- window显示驱动开发—在 Direct3D 10 基础上的更改
程序员王马
windows图形显示驱动开发驱动开发java开发语言
Kernel-Mode服务的驱动程序回调函数当运行时调用用户模式显示驱动程序的CreateDevice(D3D10)函数时,Direct3D版本11运行时在D3DDDI_DEVICECALLBACKS结构中提供的特定于设备的回调函数将驱动程序与内核句柄和内核函数签名隔离开来。Direct3D版本11运行时更改了回调语义,因此,回调函数的实现支持自由线程操作模式,而以前的Direct3D版本运行时不
- SpringBoot为什么使用new RuntimeException() 来获取调用栈?
ldj2020
javaspringbootjava后端
为什么不直接使用Thread.currentThread().getStackTrace()?这确实看起来有点“奇怪”或者“绕”,但其实这是Java中一种非常常见、巧妙且合法的技巧,用于在运行时动态获取当前代码的调用栈信息。Spring选择用newRuntimeException().getStackTrace()是有原因的,主要有以下几点区别:特性newException().getStackT
- 目前最火的仙侠手游是哪些 人气最高的仙侠手游排行榜2023
诸葛村夫123
对于仙侠,国人似乎有一种特别情怀,不管是文学古典的传承,还是影视影音的渲染,都让大家沉浸在仙侠的世界里无法自拔,对于来到手游的仙侠,目前哪些可以不充钱就能玩呢?说到仙侠游戏的历程,可谓心酸无比,在最初的无人问津,再到登顶游戏圈,仙侠一类的游戏刷新了玩家的认知,但是近几年频繁出现的内部号事件,让无数玩家痴迷,这类账号进服既有4000左右的充值礼包,每日达到时长还有500-1800左右的充值礼包券,要
- React Native 自动化测试终极指南:从零开始到持续集成
老猿阿浪
测试reactnativereact.js集成测试单元测试测试工具
写在前面:为什么你的ReactNative应用需要自动化测试?想象一下:你刚发布了一个新版本,用户反馈登录页面崩溃了。你紧急修复,重新打包,AppStore审核等了3天,终于上线——结果另一个隐藏Bug又炸了……如果能提前发现这些问题呢?自动化测试就是你的“代码保镖”,它能在你提交代码时自动检查逻辑错误、UI错位、性能问题,甚至模拟用户操作,确保每次改动不会破坏已有功能。本篇将带你从单元测试到E2
- 防爆手机能用普通手机改装吗?安全隐患极高!
在石油、化工、矿山等危险作业环境中,防爆手机是保障通信安全的关键屏障。面对其相对较高的专业定价,一种危险的“捷径”想法悄然滋生:能否将普通手机改装成防爆手机?答案是一个斩钉截铁的“不”!这不仅在技术上完全行不通,更埋藏着致命的安全隐患。AOROA30防爆手机物理鸿沟:本质安全设计的不可逾越性防爆手机的核心在于“本质安全”设计理念。其精髓在于通过精密电路设计,严格限制可能产生的电火花或热效应的能量,
- 最后一个单词的长度
AWEN_33
算法
给你一个字符串s,由若干单词组成,单词前后用一些空格字符隔开。返回字符串中最后一个单词的长度。单词是指仅由字母组成、不包含任何空格字符的最大子字符串。(s仅有英文字母和空格''组成;s中至少存在一个单词)classSolution{public:intlengthOfLastWord(strings){//初始化索引i为字符串最后一个字符的位置(s.size()-1)//a用于记录最后一个单词的长
- 不只是“能用”:从语义化到 ARIA,打造“信息无障碍”Web 应用的实战清单
码力无边-OEC
前端javascriptwebhtml
不只是“能用”:从语义化到ARIA,打造“信息无障碍”Web应用的实战清单作为前端开发者,我们每天都在用代码构建一个五彩斑斓的数字世界。我们痴迷于像素级的精准、流畅的动画和极致的性能。但我们是否想过,对于某些用户来说,这个世界可能是一片漆黑,或者充满了无法逾越的障碍?闭上眼睛,想象一下你是一位视障者。你如何“阅读”一个新闻网站?你依赖一个叫做“屏幕阅读器”的软件,它会大声朗读出页面上的内容。当你听
- JS补充18-dom中的查
常婧帅
查查看元素节点document代表整个文档document.getElementById()元素id在ie8以下的浏览器,不区分id大小写,而且也返回匹配name属性的元素。document.getElementsByTagName()标签名。document.getElementsByName()需要注意只有部分标签name可生效(表单,表单元素,img,iframe)document.getE
- 2021-4-8晨间日记
陈慧Vicky
落地北京起床:去办理一些乱七八糟使人头疼的事宜就寝:希望快些回到我的大银川,年龄越大越不想出门。哦,不,好像和年龄没有关系,一直喜欢甘于现状天气:有一点点凉心情:很复杂/无法形容纪念日:任务清单未有改进:甘于现状周目标·完成进度学习·信息·阅读健康·饮食·锻炼人际·家人·朋友工作·思考最美好的三件事1.2.3.思考·创意·未来
- #Linux内存管理# 假设使用printf打印指针bufA和bufB指向的地址是一样的,那么在内核中这两块虚拟内存是否“打架”了呢?
不,在内核中这两块虚拟内存不会“打架”。原因在于虚拟内存的工作原理和内核的管理机制。下面我将详细解释,基于你描述的场景:假设在同一个进程或不同进程中,使用printf打印出的bufA和bufB的虚拟地址值相同。关键点:虚拟地址是进程本地的用户空间虚拟地址的含义:printf打印的地址是用户空间的虚拟地址(VirtualAddress)。每个进程都有自己的虚拟地址空间,由操作系统内核通过内存管理单元
- #Linux内存管理# vm_normal_page()函数返回的什么样页面的struct page数据结构?为什么内存管理代码中需要这个函数?
vm_normal_page()函数是Linux内核内存管理的一个关键且微妙的函数,其职责和返回结果需要深入理解。下面详细解释:1.vm_normal_page()返回什么样的structpage?vm_normal_page()函数接收一个有效的、已经存在于物理内存中的页表项(PTE)作为输入(即pte_present(pte)必须为true),然后返回一个指向与该PTE所映射的物理页帧相对应的
- 我家附近2公里内3条马路落叶不扫
骑在牛背上看书
落叶满庭阶,秋风吹复起。北方的树叶或许早就吹落得差不多了,在长江流域一带的上海,梧桐树叶其实在国庆节期间就开始掉了,不过,还有很多树上挂着叶子。秋越来越浓,叶越来越黄或越来越红。这些落叶传递着诗意与禅意,也散发着凄美,并兼有几丝浪漫。漫天红叶飞舞,满地金黄绽放,这是深秋带给人们的无限遐想。有了落叶怎么办?扫与不扫、及时扫与滞后扫、哪些区域扫与哪些区域不扫,都是问题。前几天,申城绿化管理部门已经作了
- 生命中,遇见这五种人,一定要珍惜
Yjxr
人这一生,遇见的人很多,留下的人不多。有的人给你温暖,有的人让你喜欢。但是无论你遇见了多少人,如果有这五种人,你一定要珍惜!1、懂你的知己知己是朋友中的极品,他比朋友更真,也比朋友更懂你。能陪你一起经历风雨,能陪你一起患难闯关。知你的心酸苦楚,懂你的委屈不易。即使再久不见面,不联系,你们之间依然如故,不会生疏。与你脾气相投,对你真心实意,所以,你一定要好好珍惜。2、过命的朋友人生路上,总有坎坷泥泞
- Selenium 中 findElement 方法全解析:定位网页元素的 7 种方式
二向箔reverse
selenium测试工具
在自动化测试和网页数据抓取场景中,准确找到目标元素是核心任务。Selenium提供的findElement方法支持多种定位策略,本文将深入介绍各种搜索模式的完整语法及适用场景。一、CSS选择器定位CSS选择器是定位网页元素的首选方式,它具有语法简洁、性能优异的特点。1.基本选择器元素选择器语法与说明:driver.find_element(By.CSS_SELECTOR,"标签名")通过HTML标
- 被动的学习
乐婷0809
2019.3.6星期三雨读经人员:艳红雨乐宇婷诗经时间第514天读经内容:《黄帝内经》《唐诗三百首》《诗经》《新概念英语》保险这个词语对我很敏感,因为我只买了乡镇医疗险,其它保险真没有想买的意思,也一点都不懂得。下午老公的婶婶又叫我去听了一堂关于怎样去推销产品和发展人员的课,真的要睡着了,一点不明白。就在去年我上班都总要我去,今年不上班越总是说,对于在做保险这份工作的人,他们就说是在帮助一个家庭。
- 在恋爱中学习爱情
坚冰至_Monsol
苏州2018大雪实践出真知,是颠扑不破的真理。推而广之,在战争中学习战争,在水里学会游泳。光说不练,不仅是假把式,还是禁锢自己勇气、纯真、希望的牢笼。同样,在恋爱中学会爱情。每一次用心的“练习”,不仅给自己一生的感情之路,点缀上闪烁晶莹光泽的“小幸运”,还可能得遇相守一生的真幸运。苏州寒山寺甲·认准你要什么马云的“终极三问”,在感情里同样适用:你有什么?你要什么?你能放弃什么?人,不能贪心,不能什
- 正面管教之旅
戚海英
知道正面管教,源于一个好朋友。听她说了她的魅力以后才开始去接触简.尼尔人的正面管教。我是一名小学老师,随着教龄的增加,更多地感受到的职业的倦怠。熊孩子层出不穷,在与熊孩子的较量中总是重复着那种你胜三场,我胜两场的戏码。总想着可以用更好的方法去和孩子们和谐相处。特别是当我订下我要做一个让孩子最欢迎的老师的目标时,更觉得责任重大。正面管教于是走进了我的世界。图片发自App一口气买了六本,一个系列。却没
- 如何解决一个flink on yarn集群上已经跑了一个job,再提交第二个job的时候,task报java heap size oom的问题
fzip
Flinkflinkjava大数据
在FlinkonYARN集群中提交第二个Job时出现Task的JavaHeapSizeOOM(内存溢出),核心原因是集群资源不足(第一个Job已占用大量资源,第二个Job分配的内存不够)或Job资源配置不合理(单个Job申请资源过多,或内存参数设置与实际需求不匹配)。解决需从“资源排查”“Job配置优化”“集群资源扩容”三个维度入手,具体步骤如下:一、先排查核心原因:确认资源占用与配置是否匹配1.
- WebDriver 对象中的方法
一百天成为python专家
pythonpycharm开发语言python3.11ipython
在WebDriver对象中有大量的对浏览器进行操作的方法,其中几种常见方法的使用形式如下back()功能:返回到上一个页面。forward()功能:前进到下一个页面。refresh()功能:刷新当前页面。quit()功能:关闭当前浏览器。close()功能:关闭当前标签页(一个浏览器窗口中展示的每一个网页为一个标签页,当前标签页指当前正在显示的网页)示例代码(操作浏览器):'''前进后退刷新'''
- 7天船长心理课
暖心的彩云
图片发自App第一节船长梁晓玲讲了一个故事:房客投诉电梯慢,原来是大家等电梯时太无聊,将电梯旁安了一个镜子,结果房客的问题解答了。这个事情反应的是:问题比答案重要。比如船长讲:我的脖子痛,医生顺着全身经络舒缓,脖子痛也好了,原来我们做事情,要看到了事情的本质。我也给自己做一个画像(造句),你也一起来哈,非常疗愈奥我是一个忧虑的人我是一个犹豫不决的人我是一个安全感不足的人我是一个遇事思前想后的人我是
- 你是怎样一个人
小夕的文字
你是怎样一个人?你想要的生活是什么?你有什么追求和理想?你的规划是什么?这三个问题,我以前根本没有想过,每天坐公交就会不断回忆我们之间的所有…………恋爱不是你的全部,而我一直把你在折腾,我在你面前就像白纸一样,情绪不好了,会是怎样,我下一句想说什么……我知道你会有自己的想法和规划,你有自己想要的生活,你的性格,你的处事方式……而我却没有理解你,还一直找你闹,作给你看,弄得,也许在你的心里,我渐渐不
- 遂宁七中应征作品
江南好人邦
遂我大志展宏图作词:王春雷遂宁七中遂我大志展我宏图七彩人生梦想从这里出发理想就在不远的前方千里之行始于脚下就让我们青春绽放最美丽的芳华志不强者志不达有志者事竟成水滴石穿功到自然成书山有路勤为径学海无涯苦作舟知识改变命运想要天高任鸟飞请多读书洒下的汗水浇出前程如繁花似锦让笔书写你人生的精彩让书开启你美好的未来让我们携手奔向向往的自由天空让我们携手奔向向往幸福广阔的天空
- 《战无极》第一百七十五章:冰峰世界
孤行迹
种面冰凉,仿佛来自九常地狱一般的寒冷,侵性着世界上的一切。而在胸口处,却他来不同于冰域的暖意,犹如阳春三月的阳光。天兵将领的那桥长枪,正插在剑魔的胸口处,不偷不倚,刚好插在那五彩色的项售之。浓稀的五彩色光芒,已经将那精长枪紧紧的包裹了起来,而长枪却似乎在慢慢消融,他乎正在被那五彩色的项链所吞噬。那天兵将领也同样被笼罩在那片五彩色的光芒之中,表情渐渐变得模糊,但又显得是如此的神圣。“将军,将军……”
- 微信小程序-礼物商城:完整开发项目教程
薛迟
本文还有配套的精品资源,点击获取简介:微信小程序是腾讯公司推出的移动应用开发平台,适用于无需安装即可使用的在线服务。本项目分享的“微信小程序-礼物商城”源码为开发者提供了电商功能的实际参考,包括商品展示、搜索、购物车、订单管理、支付和用户评价等。源码覆盖了WXML、WXSS、JavaScript基础技术,数据存储、网络请求、页面路由、组件化开发、样式设计、调试与发布、授权与登录以及性能优化等微信小
- XSS总结:跨站脚本(XSS)攻击向量(精)
墨痕诉清风
渗透常识研究xssjavascriptfirefox
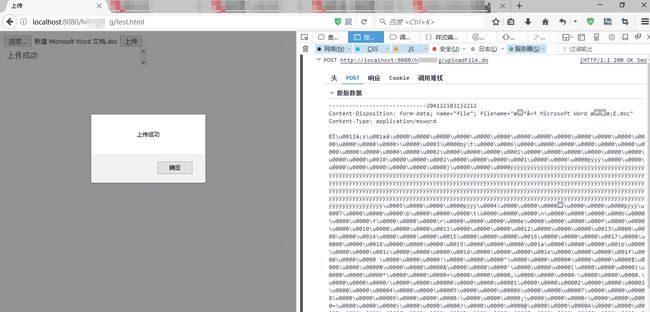
