QT学习笔记——QCharts的简单应用
官方推出的QCharts以后,QT画图再也不用需要配置第三方的qcustomplot和qwt插件了,QCharts功能比两者都好,且易用安装和使用。我用的是目前最新版的5.11.1这个版本(强烈推荐升级)。安装的时候只需要勾选qtcharts就行了。
首先新建一个Qt Widgets Application工程,在.pro文件里面添加如下语句:
QT += charts然后再程序的开头加上一个宏
QT_CHARTS_USE_NAMESPACE都保存以后,就可以开始了。
添加QCharts必须的头文件:
#include
#include 然后创建实例:
QChart *chart;
QChartView *chartview;还有新建一个series作为图表的数据源:
QBarSeries (用于创建柱状图)
QHorizontalBarSeries (用于创建水平柱状图)
QHorizontalPercentBarSeries (用于创建水平百分比柱状图)
QHorizontalStackedBarSeries (用于创建水平层叠图)
QPercentBarSeries (用于创建百分比柱状图)QStackedBarSeries (用于创建层叠图/堆叠的条形图)
QAreaSeries (用于创建面积图)
QBoxPlotSeries (用于创建箱形图/盒须图)
QPieSeries (用于创建饼图)
QXYSeries (线性图、曲线图、散点图的基类)
QLineSeries (用于创建折线图)
QSplineSeries (用于创建曲线图)
QScatterSeries (用于创建散点图)
我们画一个曲线图,所以选择QSplineSeries,添加头文件并创建实例:
#include QSplineSeries *series;还要建立坐标轴(也可直接创建默认坐标轴),和选择窗口布局,添加头文件并创建实例:
#include
#include QHBoxLayout *layout;
QValueAxis *axisX;
QValueAxis *axisY;我们把它写成一个函数buildChart(),实现如下:
void MainWindow::buildChart()
{
series = new QSplineSeries;
chart = new QChart;
chartview = new QChartView(chart);
layout = new QHBoxLayout;
//建立坐标轴
axisX = new QValueAxis;
axisX->setRange(0, 20); //设置范围
axisX->setLabelFormat("%u"); //设置刻度的格式
/************************************
%u 无符号十进制整数
%s 字符串
%A 浮点数、十六进制数字和p-记法
%c 一个字符
%d 有符号十进制整数
%e 浮点数、e-记数法
%E 浮点数、E-记数法
%f 浮点数、十进制记数法
%g 根据数值不同自动选择%f或%e.
%G 根据数值不同自动选择%f或%e.
%i 有符号十进制数(与%d相同)
%o 无符号八进制整数
%p 指针
%s 字符串
%x/%X 使用十六进制数字0f的无符号十六进制整数
****************************************/
axisX->setGridLineVisible(true); //网格线可见
axisX->setTickCount(10); //设置多少个大格
axisX->setMinorTickCount(1); //设置每个大格里面小刻度线的数目
axisX->setTitleText("X"); //设置描述
//axisX->setLabelsVisible(false);//设置刻度是否可见
axisY = new QValueAxis;
axisY->setRange(0,10);
axisY->setLabelFormat("%u");
axisY->setGridLineVisible(true);
axisY->setTickCount(10);
axisY->setMinorTickCount(1);
axisY->setTitleText("Y");
chart->addAxis(axisX, Qt::AlignBottom); //下:Qt::AlignBottom 上:Qt::AlignTop
chart->addAxis(axisY, Qt::AlignLeft); //左:Qt::AlignLeft 右:Qt::AlignRight
//创建数据源
series->setPen(QPen(Qt::red,1,Qt::SolidLine));//设置曲线显示效果
series->append(0, 6); //这里是添加数据的两种方式
series->append(2, 4);
series->append(3, 8);
series->append(6, 4);
series->append(8, 6);
series->append(10, 5);
*series << QPointF(11, 1) << QPointF(13, 3) << QPointF(17, 6) << QPointF(18, 3) << QPointF(20, 2);
chart->setTitle("曲线图实例");
chart->setAnimationOptions(QChart::SeriesAnimations);//设置曲线动画模式
chart->legend()->hide(); //隐藏图例
chart->addSeries(series);//输入数据
chart->setAxisX(axisX, series);
chart->setAxisY(axisY, series);
//chart->createDefaultAxes(); //建立默认坐标轴,不需要QValueAxis
//chart->axisY()->setRange(0, 10);//默认坐标轴限定范围
//在ui里面添加了一个Widget并把曲线图添加进去
layout->addWidget(chartview);
ui->widget->setLayout(layout);
chartview->setRenderHint(QPainter::Antialiasing);//防止图形走样
}记录下来,以后忘了就不用到处找了。还有一个发现就是可以不用创建Qcharts实例,使用chartview->chart()替代代码中的chart也可以使用。没有深究。
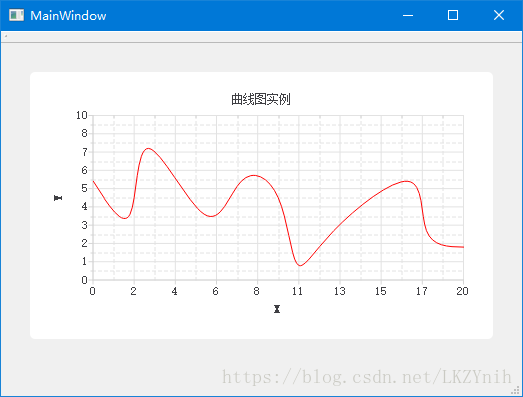
最后的效果图贴上: