构造函数
一、js函数
首先弄明白何为函数呢,按照犀牛书的说法,函数简单的说就是重复执行的代码块。函数是这样的一段JavaScript 代码,它只定义一次,但可能被执行或调用任意次。
函数的定义方式:
1.声明式函数定义: function 函数名 (){};这种定义方式,会将函数声明提升到该函数所在作用域的最开头,也是就无论你在这个函数的最小作用域的那儿使用这种方式声明的函数,在这个作用域内,你都可以调用这个函数为你所用。
2.函数表达式:let fun = function(){}; 此方式定义的函数,只能在该作用域中,这段赋值代码执行之后才能通过fun()调用函数,否则,由于变量声明提升,fun === undefined。
3.new Function 形式: var fun1 = new Function (arg1 , arg2 ,arg3 ,…, argN , body );Function构造函数所有的参数都是字符串类型。除了最后一个参数, 其余的参数都作为生成函数的参数即形参。这里可以没有参数。最后一个参数, 表示的是要创建函数的函数体。
总结:1 、第一种和第二种函数的定义的方式其实是第三种new Function 的语法糖,当我们定义函数时候都会通过 new Function 来创建一个函数,只是前两种为我们进行了封装,我们看不见了而已,js 中任意函数都是Function 的实例。
2、ECMAScript 定义的 函数实际上是功能完整的对象。
二、构造函数
定义:通过 new 函数名 来实例化对象的函数叫构造函数。任何的函数都可以作为构造函数存在。之所以有构造函数与普通函数之分,主要从功能上进行区别的,构造函数的主要 功能为 初始化对象,特点是和new 一起使用。new就是在创建对象,从无到有,构造函数就是在为初始化的对象添加属性和方法。构造函数定义时首字母大写(规范)。
对new理解:new 申请内存, 创建对象,当调用new时,后台会隐式执行new Object()创建对象。所以,通过new创建的字符串、数字是引用类型,而是非值类型。

1、常用的构造函数:
1. var arr = []; 为 var arr = new Array(); 的语法糖。
2. var obj = {} 为 var obj = new Object(); 的语法糖
3. var date = new Date();
4. …
2、执行构造函数时发生的事 : let f = new Foo();
function Foo(name,age,sex){
//公有属性
this.name = name;
this.age = age;
this.sex = sex;
//私有属性
var privateName = '豪情';
var privateage = 29;
var that = this;
//私有方法
function sayName(){
alert(that.name);
}
//公有方法
//能被外部公开访问
//这个方法每次实例化都要重新构造而prototype是原型共享,所有实例化后,都共同引用同一个
this.sayAge = function(){
alert(name); //在公有方法中可以访问私有成员
}
}
//向prototype中添加成员将会把新方法添加到构造函数的底层中去
//如果你写在构造函数体内,每次 new 的时候会创建一个函数空间,最后就会有若干个一摸一样的函数空间出现,浪费内存空间。
Foo.prototype.belief = function(){
console.log('量变是质变的必要准备,质变是量变积累到一定程度的必然结果!');
}
let f = new Foo ('zh',18,'男');
a . let f = {}; //一个继承自 Foo.prototype 的新对象被创建。
b. f.__ proto __ = Foo.prototype; // f 继承 Foo的原型。
b Foo.call(f,‘zh’,18,‘男’); //执行Foo函数,将name,age,sex 参数传入Foo中执行,此时函数内部this 为 new 创建的 f对象,所以 f.name = ‘zh’;f.age = 18; f.sex = ‘男’;
c. 实例化对象完成,此时 f = {name:‘zh’,age:18,sex:‘男’}
d. f.belief(); 打印’量变是质变的必要准备,质变是量变积累到一定程度的必然结果!
//静态属性
//适用于对象的特殊实例,就是作为Function对象实例的构造函数本身
Foo.name = 'china';
//静态方法
Foo.alertname = function(){
alert(this.name);
}
手写new函数
function newTest (constructFunction){
let obj = {};
obj.__ proto __ = constructFunction.prototype;
return function(){
constructFunction.apply(obj,arguments);
return obj;
}
}
注意:
构造函数体内如果 return 返回值一个基本数据类型, 与new 关键字连用的时候, 得不到你 return 的基本数据类型。
构造函数体内如果 return 返回值是一个复杂数据类型, 构造函数无法创建一个实例对象,不管是否与new关键字连用。 得到的都是 return 的 复杂数据类型。
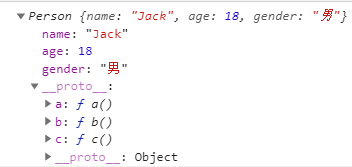
function Person() {
this.name = 'Jack'
this.age = 18
this.gender = '男'
// return 1
// return [1, 2, 3]
}
Person.prototype = {
a() { },
b() { },
c() { }
}
var a = new Person()
console.log(a)
正常情况下

返回一个基本数据类型 return 1 与new关键字连用之后结果不变

返回一个复杂数据类型 return [1,2,3]