HTML从入门到入土 - CSS基础
date: 2018-06-29 17:59:35
假装高产似那啥,虽然我6月29号下午六点就创建了文章,直到7月1号23点53才最终完成。身为html,自然少不了css去修饰,这篇就说一下css的基础知识、盒子模型、css+div和1-2-1等布局方式。
什么是CSS
CSS是Cascading Style Sheets的缩写,即“层叠式样表”,是专门用于网页格式控制的规则,可以将页面内容与表现形式分开,css规则可以单独存放与一个文件中,也可以包含于某个html文件内,通常位于head标签内。
CSS样式设计
CSS选择器和伪类选择器
分为标签选择器、ID选择器和类选择器,其中类选择器用“.类名”表示,ID选择器用“#ID名”表示,标签选择器则用“标签名”表示,之后用大括号包住编写的CSS语句。
可以使用Dreamweaver软件可以可视化地生成CSS样式,十分高效,在此我们手动编写CSS。
选择器还包括伪类选择器,常用在a标签上,表示链接的四种不同状态:未访问链接(link)、已访问链接(visited)、激活链接(active)和鼠标指针停留在链接上(hover)。
a可以具有一个状态,也可以同时具有两个或者三个状态,如鼠标移到已访问的标签上时便具有三种状态。
外部样式
链接样式
可以将CSS样表单独提出,并写在扩展名为.css的文件中,通过页面的link标签将其链接到页面中,很好的将样式与页面分隔开,实现完全分离,使得前期制作和后期维护十分方便,必须放在head标签中,如下
...
<head>
<link rel="stylesheet" type="text/css" href="9.5.css"/>
head>
...
若CSS文件和HTML文件不再同一个目录下,可以使用绝对路径或者引用路径。
导入样式
相当在初始化时候讲CSS样式导入到HTML文件中,相当于内嵌,而链接样式则是在HTML文件需要CSS样式的时候才会从链接中引入,比如在样式表开始就进行导入操作,导入用法如下
...
<style>
@import"9.6.css"
style>
...
字体样式
相关的样式类型属性有
- font-family 字体名称
- font-size 字体大小
- color 字体颜色(可以使用十六进制,也可以使用颜色的英文单词)
- line-height 行高
- text-align 水平对齐方式(left、right和center)
- text-indent 缩进
如下代码可以使我们规范body标签里的字体样式
body{
font-famile:"宋体";
font-size:14px;
color:#333;
line-height:20px;
}
font-family属性可以设置多个字体类型,以保证页面可以有正确的预览效果,最基本的最好放在最后。
p{font-family:华为彩云,黑体,宋体}
font-weight属性设置字体的粗细程度,值有bold、bolder、lighter、normal和100~900,默认是400.
font-variant属性可以将文本中的小写字母转为大写字母,但是大小比真正的大写字母小一点。

高级文本样式
字体阴影
使用text-shadow属性为文字设置阴影并赋颜色,还可以设置不透明度。
text-shadow:none| none|[,] *
或者
none | [,]*
属性值如下
- color指定颜色
- length由浮点数字和单位标识符组成的长度值,可为负值,指定阴影的水平延伸距离
- opacity由浮点数字和单位标识符组成的长度值,不可为负值,制定模糊效果的作用距离,如果仅仅需要模糊效果,length设为0即可。
四个属性分别表示:阴影的水平位移(可正可负),垂直位移(可正可负),阴影模糊半径(可选)和阴影颜色(可选)。
p{text-shadow:0.1em 2px 6px blue;font-size:80px;}
文本溢出效果
当文本超出框架时用text-overflow属性设置是否显示省略标记,如果不显示则会直接切断,若显示则将多余文本用省略号代替。
要想实现省略号效果还需设置以下属性
//强制文本在一行内显示
white-space:nowrap;
//溢出内容隐藏
overflow:hidden;
text-overflow属性有两个值:不显示省略标记单纯简单裁切clip、溢出时显示省略号ellipsis。
...
.clip{
text-overflow:clip;
overflow:hidden;
white-space:nowrap;
width:200px;
}
.ellipsis{
text-overflow:ellipsis;
overflow:hidden;
white-space:nowrap;
width:200px;
}
...
"clip">这是clip,不显示省略号,裁切以下
"ellipsis">这是ellipsis,显示省略号标记
...
段落美化
词间隔
word-spacing属性设置词与词之间的间隔,属性值可为normal也可为指定长度(可正可负),并不用于文字。
letter-spacing这个属性设置字符间隔,属性值同上。
文字修饰效果
text-decoration属性设置文字的修饰属性,如下划线、删除线闪烁等。
text-decoration:none|underline|blink|overline|line-through
闪烁效果只有Mozilla和Netscape浏览器支持,IE及其他如Opera则不支持
关于颜色
CSS中设置颜色的方法有很多,命名颜色、RGB颜色、十六进制颜色、网络安全色。相比以前的版本,CSS新增了HSL、HSLA、RGBA色彩模式。
命名颜色
可以直接用英文单词明明与之对应的颜色,非常简单直接,预置了十六种颜色以及其衍生色,这十六钟颜色是CSS规范推荐的,而且主流浏览器都能识别。
| 颜色 | 名称 | 颜色 | 名称 |
|---|---|---|---|
| aqua | 水绿 | black | 黑 |
| blue | 蓝 | fuchsia | 紫红 |
| gray | 灰 | green | 绿 |
| lime | 浅绿 | maroon | 褐 |
| navy | 深蓝 | olive | 橄榄 |
| purple | 紫 | red | 红 |
| silver | 银 | teal | 深青 |
| white | 白 | yellow | 黄 |
rgb(0,255,0)表示绿色,
rgb(0,0,0)表示黑色。 可以使用两种设置方式:百分比和直接用数值设置
p{color:rgb(123,0,25)}
p{color:rgb(45%,0%,25%)}
十六进制
可以使用十六进制颜色和RGB颜色,十六进制基本格式为#RRGGBB,其中R表示红色、G表示绿色、B表示蓝色,其中RR、GG和BB最大值为FF,即十进制的255,如#FFFF00表示黄色,如果RR、GG和BB均为两个相同的,则下列两个等价
#FF00FF
#F0F
颜色对照表如下
| 颜色名 | 十六进制值 | RGB |
|---|---|---|
| 红色 | #FF0000 | rgb(255,0,0) |
| 橙色 | #FF6600 | rgb(255,102,0) |
| 黄色 | #FFFF00 | rgb(255,255,0) |
| 绿色 | #00FF00 | rgb(0,255,0) |
| 蓝色 | #0000FF | rgb(0,0,255) |
| 紫色 | #800080 | rgb(128,0,128) |
| 紫红色 | #FF00FF | rgb(255,0,255) |
| 水绿色 | #00FFFF | rgb(0,255,255) |
| 灰色 | #808080 | rgb(128,128,128) |
| 褐色 | #800000 | rgb(128,0,0) |
| 橄榄色 | #808000 | rgb(128,128,0) |
| 深蓝色 | #000080 | rgb(0,0,128) |
| 银色 | #C0C0C0 | rgb(192,192,192) |
| 深青色 | #008080 | rgb(0,128,128) |
| 白色 | #FFFFFF | rgb(255,255,255) |
| 黑色 | #000000 | rgb(0,0,0) |
HSL色彩模式
HSL色彩模式是工业界的一种颜色标准,通过对色调(H)、饱和度(S)、亮度(L)三个颜色通道的改变以及它们相互之间的叠加获得各种颜色,这个标准几乎包括了人类视力可以感知的所有颜色,在屏幕上可以重现16777216种颜色,是目前最广泛的颜色系统之一。
表示语法如下
hsl(,,)
属性说明如下
- length:表示色调,衍生于色盘,取值可为任意值,其中0(360或者-360)标示红色,60表色黄色,120表示绿色,180表示青色,240表示蓝色,300表示洋红。
- percentage:表示饱和度,说明该色彩被使用了多少,即颜色的深浅程度和鲜艳成都,取值为0%~100%,0%表示灰度,即没有使用该颜色,100%表示饱和度最高,即颜色最鲜艳。
- percentage:表示亮度,取值为0%~100%,其中0%最暗,为黑色,50%平均,100%最亮,显示为白色。
使用方法如下
p{color:hsl(0,80%,50%);}
HSLA色彩模式
是CSS新增的色彩模式,HSL色彩模式的扩展,增加了不透明度参数,不透明度取值0~1,如下
p{color:hsla(0,80%,80%,0.6);}
RGBA
也是CSS新增的色彩模式,是RGB的扩展,增加了不透明度参数,取值0-100%或者0-255,并非所有浏览器支持百分数,使用方法如下
p{color:rgba(0,23,123,0.9);}
网络安全色
网络安全色由216种颜色组成,被认为在任何操作系统和浏览器中都是相对稳定的,216中衍射均是由红、绿、蓝三个基本色从0、51、102、153、204、255这六个值中取值,即6x6x6种颜色。
背景图
增加背景图可以使单调的标签文字网页变得丰富起来,可以使用CSS规则来设置图片样式,相关属性如下
- background-image 背景图的地址(background-image:url(“地址一定要用引号括起来,而且本地地址斜杠为反斜杠,否则无法显示”)
- background-repeat 图片的平铺方式(repeat-x水平平铺、repeat-y垂直平铺、no-repeat不平铺,默认且repeat水平垂直平铺)
- background-position 图片相对于容器的位置(水平left、right和center,垂直为top、center和bottom)
- background-attachment 图片是否随文档滚动(滚动scroll,fixed始终保持在视野内)
示例代码如下
.title{
background-color:#CCC;
background-image:url("path");
background-repeat:no-repeat;
background-position:5px 10px;
}
.title{
background-color:#CCC url("path") 5px 10px no-repeat
}
···
图片美化
将图片放到包含在文本块中,就可以使用text-align属性设置对齐方式了。
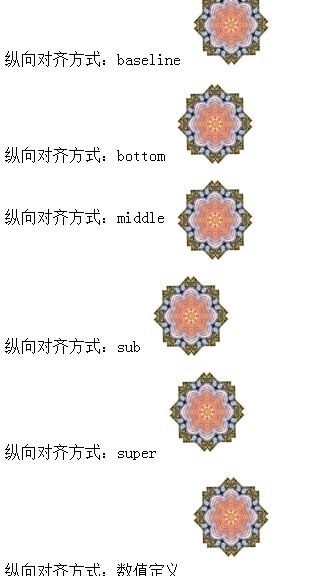
纵向对齐
从代码和效果图可以很直观的看到效果区别
<p>纵向对齐方式:baseline<img src="http://my-web-image.oss-cn-beijing.aliyuncs.com/18-7-22/53886591.jpg" width="100px" height="80" style="vertical-align:baseline"/>
<p>纵向对齐方式:bottom<img src="http://my-web-image.oss-cn-beijing.aliyuncs.com/18-7-22/53886591.jpg" width="100px" height="80" style="vertical-align:bottom"/>
<p>纵向对齐方式:middle<img src="http://my-web-image.oss-cn-beijing.aliyuncs.com/18-7-22/53886591.jpg" width="100px" height="80" style="vertical-align:middle"/>
<p>纵向对齐方式:sub<img src="http://my-web-image.oss-cn-beijing.aliyuncs.com/18-7-22/53886591.jpg" width="100px" height="80" style="vertical-align:sub"/>
<p>纵向对齐方式:super<img src="http://my-web-image.oss-cn-beijing.aliyuncs.com/18-7-22/53886591.jpg" width="100px" height="80" style="vertical-align:super"/>
<p>纵向对齐方式:数值定义<img src="http://my-web-image.oss-cn-beijing.aliyuncs.com/18-7-22/53886591.jpg" width="100px" height="80" style="vertical-align:20px"/>
文字环绕效果
设置img的CSS的float属性,属性值为left则图片在左,文字在右上和下,若为right则相反。
图片与文字的间隙使用padding属性设置内边距
表单的美化
可以通过设置背景颜色使得输入框的背景改变等等。
提交按钮的美化
我觉得这个很实用~
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>滚动文字的设置title>
<style type="text/css">
.t{
/*下划线效果*/
border-bottom:1px solid #005aa7;
color:#005aa7;
border-top:0px;
border-left:0px;
border-right:0px;
/*背景色透明*/
background-color:transparent;
}
.n{
/*背景色透明,取消边框*/
background-color:transparent;
border:0px;
}
style>
head>
<body>
<center>
<h1>签名页h1>
<form method="post">
值班主任:<input id="name" class="t">
<input type="submit" value="提交上一级签名>>" class="n">
form>
center>
body>
html>
select下拉菜单
设置相应option中的CSS属性即可,如背景颜色,字体,边框等等。
盒子模型
CSS基础就说到这,差不多就这么点东西,主要是后面,下面说说盒子模型。
盒子模型是CSS中一个很重要的概念,所有页面元素都可以看作是一个盒子,占据一定的页面空间,一般盒子占据的空间比内容大,所以可以通过修改盒子的边框、距离等属性调整盒子的大小位置形状等,从而间接改变页面元素的布局等等。
一个页面有很多个盒子构成,盒子之间会相互影响,盒子模型需要从两方面去理解
- 力竭一个孤立的盒子的内部结构
- 理解多个盒子的相互关系
盒子模型基础
大致包括以下属性
- border 边框的样式,如厚度等
- padding 内边距,内容与边框的距离
- margin 外边距,边框周围的间隙
因为盒子是一个矩形,有上下四条边(top、left、right和bottom),在应用中可以单独控制某一个边的样式。
边框
边框有三个属性
- color 颜色
- width 宽度
- style 样式
- radius 圆角半径
border-color、border-color、border-style、border-radius
border-top-color:red;
border-right-color:#336699(#369);
border-color后的属性值若为一个则表示四条边,两个表示上下和左右两部分,三个表示上、左右和下三部分,四个则分别为四条边。
border-width设置方法同上所示,属性值有thin细边框、medium默认中等宽度边框(一般解析为2px)、thick粗边框、length自定义宽度好额inherit从父边框继承宽度。
可以对多个角设置不同的半径
border-radius属性后可接四个属性值:top-left、top-right、bottom-left、bottom-right
- 若bottom-left缺省,则效果同top-right
- 若bottom-right缺省,则效果同top-left
- 若top-right缺省,则效果同top-left
也可以使用衍生属性
如border-top-right-radius设置右上角圆角
border-style的属性值有
- none 无边框
- hidden 同none,可以解决表格冲突问题
- dotted 点状边框,大多浏览器为实线
- dashed 虚线,大多浏览器为实线
- solid 实线
- double 双线,宽度为两倍的border-width
- groove 3D凹槽边框,效果取决于border-width
- ridge 3D垄状边框,效果取决于border-width
- inset 3Dinset边框,效果取决于border-width
- outset 3Doutset边框,效果取决于border-width
- inherit 从父边框继承样式,但是所有IE都不支持,所以不推荐使用
同上面两个属性,也可以分别对多个边进行不同的设置。
内边距和外边距
padding和margin的属性设置同上面的一样。
下面给出一个简单的盒子模型的示例,边框样式这个东西真的很看浏览器,因为有些浏览器的支持很奇怪甚至不支持,比如我用360浏览器看出来的效果就有些奇怪。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>练习title>
<style type="text/css">
div{
color:#000000;
border-width:10px;
margin:5px;
background-color:#eeeeee;
}
style>
head>
<body>
<div style="border-style:solid;padding:5px">定义实线,内边距为5pxdiv>
<div style="border-style:dashed;padding-top:10px">定义虚线,距离上边框内边距10pxdiv>
<div style="border-style:dotted;background-bottom-color:red">定义点状边框,下边框颜色红色div>
<div style="border-style:double;margin-left:20px">定义双线,距离左边外边距为20pxdiv>
<div style="border-style:groove">定义3D凹槽边框div>
<div style="border-style:inset">定义3D inset边框div>
<div style="border-style:outset">定义3D outset边框div>
<div style="border-style:ridge">定义3D垄状边框div>
body>
html>
DIV和SPAN标签
似乎比较明显的差别就是div带换行,span没有换行。
DIV+CSS综合设计
在使用表格布局的开始就需要首先确定页面的布局形式,布局确定之后,就很难再次更改了,使用表格布局就有很大的局限性。使用CSS布局就不需要考虑这些,首先考虑的是网页逻辑,其次考虑如何用div等标签进行分割。
在此使用比较典型的1-2-1式布局,微软的msn.com,yahoo.com页面是典型的1-3-1的布局形式。
盒子的定位
使用position属性进行盒子的定位设置,具体语法如下
position:static|absolute|fixed|relative
参数含义如下所示
- static:默认,遵循HTML定位规则,不能通过z-index进行层次分级
- relative:相对定位,对象不可重叠,通过left、right、bottom和top等属性在文档中偏移位置,可以通过z-index进行层次分级
- absolute:绝对定位,相对于static之外的第一个父类元素进行定位,元素的位置通过top、bottom、left和right设置
- fixed:生成绝对定位的元素,相对于浏览器窗口进行定位,元素位置通过top、bottom、left和right进行规定。
使用相对定位的时候元素会相对于原始位置进行移动,但是仍占据原先的空间,所以可能会导致覆盖的问题。
p{
position:relative;
left:20px;
绝对定位,参照浏览器左上角
{
position:absolute;
leftL:80px;
top:80px;
}
fixed固定位置参考浏览器窗口,可以应用于广告框架、导航菜单等等
基本的DIV+CSS布局
与传统表格布局不同,可以实现页面内容和形式的分离。
使用DIV块级元素,可以放置图片、文字等内容,然后对主要的DIV进行布局即可。
使用CSS样式用来描述各个块的样式。
自动居中的布局
主要技巧是设置margin属性,margin第二个参数,左右边距为auto时即为自动居中形式,代码如下
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>练习title>
<style type="text/css">
#content{
width:960px;
margin:0 auto;
height:400px;
background-color: #00CCFF;
}
div{
font-size:30px;
}
style>
head>
<body>
<div id="content" style="text-align: center">这是居中了div>
body>
html>
1-2-1固定宽度布局
简单1-2-1布局大致框架图如下所示

css规则可以按照如图所示的ID进行编写。

如下是一个简单的一个横向多列布局,可以使用对应的ID进行相应的CSS规则编写。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>练习title>
<style type="text/css">
#header{
margin:10px auto;
width:800px;
padding:10px;
background-color:red;
}
#container{
margin:10px auto;
width:800px;
padding:10px;
background-color:green;
}
#footer{
margin:10px auto;
width:800px;
padding:10px;
background-color:yellow;
}
style>
head>
<body>
这是header了div>
<div id="container">
<div id="content">这是contentdiv>
<div id="side">这是sidediv>
div>
<div id="footer">这是footerdiv>
body>
html>
效果如下图所示

对这个代码稍加修改,即可变成1-2-1布局格式
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>练习title>
<style type="text/css">
#header{
margin:10px auto;
width:800px;
padding:10px;
background-color:red;
}
#container{
margin:10px auto;
width:800px;
padding:10px;
background-color:green;
overflow:hidden;
}
#footer{
margin:10px auto;
width:800px;
padding:10px;
background-color:yellow;
}
#content{
float:left;
width:600px;
height:60px;
background-color:#6CF;
}
#side{
float:left;
width:200px;
height:60px;
background-color:#FF3300;
}
style>
head>
<body>
这是header了div>
<div id="container">
<div id="content">这是contentdiv>
<div id="side">这是sidediv>
div>
<div id="footer">这是footerdiv>
body>
html>
多列布局
CSS3新增了多列自动布局功能,通过传入间距或者列数,生成对应的列,比如如将文字放入其中则会一页多面的效果、
//设置指定列宽
column-width:[|auto]
//通过列数设置
column-count:suto|
行间距之间可以通过设置列间距,以使得更加舒适,使用以下
column-count:normal|
综合布局
真正想用好DIV+CSS进行布局设计其实不简单
常见的布局形式如下
- 1-2-1固定宽度布局
- 1-3-1固定宽度布局
- 1-3-1三列等宽比例
- 1-3-1单侧固定宽度
- 1-3-1中间固定宽度
等等,固定宽度即在float基础上设置相应的width,某一侧固定则设置其他的width为百分比并设置margin相应位置的缩减。
如中间固定宽度300,两边各50%。
太麻烦了!
综合使用
这也是我写这些的目的之一,就是为了把这个写出来记录一下,照样,素材我会放到云上,页面我用了两个图片,图片链接能在文章的代码页里直接看到。
制作腾信QQ积分页面,使用自动居中,浮动法,绝对定位法布局网页。
思路分析:使用ID选择器定义DIV标签,编写自动居中,使用绝对定位法编写1-2-1固定宽度布局,使用无序列表制作横、纵向导航栏。
以下标题我觉得简单粗暴比较好
顶部logo及右上导航栏
编写body标签的CSS规则,即设置背景,设置页面宽度,自动对齐,页面总体字体大小等属性,消除header为ID的外边距。
在CSS中编写logo类选择器,直接添加logo图片,这样就不用在body内编写了,相关代码如下
#head{
width:100%;
overflow:hidden;
}
body{
text-align:left;
width:910px;
margin:0 auto;
background-image:url("http://my-web-image.oss-cn-beijing.aliyuncs.com/18-7-1/59555893.jpg");
background-repeat: repeat-x;
font-size:14px;
color:#4d4d4d;
}
.logo{
background:url("http://my-web-image.oss-cn-beijing.aliyuncs.com/18-7-1/85523664.jpg") 10px 10px no-repeat;
float:left;
text-indent:-9999;
width:200px;
height:70px;
}
"head">
"logo">
...
对右上导航栏的编写我们需要使用到无序列表的横向布局,在CSS规则中实现。
首先需要总体规定无序列表的CSS样式,list-style:none;指的是将前面代表序号的符号去掉,代码如下
ul{
list-style:none;
padding:0;
margin:0;
}
li{
margin:6px 0;
}
无序列表以及相对应的CSS具体代码如下,使用float:left;以及overflow:hidden;就是为了使得无序列表可以横向多列布局。
.topguide{
font-size:13px;
float:right;
margin:50px;
}
.topguide ul{
overflow:hidden;
width:100%;
}
.topguide li{
float:left;
}
"topguide">
- 欢迎你!
- "#">登陆|
- "#">QQ充值|
- "#">WebQQ2.0|
- "#">反馈NMB|
- "#">疼训克服
这一步做完之后,页面大概会是这个样子,为什么说大概呢,可能我这里没有写清楚或者你写错了,但是不要担心,在最后我会放上完整的代码谨供参考。

顶部主导航栏
这一步和上一步的右上角导航栏差不多,都是先设置其DIV标签的样式,再编写相应的ul和li的CSS样式即可,如果想修改两个导航栏的位置,分别修改topguide的CSS的margin属性和guide的margin属性,可以按照你喜欢的位置设置。
.guide{
width:910px;
overflow:hidden;
}
.guide ul{
width:100%;
overflow:hidden;
margin:0 auto;
}
.guide li{
float:left;
margin-left:50px;
margin-bottom:20px;
margin-top:15px;
font-size:14px;
}
.guide li a{color:#FFF;font-weight:bold;}
效果图如下图所示
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gktnaaNC-1592735463892)(http://my-web-image.oss-cn-beijing.aliyuncs.com/18-7-1/14817347.jpg)]
左侧导航栏
左侧导航栏依旧同上面的两个导航栏一样,好的是不需要再次使用横向布局。
#container{
width:906px;
position:relative;
overflow:hidden;
border-right:1px solid #ecf6f8;
border-top:1px solid #E1F3F6;
border-bottom:1px solid #ECF6F8;
border-left:1px solid #E1F3F6;
padding:2px 1px;
background:#FFF;
}
#side{
width:170px;
position:absolute;
padding:10px 0;
top:3px;
left:2px;
}
#side ul{
width:140px;
margin:0 auto;
}
#side li{
line-height:30px;
font-weight:bold;
}
#side li a{
color:#0082EE;
}
添加content正文内容
这一步需要在1-2-1布局方式的side侧边栏添加内容,这里设置content的DIV距离左边边框180px,因为是两列,所以需要使用float属性,之后添加分割线边框。
#content{
padding:20px 10px 10px;
float:left;
margin-left:180px;
border-left:1px solid #EBEBE9;
}
<div id="content">
<h1>关于积分地带h1>
<p>QQ 积分是 2005 年深圳市腾讯计算机系统有限公司为感谢广大用户长期以来的支持与厚爱,根据用户的使用服务、使用时间、活跃度等情况,通过累计积分的方式推出的一项长期回馈计划。p>
<p>凡通过QQ 个人帐户、Q点账户、手机短信、手机彩信、宽带、ESales、QQ卡、声讯、网银、财付通渠道购买了 QQ 增值服务产品并产生了实际支付行为的用户,都将拥有 QQ 积分。p>
<p>未纳入QQ 积分的业务:通过第三方交易平台购买 QQ 服务,即在淘宝等平台购买服务不能获得积分;在拍拍消费(包括购买腾讯服务);在 QQ 幻想游戏中按时长消费;使用客服 Q币/Q点消费;购买道具赠送游戏币不能获得积分;QQ 的 WAP 、 EPAY 、 MPAY和彩铃业务暂时还未纳入QQ 积分。详情请继续留意腾讯公司网站。p>
<p>用户可以通过使用QQ号码或者是手机(小灵通)号码,登录 http://jifen.qq.com 进行查询积分。p>
<p>QQ 积分提供丰富的回馈供您兑换,用户可以登录 <a href="#">http://jifen.qq.coma> ,通过有消费的QQ号码或者是手机(小灵通)号码查询QQ积分,用积分兑换奖品、折扣购买QQ业务和抽奖。 p>
<p>欢迎您持续关注我们的活动,并期待您给我们合理的意见和建议,共同促进 QQ 的成长与进步!p>
div>
底栏及最终效果
底部的导航栏以及版权等信息也是比较重要的,也不难,一个DIV标签和简单的CSS规则即可完成。
#footer{
font-size:10px;
width:100%;
color:#949494;
text-align: center;
}
完整代码如下所示,理论上拿来学习还是很不错的,我觉得分步说应该看着更清晰点。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>练习title>
<style type="text/css">
body{
text-align:left;
width:910px;
margin:0 auto;
background-image:url("http://my-web-image.oss-cn-beijing.aliyuncs.com/18-7-1/59555893.jpg");
background-repeat: repeat-x;
font-size:14px;
color:#4d4d4d;
}
#head{
width:100%;
overflow:hidden;
}
.logo{
background:url("http://my-web-image.oss-cn-beijing.aliyuncs.com/18-7-1/85523664.jpg") 10px 10px no-repeat;
float:left;
text-indent:-9999;
width:200px;
height:70px;
}
ul{
list-style:none;
padding:0;
margin:0;
}
li{
margin:6px 0;
}
.guide{
width:910px;
overflow:hidden;
}
.guide ul{
width:100%;
overflow:hidden;
margin:0 auto;
}
.guide li{
float:left;
margin-left:50px;
margin-bottom:20px;
margin-top:15px;
font-size:14px;
}
.guide li a{color:#FFF;font-weight:bold;}
.topguide{
font-size:13px;
float:right;
margin-top:50px;
}
.topguide ul{
overflow:hidden;
width:100%;
}
.topguide li{
float:left;
}
#container{
width:906px;
position:relative;
overflow:hidden;
border-right:1px solid #ecf6f8;
border-top:1px solid #E1F3F6;
border-bottom:1px solid #ECF6F8;
border-left:1px solid #E1F3F6;
padding:2px 1px;
background:#FFF;
}
#side{
width:170px;
position:absolute;
padding:10px 0;
top:3px;
left:2px;
}
#side ul{
width:140px;
margin:0 auto;
}
#side li{
line-height:30px;
font-weight:bold;
}
#side li a{
color:#0082EE;
}
#content{
padding:20px 10px 10px;
float:left;
margin-left:180px;
border-left:1px solid #EBEBE9;
}
#footer{
font-size:10px;
width:100%;
color:#949494;
text-align: center;
}
style>
head>
<body>
<div id="head">
<div class="logo">div>
<div class="topguide">
<ul>
<li>欢迎你!li>
<li><a href="#">登陆a><span>|span>li>
<li><a href="#">QQ充值a><span>|span>li>
<li><a href="#">WebQQ2.0a><span>|span>li>
<li><a href="#">反馈NMBa><span>|span>li>
<li><a href="#">疼训克服a>li>
ul>
div>
<div class="guide">
<ul>
<li><a href="#">首页a>li>
<li><a href="#">积分超人a>li>
<li><a href="#">积分兑换a>li>
<li><a href="#">积分商城a>li>
<li><a href="#">积分抽奖a>li>
<li><a href="#">积分规则a>li>
<li><a href="#">我的积分a>li>
ul>
div>
div>
<div id="container">
<div id="side">
<ul>
<li><a href="#">关于QQ积分a>li>
<li><a href="#">如何进入QQ积分a>li>
<li><a href="#">如何获得QQ积分a>li>
<li><a href="#">如何计算QQ积分a>li>
<li><a href="#">礼物派送协议a>li>
<li><a href="#">热点问题解答a>li>
<li><a href="#">联系我们a>li>
<li><a href="#">点击此处日狗a>li>
<li><a href="#">我日了狗了a>li>
ul>
div>
<div id="content">
<h1>关于积分地带h1>
<p>QQ 积分是 2005 年深圳市腾讯计算机系统有限公司为感谢广大用户长期以来的支持与厚爱,根据用户的使用服务、使用时间、活跃度等情况,通过累计积分的方式推出的一项长期回馈计划。p>
<p>凡通过QQ 个人帐户、Q点账户、手机短信、手机彩信、宽带、ESales、QQ卡、声讯、网银、财付通渠道购买了 QQ 增值服务产品并产生了实际支付行为的用户,都将拥有 QQ 积分。p>
<p>未纳入QQ 积分的业务:通过第三方交易平台购买 QQ 服务,即在淘宝等平台购买服务不能获得积分;在拍拍消费(包括购买腾讯服务);在 QQ 幻想游戏中按时长消费;使用客服 Q币/Q点消费;购买道具赠送游戏币不能获得积分;QQ 的 WAP 、 EPAY 、 MPAY和彩铃业务暂时还未纳入QQ 积分。详情请继续留意腾讯公司网站。p>
<p>用户可以通过使用QQ号码或者是手机(小灵通)号码,登录 http://jifen.qq.com 进行查询积分。p>
<p>QQ 积分提供丰富的回馈供您兑换,用户可以登录 <a href="#">http://jifen.qq.coma> ,通过有消费的QQ号码或者是手机(小灵通)号码查询QQ积分,用积分兑换奖品、折扣购买QQ业务和抽奖。 p>
<p>欢迎您持续关注我们的活动,并期待您给我们合理的意见和建议,共同促进 QQ 的成长与进步!p>
div>
<div id="footer">
<ul>
<li><a href="#">关于日狗a> | <a href="#">服务条款a> | <a href="#">广告服务a> | <a href="#">腾讯招聘a> | <a href="#">日狗服务a> | <a href="#">网站导航a>li>
<li>Copyright © 1998 - 2012 Tencent.All Rights Reserved.li>
ul>
div>
div>
body>
html>
OK,THANKS FOR READING.BYE BYE~