- 精通Canvas:15款时钟特效代码实现指南
烟幕缭绕
本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提
- 入门html这篇文章就够了
ξ流ぁ星ぷ132
html前端
HTML笔记文章目录HTML笔记html介绍什么是htmlhtml的作用HTML标签介绍常用标签标签and标签and标签u标签del删除线br标签用于换行pre标签,预处理标签span标签div标签sub标签andsup标签hr标签h1,h2...h6标签:HTML5中的语义标签:特殊字符img标签a标签第一种用法:超链接第二种用法:锚点video标签表格标签:form标签input标签selec
- 观众信息设置与统计(视频高级分析与统计功能)
视频砖家
视频安全视频加密数据分析视频观看分析视频数据分析
Web播放器(POLYV-html5-player)支持设置观众信息参数,设置后在播放器上报的观看日志中会附带观众信息,这样用户就可以通过管理后台的统计页面或服务端API来查看特定观众的视频观看情况了。一、观众信息设置播放器设置观众信息参数的代码示例如下:varplayer=polyvPlayer({wrap:'#player',width:800,height:533,vid:'88083abb
- 【总结】暂序
ncj393437906
《HTML5Canvas核心技术图形动画与游戏开发》canvas
文章目录目前项目业务是使用canvas对数据进行成图,不涉及动画游戏业务,《HTML5Canvas核心技术图形、动画与游戏开发》这本书总共有10章,目前只用看到【第5章-动画】章节,目前笔记就先记录到这。
- Html+Css+JavaScript+Vue+Axios入门
chen_ever
javascript前端html
一.HTMLHTML(HyperTextMarkupLanguage)是构建网页的基础语言,用于定义网页的结构和内容。以下介绍HTML的基本概念和用法。页面标题这是一级标题这是一个段落。声明文档类型为HTML5。标签是文档的根元素。包含元信息,如标题和CSS链接。包含可见的页面内容。常用HTML标签到:标题标签,数字越小级别越高。:段落标签。链接文本:超链接标签。:图像标签。和:无序列表。和:有序
- HTML5 浏览器支持
lsx202406
开发语言
HTML5浏览器支持引言随着互联网技术的飞速发展,HTML5已经成为网页开发的新标准。HTML5的出现,使得网页开发更加便捷、高效。本文将详细探讨HTML5的浏览器支持情况,帮助开发者更好地了解和利用这一技术。HTML5浏览器支持概述支持程度目前,大多数主流浏览器都对HTML5提供了较好的支持。以下是一些主流浏览器的HTML5支持情况:Chrome:Chrome浏览器对HTML5的支持非常好,几乎
- HTML5中背景图片如何设置
十指流玉
HTML
自己试验了很多种方式,最终发现有一种方式最得朕心~~哈哈哈哈哈先看一下效果图吧:只截取了一部分,图片的人物不会因为页面大小而变得扭曲(这一点非常重要),我已经很满足啦~~~~~下面看一下代码吧,其实也很简单。body{/*background:rgb(185,246,246);*//*设置颜色背景*/background-image:url(photo5.png);/*设置背景图片*/backgr
- 一:以理论结合实践方式梳理前端 React 框架 ——— 初识 React 框架
十三餍
React专栏javascriptes6前端
初识React框架假设我们并不了解node&npm的情况下,使用最被大家熟知的方法:脚本引入方式,来开始学习react框架。官方文档:https://react.docschina.org/创建第一个应用管他三七二十一,先整一个项目再说:在你习惯放置学习代码的地方,建个目录(例:F:\wwwroot\react-demo),并建一个demo01.html,搭好html5格式:DocumentRea
- 前端页面结构介绍
斯kk
前端前端
前端页面中常见的标签结构通常遵循HTML5标准,以下是典型的结构分类和示例:1.文档基础结构页面标题:声明文档类型。:根标签,通常包含语言声明(lang属性)。:存放元数据、引用的CSS/JS等。:页面可见内容。2.内容分区标签网站页眉(Logo/导航)主导航链接独立内容(如博客文章)内容区块(通常带标题)侧边栏/附加内容页脚(版权/联系方式)语义化标签:HTML5引入的语义化标签,提升可读性和S
- javascript基础从小白到高手系列四千八百七十二:数值范围
除了"email"和"url",HTML5还定义了其他几种新的输入元素类型,它们都是期待某种数值输入的,包括:“number”、“range”、“datetime”、“datetime-local”、“date”、“month”、“week”和"time"。并非所有主流浏览器都支持这些类型,因此使用时要当心。浏览器厂商目前正致力于解决兼容性问题和提供更逻辑化的功能。本节内容更多地是介绍未来趋势,而
- 在小程序中实现实时聊天:WebSocket最佳实践
向明天乄
小程序websocket网络协议
前言在当今互联网应用中,实时通信已经成为一个标配功能,特别是对于需要即时响应的场景,如在线客服、咨询系统等。本文将分享如何在小程序中实现一个高效稳定的WebSocket连接,以及如何处理断线重连、消息发送与接收等常见问题。WebSocket简介WebSocket是HTML5提供的一种在单个TCP连接上进行全双工通讯的协议。相比传统的HTTP请求,WebSocket具有以下优势:持久连接:一次握手,
- <u> ;;</u> HTML5全角空格,自动换行,半角用 ;;
专注VB编程开发20年
html5前端html
为什么用: 代替空格?在HTML中, 这种写法的组合使用是为了创建一个可换行的全角空格下划线,主要解决普通空格在HTML中无法强制换行的问题。以下是详细解析:一、代码拆分解释1. (全角空格)Unicode编码:U+3000作用:表示一个全角空格(宽度等于一个中文字符)问题:单独使用时,连续的全角空
- 在html中主要支持的音频格式,html5中audio支持音频格式
HTML5Audio标签能够支持wav,mp3,ogg,acc,webm等格式,但有个很重要的音乐文件格式midi(扩展名mid)却在各大浏览器中都没有内置的支持。不是所有的浏览器都支持MP3OGG之类的,每个浏览器因为版权的问题支持的格式都是不一样的。浏览器和音频兼容性浏览器制造商并非都同意使用某种音频文件格式。对于图像,PNG、JPEG或GIF格式的文件在任何浏览器上都能加载到您的网页里。遗憾
- HTML5里video标签支持哪些格式的视频文件
Lucky_chengzi
video标签支持的视频格式:Ogg、MPEG4、WebMMP4=MPEG4文件使用H264视频编解码器和AAC音频编解码器WebM=WebM文件使用VP8视频编解码器和Vorbis音频编解码器Ogg=Ogg文件使用Theora视频编解码器和Vorbis音频编解码器
- 富文本编辑器插件支持哪些格式导入?Word、Excel、PPT全解析
路过了忘了
前端pdfumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- 有没有编辑器支持excel、ppt、pdf及word导入?
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- Excel、PPT、PDF如何导入百度富文本编辑器?
2501_90699800
excelpowerpointpdfumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- html5 原生 弹窗,HTML5 Popmotion.js实现的弹窗控件
weixin_39564527
html5原生弹窗
JavaScript语言:JaveScriptBabelCoffeeScript确定const{css,transform,chain,delay,tween,easing,parallel}=window.popmotion;const{interpolate}=transform;lettrigger;letisClosing=false;//SelectDOMconstmodalTrigge
- Netty案例:WebSocket开发网页版聊天室
熙客
12_计算机网络websocket网络协议网络
目录1、开发流程2、具体代码实现2.1添加依赖(pom.xml)2.2配置文件(application.yml)2.3配置类读取设置2.4Netty服务器实现2.5WebSocket初始化器和处理器2.6SpringBoot启动类2.7HTML5客户端(src/main/resources/static/chat.html)2.8启动与测试1、开发流程创建SpringBoot项目添加Netty依赖
- 基于 WebGL 与 GIS 的智慧垃圾分类三维可视化技术方案
图扑可视化
数字孪生三维可视化垃圾分类智慧环卫
图扑自主研发的HT可视化引擎,基于HTML5的WebGL与Canvas技术构建,形成了完整的2D/3D图形渲染体系。该引擎无需依赖第三方插件,通过纯JavaScript脚本调用API,即可实现跨平台的可视化交互体验,支持PC端、移动端及大屏终端的多屏协同。在三维渲染技术层面,引擎深度集成WebGL底层图形接口,构建了高效的轻量化处理体系。HT还支持3DTiles格式航拍倾斜摄影实景数据、城市建筑群
- Chart.js 安装使用教程
小奇JAVA面试
安装使用教程javascript开发语言ecmascript
一、Chart.js简介Chart.js是一个简单而灵活的JavaScript图表库,支持8种常用图表类型(折线图、柱状图、饼图等),基于HTML5Canvas渲染。它轻量易用,适合快速构建响应式图表,广泛应用于仪表盘、可视化后台、统计图展示等场景。二、Chart.js安装方式2.1使用CDN引入(推荐快速使用)2.2使用npm安装(适合前端工程项目)npminstallchart.js--sav
- 一份来自前端开发工程师的规范简历
追影的React开发者
前端javascriptphotoshop
个人资料姓名:嘻嘻性别:女电话:12132323613邮箱:
[email protected]现居地:上海市工作年限:3年求职意向期望职位:前端开发工程师期望薪资:面议工作性质:全职到岗时间:离职,一周内入职专业技能精通DIV+CSS页面布局,重构,掌握JavaScript,熟悉w3c标准,了解HTML语义化有一定的了解。熟练运用浏览器兼容技术,熟练进行前端性能优化设计。熟练掌握HTML5技术
- 大数据项目-Django基于大数据技术实现的农产品销售系统
IT实战课堂-玲琳娜
计算机毕业设计大数据javaspark爬虫
《[含文档+PPT+源码等]Django基于大数据技术实现的农产品销售系统》该项目含有源码、文档、PPT、配套开发软件、软件安装教程、包运行成功以及课程答疑与微信售后交流群、送查重系统不限次数免费查重等福利!数据库管理工具:phpstudy/Navicat或者phpstudy/sqlyog后台管理系统涉及技术:后台使用框架:Django前端使用技术:Vue,HTML5,CSS3、JavaScrip
- 微信小程序实现websocket及单人聊天功能
蝶妹妹
微信小程序websocket小程序
一、什么是websocket:WebSocket是HTML5下一种新的协议(websocket协议本质上是一个基于tcp的协议)它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的Websocket是一个持久化的协议二、websocket的原理:websocket约定了一个通信的规范,通过一个握手的机制,客户端和服务器之间能建立一个类似tcp的连接,从而方便它们之间的
- 页面通信的方式 :postMessage向指定窗口发送信息
呼叫6945
javascript页面通信
postMessage是HTML5引入的一个跨文档通信API,允许不同窗口或iframe之间安全地发送消息。通过postMessage,你可以向指定的窗口或iframe发送信息,并且接收方可以通过监听message事件来接收这些信息。使用方法发送消息targetWindow.postMessage(message,targetOrigin,[transfer]);targetWindow:目标窗口
- 好用、强大且开源的HTML5视频播放器
诸葛亮的芭蕉扇
开源html5音视频
好用、强大且开源的HTML5视频播放器在现代的网络世界中,视频已成为信息传递和娱乐的主要形式之一。而要在网页上实现流畅、可靠的视频播放体验,则需要依赖于高效的HTML5视频播放器。本文就来分享8款功能强大且易于使用的HTML5视频播放器!PlyrPlyr是一款简单、轻量级、可访问且可自定义的HTML5、YouTube和Vimeo媒体播放器,支持现代浏览器。Plyr具有以下特点:可访问性-完全支持V
- WebSocket概念及工作原理
zhangdayan
一、WebSocket是什么?webSocket是HTML5新增的协议,它的目的是在浏览器和服务器之间建立一个不受限的双向通信的通道,比如说,服务器可以在任意时刻发送消息给浏览器。WebSocket同样是HTML5规范的组成部分之一,用一句话概括就是:客户端向WebSocket服务器通知(notify)一个带有所有接收者ID的事件(event),服务器接收后立即通知所有活跃的(active)客户端
- 视频断点续播全栈实现:基于HTML5前端与Spring Boot后端
独立开发者阿乐
原创前端音视频RESTAPIAPISpringBootJavaScriptvideo元素
文章目录视频断点续播功能实现方案核心思路前端实现HTML结构JavaScript实现SpringBoot后端实现1.依赖配置(pom.xml)2.实体类3.存储库接口4.服务层5.控制器实现要点视频断点续播功能构思图流程说明用户交互:前端核心功能:后端处理:数据存储:我的个人网站:乐乐主题创作室视频断点续播功能实现方案核心思路实现视频断点续播需要前后端配合,主要包括:前端记录播放进度后端存储进度信
- HtmlEx:HTML高级开发与实战指南
浮华ya
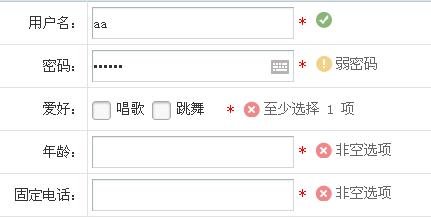
本文还有配套的精品资源,点击获取简介:HTML是创建网页的基础,而"HtmlEx"项目旨在提升开发者的HTML技能。内容包括HTML5新特性,CSS和JavaScript的深入集成,表单元素的使用和验证,多媒体支持,Web组件,SEO优化,无障碍性实践,HTML模板语言使用,以及与后端框架的集成。通过实践讲解,让开发者在网页开发中更加得心应手。1.HTML基本结构与元素1.1HTML文档结构解析H
- 利用H5为小程序领域增添新活力
小程序开发2020
小程序开发宝典小程序ai
利用H5为小程序领域增添新活力关键词:H5技术、小程序开发、跨平台架构、WebView通信、动态内容渲染、性能优化、全栈开发摘要:本文深入探讨如何通过HTML5(H5)技术提升小程序开发效率与用户体验。从技术架构对比到核心通信机制,结合具体代码案例解析H5与小程序的深度融合方案。通过WebView嵌入、JSSDK扩展、动态模板渲染等技术手段,实现跨平台代码复用、复杂交互组件开发和实时内容更新。同时
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d