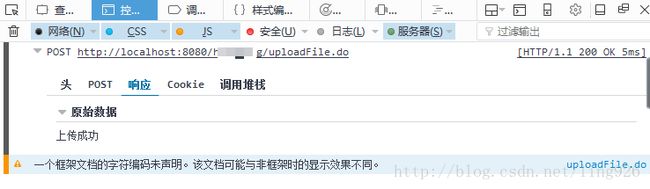
alert(1)alert("xss")alert(9801)//url参数,加载元素//edit输入框插入//学SQL注入?其第一个1为正常参数1">alert(1)事件处理不需要用户交互的事件处理程序激活元素时触发(IE)页面打印后触发(Chrome、Firefox、IE)CSS动画取消时触发(Firefox)@keyframesx{from{left:0;}to{left:1000px;}}
- 《博浪沙的冬天》之《武原战“疫”》【第10集】
司马喆
第10集8706辛丑金牛年农历十二(腊)月十七,公元2022(壬寅)年1月19日,星期三。第四周。距离2022年中考仅剩156天。距离壬寅年春节仅有12天。今日格言有幸遇到价值观相同的人,一定要好好珍惜!路,要和优秀的人一起走,才能长远;事,要和靠谱的人一起做,才能妥当;日子,要和懂你的人一起过,才算值得。早上5:03分醒了,迅速起来了。看了炉火,由于把下面堵严实了,这一夜里仅用了一块煤球。终于不
- 经典动态规划
最长上升子序列](https://www.luogu.com.cn/problem/B3637)题目描述这是一个简单的动规板子题。给出一个由n(n≤5000)n(n≤5000)n(n≤5000)个不超过10610^6106的正整数组成的序列。请输出这个序列的最长上升子序列的长度。最长上升子序列是指,从原序列中按顺序取出一些数字排在一起,这些数字是逐渐增大的。输入格式第一行,一个整数n,表示序列长度
- vue2和vue3 实现数据双向绑定的原理详解,vue2和vue3 组件传值详解,vue2和vue3的生命周周期中都进行了什么事情详解?
大白话vue2和vue3实现数据双向绑定的原理详解,vue2和vue3组件传值详解,vue2和vue3的生命周周期中都进行了什么事情详解引言你盯着屏幕上的vue项目,眉头紧锁。测试发来消息:“在vue3项目里用v-model绑定表单,输入框输入内容,页面居然没反应?”你心里咯噔一下,这不是刚从vue2迁移过来吗?怎么连双向绑定都出问题了。再一看,子组件接收父组件的值用的还是props,可数据就是传
- 已走啦
絕望的內心聲音
是已把當初的承諾都忘記把我獨自丟在風雨裡,是已層給我多少幸福和甜蜜如今只剩下了回憶,是已讓我堅持用心依賴已,說今生我們不會分離,是已層信誓旦旦說永遠在一起如今已转身就離去。已走啦我不會忘了已,已走啦不用說對不起,已走啦雖然捨不得已已走吧留下沒有意义,已走啦時間會帶我把已忘記不在乎已將要去哪裡,我願意~獨自承受~這孤寂图片发自App
- 开源Agent平台Dify源码剖析系列(三)核心模块core/agent之BaseAgentRunner
ATM006
机器智能人工智能大模型AgentDify
每一篇文章都短小精悍,不啰嗦。笔者寄语本期介绍Dify框架的核心模块core/agent。接下来我们一起深入剖析core/agent目录下的所有代码,并以通俗易懂的方式解释。我们需要先了解这个目录的完整结构,然后逐个分析关键文件,最后总结整个Agent框架的设计和工作原理。首先,让我查看core/agent目录的完整结构:dify/api/core/agent.├──base_agent_runn
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro