Android学习笔记—— 部分高级UI组件及其常用属性值和相关方法
我对于这个高级真的吐槽不能……另外这里面所有的实例代码我都上传到Github上了,想要看的可以去这:https://github.com/Silence9102/Exercise_Android/tree/master/Exercise_UI_Control
1. 进度条类组件
ProgressBar 进度条组件
- style:设置使用的进度条的样式,有多种预设样式可以选择:
- android:max:设置进度条进度的最大值,即设置有多少个进度,属性值为正整数。
- android:progress:设置进度条初始为多少进度,属性值为正整数。
- android:visibility:设置进度条是否显示或者是否占用空间,属性值有gone、visable、invisible
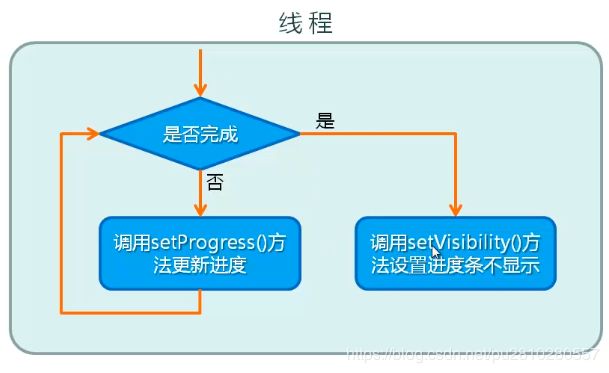
final ProgressBar progressBar = findViewById(R.id.progressbar);
final Handler mHandler = new Handler(){
@Override
public void handleMessage(@NonNull Message msg) {
//通过消息内容判断操作是否完成,0x111为未完成成状态代码,0x110为完成
if(msg.what==0x111){
progressBar.setProgress(mProgress);
}
else {
Toast.makeText(MainActivity.this, "操作已完成", Toast.LENGTH_SHORT).show();
//设置进度条可见性为gone为不可见且不占用屏幕空间,
//Invisible为不可见但是会占用屏幕空间
//visible为可见
progressBar.setVisibility(View.GONE);
}
}
};
//建立线程模拟耗时操作
new Thread(new Runnable() {
@Override
public void run() {
while(true){
//获取耗时操作返回的进度数据
mProgress = doWork(mProgress);
Message message = new Message();
if(mProgress<100){
//任务未完成,发送未完成信息
message.what=0x111;
mHandler.sendMessage(message);
}
else{
//任务完成,发送完成信息
message.what=0x110;
mHandler.sendMessage(message);
break;
}
}
}
//模拟的耗时操作
private int doWork(int mProgress_do){
mProgress_do += Math.random()*10;
try {
Thread.sleep(200);
} catch (InterruptedException e) {
e.printStackTrace();
}
return mProgress_do;
}
}).start();
SeekBar 拖动条组件
通过进度条改变图片透明度的实例代码:
SeekBar seekBar = findViewById(R.id.seekBar);
final ImageView img = findViewById(R.id.img1);
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int i, boolean b) {
// 设置图片控件的透明度数值等于获取到的seekbar控件的当前设置值
img.setImageAlpha(seekBar.getProgress());
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
// Toast.makeText(MainActivity.this,"开始触摸",Toast.LENGTH_SHORT).show();
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
// Toast.makeText(MainActivity.this,"停止触摸",Toast.LENGTH_SHORT).show();
}
});
RatingBar 评分条组件
-
android:rating:设置评分条初始值,属性值为正整数(大概)
-
android:numStars:设置评分条星星最大数值,默认数值为5,属性值为正整数(大概)
-
android:stepSize:设置每次改变最少几颗星,默认为0.5,属性值大概为0.5或者0.25的倍数?
-
android:isIndicator:设置评分条是否可以操作,true为不可以改变,false为可以改变,默认为false
-
在java代码中可以通过getRating()方法来获取当前评分条有几颗星,该方法的返回值为float类型
2. 图像类组件
ImageView 图像视图组件
- android:src:设置显示图像资源文件
- android:scaleType:设置图像缩放方式,其属性值对应缩放方式如下:
- android:scaleType=“center”:
保持原图的大小,显示在ImageView的中心。当原图的size大于ImageView的size时,多出来的部分被截掉。 - android:scaleType=“center_inside”:
以原图正常显示为目的,如果原图大小大于ImageView的size,就按照比例缩小原图的宽高,居中显示在ImageView中。如果原图size小于ImageView的size,则不做处理居中显示图片。 - android:scaleType=“center_crop”:
以原图填满ImageView为目的,如果原图size大于ImageView的size,则与center_inside一样,按比例缩小,居中显示在ImageView上。如果原图size小于ImageView的size,则按比例拉升原图的宽和高,填充ImageView居中显示。 - android:scaleType=“matrix”:
不改变原图的大小,从ImageView的左上角开始绘制,超出部分做剪切处理。 - androd:scaleType=“fit_xy”:
把图片按照指定的大小在ImageView中显示,拉伸显示图片,不保持原比例,填满ImageView. - android:scaleType=“fit_start”:
把原图按照比例放大缩小到ImageView的高度,显示在ImageView的start(前部/上部)。 - android:sacleType=“fit_center”:
把原图按照比例放大缩小到ImageView的高度,显示在ImageView的center(中部/居中显示)。 - android:scaleType=“fit_end”:
把原图按照比例放大缩小到ImageView的高度,显示在ImageVIew的end(后部/尾部/底部)
上述描述取自https://blog.csdn.net/qq_34902522/article/details/76682293
-
android:adjustViewBounds:设置是否限制图片显示大小,属性值为true或者false,默认为false。而且只有将这个属性值设置为true时才可以使用 android:maxHeight 和 android:maxWidth 属性,属性值为 X dp,X 为正整数‘
-
android:tint:这个属性是设置ImageView的着色。比如将属性值设置为#77FF0000时代表在表面加一层透明的红色,77代表透明度,FF0000代表红色,效果如图所示:

ImageSwitcher 图像切换器组件
使用图像切换器实现相册浏览页面功能:
final ImageSwitcher imageSwitcher = findViewById(R.id.imageSwitcher);
/**
* 在使用ImageSwitcher的时候,有一点特别需要注意的,需要通过setFactory()方法为它设置一个ViewSwitcher.ViewFactory接口,
* 设置这个ViewFactory接口时需要实现makeView()方法,该方法通常会返回一个ImageView,
* 而ImageSwitcher则负责显示这个ImageView。如果不设定ViewFactory的话,ImageSwitcher将无法使用。
* 通过官方文档了解到,setFactory()方法被声明在ViewSwitcher类中,而ImageSwitcher直接继承自ViewSwitcher类。
* ViewSwitcher的功能与ImageSwitcher类似,只是ImageSwitcher用于展示图片,而ViewSwitcher用于展示一些View视图。
*/
// 以上是关于setFactory方法的一些解释,因为我从来没见过这个方法所以就找了下资料,转自https://blog.csdn.net/bzlj2912009596/article/details/72762985
imageSwitcher.setFactory(new ViewSwitcher.ViewFactory() {
@Override
public View makeView() {
ImageView imageView = new ImageView(MainActivity.this);
imageView.setImageResource(arrayPicture[index]);
return imageView;
}
});
imageSwitcher.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
//判断当前动作,是开始触摸就把触摸位置的X坐标存储到touchDownX中,如果是结束触摸就存储到touchUpX
if(motionEvent.getAction()==MotionEvent.ACTION_DOWN){
touchDownX=motionEvent.getX();
return true;
}else if(motionEvent.getAction()==MotionEvent.ACTION_UP){
