从零开始水安卓——高级UI组件9(样式和主题、自定义组件)
样式和主题
样式——style
概述
在API中对Style的描述:
A style resource defines the format and look for a UI. A style can be applied to an individual View (from within a layout file) or to an entire or Activity application (from within the manifest file).
简单来说,就是类似web页面设计中的css( 层叠样式表)
定义好style文件,在组件中通过"@style/"来轻松的使用,不需要再为每一个组件重复书写属性内容,提高了代码复用性。
使用
传统activity_main.xml
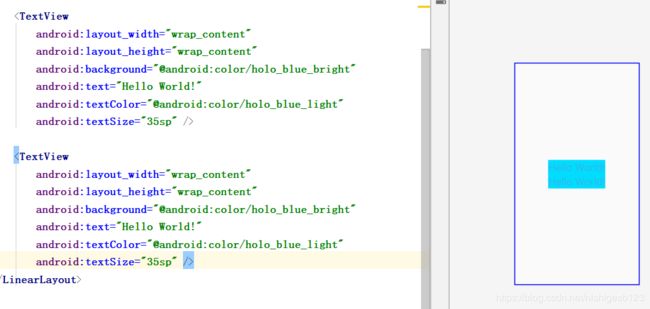
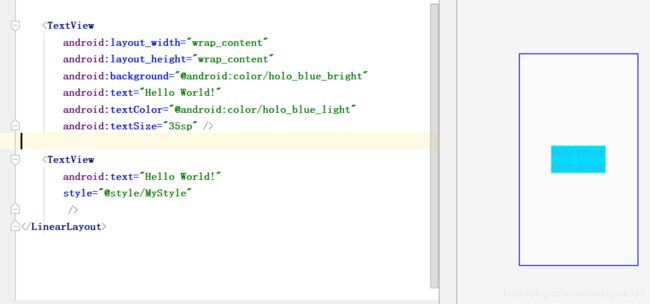
如果我们需要写两个TextView,而它们的属性几乎相同,我们需要写成下面这样。
如果我们要写的属性相似的组件不止两个,是四个五个甚至是十余个,这时候,虽然ctrl+c,ctrl+v也不慢,但是会让代码看起来很“蠢”
这时候我们就需要使用style了,具体如何使用呢?
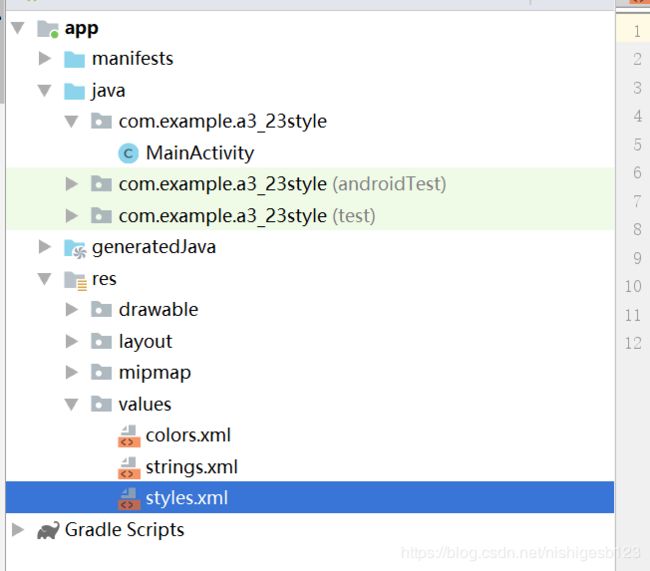
打开res/values目录,一般默认情况下会发现一个style.xml文件
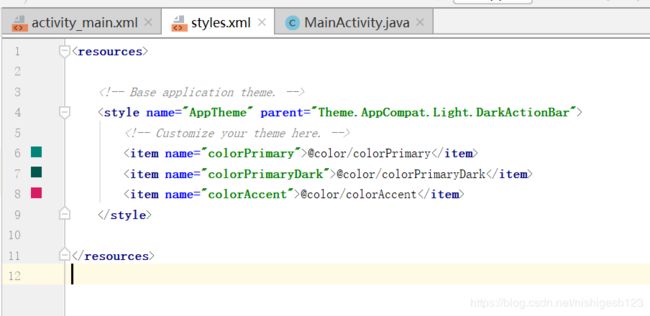
我们打开它,它默认情况下大概是下面这样的(版本不一样可能会有差异,不过没关系)
如何自定义我们的第一个style呢?我们发现其实默认代码就是一个很好的参考,它就已经是一个完整的style了。
所以我们的自定义style由外到里分别是
接下来我们把上面截图中的代码转换为style
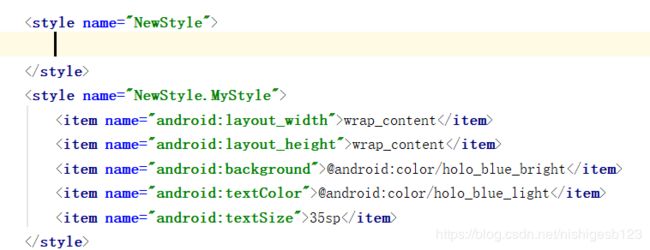
- 我们还需要为style加一个name(这个name可以随便起,用于在引用时唯一确定和标识)除此之外,还有一个parents,代表继承关系,写上之后会继承父级的样式效果。可以继承系统内部的样式。如果想要继承自己的样式,直接在name的值前面加上"你要继承的样式名."即可。如下图,这样MyStyle就继承了NewStyle,虽然我的NewStyle里啥也没有...

- 然后在两个尖括号内,需要为这个书写这个属性具体的值,例如wrap_content
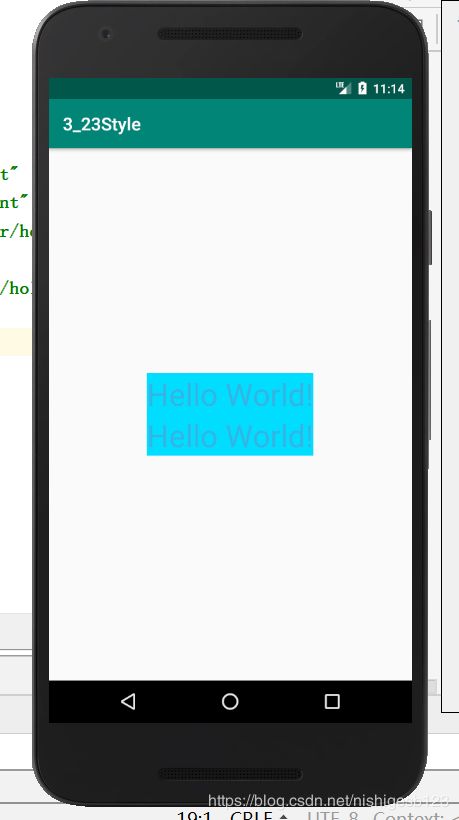
回到activity_main.xml,我们去引用定义好的style,可以看到效果和刚刚完全一样,但是代码清爽了很多,这在组件属性重复性高的时候,会变得非常有用。
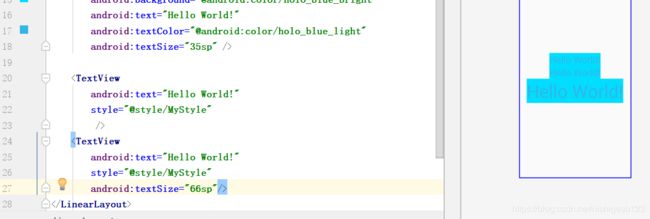
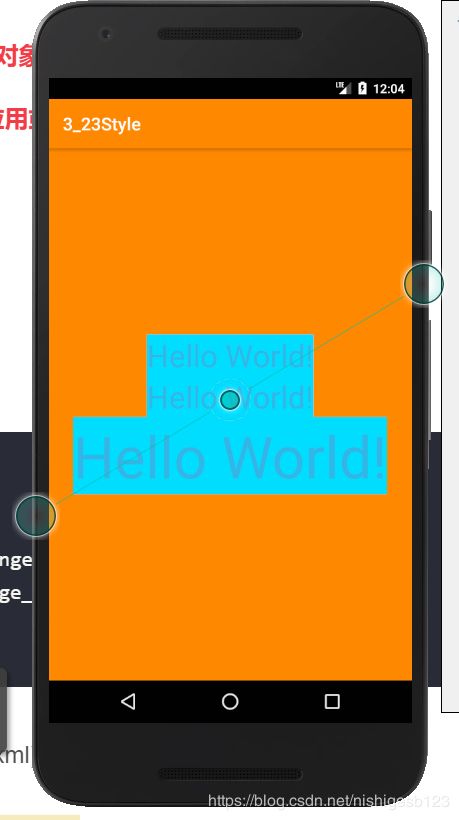
除此之外,样式表是允许被覆盖的,如图,虽然样式表已经定义了textSize=35sp,但是你依旧可以定义textSize=66sp来对其进行覆盖,从而满足了个性化的需求
主题——Themes
概述
首先要明确Themes和Style的区别和关系。
主题是应用于整个Acitivity或应用程序的样式,而不是一个独立的View对象。
(即Themes依旧是一种样式,但应用的场景不一样,Themes应用于应用或Activity)
然后有一点需要明确,也很重要。
当Themes与样式Style发生冲突时,Style的优先级更高。
使用
首先,和之前一样,我们还是在style文件里创建一个style
区别在于,主题的应用需要在清单里进行(manifests/AndroidManifest.xml)
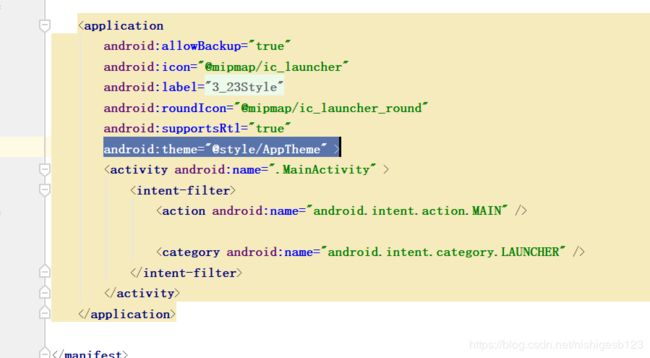
打开文件,我们可以发现有一行 android:theme,如果修改这里,那么整个程序所有的Activity将会被修改样式。
我们应该做的是在我们的Activity里加上一行android:theme
如下图:
插一条,可能会遇到如下报错
建议修改继承关系如下图
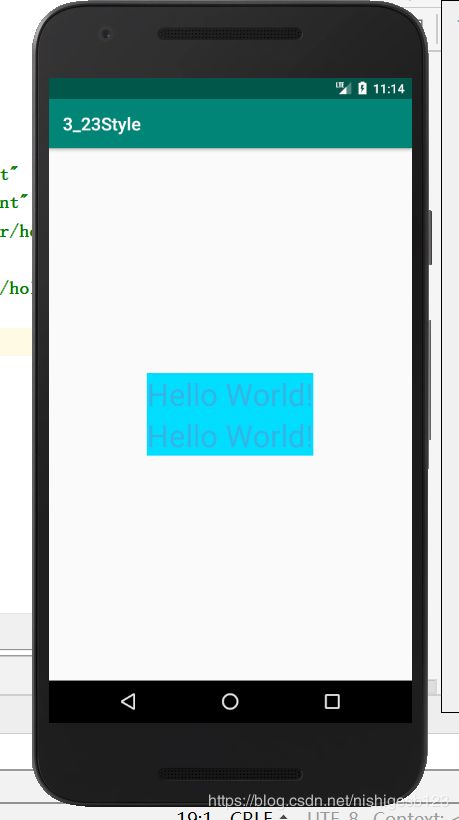
效果如图:
可以看到之前提到的优先级,确实是Style高,而且Themes确实是作用于整个Activity。
自定义组件
概述
在实际开发中,安卓提供的UI组件可能并不能满足所有的需求,当我们要构建更复杂的UI视图,就需要自定义组件了。
实现方式
常有以下三种方式
- 将Android现有的控件进行组合,继承ViewGroup或其子Layout类等布局类进行组合
- 调整Android现有的控件,继承View的子类具体类
- 完全自定义组件,继承View积累,里面的界面及事件由自己控制
具体实现
首先我们需要一个XML属性资源文件来进行配合。
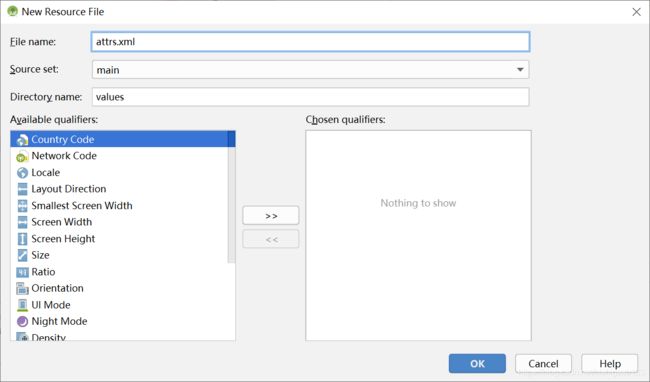
所以在配置资源文件目录下建立文件attrs.xml
代码:attr即属性,需要为其定义属性名及格式
第二步,我们新建一个类继承View,即我们的自定义视图类
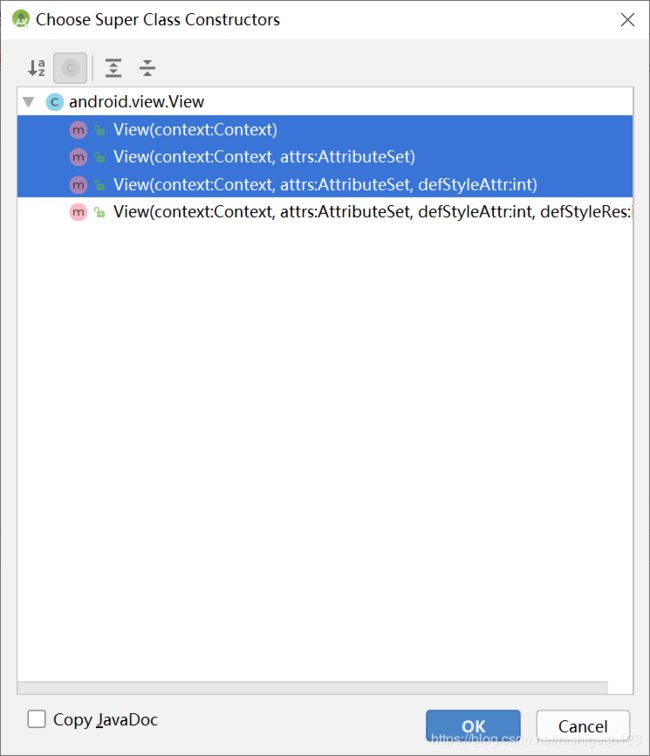
然后我们去实现(重写)里面的构造方法
package com.example.a3_23custom_componen;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
import com.example.a3_23custom_componen.R;
public class MyView extends View {
//刚才attrs里定义的三个...
private int textColor;
private float textSize;
private String text;
//画笔
private Paint paint;
public MyView(Context context) {
super(context);
}
public MyView(Context context, AttributeSet attrs) {
super(context,attrs);
//实例化画笔
paint=new Paint();
//获取配置文件中的属性值
TypedArray array=context.obtainStyledAttributes(attrs,R.styleable.MyView);
textColor=array.getColor(R.styleable.MyView_textColor,0xFFFFFF);
textSize=array.getDimension(R.styleable.MyView_textSize,24);
text=array.getString(R.styleable.MyView_text);
}
public MyView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
//视图的绘制事件方法
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
paint.setColor(textColor);
paint.setTextSize(textSize);
canvas.drawText(text,100,400,paint);
}
}
接下来是使用它,回到我们的activity_main.xml布局文件,组件名即你的类名(路径要写全)然后通过app:你的属性来进行设置,用法和普通的组件一样。
效果如上,“2333333”即为自定义组件。
Scrollview嵌套Listview、GridView的冲突
由于Listview、GridView自带滚动条,而Scrollview本身就是滚动条的组件,所以嵌套会出现冲突。
然后我们简单测试一下,首先在string.xml里准备一个数组
3_23custom_debug
- test1
- test2
- test3
- test5
- test6
- test7
- test8
- test9
- test0
- test1
- test2
- test3
- test4
- test5
- test6
接着在布局里写一个listview和若干按钮
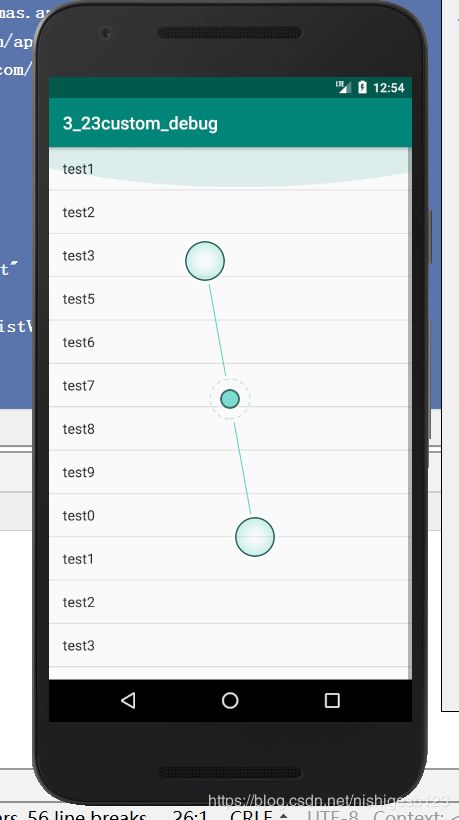
运行,发现无法显示按钮。
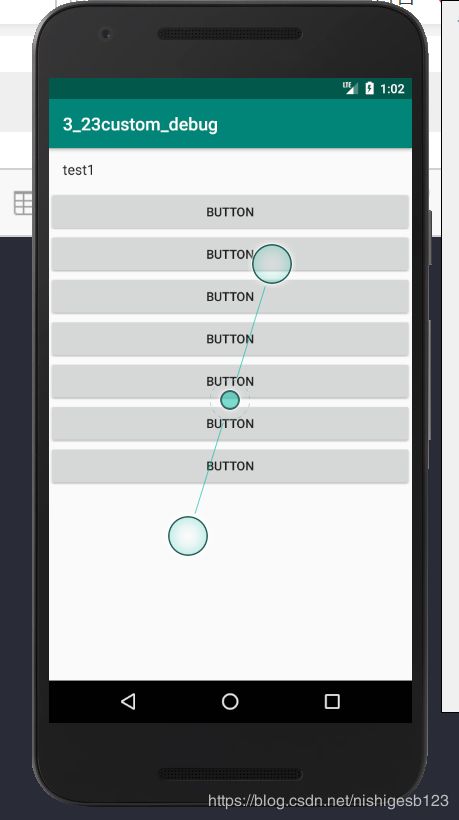
为了能让按钮显示,我们很自然的想到使用scrollview,由于scrollview只能放一个东西,所以我们再嵌套一个linearlayout
可以看到,虽然两个组件都显示了,但是listview显然显示不正常。这就是题中所提到的冲突,如何解决这个冲突呢?
这时候我们就可以用自定组件了,自定义一个MyListView类
package com.example.a3_23custom_debug;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.ListView;
public class MyListView extends ListView {
public MyListView(Context context) {
super(context);
}
public MyListView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyListView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
//重写该方法,达到使ListView适应ScrollView的效果
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
//给高度重新赋值 利用Spec传值 内容有多少就显示多少,
heightMeasureSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE>>2,MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
}
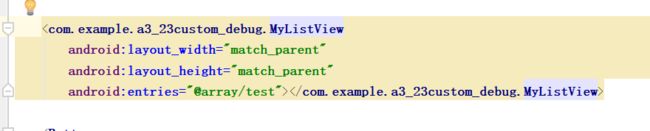
在activity_main.xml中将ListView替换成我们自定义的ListView(即由上图改成下图)
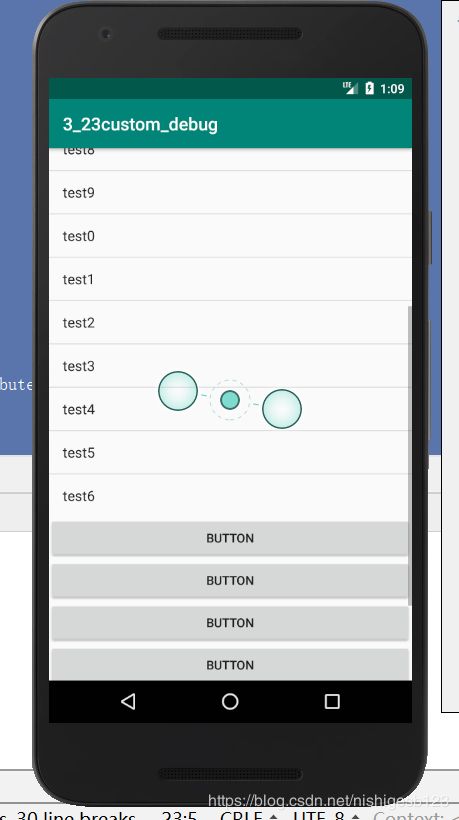
效果如下:可以看到,已经恢复正常了