乐优商城day05
所有代码发布在 [https://github.com/hades0525/leyou]
ps:弄nigx弄了1天半,才把环境配好能用,中间出现了很多情况。包括虚拟机的网络和ip问题等。
day05
2019年1月22日
11:28
Vue父子组件通信
- 父向子的通信
- 子向父的通信
项目架构:
-
- 后台管理系统使用vue.js框架建出单页应用(SPA)
- SPA:single page application。整个后台管理系统只出现一个html页面,页面内容都由vue.js实现。
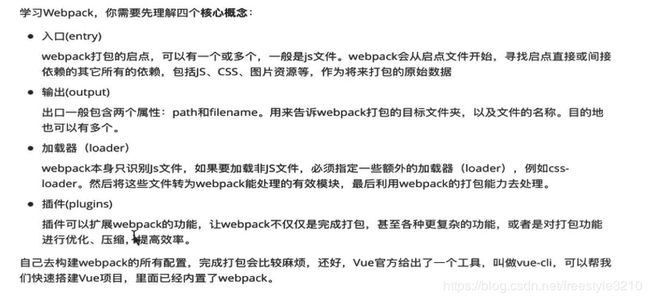
- webpack:前端资源打包工具,将js,image,css等资源当做一个模块打包
- webpack的作用:
- 将许多小碎文件打包成整体,减少单页面内的衍生请求次数,提高网站效率
- 将es6等高级语法进行转换编译,已兼容浏览器
- 打包时将代码混淆,提高安全性
- webpack的作用:
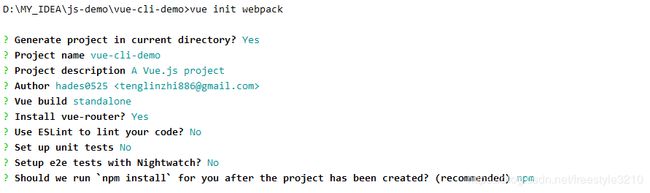
- vue-cli:快速搭建vue项目的脚手架
- 结构
- 后台管理系统使用vue.js框架建出单页应用(SPA)
你可能感兴趣的:(乐优)
- 【SRC漏洞】第四章 业务逻辑(补充篇)
提示:主要讲解场景思路提示:看不出来要拦截那个数据包,那么就一个一个数据包的进行尝试目录商城类漏洞支付漏洞商城类漏洞优惠劵并发:领取优惠劵时候,并发领取优惠卷的复用:并发下单,一个优惠劵多次使用切换优惠劵的id:某商品仅允许某优惠卷抓包修改1000的东西只能使用20块的优惠价,但是有一张50的优惠卷将20块的优惠卷id修改为50块的时间型优惠劵:修改个人信息如生日日期出生日期让优惠卷可以天天使用优
- 身无分文怎么快速搞到钱(分享3款身无分文怎么快速搞到钱的软件)
帮忙赚赏金
身无分文怎么快速搞到钱(分享3款身无分文怎么快速搞到钱的软件)近年来,随着互联网的迅猛发展,越来越多的人开始关注如何在身无分文的情况下快速获得财富。虽然没有一劳永逸的钱财方法,但是借助一些创新的软件,我们或许能够找到一些有助于改善经济状况的途径。在本文中,我将向大家分享3款帮助身无分文快速搞到钱的软件,希望对大家有所帮助。第一款软件:“乐赚"“乐赚”是一款基于任务奖励的手机应用。使用该软件的用户可
- 《论语》学习第256天,君子不忧不惧
流水王丽霞
弘毅乐学书院之学妹读经一字一句读《论语》第256天原文阅读:12.4司马牛问君子。子曰:“君子不忧不惧。”曰:“不忧不惧,斯谓之君子已乎?”子曰:“内省不疚,夫何忧何惧?”译文讲解:司马牛问怎样做一个君子。孔子说:“君子不忧愁,不恐惧。”又问:“不忧愁,不恐惧,这样就可以叫做君子了吗?”孔子说:“内心反省不感到有错而悔恨,那还有什么可愁可怕的呢?”启发思考:关于如何做一个君子,《论语》中有很多描述
- 命硬的故事--孩子的童年被烧伤,抗疤妈妈手记
张筱旌
作者:张筱旌小c的妈妈,湖北大学新闻系毕业,7年青岛电视台主持人、记者目前创办优加学科英语培训学校。抗疤妈妈心酸手记,愿所有抗疤妈妈与宝贝们加油,度过这迷茫、无助、焦灼的抗疤的日子。童年,似乎永远与无拘无束得大笑、四处自由得奔跑、天真无邪得笑脸联系在一起,可有这么一群儿童,因为种种意外,他们受到烧烫伤,他们的童年,多了卧床不动的煎熬、撕心裂肺的痛哭、被血水浸染的纱布和被疤痕折磨的百蚁嗜骨的痒,不能
- AutoGen C#三步变强:比Python还野的多AI协作实战!