touchUpX=motionEvent.getX();
//判断触摸移动的距离和方向,距离大于100时认为这是有效动作执行对应方向的图片切换
if(touchUpX-touchDownX>100){
/**
* 精简式判断语句具体如下:
* if(index==0){
* index=arrayPicture.length-1;
* }else{
* index--;
* }
* 就是下面这个
* ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
*/
index=index==0?arrayPicture.length-1:index-1;
//设置切换图片的动画效果,slide_*_*为自定义效果,相关文件存储于anim目录下
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(MainActivity.this,R.anim.slide_in_left));
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(MainActivity.this,R.anim.slide_out_right));
//修改接下来要显示的图片
imageSwitcher.setImageResource(arrayPicture[index]);
}else if(touchDownX-touchUpX>100){
index=index==arrayPicture.length-1?0:index+1;
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(MainActivity.this,R.anim.slide_in_right));
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(MainActivity.this,R.anim.slide_out_left));
imageSwitcher.setImageResource(arrayPicture[index]);
}
return true;
}
return false;
}
});
GridView网格视图
- android:columnWidth:设置列宽,属性值为正整数,单位为dp,会影响auto_fit的自动调整
- android:numColumns:设置列数,属性值为正整数,或者使用auto_fit来自动调整
- android:verticalSpacing:设置行与行之间的间隙,属性值为正整数,单位为dp
GridView中的数据通过适配器Adapter来连接存取,常用的Adapter有四种:
- ArrayAdapter:数组适配器,通常用于用于将数组的值包装成多个列表项,只能显示一行文字
- SimpleAdapter:用于将list集合的多个值包装成多个列表项,可以自定义各种效果,功能强大
- SimpleCursorAdapter:用于将数据库的内容以列表的形式展现出来
- BaseAdapter:可以对各个列表项进行最大限度的定制,具有很高的灵活性
使用SimpleAdapter适配器制作相册总览页面
GridView gridView = findViewById(R.id.gridView);
建立一个存储Map类型数据的List列表用于存储数据供下面的simpleAdapter适配器作为参数调用
List> listItem = new ArrayList>();
picture为图片资源id数组,将picture中的每一个图片资源id以image为键值key放入map中,然后加入list数组里
for(int i=0;i map = new HashMap();
map.put("image",picture[i]);
listItem.add(map);
}
关于simpleAdapter的构造参数看这个:https://blog.csdn.net/perfect2011/article/details/6925283
SimpleAdapter simpleAdapter = new SimpleAdapter(this,listItem,R.layout.cell,new String[]{"image"},new int[]{R.id.imageView_cell});
gridView.setAdapter(simpleAdapter);
3. 列表类组件
Spainner 下拉列表框组件
- android:entries:用于设置列表项内容,属性值为资源文件ID,比如:
android:entries="@array/cType"
这里的cType是指我在res/values下建立的value XML文件中名为cType的String类型数组:
- 全部
- 音乐
- 数学
- 体育
另外也可以不用这个属性来指定内容,可以在Java文件中通过另一种方式来指定:
/*建立一个数组设置下拉列表内的数据内容*/
String[] cType = new String[]{
"All","Math","Test","Computer"
};
/*将数组的内容放入ArrayAdapter中并设置相应的参数*/
ArrayAdapter arrayAdapter = new ArrayAdapter(this,android.R.layout.simple_spinner_item,cType);
arrayAdapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
/*为Spinner组件设置适配器来指定下拉列表的内容*/
spinner.setAdapter(arrayAdapter);
ListView 列表视图组件
用ArrayAdapter指定列表项内容
/*用数组存储各列表项内容并用ArrayAdapter将其包装成多个列表项*/
String[] cType = new String[]{
"All","Math","Test","Computer"
};
ArrayAdapter arrayAdapter = new ArrayAdapter(this,android.R.layout.simple_list_item_1,cType);
/*为ListView组件设置配置好的适配器*/
listView.setAdapter(arrayAdapter);
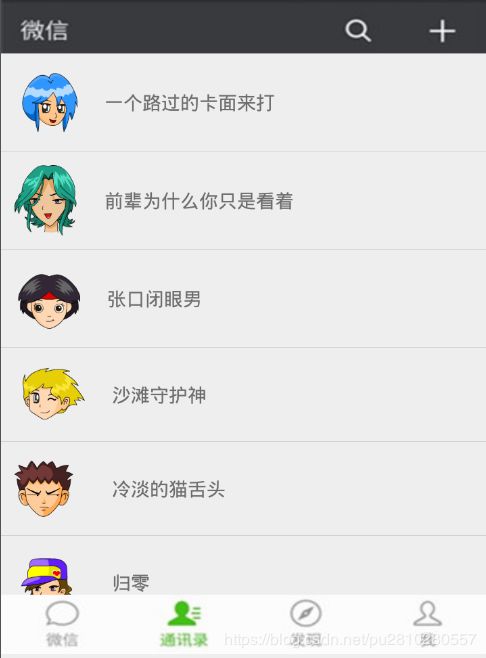
用SimpleAdapter适配器制作较为好看的列表项,其效果见下附的图
//用数组存储各列表项内容,至于内容……咳,不要在意,一点恶趣味而已
String[] name = new String[]{
"一个路过的卡面来打","前辈为什么你只是看着","张口闭眼男",
"沙滩守护神","冷淡的猫舌头","归零",
"-1s","Fa♂Fa♂Fa","所以说这个是什么鬼啦"
};
//建立一个Map数据类型的List数组
List> listItem = new ArrayList>();
//用List来将以键-值对方式保存的数据存储到数组里
for(int i=0;i map = new HashMap();
map.put("image",picture[i]);
map.put("name",name[i]);
listItem.add(map);
}
//将打包好的list通过SimpleAdapter构造函数配置到新建的适配器simpleAdapter中,同时指定好数据要送往的组件ID,然后为listView组件指定适配器
SimpleAdapter simpleAdapter = new SimpleAdapter(this,listItem,R.layout.cell,new String[]{"image","name"},new int[]{R.id.imageView_cell,R.id.textView_cell} );
listView.setAdapter(simpleAdapter);
4. 通用组件
ScrollView 滚动视图组件
没什么属性,直接上代码吧:
首先是在XML中使用,感觉就像是一个在你想加滚动条的所有视图最外部套了一个ScrollView就行了=-=,包括在Java中使用也一样的思路,下面两段代码的显示效果是一样的:
接下来是在java文件中使用的方法:
/*新建一个滚动条组件并将其放入LinearLayout中*/
ScrollView scrollView = new ScrollView(MainActivity.this);
linearLayout.addView(scrollView);
/*新建一个TextView组件用于显示目录文字并放置于添加的LinearLayout中*/
TextView textView = new TextView(MainActivity.this);
textView.setText(R.string.cidian);
linearLayout_ScrollV.addView(textView);
选项卡组件
没有直接指定的标签可以用,但是使用中需要用到几个标签,另外顺便一提我查了一下这个选项卡有三种使用方法,但是我看的教程视频只介绍了下面这种,目前不打算再去深究其他两种方法,因为这种方法我还是一知半解……ok,代码如下:
首先是activity_main.XML:
然后是两个选项卡布局文件中的一个,因为另一个几乎一摸一样就只放一个tab_card_1.XML:
最后是MainActivity.java文件重要部分:
TabHost tabHost = findViewById(android.R.id.tabhost);
//建立tabHost
tabHost.setup();
//实例化一个LayoutInflater对象用于将其他布局以选项卡的形式添加到当前布局页面
LayoutInflater layoutInflater = LayoutInflater.from(this);
//获取选项卡中其他布局的XML文件并将其在选项卡的布局页面实例化,
// 这里inflate的作用是用来找 res/layout 下的 xml 布局文件,并且实例化
//这里的tab_card_1就是指layout目录下的tab_card_1.XML文件
layoutInflater.inflate(R.layout.tab_card_1,tabHost.getTabContentView());
layoutInflater.inflate(R.layout.tab_card_2,tabHost.getTabContentView());
//设置选项卡的tag、名称以及其布局容器
tabHost.addTab(tabHost.newTabSpec("tab_1").setIndicator("精选表情").setContent(R.id.tabCard_Left));
tabHost.addTab(tabHost.newTabSpec("tab_2").setIndicator("投稿表情").setContent(R.id.tabCard_Right));