- Web开发 02
im_AMBER
前端学习
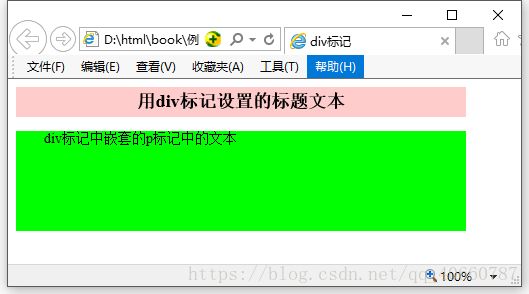
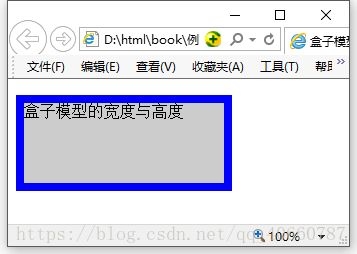
今天梳理出的HTML+CSS核心知识点,涵盖基础结构、布局、样式优化等实用技巧:总结1一、HTML核心知识1.基础结构文档声明:定义文档为HTML5标准。基本标签::根元素,包裹整个页面。:元数据(标题、样式、脚本等),不显示在页面。:设置网页标题(浏览器标签显示)。:页面内容容器,所有可见内容写在这里。2.常用标签文本与标题:~:标题标签,自动加粗且有默认层级样式。:段落标签,默认有上下边距。图
- HTML+CSS简单网页练习
前言运用了CSS进行简单的网页制作一、效果图二、HTML代码手机alert("欢迎—>"+prompt("请输入你的姓名")+"首页智能手机平板电脑配件服务支持关于尚合最新公告:尚合Aone智能手机入网证已经获工信部门审批下发。尚合官方新品发布新闻中心致歉公告首批尚合Aone已全部售罄!【媒体报道】国产高性价比尚合Aone四核手机评测我司产品已经通过了国家强制性产品3C认证尚合Aone智能手机入网
- HTML+CSS制作人物介绍网页
Kyra17
html5css
*仅作个人学习记录用*网页效果视频演示代码实现HTML部分角色简介角色故事技能介绍艾尔海森「诲韬诤言」「文弱的学术分子」米哈游出品的游戏《原神》及其衍生作品中的角色,须弥教令院六大学派之一“知论派”的学者,现任教令院书记官兼任代理贤者,有过人的智慧与才能,生活得自由自在,一般人基本找不到他。在须弥的风波结束,虚空系统关闭之后,教令院还有很多亟待解决的难题。而艾尔海森身为代理贤者,又是当前教令院中非
- html css js网页制作成品——HTML+CSS中国古代物理 - 中华优秀传统文化网页设计(4页)附源码
软件技术NINI
网页源码htmlcssjavascript
目录一、网站题目二、✍️网站描述三、网站介绍四、网站效果五、代码实现HTML
- AJAX 安装使用教程
小奇JAVA面试
安装使用教程ajax前端javascript
一、AJAX简介AJAX(AsynchronousJavaScriptandXML)是一种在无需重新加载整个网页的情况下,能够与服务器交换数据并更新部分网页内容的技术。它不是一种新语言,而是使用现有的标准组合:JavaScript+XMLHttpRequest(或Fetch)+HTML+CSS。二、AJAX是否需要安装?不需要单独安装!AJAX是浏览器原生支持的技术,主流浏览器均内置XMLHttp
- HTML+CSS快速入门
二十十十十十
htmlcss前端
在本文章开篇之前,需要先提前准备好代码运行环境,首先需要准备好VisualStudioCode用来编写代码,然后找一个适合的浏览器,用来看代码的运行效果。建议使用谷歌浏览器,当然电脑自带的浏览器也是可以的。快捷键生成浏览器文件:!+回车代码格式化:shift+Alt+F向上或向下移动一行:Alt+上方向键,Alt+下方向键快速复制一行代码:shift+Alt+上/下方向键保存:Ctrl+S快速查找
- HTML5+CSS3小实例:文本背景扫光效果
艾恩小灰灰
HTML+CSS+JS小实例css3html5css前端html
实例:文本背景扫光效果技术栈:HTML+CSS效果:源码:【html】<head
- 浅浅整理-前端技术发展
weixin_46473496
前端
前端技术发展全链路解析(1990-2025)技术演进阶段划分1.洪荒时代(1990-1999)技术突破:1991:HTML1.0(TimBerners-Lee)1994:CSS提案(HåkonWiumLie)1995:JavaScript诞生(BrendanEich)核心产物:静态网页(HTML+CSS)表格布局与框架集浏览器战争(NetscapevsIE)2.动态网页革命(2000-2009)技
- HTML+CSS小白入门与进阶教程
郑宜维David
