qml开发笔记(四):可视化元素Rectangle、Image
若该文为原创文章,未经允许不得转载
原博主博客地址:https://blog.csdn.net/qq21497936
原博主博客导航:https://blog.csdn.net/qq21497936/article/details/102478062
本文章博客地址:http://blog.csdn.net/qq21497936/article/details/78526200
各位读者,知识无穷而人力有穷,要么改需求,要么找专业人士,要么自己研究
目录
前话
Rectange
描述
属性
Image
描述
属性
红胖子(红模仿)的博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬结合等等)持续更新中...(点击传送门)
Qt开发专栏:qml开发(点击传送门)
qml开发笔记(四):可视化元素Rectangle、Image
前话
前面Item元素后,讲解元素Rectangle、Image
Rectange
描述
矩形项用于填充具有纯色或渐变的区域,也可以提供矩形边框。
继承于Item,具有Item的所有属性。
属性
- border [边框]
- border.width : int [边框宽度]
- border.color : color [边框颜色]
Rectangle {
width: 100
height: 100
color: "red"
border.color: "black"
border.width: 5
radius: 10
}
- color: color [矩形框填充颜色,参照上面border]
- gradient: Gradient [渐变色]
Item { Rectangle { y: 0; width: 80; height: 80 color: "lightsteelblue" } Rectangle { x: 100; width: 80; height: 80 gradient: Gradient { GradientStop { position: 0.0; color: "red" } GradientStop { position: 0.5; color: "white" } GradientStop { position: 1.0; color: "blue" } } } Rectangle { x: 200; width: 80; height: 80 rotation: 90 // 旋转90度 gradient: Gradient { // 只能从上到下,若需要横向则需要旋转90° GradientStop { position: 0.0; color: "red" } GradientStop { position: 0.5; color: "white" } GradientStop { position: 1.0; color: "blue" } } } }
- radius: real [圆角半径]
Item { Rectangle { id: rect1; width: 200; height: 200; radius: width/2; gradient: Gradient { GradientStop { position: 0.0; color: "white"; } GradientStop { position: 0.5; color: "blue"; } GradientStop { position: 1.0; color: "white"; } } border.width: 5; border.color: "black"; } }
Image
描述
图像类型显示图像。
属性
- asynchronous : bool [指定本地文件系统上的图像应在单独的线程中异步加载。默认值为false,导致用户界面线程在加载图像时阻塞。将异步设置为true对保持响应性用户界面比立即可见图像更可取] (注意:此属性只对从本地文件系统读取的图像有效。通过网络资源(例如HTTP)加载的图像总是异步加载。)
- cache : bool [指定是否应缓存图像。默认值为true。在处理大型图像时,将缓存设置为false是很有用的,以确保它们不会以牺牲小UI元素的图像为代价进行缓存]
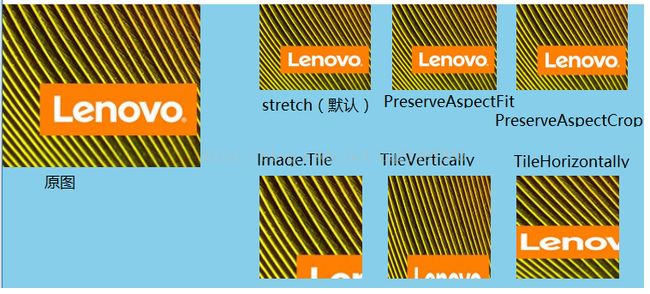
- fillMode : enumeration [设置此属性以定义源图像的大小与本元素Image不同时发生的情况]
Image.Stretch - the image is scaled to fit
Image.PreserveAspectFit - the image is scaled uniformly to fit without cropping
Image.PreserveAspectCrop - the image is scaled uniformly to fill, cropping if necessary
Image.Tile - the image is duplicated horizontally and vertically
Image.TileVertically - the image is stretched horizontally and tiled vertically
Image.TileHorizontally - the image is stretched vertically and tiled horizontally
Image.Pad - the image is not transformed
示例
Item {
Rectangle {
width: 1000; height: 600;
color: "skyblue";
Image {
source: "1.png"
}
Image {
x:300;
width: 130; height: 100
source: "1.png"
}
Image {
x:450;
width: 130; height: 100
fillMode: Image.PreserveAspectFit
source: "1.png"
}
Image {
x:600;
width: 130; height: 100
fillMode: Image.PreserveAspectCrop
source: "1.png"
clip: true
}
Image {
x:300; y:200;
width: 120; height: 120
fillMode: Image.Tile
horizontalAlignment: Image.AlignLeft
verticalAlignment: Image.AlignTop
source: "1.png"
}
Image {
x:450; y:200;
width: 120; height: 120
fillMode: Image.TileVertically
verticalAlignment: Image.AlignTop
source: "1.png"
}
Image {
x:600; y:200;
width: 120; height: 120
fillMode: Image.TileHorizontally
verticalAlignment: Image.AlignLeft
source: "1.png"
}
}
}当图片较大时:
当图片较小时:
-
horizontalAlignment : enumeration[设置图像的水平对齐,缺省是center,图片拉伸了或者做了fillmode]
Item {
Image {
source: "1.png"
}
Image {
x:0; y:150;
width: 120; height: 120
fillMode: Image.Tile
horizontalAlignment: Image.AlignRight
verticalAlignment: Image.AlignTop
source: "1.png"
}
Image {
x:450; y:150;
width: 120; height: 120
fillMode: Image.TileVertically // 垂直排列(宽度fit)
verticalAlignment: Image.AlignTop
source: "1.png"
}
Image {
x:900; y:150;
width: 120; height: 120
fillMode: Image.TileHorizontally; // 水平排列(高度fit)
verticalAlignment: Image.AlignLeft
source: "1.png"
}
}
- mirror : bool [rotation为0度时,以纵轴为轴心,做镜像,缺省false]
Item { Rectangle { width: 1000; height: 600; color: "skyblue"; Image { width: 200; height: 200; horizontalAlignment: Image.AlignRight; source: "1.png"; } Image { x: 250; width: 200; height: 200; horizontalAlignment: Image.AlignRight; source: "1.png"; mirror: true; // 横向镜像 } Image { x: 500; width: 200; height: 200; horizontalAlignment: Image.AlignRight; source: "1.png"; mirror: true; // 横向镜像 rotation: 90; } } }

-
paintedHeight : real [这些属性保持实际绘制的图像的大小。在大多数情况下,它是宽度和高度相同,但使用的填充模式PreserveAspectFit(按照比例进行宽度匹配)或填充模式PreserveAspectCrop(按照比例进行高度匹配)时,paintedwidth或paintedheight可小于或大于图像项目的宽度和高度
-
paintedWidth : real [同paintedHeight]
-
progress : real [这个属性保存图像的加载进度,从0(无负载)到1(完成)]
-
smooth : bool [此属性保存缩放或转换时图像是否平滑地过滤。平滑过滤提供了更好的视觉质量,但在某些硬件上可能会慢一些。如果图像以自然大小(本身大小)显示,则此属性没有视觉效果或性能效果。默认情况下,此属性设置为true]
-
source : url [映像可以处理Qt支持的任何图像格式,它由Qt支持的任何URL方案加载。URL可能是绝对的,或者与组件的URL相对]
-
sourceSize:QSize [此属性包含加载图像的实际宽度和高度。与宽度和高度缩放的属性不同,此属性设置存储的图像的实际像素数,以便大图像不使用比必要的更多内存]
下面的例子,这保证了图像在内存不大于1024x1024像素,无论图像的宽度和高度值是多少:
Rectangle {
width: ...
height: ...
Image {
anchors.fill: parent
source: "1.jpg"
sourceSize.width: 1024
sourceSize.height: 1024
}
}
- 如果图像的实际尺寸大于sourcesize,图像缩小。如果尺寸的一个维度设置为大于0,则另一个维度按比例设置以保持源图像的长宽比。(的填充模式是独立的。)
- 如果双方的sourcesize.width和sourcesize.height设置图像将被缩小到符合指定的大小,保持图像的纵横比。缩放后实际大小的图像尺寸可通过item::implicitheight和item:: implicitwidth控制。
- 如果source是一个本质上可伸缩的图像(例如SVG),那么这个属性决定了加载图像的大小,而不管其固有大小。避免动态更改此属性;呈现SVG比图像慢。
- 如果source是一个不可缩放的图像(例如JPEG),加载的图像将不会大于这个属性指定。对于某些格式(目前只有JPEG),整个图像实际上永远不会加载到内存中。
可清除图像的sourcesize自然大小,设置sourceSize为undefined即可。
- status : enumeration [这个属性保存图像的加载状态]
Image.Null - no image has been set Image.Ready - the image has been loaded Image.Loading - the image is currently being loaded Image.Error - an error occurred while loading the image
示例代码
Rectangle { Image { source: "1.png"; State { name: 'loaded'; when: image.status == Image.Ready } id: image onStatusChanged: if (image.status == Image.Ready) { console.log('Loaded'); } Text { text: image.status == Image.Ready ? 'Loaded' : 'Not loaded'; y:100 } } }
- verticalAlignment : enumeration [设置图像的水平对齐,缺省是center,图片拉伸了或者做了fillMode,参照上面的horizontalAlignment ]
原博主博客地址:https://blog.csdn.net/qq21497936
原博主博客导航:https://blog.csdn.net/qq21497936/article/details/102478062
本文章博客地址:http://blog.csdn.net/qq21497936/article/details/78526200