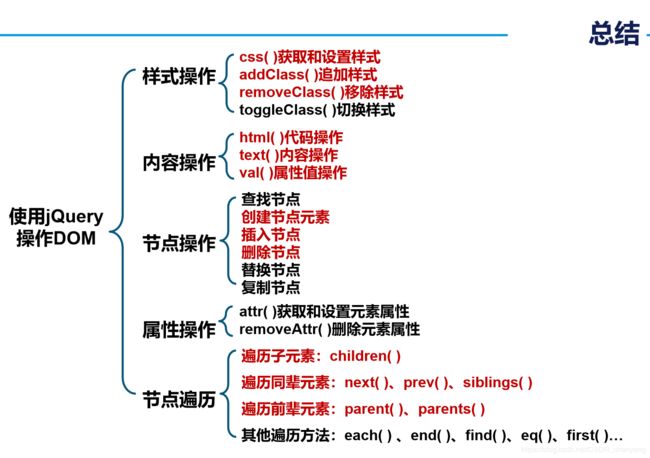
使用 jQuery 操作 DOM
DOM 操作
分类
- DOM Core:任何一种支持 DOM 的编程语言都可以使用它。
- HTML-DOM:用于处理 HTML 文档
- CSS-DOM:用于操作css
jQuery 中的 DOM 操作
jQuery 对 JavaScript 中的 DOM 操作进行了封装
jQuery 中的 DOM 操作
- 样式操作
- 内容及 Value 值操作
- 节点操作
- 节点属性操作
- 节点遍历
- CSS-DOM 操作
设置和获取样式值
使用 css() 为指定的元素设置样式值或获取样式值
语法
css(name,value);//设置单个值
或
css({name:value,name;value,...})//同时设置多个属性
css(name);//获取样式值
追加和移除样式
追加样式
语法
$(selector).addClass(class);
或
$(selector).addClass(class1 class2 ... classN);//同时追加多个样式
移除样式
语法
$(selector).removeClass(class);
或
$(selector).removeClass(class1 class2 ... classN);
//同时移除多个样式
切换样式
toggleClass
模拟了 addClass() 与 removeClass() 实现样式切换的过程
语法
$(selector).toggleClass(class);
判断样式存在
hasClass() 方法来判断是否包含指定的样式
语法
$(selector).hasClass(class);
jQuery 内容操作
- HTML 代码操作
- 标签内容操作
- 属性值操作
HTML 代码操作
html() 可以对 HTML 代码进行操作,类似于 JS 中的 innerHTML
语法
$("selector").html();//获取元素中 html 代码
$("selector").html(" 设置P标签
");//设置元素中的 html 代码
Text() 可以获取或设置元素的文本内容
语法
$(selector).text();//获取元素中的文本内容
$(selector).text(" 设置P标签
");//设置元素中的文本内容
html() 和 text() 方法的区别
| 语法格式 | 参数说明 | 功能描述 |
|---|---|---|
| html() | 无参数 | 用于获取第一个匹配元素的 HTML 内容或文本内容 |
| html(content) | content 为元素的 html 内容 | 用于设置所有匹配元素的 html 内容或文本内容 |
| text() | 无参数 | 用于获取所有匹配元素的文本内容 |
| text(content) | content 为元素的文本内容 | 用于设置所有匹配元素的文本内容 |
属性值属性
val() 可以获取或设置元素的 value 属性值
语法
$(this).val();//获取元素的 value 属性值
$(this).val(value);//设置元素的 value 属性值
节点操作
jQuery 中节点操作
- 查找节点
- 创建节点
- 插入节点
- 删除节点
- 替换节点
- 复制节点
创建节点
工厂函数 $() 用于获取或创建节点
- $(selector):通过选择器获取节点
- $(element):把 DOM 节点转换成 jQuery 节点
- $(html):使用 HTML 字符串创建 jQuery 节点
eg:
var $newNode=$("");//创建 P 节点
插入节点
元素内部插入子节点
| 语 法 | 功 能 |
|---|---|
| append(content) | $(A).append(B) 表示将 B 追加到 A 中 |
| appendTo(content) | $(A).appendTo(B) 表示将 A 追加到 B 中 |
| prepend(content) | $(A).prepend(B) 表示将 B 前置插入到 A 中 |
| prependTo(content) | $(A).prependTo(B) 表示将 A 前置插入到 B 中 |
元素外部插入同辈节点
| 语 法 | 功 能 |
|---|---|
| after(content) | $(A).after(B) 表示将 B 插入到 A 之后 |
| insertAfter(content) | $(A).insertAfter(B) 表示将 A 插入到 B 之后 |
| before(content) | $(A).before(B) 表示将 B 插入至 A 之前 |
| insertBefore(content) | $(A).insertBefore(B) 表示将 A 插入至 B 之前 |
删除节点
jQuery 提供了三种删除节点的方法
- remove():删除整个节点
- empty():清空节点内容
- detach():删除整个节点,保留元素的绑定事件、附加数据
替换节点
replaceWith() 和 replaceAll() 用于替换某个节点
语法
$(selector).replaceWith(content,function(index));
| 参 数 | 描 述 |
|---|---|
| content | 必需。规定要替换的内容(HTML元素、jQuery对象、DOM元素) |
| fuction(index) | 可选。规定返回替换内容的函数 |
语法
$(content).replaceAll(selector);
| 参 数 | 描 述 |
|---|---|
| content | 必需。规定要插入的内容(必须包含 HTML 标签) |
| selector | 必需。规定哪一个元素将被替换 |
复制节点
clone( ) 用于复制某个节点,包含子节点、文本和属性
语法
$(selector).clone(true | false);
//参数 true 或 false,true复制事件处理,false不复制事件处理
属性操作
- 获取或设置元素属性
- 删除元素属性
获取或设置元素属性
attr( ) 用来获取与设置元素属性
语法
$(selector).attr([name]);//获取属性值
或
$(selector).attr({[name1:value1]...[nameN:valueN]});
//设置多个属性的值
删除元素属性
removeAttr( ) 用来删除元素的属性
语法
$(selector).removeAttr(name);
节点遍历
- 遍历子元素
- 遍历同辈元素
- 遍历前辈元素
- 其它遍历方法
遍历子元素
children() 方法可以用来获取元素的所有子元素
语法
$(selector).children([expr]);//获取子元素,不包括子元素的子元素
遍历同辈元素
jQuery 可以获取紧邻其后、紧邻其前和位于该元素前与后的所有同辈元素
| 语 法 | 功 能 |
|---|---|
| next() | 用于获取紧邻匹配元素之后的元素 |
| prev() | 用于获取紧邻匹配元素之前的元素 |
| siblings() | 用于获取位于匹配元素前面与后面的所有同辈元素 |
遍历前辈元素
jQuery 中可以遍历前辈元素的方法
- parent():获取元素的父级元素
- parents():获取元素的父级元素(祖先元素)
其它遍历方法
each():规定为每个匹配元素规定运行的函数
语法
$(selector).each(function(index,element));
//提示:返回 false 可用于及早停止循环
end():结束当前链条中的最近的筛选操作,并将匹配元素集还原为之前的状态