HTML+CSS小白入门与进阶教程【下载地址】HTMLCSS小白入门与进阶教程分享HTML+CSS小白入门与进阶教程欢迎来到《HTML+CSS小白入门与进阶教程》资源页面!本教程专为Web开发初学者设计,由CSDN上的资深博主倾情分享,旨在帮助你快速踏入网页设计的大门项目地址:https://gitcode.com/Resource-Bundle-Collection/4d4e1欢迎来到《HTML
- HTML+CSS大作业:简易购物网站(4页)
奥利奥ala
html基础网页制作htmlcss课程设计
html作业中高水平制作,适用于有一定基础的同学,页面排版干净,固定导航栏加上轮播图,采用了html+css来实现布局,在登录界面用了一小段js来作为输入框的判断,非常适合想要突破技术的同学学习使用,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计购物网站并将其转换为代码的过程来实践设计。难度系数:★★★★☆一、网站题目简易购物商城、购物网站,购物商城等等二、网站描述本网站是以购
- HTML+CSS制作网页(率土)
楠目
前端htmlcss前端
注意:本网页为自定义字体不能直接使用想看效果自行删除自定义字体或者去下载自定义字体(https://font.chinaz.com/)1、注册页面Documentbody{background-image:url("https://pic.kts.g.mi.com/3d1358b0bc7fef1e4497493964e2e38f1790956218722870038.png");backgroun
- HTML学生作业网页:使用HTML+CSS技术实现非遗文化网页设计题材【汉服文化—共12个页面】
@码出未来-web网页设计
htmlcss前端
精彩专栏推荐文末获取联系✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【Echarts大屏展示大数据平台可视化(150套)】HTML+CSS+JS实例代码:【️HTML+CSS+JS实例代码
- HTML静态网页作业(HTML+CSS)——外卖平台主题网页设计制作(8个页面)
爱码网页
htmlcss前端
不定期分享源码,关注不丢失哦文章目录一、作品介绍二、作品演示1、首页2、商家列表页3、商家详情页4、商家图片页三、代码目录四、网站代码五、源码获取一、作品介绍️本套采用DIV+CSS布局,未使用Javacsript代码,共有8个页面。二、作品演示1、首页2、商家列表页3、商家详情页4、商家图片页三、代码目录四、网站代码北京[更换]你好,请登录/注册全部分类全部商家商家入驻关于我们常见问题我要登录用
- HTML+CSS面试题总结(附答案+视频讲解)
小胖梅前端
csshtmlcss3
HTML+CSS面试题总结如下红色标注为常见重点对应的视频讲解在B站:可以点击免费观看2023前端高频面试题详解/面试必刷HTML+CSS前端面试题_哔哩哔哩_bilibili目录1.块元素和行内元素有哪些2.css3选择器(了解)3.css优先级4.对web标准以及w3c的理解和认识5.BFC6.隐藏元素有哪些方法和区别7.一个盒子在水平垂直居中方法8.圣杯布局与双飞翼布局9.css盒子模型10
- HTML+CSS
Kevinyu_
htmlcss前端
HTML+CSSHTML文件后缀为.html首先html有固定的基本结构HTML快速入门HelloHTML其中是根标签,和是子标签。:定义网页的头部,用来存放给浏览器看的信息,如:CSS样式、网页的标题。:定义网页的主体部分,存放给用户看的信息,也是网页的主体内容,如:文字、图片、视频、音频、表格等。中定义标题显示在浏览器的标题位置HTML中的标签特点HTML标签不区分大小写,建议小写HTML标签
- HTML+CSS 个人学习时的笔记,粗略参考【CSS】
浅度学习的ryan
吃掉这本前端基础csscss3
CSSCSS书写顺序1.布局定位属性display/position/float/clear/visibility/overflow2.自身属性width/height/margin/padding/border/background3.文本属性color/font/text-decoration/text-align/vertical-align/white-space/break-word4.
- html+css网站开发,如何实现自适应屏幕尺寸大小
yrldjsbk
css3htmlcss前端
以下内容,我们是假设页面内容里仅有文字和图片的情况下,该如何设计,才能让页面尺寸随着设备屏幕尺寸的大小而实时的发生变化。需要注意以下几个要点。第一:在网页代码的头部,加入一行viewport元标签用户不具备修改缩放比例的权限。如果想开启,可以改成yes第二:容器的宽度设置width:auto;/width:XX%;不要使用决定的像素第三:字体大小是页面默认大小的100%,即16像素,不要使用绝对大
- 页面水印添加工具【watermark-plus】,可防止手动删除水印,支持文本水印、图片水印、定制水印内容
__畫戟__
前端公用.jsJavaScriptH5水印防手动删除水印watermark图片水印自定义水印(排版样式内容
目录效果图文本水印双列水印文本图片水印订制内容可防止被手动删除项目中效果使用APIprops方法兼容性开源,持续更新中watermark-plus支持文本水印支持图片水印可防止被删除可防止重复渲染可动态适应超长水印文本高清晰度支持浏览器端打印可配置性强支持自定义水印内容(排版、样式、内容)效果图文本水印双列水印文本图片水印订制内容通过图片水印方式可以实现私人订制,步骤:通过HTML+CSS实现你想
- 【web课程设计】HTML+CSS仿QQ音乐网站
程序员-html网页设计
网页设计与制作课程设计html前端
精彩专栏推荐文末获取联系✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【Echarts大屏展示大数据平台可视化(150套)】HTML+CSS+JS实例代码:【️HTML+CSS+JS实例代码
- HTML+css制作简单游戏界面
℡52Hz★
开学在即闲来无事在家做了一个简单的游戏开始界面,下面看看具体代码吧,其实非常的简单这里只用HTML和css做的静态页面。HTML漫溯五千年用户昵称LV.1会员首充好友信息好友动态设置更多鼎足而立-三国太平盛世-唐百花齐放-宋大疆无边-元八府巡按-明闭关自首-清商城福利成就寻宝任务游戏指南游戏介绍游戏技巧public.css*{padding:0;margin:0;}a{text-decoratio
- Element-UI快速入门
★雨 潇★
Vue.jsjselementui前端javascript
Element-UI是什么?就是一个把样式给你写好了的玩意儿,没错就是不用你写样式。先来看简单使用效果:像咱们使用html+css写一个按钮,要实现左边样式可能需要写class/style然后写样式;但使用了Element-UI。那就等于样式已经给你写好了;直接copy过来就行了,是不是省下很多工作量!!!好,简单理解了,就直接开始吧!这里拿最简单Vue2-cli脚手架的项目做说明,简单说vue-
- html&css学习笔记——CSS2基础
我睡觉时超困
HTML&CSShtmlcss学习
学习视频:尚硅谷前端入门html+css零基础教程,零基础前端开发html5+css3视频P57-147(以下笔记为作者学习并参考尚硅谷相关学习资料整理)目录二、CSS2基础1.CSS编写位置1.1行内样式(又称:内联样式)1.2内部样式1.3外部样式2.样式表的优先级3.CSS选择器3.1CSS基础选择器3.1.1通配选择器3.1.2元素选择器3.1.3类选择器3.1.4ID选择器3.2复合选择
- 用HTML+CSS仿网易云音乐网站(6个页面) (1)
IT-司马青衫
htmlcss前端
精彩专栏推荐文末获取联系✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【Echarts大屏展示大数据平台可视化(150套)】HTML+CSS+JS实例代码:【️HTML+CSS+JS实例代码
- 前端小白笔记day-01
前端渣渣强
前端基础前端傻瓜手册
**加粗样式**—typora-copy-images-to:media第01阶段.web基础:html-day01笔记-01-前言&WEB标准&认识HTML&HTML常用标签一、前言1.基础班学习目标目标:能根据psd文件(psd文件,其实就是一张类似于图片的格式,这个呢是用ps做的,也就叫做源文件),用HTML+CSS布局出符合W3C规范的网页(也就是说,我们写的代码,要符合标准)。简单的说,
- 用HTML+CSS构建一个绚丽的登录页面
极客李华
CSS常见小案例csshtml前端
用HTML+CSS构建一个绚丽的登录页面参考文章:动态水滴页面自动切换背景的登录页面登录页面代码登录body{background:url(./images/樱花.png);/*设置背景铺满*/background-repeat:no-repeat;background-size:100%;}form{/*设置form大小*/width:400px;height:250px;/*加个背景颜色*/b
- Web大学生网页作业成品——新媒体专业介绍网站设计与实现(HTML+CSS)(1个页面)
爱码网页
学生HTML个人网页作业作品html网页设计与制作静态网页前端媒体html
常见网页设计作业题材有**汽车、环保、明星、文化、国家、抗疫、景点、人物、体育、植物、公益、图书、节日、游戏、商城、旅游、家乡、学校、电影、动漫、非遗、动物、个人、企业、美食、婚纱、其他**等网页设计题目,可满足大学生网页大作业网页设计需求都能满足你的需求。原始HTML+CSS+JS页面设计,web大学生网页设计作业源码,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用。文章目录一、
- 基于HTML+CSS实现的动态导航引导页技术解析
孤客网络科技工作室
html+css网页开发htmlcss前端
基于HTML+CSS实现的动态导航引导页技术解析效果展示核心技术实现1.视差背景层#sence{position:fixed;width:100vw;height:100vh;z-index:-1;}#background{width:140%;height:140%;position:absolute;background-size:cover;filter:brightness(0.6);an
- 在html中标签有哪两种类型,HTML+CSS前端工程师笔试题目
孙秀龙
在html中标签有哪两种类型
导读:前端工程师的职责是制作标准优化的代码,并增加交互动态功能,开发JavaScript以及Flash模块,同时结合后台开发技术模拟整体效果,进行丰富互联网的Web开发,致力于通过技术改善用户体验,笔试题目,欢迎参考阅读。1.对WEB标准以及W3C的理解与认识标签闭合、标签小写、不乱嵌套、提高搜索机器人搜索几率、使用外链css和js脚本、结构行为表现的分离、文件下载与页面速度更快、内容能被更多的用
- html网页设计小作业(个人主页)
Space-oddity-fang
html小作业html前端css
目录作品介绍:效果展示代码部分:作品介绍:简易的个人网页小作业,只用了html+css布局制作,没啥好说的,直接上图!!!效果展示Home页面:About页面:Hobbies页面:代码部分:Home界面:欢迎来到我的个人网站我时常回到童年,用一片童心思考问题,很多烦恼的问题就变得易解。HomeAboutHobbies仰望星空飘渺的心蓝色海洋幻想世界我们整天忙忙碌碌,像一群群没有灵魂的苍蝇,喧闹着,
- html+css实现天猫官网
赖胃
htmlcss
无保留html+css实现天猫官网天猫首页html部分css部分天猫会员html部分css部分喵鲜生html部分css部分医药馆html部分css部分天猫内容html部分css部分天猫首页html部分天猫tmall.com--理想生活上天猫天猫首页 喵,欢迎来到天猫 请登录 免费注册 &
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d
标记和除外)。