QML入门第一步
文章目录
- QML入门第一步
- 创建QML项目
- 绑定信号与槽
- 自定义函数
- 声明变量
- 新建QML文件和引用
- 锚布局
- Rectangle矩形框
- 渐变色
- Label 标签
- 输入框
- 按钮
- 圆形按钮
- 复选框
- 延时按钮
- 单选框
- QML界面和QWidget界面融合
QML入门第一步
创建QML项目
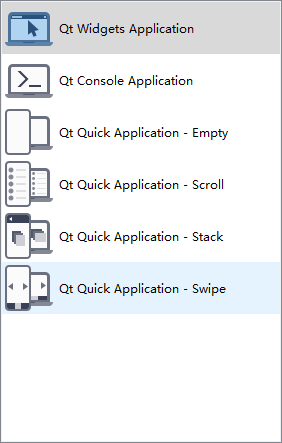
点击File–>New Project or File进入项目类型选择界面
其中的Qt Quick Application开头的项目都属于QML项目,区别在于不同的项目生成了不同的默认组件
绑定信号与槽
如何在QML项目中添加button(按钮),并绑定按钮点击信号的槽函数
在类中添加如下语句:
Button{
id : btn_test
text: "Hello World"
x : 200
y : 200
width : 100
height: 50
onClicked: {
console.log("Hello World!!!")
}
onDoubleClicked: {
console.log("This is the DoubleClicked!!!")
}
}
程序运行效果如下:
自定义函数
function test()
{
console.log("Hello World!!!") //js语法,输出字符串
}
声明变量
//property type name: value
property int value: 5
property var name: "hello" //var是推断类型,可以代替任何类型
新建QML文件和引用
-
点击File–>New File or Project–>Qt–>QML File–>choose…
-
填写文件名(必须使用驼峰命名法)
如果需要引用同级目录下的qml文件,只需直接输入文件名即可
LoginPage{
}
如果引入不同级别目录下的qml文件,则需在文件头加入以下字样(例如文件在同级目录下的Login目录)
import "Login"
锚布局
一般情况下,我们创建一个组件需要给组件指定其坐标,例如:
Button{
x:100
y:100
text: "button1"
}
Button{
x:200
y:200
text: "button2"
}
Button{
x:300
y:300
text: "button3"
}
但是如果我们改变运行程序的窗口大小,这些布局就会被迫改变,使用锚进行布局可以解决该问题
锚的关键字为:anchors,它可以指定组件的位置,使得组件的布局更加方便
//anchors.centerIn:组件名
Button{
anchors.centerIn: parent
text: "anchors"
}
/*
相似属性设置
anchors.top : AnchorLine
anchors.bottom : AnchorLine
anchors.left : AnchorLine
anchors.right : AnchorLine
anchors.horizontalCenter : AnchorLine
anchors.verticalCenter : AnchorLine
anchors.baseline : AnchorLine
anchors.fill : Item
anchors.centerIn : Item
anchors.margins : real
anchors.topMargin : real
anchors.bottomMargin : real
anchors.leftMargin : real
anchors.rightMargin : real
anchors.horizontalCenterOffset : real
anchors.verticalCenterOffset : real
anchors.baselineOffset : real
anchors.alignWhenCentered : bool
*/
程序执行效果为将button置于其父对象的中心,并且不会受其尺寸的影响
Rectangle矩形框
矩形框是最常使用的组件之一,可以生成一个矩形框,类似于button
Rectangle {
width: 100
height: 100
color: "red"
border.color: "black" //边框颜色
border.width: 5 //边框宽度
radius: 10 //矩形角半径
anchors.centerIn: parent
}
渐变色
渐变色的颜色和渐变位置设置如下所示
gradient: Gradient {
GradientStop { position: 0.0; color: "white" }
GradientStop { position: 1.0; color: "blue" }
}
如果需要将渐变方向改为横向渐变,只需增加一个旋转角度即可:
Rectangle {
rotation: 90 //旋转角度
gradient: Gradient {
GradientStop { position: 0.0; color: "white" }
GradientStop { position: 1.0; color: "blue" }
}
}
//position:开始渐变的位置(0~1)
//color:渐变色的始末
渐变效果如下:
Label 标签
标签是最常使用的组件之一,它的定义方法和主要属性如下所示:
Label{
text: "label"
width: 100
horizontalAlignment: Text.AlignHCenter //设置文本水平居中
anchors.centerIn: parent
background: Rectangle{ //设置label背景
color: "gray"
}
}
输入框
输入框使用范例如下:
TextField{
placeholderText: "请输入文本:" //提示文本
}
按钮
按钮Button是Qt最常用的组件之一,其常见操作如下:
-
添加图标
icon.source: "qrc:/../icon/close.png" -
图标和文字显示方式
AbstractButton.IconOnly //仅显示图标 AbstractButton.TextOnly //仅显示文字 AbstractButton.TextBesideIcon //图标在文字左侧 AbstractButton.TextUnderIcon //图标在文字上方
圆形按钮
- 圆形按钮和普通按钮没有实质上的区别,只是圆形多一个radius属性用于调整按钮边角弧度
复选框
CheckBox是复选框,可以显示不同的选择状态
CheckBox{
text: "First"
checked : true
onCheckStateChanged: { //选择状态改变时输出状态值
console.log(checked)
}
}
延时按钮
延时按钮在Qt中是没有的,类似于长按操作,只有按住延时按钮一定时间之后,按钮的选择状态才会切换
DelayButton{
text: "DelayButton"
delay: 1000
}
单选框
RowLayout {
RadioButton{
id : r1
text: "YES"
}
RadioButton{
id : r2
text: "NO"
}
}
QML界面和QWidget界面融合
注意:只能在QWidget中包含QML,不能反过来使用
使用步骤:
-
UI设计器中有QQuickWidget控件,拉取到ui文件中,并且需要在.pro配置文件中添加QT += quickwidgets
-
添加头文件#include
-
点击File–>New File or Project–>选择QML文件
-
在mainwindow.cpp中添加
ui->quickWidget->setSource(QUrl("qrc:/FirstPage.qml")); //其中QUrl中为资源文件路径
视频教程链接:https://www.bilibili.com/video/BV1uJ41147qY?p=1