- 2023-09-15
3874c7d085f5
邵杰工作日志9.15兴趣是最好的老师。要让学生积极、主动地学习,最有效的方法就是让学生对所学内容产生浓厚的兴趣。心理学研究表明,学生在上课的前五分钟注意力往往不在课堂,尤其是低年级学生,特定的年龄阶段、心理特点决定了他们在上伊始不能迅速地、自觉地将注意力集中到所学内容上来。这就需要教师通过精心设计的导语,引导学生迅速将注意力集中到学习内容上来,使学生对所学内容产生浓厚的学习兴趣,并充满期待。
- 车辆云端威胁情报共享系统的多维解析与发展路径
百态老人
大数据人工智能
第一部分:内容本质提取原始内容描述了一个闭环网络安全体系:“车辆实时上传异常行为日志至安全运营中心(VSOC),云端通过机器学习分析攻击模式并下发全局防御策略”。其核心架构包含:数据采集层:车辆端持续收集异常行为日志数据,包含CAN总线通信模式、网络流量特征及驾驶行为数据传输层:通过V2X通信协议和OTA更新通道实现车云双向通信分析层:安全运营中心(VSOC)采用CNN-BiSRU等深度学习模型进
- 【亲子育儿】日志——这一天我们很累
鬼脸嘟嘟Anna
2021年2月9日星期二晴亲子日志(39)早上我和老公收拾房间,让优优带弟弟玩一会,他们在卫生间好长时间才出来。阳阳硬是把一小块香皂泡在水里揉搓得玩没了,优优拿他没办法只好看着他玩。中午我们去了婆婆家吃饭,阳阳自己用筷子吃了好多甘蓝和粉条,一手拿起猪蹄用嘴直接啃,一副豪爽能吃的模样,和他秀气的外表完全不相称。吃完午饭,我们带他出去转街,凑个热闹感受一下年味,顺便买些东西。谁知他一个把我们三个整得服
- Linux 定时任务全解析:atd 与 crond 的区别及实战案例(含日志备份 + 时间写入)
睡觉的时候不会困
Linuxlinux服务器运维
1.atd和crond两个任务管理程序的区别atd:用于执行一次性的定时任务,即设置任务在某个特定的时间点仅执行一次,适合处理不需要重复执行的定时操作,比如在未来某个确切时间执行一个脚本、发送一份文件等场景。crond:用于执行周期性的定时任务,可按照设定的周期(如每分钟、每小时、每天、每周等)重复执行任务,常用来做系统监控、日志备份、定期数据清理或生成等周期性需求。对比项atdcrond任务执行
- Shell脚本编程:从入门到精通的实战指南
Monkey的自我迭代
Linuxlinuxssh
一、Shell与Shell脚本概述Shell是用户与操作系统内核之间的命令解释器,它接收用户输入的命令并转换为系统调用,是Unix/Linux系统的核心交互界面。Shell脚本(ShellScript)则是将一系列Shell命令组织成文本文件,通过解释器批量执行的自动化工具,广泛应用于系统管理、日志分析和软件部署等领域。主流Shell类型:Bash(Bourne-AgainShell):Linux
- Logcat命令详解 和 adb 常用命令
九月的蓝天
android调试Logcat命令详解和adb常用命
Android日志系统提供了记录和查看系统调试信息的功能。日志都是从各种软件和一些系统的缓冲区中记录下来的,缓冲区可以通过logcat命令来查看和使用.在使用logcat之前,请确保手机的USB调试模式已经开启,可以通过"Setting->Application->Development->USBdebugging"来开启。logcat本身是android的shell的一个命令,你可以通过“adb
- Android常用ADB和LINUX命令
摸鱼摸一天
androidadb
Android常用ADB命令前言一、adb命令二、linux命令总结前言本文章主要记录android可能经常用到的一些adb命令和linux命令一、adb命令logcat日志写入外部文件adbshelllogcat-vtime>D:/log/log.txt把文件从手机拉到电脑上adbpull/data/local/tmp/log.txtD:\log把文件从电脑上推到手机里adbpushD:\apk
- 开启MySQL慢日志方法
angushine
mysql数据库
提供两种开启MySQL方法查询慢SQL配置:showVARIABLESlike‘%slow_query_log%’;showVARIABLESlike‘%long_query_time%’;方法一(可能提示没有权限):SETGLOBALslow_query_log=‘ON’;SETGLOBALslow_query_log_file=‘/data/mysql/data/mysql-0001-slow
- 2021-6-19晨间日记
职业群主黄子宸
今天是什么日子起床:5:50就寝:23:30天气:小雨心情:好纪念日:叫我起床的不是闹钟是梦想年度目标及关键点:年入100万+,日更本月重要成果:践行今日三只青蛙/番茄钟日更271服务客户200带宝宝成功日志-记录三五件有收获的事务日更270财务检视支出收入人际的投入155人脉开卷有益-学习/读书/听书健康与饮食今日步数:今日锻炼:今日饮食:好习惯打卡
- Shell实现服务检查看门程序
angushine
shell
最近在项目中碰到Kafka自己关闭的事件,为保证Kafka的高效可用,因此考虑使用Shell加系统定时任务检查,保证服务的高可用检查Zookeeper#!/bin/bash#配置参数TARGET_PORT=2181#监控端口SERVICE_NAME="zookeeper"#服务名称(用于日志记录)CHECK_INTERVAL=5#检测间隔(秒)LOG_FILE="/data/public/kafk
- 管道魔法:高阶组合技引爆Linux数据处理效率
yhyvc
后端开发linux运维服务器
管道魔法:高阶组合技引爆Linux数据处理效率核心理念管道符|是Linux哲学"一个工具只做一件事"的灵魂实践。通过串联多个单一功能指令,可构建复杂的数据处理流水线。相较于图形界面操作,管道流处理1GB日志文件的效率可提升5-10倍,且资源占用降低80%。一、经典工作流深度解析网站访问日志分析TOP10IPzcataccess.log*.gz|\#解压并读取多个压缩日志awk'$7~/\/prod
- 使用Debug-View Kotlin,提升你的Android调试体验!
侯深业Dorian
使用Debug-ViewKotlin,提升你的Android调试体验!去发现同类优质开源项目:https://gitcode.com/1、项目介绍Debug-ViewKotlin是一个专为Android开发者设计的高效、直观的浮层调试控制台。它会在应用界面的最上方提供实时的性能指标和日志信息,包括但不限于内存占用、帧率(FPS)、启动时间和各种自定义的日志数据。只需简单集成,就能让开发和测试过程变
- 服务网格可观测性深度实践与创新优化
zzywxc787
网络实时互动经验分享电脑AI编程java
主题:突破服务网格监控瓶颈——基于eBPF的无侵入式全链路可观测性实践技术领域:云原生/微服务/服务网格(ServiceMesh)一、问题背景:传统服务网格监控的痛点在Istio、Linkerd等服务网格架构中,可观测性依赖Sidecar代理(如Envoy)采集指标、日志和链路数据。但存在三大瓶颈:性能损耗:Sidecar的流量拦截与上报消耗额外CPU(10%~15%);数据割裂:应用层业务指标与
- 如何搭建MySQL主从同步架构:实现数据库高可用与读写分离
Cloud_Begin
adb
前言:在现代Web应用中,数据库往往是性能瓶颈所在。MySQL主从复制(Master-SlaveReplication)是一种常见的数据同步方案,它不仅能提高系统的读取性能,还能增强数据安全性并提供故障转移能力。本文将详细介绍如何从零开始搭建一个MySQL主从同步架构。一、主从复制原理简介MySQL主从复制基于二进制日志(binlog)实现,其核心流程如下:主库(Master)将所有数据更改操作记
- filebeat原理架构
jiedaodezhuti
架构
Filebeat是基于Golang开发的轻量级日志采集Agent,其核心架构设计围绕高效、可靠地采集与转发日志数据,主要组件和工作流程如下:一、核心架构组件输入(Inputs)负责监控指定的日志源(如文件路径、日志文件)。每个日志源由独立的Harvester(采集器)处理。Harvester(采集器)职责:逐行读取单个日志文件内容,将数据发送至处理引擎(Libbeat)。特性
- EFK架构日志采集系统
以下是基于Filebeat+Elasticsearch+Kibana(EFK)构建日志采集系统的核心要点及部署指南,综合多来源最佳实践整理:一、架构核心要点组件角色Filebeat:轻量级日志采集器,实时监控文件/目录变化,高效转发日志数据(资源占用仅为Logstash的1/10)。Elasticsearch:分布式搜索引擎,存储日志并提供实时检索与分析能力。Kibana:可视
- 高仿劳力士日志一般什么价格(高仿劳力士日志价格一览表)
潮品会
劳力士,作为钟表界的佼佼者,以其卓越的品质、精湛的工艺和独特的设计赢得了全球钟表爱好者的青睐。然而,高昂的价格也使得不少消费者望而却步【重要提醒】文章最下面有联系方式于是,市场上出现了各种高仿劳力士日志手表,其价格区间相对广泛,从几百元到数万元不等,满足了不同消费者的需求。1.低端高仿劳力士日志手表这类手表的价格通常在500元至1000元之间,是市场上最为常见的入门级高仿产品。这些手表多由劣质材料
- 2022-6-17晨间日记
饼饼是逊啦
今天是周五起床:9:02就寝:未知天气:热心情:目前愉悦叫我起床的不是闹钟是梦想年度目标及关键点:无本月重要成果:无成功日志-记录三五件有收获的事务财务检视存款5w啦,小白加油!人际的投入暂无开卷有益-学习/读书/听书呜呜呜,在重温《欢乐颂1》健康与饮食今日步数:骑车今日锻炼:提肛运动3次50/次今日饮食:早上-苹果;中午:小饼干一袋;晚饭:待定好习惯打卡多笑一笑,心态摆正!不强求,以后晚上10点
- redis-transaction
zhangsanzhu
redis-transaction注意不支持回滚操作是因为redis是先执行指令然后做日志,所以即使发生异常,没有可以用来执行回滚操作的日志。只保证事物的隔离性,不保证原子性.redis禁止在multi和exec之间执行watch指令,而必须在multi之前做好盯住关键变量,否则会出错。事物的过程multi:事物的开始(创建一个事物);exec:事物的执行;discard:丢弃这个事物;127.0
- Unity VR手术模拟器复原1:解决配置问题
马特说
unityvr游戏引擎
UnityVR手术模拟器复原1:解决配置问题项目背景在恢复基于UnityMirror的VR手术模拟器过程中,我们遇到了一系列配置问题。本文详细记录了从发现问题到最终解决的完整过程。核心配置问题分析问题1:端口不匹配导致连接失败症状表现:#客户端日志显示:Log:[LinkPlayer]ContentIpAndPort()-TargetPort:7111#客户端尝试连接7111#但服务器实际运行在:
- 2023-02-15
淑女小辣椒
今天是什么日子:没啥日子今天起床:6点今天就寝:准备22点今天天气:阴天心情:停车位变数真大纪念日:初二十五叫我起床的不是闹钟是梦想今天三只青蛙/番茄钟1.写作输出2.发布小红书视频3.摘公众号输出今天成功日志-记录三五件有收获的事务1.停车位算是搞定了2.公众号输出一篇算是完成了3.每天记录打卡内容,慢慢习惯了今天财务检视又花100块钱给保安买烟今日人际的投入联系物业经理今天开卷有益-学习/读书
- Oracle数据库性能调优完整指南.zip
高杉峻
本文还有配套的精品资源,点击获取简介:Oracle数据库性能优化是企业和数据库专业人员必须掌握的关键技能。Oracle作为广泛使用的数据库管理系统,其性能直接影响业务效率。本文档深入探讨了性能优化的各个方面,包括SQL优化、索引管理、表和分区设计、内存调优、系统资源管理、并发控制、日志和归档策略、性能监控和诊断,以及数据库架构优化和版本升级。通过综合考虑业务场景和硬件环境,结合Oracle提供的工
- “无为教育”之我见(6)
曾兴林西昌
在今天这个处在巨大变化的不确定的时代,很多固定的格局框架不断在打破,不断在更新,尤其是接受能力和模仿能力很强的孩子们更是每天一个变化,稍有不慎,就会被淘汰,淘汰出局时,甚至“再见”都不会给你说一声。刚刚看了爱人日志里一句“无为教育就是不教育”,我有话要说了。提倡自然、随心随意的庄子曾提出过“无为而治”,今天提出了“最好的教育就是不教育”,其实就是:家长们把孩子所有的体验、感知和调整全部交给孩子们,
- 远程连接之ssh的使用(日志监控)
小朱撕码迹
ssh远程连接linuxubuntuwindows
ssh的简介ssh服务【SecureShell】:SSH为建立在应用层基础上的安全协议。SSH是较可靠,专为远程登录提供服务。解决的问题:对服务器的远程控制,远程操作。ssh服务是安全的、加密、基于S/C(服务端/客户端)的远程连接服务【运行的sshd进程会监听22号端口,提供远程登录的服务,服务的内容:远程操作服务器】OpenSSH是使用SSH协议远程登录的首选连接工具。它对所有流量进行加密,以
- Linux 怎么恢复sshd.service
瑶山
Linuxlinux运维服务器sshd
目录检查sshd服务状态启动sshd服务检查sshd服务是否成功启动重新连接SSH调试和日志(如果遇到问题)误删了sshd在Linux系统中,如果你不小心停止了sshd服务或者它因为某些原因停止了,你可以通过以下步骤来恢复并重启sshd服务。这里假设你使用的是基于Systemd的系统(比如最新的Ubuntu、Debian、CentOS7/8等),因为Systemd是目前大多数现代Linux发行版默
- 己做到99.2%准一比一复刻手表万国葡计在哪里买靠谱
高端顶级复刻手表大厂货源
大家好,我是广城腕表,一个专注腕表知识的爱好者,不定时更新腕表真假对比,拆解评测以及视频解说,学会用专业知识了解腕表的好与坏,让您在玩表之路不入坑。近些年,随着社会经济的发展和人们生活水平的提高,各类名牌奢侈品的需求也不断增长。而对于钟表爱好者来说,Rolex(劳力士)是一种无法抗拒的时尚潮流。尤其是日志系列,以其独特的外观设计和卓越的品质,成为了许多人的追求目标。市场上也是很多厂家在做,那么劳力
- 2022-06-18
上海快乐老家私塾
2022-06-18(周六)五月二十戒定慧·《感恩日志》重启第36天【06:09】我是多么的幸福和感恩:01、享受每日清晨“平安·修行时空”…“清净平等觉”之殊胜旅程!02、24小时360度工作的国学机、播经机。03、夏日热情、酣畅~大自然赐予人类的“桑拿”~夏练三伏…Yes!04、“四小宝”早起成功创造。快乐老家私塾可复制探索,在日日精进中。05、体态日益轻盈,“标准身材”,有望达至“极致,如果
- 7.28日志.王翼
王翼wy
今天到青岛去接妙妙,由于没买上卧铺,昨晚坐了一晚上硬座。到了青岛,妙妙妈带我到了一位女士开的正骨室,对我的身体骨骼进行了系统检查,找到了病根,说不是很严重,只要坚持练习就好康复。这件事让我内心感动,我却从来没这样关心过她。以后要向她学习,多用心关心关心她。我们中午去了一家水饺自助店用餐,吃的很好。下午妙妙妈说去哪儿玩?我看孩子容易迷入视频,就说去游泳吧!(妙妙妈说这两天泳后睡的实发育好)妙妙游了一
- 股票模拟交易训练日志(427)
黄鸿昊
目标:100万1.12883.1650000股2.93>2.962.9988203300股110>1143.11867.3630000股5.42>5.444.16680.75200000股0.64>0.625.3904.1297000股4.73>4.8剩下:26250今天港股开半天,但已买进两只股票。因为本身就持有相同的,但仍看之后的走势。现在还是集中精力在写毕业论文上,股票的话,希望也能更进一步
- 20220812成就感日志225/365
kidII
奋斗是人生的底色,你会经历很多人事物,学会更多的东西。从学习上掌握技能,从学习上享受生活,即便是辛苦也没有关系,生活没有不辛苦的,但是要辛苦的有意义。与其说平凡的过一辈子,不如吃苦耐劳,选择自己喜欢的生活,一点点的付出,积累很多的经验,未来才会有希望。虽然我们渴望成就感,但也需要平衡生活,让自己越来越幸福。1.【日思】:今日最重要的一件事情。调整(训练3h,4k+2h信息1+1.5h信息2+自私的
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分
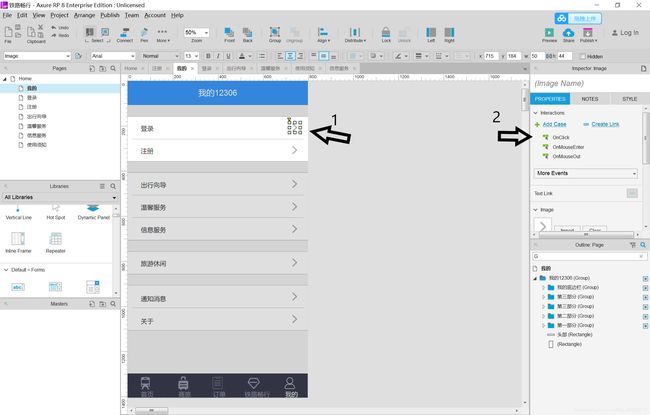
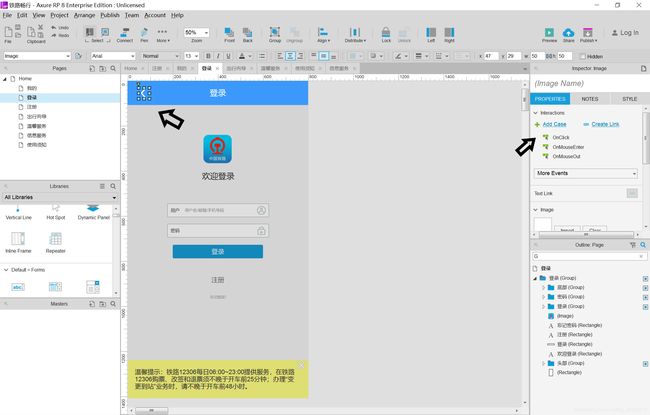
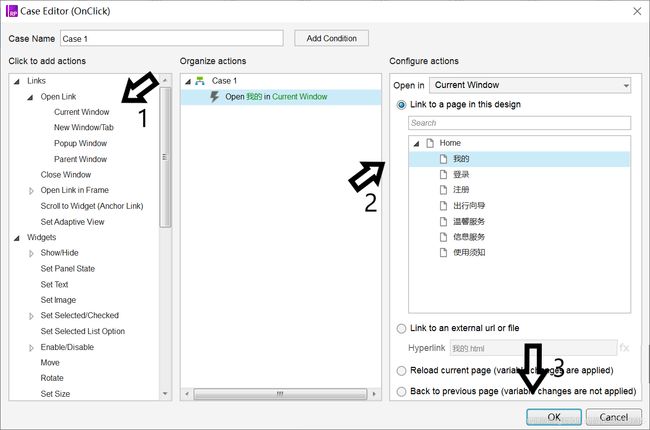
 点开后在左侧Link➡Open Link➡Current Window
点开后在左侧Link➡Open Link➡Current Window 这样就实现了在12306 页面点击登录栏右侧侧图标跳至登录界面。
这样就实现了在12306 页面点击登录栏右侧侧图标跳至登录界面。 点开后在左侧Link➡Open Link➡Current Window
点开后在左侧Link➡Open Link➡Current Window 这样就实现啦!
这样就实现啦!