JavaScript学习笔记
它是一种脚本语言,轻量级编程语言,解释性语言,向HTML添加交互行为
作用:
HTML是页面的骨架
CSS对整个网站的骨架进行美化
JavaScript让页面具有动态效果
JavaScript组成:
ECMAScript:整个JavaScript的核心,各种语法,变量,关键字
DOM:文档对象模型(整个HTML页面内容)
BOM:浏览器对象模型(整个浏览器相关内容)
ECMAScript:
语法:
区分大小写
变量是弱类型的:
定义变量时,都用var,不管什么类型,JS中没有int.....这类类型,所有与数字有关的都是数字类型,没有赋值的话,这个变量是没有任何类型的
每行最后的分号可有可无(最好写上)
变量:
定义变量用var,在函数内部定义,如果使用var定义,那么它是局部变量,如果没有使用var,它是一个全局的
ECMAScript中的变量不一定要初始化,也可以存放不同类型的值,比如之前定义为字符串类型的值,最后可以把他设置为数字类型的值
声明变量不是必须的
关键字和保留字:大部分与Java相同
引入方式:
通过标签放入,和CSS很像
基本类型:
Undefined类型,只有一个值,它本身,当声明的变量未初始化时,默认值为Undefined
原始数据类型:undefined null string number boolean
基本操作:
alert():向页面中弹出一个框
innerHTML:想页面的某个元素中写一段内容,将原有的覆盖
document.write():向页面中写内容
==与=== ==会进行强制转换 ===不进行强制转换
事件:
onsubmit()此事件写在form标签中,必须有返回值
onload()此事件只能写一次并且放在
中其他事件放到需要操作的标签中
(onclick,onfocus,onblur)
案例一:实现对文本框内容的控制
基础知识:
和JAVA类似JS中使用 function 函数名(){}来定义函数
JS中的正则匹配方法:
可以使用String对象中的match方法
可以使用正则中的test方法
Title
案例二:制作轮播图
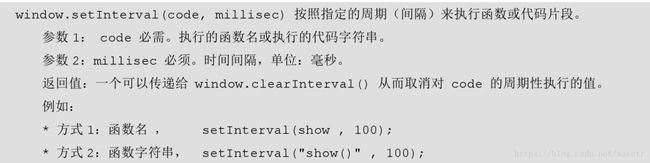
首先要使用一个函数setInterval()
我们需要在指定的位置来设置事件加载onload,如果我们要点击按钮来使图片反应,那么就要设置在相对应的中,如果要在一开始就要有反应,那么就要设置在
中
轮播图

案例三:定时弹出广告
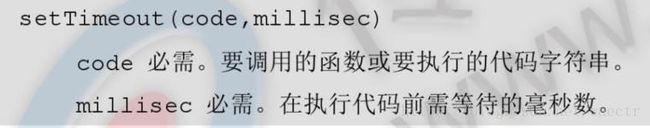
setTimeout:
基本思路:在加载网页时在
中就加载onload,然后利用间隔执行函数来设置出现的时间,清除那个间隔时间执行函数,重新定义一个间隔函数,用来隐藏这个图片栗子:
定时弹窗
栗子:对文本框进行检验操作完善
Title
案例:实现表格隔行换色
思路:首先创建基本的表格,在获得表格,对表格的奇偶行进行不同颜色的输出
表格隔行换色
编号
姓名
年龄
1
张三
22
2
李四
25
3
王五
27
4
赵六
29
5
田七
27
6
汾酒
30
如果要对所选择的框进行高亮显示,就要对其设置鼠标事件
表格高亮显示
编号
姓名
年龄
1
张三
22
2
李四
25
3
王五
27
4
赵六
29
5
田七
27
6
汾酒
30
总结一下事件(onsubmit/onclick/onload/onfocus/onblur/onmouseover/onmouseout.......)
onfocus/onblur:聚焦离焦事件,表单检验的时候适用
onclick/ondblclick:鼠标单击双击事件
onkeydown/onkeypress:搜索引擎使用较多
onload:页面加载事件
onmouseover/onmouseout/onmousemove:购物网站详情页
onsubmit:表单提交
onchange:当用户改变内容时使用这个事件
案例:使用JS完成一个全选或全部不选
全选和全不选
编号
姓名
年龄
1
张三
22
2
李四
25
3
王五
27
4
赵六
29
5
田七
30
6
汾九
20
JS的DOM操作:
Document:整个html文件都成为一个document文档
Element:所有的标签都是Element元素
Attribute:标签里的属性
text:标签中夹着的内容
Node:Document,Element,Attribute,Text都称为结点node
Document对象:以下方法再手册中查不到
创建文本节点:doucument.createTextNode()
创建元素节点:doucument.createElement()
DOM操作案例:动态添加城市
动态添加城市
- 北京
- 上海
- 广州
案例:使用JS完成省市二级联动图
Title