墨瑾轩
一起学学C#【四】c#python人工智能
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣一、第一步:环境搭建——给AutoGen装上"AI乐高积木"目标:用C#搭建AutoGen基础环境,像组装乐高一样准备工具。步骤:克隆AutoGen项目:访问AutoGenGitHub仓库,克隆到本地:gitclonehttps://github.com/mi
- 元旦活动分享
乐爽妈妈
活动精彩,快乐百分百。开场舞,美-乐-赏。个个都是行家,跳舞跳的美,过程快乐,带给大家更是欢乐,尤为突出的是跳的后来每人口袋都发糖,能不开心。游戏想的好,居然特意去大润发可以把道具忘买了,不错的是孩子们的应急处理方式很好,都用奶片,芒果片代替,过程3轮,真的玩的嗨,可谓天性释放,得奖的开心,没得的也是喜乐多。自己的节目昨日准备道具,居然换了书包,就没带好,不错的是还是表演完,只是特色少了许多,整好
- 历史上的今天7月14日,维也纳战役,法国大革命,最早的选美比赛
文史走廊
7月14日是公历一年中的第195天,离全年的结束还有170天(闰年则还有171天)。“安莫安于知足;危莫危于多言;乐莫乐于好善;苦莫苦于多贪。”1、汉武帝刘彻诞生公元前156年7月14日(农历公元前156年6月9日),汉武帝刘彻诞生。汉武帝刘彻(公元前156年7月14日/8月10日——公元前87年3月29日,距今已2106年),中国西汉皇帝(公元前141—前87年在位)。西汉王朝是中国封建王朝史上
- 戒定慧·《感恩日志》重启第04天
上海快乐老家私塾
2022-05-17(周二)【05:58】01、月是沪上明…窗前明月光,疑是地上霜。举头望明月,低头思故乡…感恩:昨晚,睡前,月色…祝福家乡的亲人朋友安康…02、感恩:“四宝早起交响乐”:感受欣赏者:刘秀英。“演奏家”:杨仁孝、杨仁义、姜致中、邢家赫~10岁、11岁,男孩…morningcall音乐:羊皮卷第2卷《我要用全身心的爱来迎接今天》+三遍“goodmorningbaby”。修身,齐家,治
- 被动的学习
乐婷0809
2019.3.6星期三雨读经人员:艳红雨乐宇婷诗经时间第514天读经内容:《黄帝内经》《唐诗三百首》《诗经》《新概念英语》保险这个词语对我很敏感,因为我只买了乡镇医疗险,其它保险真没有想买的意思,也一点都不懂得。下午老公的婶婶又叫我去听了一堂关于怎样去推销产品和发展人员的课,真的要睡着了,一点不明白。就在去年我上班都总要我去,今年不上班越总是说,对于在做保险这份工作的人,他们就说是在帮助一个家庭。
- 过年,我损失了什么?
张超_75c3
自阴历12月28日至正月5日,春节放假在老家待了整整8天。可以这么说,在家过了一个轻轻松松、愉快祥和地春节,晚上打牌、早上睡到10点起床、带妻子和女儿短途旅行两次、串亲戚等等,有说有笑,不亦乐乎!可是,今天我不想说这些,而是更想说说,这八天时间,我到底失去了什么?能不能过的更有意义些?我失去了什么?只有我自己知道,平时的我每天5:20起床,起床后学习“得到”专栏吴军的“谷歌方法论”,每天一篇,可以
- 绘本讲师训练营【64】期9/21实践原创
喵喵糖果
64018陈小燕主题:爱与善良也是一种力量城市:厦门时间:2020年9月5日场次:第2场地点:乐之森书名:《你真好》主讲人:陈小燕/喵喵老师参与人数:15人年龄:3-8岁封面【绘本介绍】书名:《你真好》作者:(日)宫西达也著蒲蒲兰译出版:二十一世纪出版社内容简介:从前,有一只粗暴的、坏心眼的、狡猾的、任性的霸王龙,他总是欺负弱小。但他掉到海里,被善良的薄片龙救出来后,他就跟薄片龙交上朋友。他们天天
- 美乐爱觉262 | 一年之计在于春,美好的开始就在现在
作家阿紫
图片发自App此刻在公交车站,等车去参加女性再生瑜伽的共修。这次不知不觉两个同频小伙伴因为我的状态和分享打算报名参加女性再生瑜伽,这倒是我意料之外的,不过一切发生的又是如此的自然,依然还是顺应生命之流吧。今天立春,一切都安排得刚刚好,早上做完了要做的功课。图片发自App图片发自App下午整理和准备,打算去看下爸爸给他送产品过去,继续表达作为女儿的心意❤。晚上有一个经营会议,一场分享。今天依然是有自
- 过年七天乐的生活
粉色紫罗兰
虎年春节,整整6天时间,一家人聚在一起,海吃海喝、看电视睡懒觉,真是好好放松了一整个春节。总结起来,开心和快乐!不过细数起来,也干了几件事,每日的锻炼打卡,早上和晚上合起来大概一个多小时的跑步和散步,坚持了下来,感觉很爽。完成了一篇公众号文章,化解了心中的一些郁气。看了一本书,鬼脚七的《人生处处是修行》,很有收获和启发。看了一部电影《长津湖之水门桥》,太让人感动,然后带孩子们吃火锅,味道不是一般的
- 李文乐在不知不觉中,我突然有一种这样的感觉,不是不爱,是不能爱。
李文乐明星简书
李文乐在不知不觉中,我突然有一种这样的感觉,不是不爱,是不能爱。走进一个人的世界,哭着,想着,恋着,笑着,讲述着,你总是看着,没有说过一句话。因为有你,所以渴望。但我从那些片只语中听到了失望,于是说服自己习惯独处,习惯一个人默默行走。不是不想爱,是不能爱。因为怕伤人,也怕被伤
- 乐买买app|抖音返佣来了,快来加入乐买买实现抖音下单分佣
氧惠全网优惠
推广乐买买的意义就是别人刷抖音的时候,产生了购物需求,想起来用乐买买返利就ok了!你要做的就是告诉他并教会他怎么用,日常维护工作就是提醒他不要忘记,抖音下单用乐买买更优惠哦我们再来说下抖客预计2023年兴趣电商市场规模9.5万亿!抖音无疑野心蓬勃,想在电商这条路大刀阔斧的进行扩张!其中是需要更多人参与进来社交分销,那么抖客就是在这种背景下诞生的!至于我为何转到氧惠呢?当然是氧惠APP佣金更高,模式
- 论语学习第二十一天
一尘了心
子罕篇9.15:子曰:“吾自卫反鲁,然后乐正,《雅》《颂》各得其所。”译文:孔子说:我从卫国返回鲁国,开始整理《诗经》,《雅》《颂》都梳理好。感悟:孔子曾说过,兴于诗,立于礼,成于乐!最后的快乐归就于诗悦。我们都要学点诗韵,享受人生最美好快乐。9.16:子曰:“出则事公卿,入则事父兄,丧事不敢不勉,不为酒困,何有于我哉?”译文:孔子说:外在(为上级)工作做事,回家侍奉父兄(家人),村里办理丧礼不能
- 乐爸育儿手记0003|一切乃教育
韩东日乐爸
初听一切乃教育这句话,我就特别认可,觉得特别有道理,后来谭老师说弄明白这句话,距离一个合格家长就不远了。这让我更多地去思考和回想这句话。昨天早晨闹钟响的时候,按照以往的习惯,我会稍微躺一两分钟再起床,但是想到一切乃教育,孩子就在旁边看着我呢,如果我听到闹钟不马上起床,孩子自然也就有样学样接着睡了,我是大人还能把握时间,一分钟或八分钟孩子却是没有感觉的,我必须让孩子看到一个听到闹钟就起床的爸爸,才有
- 文心4.5开源背后的战略棋局:百度为何选择All in开放?
度假的小鱼
AI/大数据创作活动打卡#人工智能基础文心大模型开源GitCode百度
文章目录引言:一场颠覆AI行业格局的孤注国内开源模型的崛起与威胁国际竞争格局的重塑1.技术维度:开源是突破模型性能瓶颈的“加速器”1.1闭源模型的“内卷化”困境1.2文心4.5的开源技术架构:从“黑箱”到“乐高”1.2.1文心4.5的技术创新1.2.2工具链的成熟配套2.商业维度:开源是重构AI市场规则的“核武器”2.1闭源时代的“赢家通吃”逻辑2.2文心4.5的开源商业模型:从“卖API”到“卖
- 婚姻中的不快乐,是换一个人就可以解决的吗?
赵语
【作者按】:本文为婚姻系列第一篇。配图介绍:这是《幻乐之城》A-LIN画面最近看《幻乐之城》,台湾歌手A-LIN出了一个创意原点:如果人生可以交换,那将是一种怎样的体验?故事里的A-LIN由普通家庭主妇换成了明星的人生,回到生活中,却发现,不仅自己的身份换了,连自己的女儿也不再属于自己。看到这里,好多人都唏嘘:原来以为自己想要的人生处处光鲜,充满美好,换了人生,才发现自己原来的生活中有这么多难以割
- 天猫优惠券怎么领?高省app优惠券免费领
浮沉导师
天猫超市一直以来都是消费者购买日常用品的重要场所之一。为了进一步提高用户的满意度,天猫超市经常推出各种优惠券和活动来给用户更多的优惠。在本篇文章中,我们将为您介绍如何领取优天猫超市的优惠券,尤其是最常见的88减10元折扣券。领取优天猫超市优惠券的几种方式:1.购物页面:当您进入天猫超市的购物页面时,您可以看到“领券”按钮。点击该按钮后,您可以立即领取当前优惠券。如果您有天猫超市的账户,可以通过该账
- 命苦福薄的人,无论怎么掩饰,身上总有这几个缺陷
舒山有鹿
我们中国人最在乎的,其实就是福气。自古以来,福气就是评判一个人命运好不好,生活状况如何的一个评判标准。命运不错的人,他们的福气是较为浓厚的。而那些命运不好的人,他们的福气是较为浅薄的。在古时候,曾有这么一个故事。一位辛苦打拼了一辈子,可还是一无所得的贫穷老者,他来到一座山上,准备找到一位贤者解除困惑。当他拖着衰老的身躯来到山门前时,他看到山门上写了这么一些字:“了悟此生空自欢,世人乐悲交替,明心便
- Python从入门到弃坑学习笔记——第一章 Python入门
youweilong033
Python学习学习笔记pythonpycharm
笔主趁着假期闲的蛋疼,打算开始学习一下Python,主要是之前就有很多朋友问我Python问题,甚至还有新闻学专业的,但我Python从没学过,还挺尴尬的。打算从现在开坑写一系列的Python学习笔记(flag立下了,乐。毕竟是从零开始学,在我的系列文章中,你将会看到包括但不限于:根据自己的想法命名东西,各种概念胡言乱语,shi一样的排版,某网课上的内容拿来主义。希望大佬们海涵,批评指正,有问题可
- 猫小乐:《阿衰》
云村薛之谦
小伙伴们大家好今天给大家带来的是《阿衰》作家是猫小乐漫画里阿衰每天都喜欢吃臭豆腐和大脸妹斗智斗勇,愉快的生活着接来下看看阿衰会发生什么吧嘿嘿。图片发自App图片发自App图片发自App图片发自App图片发自App非常感谢大家的阅读喜欢的小伙伴可以转发哦~今天的故事就到这里,欢迎下次收看!
- 七律《忆友人》
无人识
对月倾杯独自嘲,经年深意怎轻抛。三生红药初头角,一别青云起凤蛟。曾共骚人欣作赋,也同佳客乐烹庖。闻君异地花飞尽,廊下方看燕筑巢。注起凤腾蛟比喻人才活跃,景象壮观。遯庐《童子军‧插旗》:“但说维新气象,已经起凤腾蛟;更兼尚武精神,直欲吞欧吐美。”
- 2021:乐早起|遇见更好的自己|(180/365)Ⅰ如胶如漆的爱情,却被它所拆散
梦想加油站
每日语录强则易折,柔弱才会赢。——曾仕强(处事篇)导语早起已经很多年,以前早起没有固定的时间点,有的时候会四点起来,有的时候会六点起来,虽然都在“早起”,但早起的效率和质量并不如所愿。2020年09月20日开始,自己发起“在路上”早起习惯养成圈子,经过一系列实践和调整,最终把自己的早起时间点定为04:00。我发起的早起圈子,注重的是早起之后做什么,也就是说,每个人都有一个适合自己的早起点。根据自己
- 你相信命运吗,你对命运如何理解?
960927173172
首先给出结论:我个人是相信命运、运气这种说法的。拿破仑曾说:“没有机遇,能力就毫无意义。”我回归我自己的经历,我跟同村的发小,一起出门,她总能获得意外收获,同时走一条路,同样做一件事,他的运气就比我好,比如:我们同样在一起走,她能看到地上的钞票,我却看不到,同时是买一些刮刮乐,他能中奖,而我却中不到,这些都是凭借运气获得的,这些微乎其微的小事,也足以说明一个人的运气是多么重要,可见做一个事情其中掺
- 平庄哥弟温馨提示
小颖900529
2018、9、25、星期二姐姐您好:明日天气多云20/8℃空气质量优建议穿搭:双面尼、外套、卫衣图片发自App
- 美乐爱觉557|塔莎奶奶给了我力量
作家阿紫
图片发自App不管什么时候我们都有能力创造我们的生活。不管什么年龄,不管什么境遇下,我们都可以活出怦然心动的人生!不要质疑自己的创造力!前面的无数可能,我知道我会踏上平衡、圆满、创意,我走在完全适合我,完全为我私人定制的路上!谢谢你,我爱你。
- 排序算法—插入排序(插入、希尔)(动图演示)
每天都要进步1
排序算法排序算法算法数据结构
目录十大排序算法分类插入排序算法步骤:动图演示:性能分析:代码实现(Java):希尔排序算法步骤:动图演示:性能分析:代码实现(Java):十大排序算法分类本篇分享十大排序算法中的需要进行交换操作的插入排序与希尔排序,其余算法也有介绍噢(努力赶进度中,后续会添加上)插入排序工作原理是通过构建有序序列,对于未排序数据,在已排序序列中从后向前扫描,找到相应位置并插入。插入排序和冒泡排序一样,也有一种优
- 智能体架构深度解构:一次用户请求的完整旅程
一休哥助手
架构
引言:智能体系统的复杂性迷宫当用户向AI智能体发出一个简单请求时,背后正上演着一场精密的认知交响乐。2025年全球智能体日均处理请求量突破120亿次,但仅38%的用户理解其内部运作机制。本文通过解构一次真实请求的完整生命周期(从输入到输出),揭示智能体架构的核心流程与关键技术,涵盖11个关键步骤与23项核心技术,为开发者提供全景式架构指南。用户请求输入处理意图理解记忆检索任务规划工具调用安全管控执
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap 有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。 数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。 即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介; 触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用, 一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行, 触发时间:指明触发器何时执行,该值可取: before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想..... 这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/** * 向上移动一行 * * @param dg * @param row */ function moveupRow(dg, row) { var datagrid = $(dg); var index = datagrid.datagrid("getRowIndex", row); if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教 首先看看java中的Class package demo; public class ClassTest { /*先了解java中的Class*/ public static void main(String[] args) { //任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。 JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。 登录需要验证类 public class Login { @NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE #log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML #console log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现 如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。 是什么有这么强大的功能呢? HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。 于是用以前的方式:yum -y install fonts-chinese CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。 后来,终于找到以下方法可以解决,需要两个中文支持的包: fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。 触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete) 语法: create trigger triggerName after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。 html5Mode 一个布尔值,标识$location服务是否运行在HTML5模式下。 ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起 当我们在user-core中执行mvn test时,执行的输出如下: /software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括 Task Failure Application Master Failure Node Manager Failure Resource Manager Failure 1. Task Failure 任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B 程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。 自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。 service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。 视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。 格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。 在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base; import java.util.Arrays; import java.util.Comparator; import java.util.Set; import java.util.TreeSet; /** * POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式 我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql (1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除) 执行命令rpm -qa |grep mysql 检查是否删除干净 (2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL"; ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url]; [currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用: 1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。 一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址: http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自: http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section: git init –bare git clone git remote git pull git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客: http://josh-persistence.iteye.com/blog/2205768 /** * */ package com.wsheng.aggregator.algorithm.string; import java.util.Stack; /**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析 倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器 ServletContextListener 特点: 依赖于sevlet容器,需要配置web.xml 使用方法: public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen