color: red;
*overflow:hidden;
}
![]()
那么IE6下的最小高度究竟是多少:IE6下最小高度为19px。
5.5双边距问题、li浮动元素4px问题
IE6下双边距问题(此处未模拟出问题):
为元素浮动后再设置margin就会产生双边距问题。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>IE6下给div加上浮动后会出现双边距问题title>
<style type="text/css">
body{
margin:0;
}
div{
width:50px;
height:50px;
background-color: red;
float:left;
margin-left:50px;
}
style>
head>
<body>
<div>div>
body>
html>
解决:针对IE6/7使用“*display:inline;”即可
![]()
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>li里的元素都浮动时,li在IE6/7下会产生4px的间隙title>
<style type="text/css">
/* 清除ul li默认样式 */
.list{
padding:0;
margin:0;
list-style: none;
width:300px;
}
.list li{
height:30px;
border:1px solid red;
line-height:30px;
}
.list li a{
float:left;
}
.list li span{
float:right;
}
style>
head>
<body>
<ul class="list">
<li>
<a href="">a标签1a>
<span>span1span>
li>
<li>
<a href="">a标签2a>
<span>span2span>
li>
ul>
body>
html>
标准浏览器下:
IE浏览器下:
解决:需要解决的是li,而li的间隙也是由于li形成
所以在li里设置“*display:inline;”或者“*vertical-align:top;”即可
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>li里的元素都浮动时,li在IE6/7下会产生4px的间隙title>
<style type="text/css">
/* 清除ul li默认样式 */
.list{
padding:0;
margin:0;
list-style: none;
width:300px;
}
.list li{
height:30px;
border:1px solid red;
line-height:30px;
*display:inline;
/* *vertical-align:top; */
}
.list li a{
float:left;
}
.list li span{
float:right;
}
style>
head>
<body>
<ul class="list">
<li>
<a href="">a标签1a>
<span>span1span>
li>
<li>
<a href="">a标签2a>
<span>span2span>
li>
ul>
body>
html>
结果:
5.6文字复制问题、相对定位与overflow的问题
![]()
浮动元素之间有内联元素或者注释,都会导致多复制几个文字问题。并且和父级元素相差不超过三像素。
解决:
- 两个浮动元素之间避免出现内联元素或者注释;
- 与父级元素相差三像素及其以上即可。
(未能重现该问题)
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>两个浮动元素之间,如果有内联元素或者注释,会出现文字被多复制的问题title>
<style type="text/css">
#box{
width:400px;
}
#div1{
float:left;
}
#div2{
width:400px;
float:right;
}
style>
head>
<body>
<div class="box">
<div id="div1">div>
<span>span>
<div id="div2">这里会出现问题div>
div>
body>
html>
设置边框时会更明显
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>overflow:hidden与relative定位兼容问题title>
<style type="text/css">
#father{
width:50px;
height:50px;
background-color:blue;
overflow:hidden;
border:10px solid #000;
}
#child{
width:100px;
height:100px;
position:relative;
background-color:red;
}
style>
head>
<body>
<div id="father">
<div id="child">div>
div>
body>
html>
结果:
标准浏览器下:
IE6/7下:
解决:针对IE6/7给父级加上“*position:relative”即可;
#father{
width:50px;
height:50px;
background-color:blue;
overflow:hidden;
border:10px solid #000;
*position:relative;
}
结果:
5.7绝对定位技术问题、元素消失的问题、input空隙问题
当绝对定位元素的父级有定位(无论是绝对定位还是相对定位)并且父级宽高是奇数时,绝对定位元素的right和bottom值会有1px的偏差。(注意此时子级元素必须是绝对定位,父级绝对相对都可)
此处未重现出问题:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>IE6下绝对定位元素父级宽高是奇数时,元素的right和bottom值会偏差1pxtitle>
<style type="text/css">
#box{
width:201px;
height:201px;
background-color: red;
position:relative;
}
#content1{
width:50px;
height:50px;
position:absolute;
right:0;
bottom:0;
background-color: blue;
}
style>
head>
<body>
<div id="box">
<div id="content1">div>
div>
body>
html>
解决:避免父级宽高出现奇数
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>IE6下绝对定位元素和浮动元素并列,绝对定位元素会消失title>
<style type="text/css">
#box{
width:200px;
height:200px;
background-color: red;
position:absolute;
}
#content1{
width:150px;
height:150px;
float:left;
background-color: blue;
margin-left: 50px;
*display:inline;/* 解决设置左浮动后会产生双边距问题 */
}
#content2{
width:50px;
height:50px;
position:absolute;
right:-10px;
top:-10px;
background-color: yellow;
}
style>
head>
<body>
<div id="box">
<div id="content1">div>
<div id="content2">div>
div>
body>
html>
标准浏览器下:
IE6下:发现绝对定位的区域消失
解决:浮动元素和绝对定位元素是同级的话绝对定位元素就会消失,所以只要让绝对定位元素和浮动元素不是同级即可。
加入:
<div id="box">
<div id="content1">div>
div>
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>IE6下input间隙title>
<style type="text/css">
#box{
width:200px;
border:1px solid #000;
background-color:red;
}
#box input{
margin:0;
border:0;
width:200px;
height:30px;
}
style>
head>
<body>
<div id="box">
<input type="text"/>
div>
body>
html>
标准浏览器下:
IE6下:发现显示出父级div的红色背景的间隙
解决:给input元素添加“*float:left”即可
#box input{
margin:0;
border:0;
width:200px;
height:30px;
*float:left;
}
结果:
5.8表单空间背景问题、CSS Hack
![]()
表单控件里有背景图片时,在表单输入一定长度时背景图片会被挤走:
使用background-attachment:fixed就会固定住图片不动。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>IE6下表单空间的背景图片问题title>
<style type="text/css">
input{
background: url('../imgs/fire.gif') no-repeat fixed;
}
style>
head>
<body>
<input type="text"/>
body>
html>
结果:
解决:设置*background-attachment:fixed即可
示例:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS Hacktitle>
<style type="text/css">
div{
width:50px;
height:50px;
background-color: red;
background-color: blue\9;/* 所有的IE10及以前 版本*/
*background-color: green;/* IE7及IE7以下的版本 */
_background-color: yellow;/* IE6及IE6以下的版本 */
}
style>
head>
<body>
<div>div>
body>
html>
IE所有版本支持\9
![]()
IE7及IE7以下版本支持*
IE6及IE6以下版本支持_
不到万不得已时尽量不使用CSS Hack。
5.9 PNG24兼容性问题、提升样式优先级
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>PNG24兼容性问题title>
<style type="text/css">
body{
background-color: green;
}
div{
width:20px;
height:20px;
background: url('../imgs/feixin_PNG24.png') no-repeat;
}
style>
head>
<body>
<div>div>
<img src="../imgs/feixin_PNG24.png"/>
body>
html>
结果:发现无论是img标签形式还是通过background引入图片形式,在IE6下PNG24图片都不会透明。
解决:
引入DD_belatedPNG.js文件(版本自选);
然后使用DD_belatedPNG(“标签名,标签名”)即可(此处为img,div);
但是DD_belatedPNG.js文件不支持body上的PNG24图片的处理;
以下情况引入DD_belatedPNG.js文件图片也不会透明:
解决:使用滤镜解决上述问题: