DOM总结一:HTML相关的DOM1级总结
目录
一、DOM概念
二、节点层次
三、Node类型
四、Document类型
五、Element类型
六、Text类型
七、Comment类型
八、CDATASection类型
九、DocumentType类型
十、DocumentFragment类型
十一、Attr类型
十二、表格DOM
十三、总结中的小结
一、DOM概念
DOM(文档对象模型)是针对HTML和XML文档的一个API(应用程序编程接口)。DOM将HTML页面描绘成一个层次化的节点树,允许开发人员添加、移除和修改页面的某一部分。
1998年DOM1级规范称为W3C的推荐标准。DOM1级为基本文档结构及查询提供了接口,DOM1级的目标主要是映射文档的结构。
IE、Firefox、Safari、Chrome和Opera都非常完善地实现了DOM。
二、节点层次
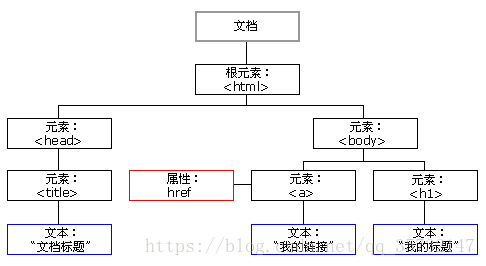
DOM可以将任何HTML或XML文档描绘成一个由多层节点构成的结构。
节点分为几种不同的类型,每种类型分别标识文档中不同的信息及标记。
每个节点都拥有各自的特点、数据和方法,另外也与其他节点存在某种关系。
所有页面标记表现为一个以特定节点为根节点的树形结构,文档节点就是每个文档的根节点。
文档节点只有一个子节点,即元素,称为文档元素,文档元素是文档的最外层元素。
三、Node类型
DOM1级定义了一个Node接口,该接口在JavaScript中是作为Node类型实现的。
JavaScript中的所有节点类型都继承自Node类型,因此所有节点类型都共享着相同的基本属性和方法。
1、属性
- nodeType —— 用于表明节点的类型
节点类型由Node类型中定义的下列12个数值常量来表示:
Node.ELEMENT_NODE(1)
Node.ATTRIBUTE_NODE(2)
Node.TEXT_NODE(3)
Node.CDATA_SELECTION_NODE(4)
Node.ENTITY_REFERENCE_NODE(5)
Node.PROCESSING_INSTRUCTION_NODE(7)
Node.COMMENT_NODE(8)
Node.DOCUMENT_NODE(9)
Node.DOCUMENT_TYPE_NODE(10)
Node.DOCUMENT_FRAGMENT_NODE(11)
Node.NOTATION_NODE(12)
- nodeName —— 节点名
- nodeValue —— 节点值
- childNodes —— 返回保存子节点的NodeList对象
- parentNode —— 指向父节点
- firstChild —— 指向第一个子节点
- lastChild —— 指向最后一个子节点
- previousSibling —— 指向前一个兄弟节点
- nextSibling —— 指向后一个兄弟节点
- ownerDocument —— 指向文档节点
2、方法
- hasChildNodes() —— 是否包含子节点
- appendChild(newNode) —— 在子节点末尾添加新节点
- insertBefore(newNode, someNode) —— 在某个子节点前添加一个新的子节点
- replaceChild(newNode, oldNode) —— 使用新节点替换旧节点
- removeChild(someNode) —— 删除某个节点
- cloneNode() | cloneNode(true) —— 浅复制,即只复制节点本身 | 深复制,即复制节点及其整个子节点树
- normalize() —— 删除空文本节点或者合并相邻的文本节点
四、Document类型
JavaScript通过Document类型表示文档。
在浏览器中,document对象是HTMLDocument(继承自Document类型)的一个实例,表示整个HTML页面。
而且,document对象是window对象的一个属性
1、Document节点的特征
- nodeType的值是9
- nodeName的值为"#document"
- nodeValue的值为null
- parentNode的值为null
- ownerDocument的值为null
2、属性
- documentElement —— 指向元素,即文档元素
- body —— 指向元素
- doctype —— 指向文档类型标签
- title —— 包含
元素中的文本</li> <li>URL —— 包含页面完整的URL</li> <li>domain —— 包含页面的域名</li> <li>referrer —— 保存着链接到当前页面的那个页面的URL</li> <li>anchors —— 包含文档中所有带有name特性的<a>元素</li> <li>forms —— 包含文档中所有的<form>元素</li> <li>images —— 包含文档中所有的<img>元素</li> <li>links —— 包含文档中所有带href特性的<a>元素</li> </ul> <p><strong>3、方法</strong></p> <ul> <li>getElementById() —— 使用元素id获取该元素对象</li> <li>getElementsByTagName() —— 返回对应标签名元素组成的HTMLCollection对象</li> <li>getElementsByName() —— 返回对应name特性的元素组成的NodeList对象</li> <li>implementation.hasFeature(功能,版本号) —— 监测浏览器支持的功能和版本</li> <li>write() | writeln() —— 写入文档</li> <li>open() —— 打开网页的输出流</li> <li>close() —— 关闭网页的输出流</li> <li>createElement() —— 创建元素节点</li> <li>createTextNode() —— 创建文本节点</li> <li>createComment() —— 创建注释节点</li> <li>createCDataSection() —— 创建CDATASection节点</li> <li>createDocumentFragment() —— 创建文档片段节点</li> <li>createAttribute() —— 创建特性节点</li> </ul> <h3 id="%E4%BA%94%E3%80%81Element%E7%B1%BB%E5%9E%8B"><strong>五、Element类型</strong></h3> <p> 所有HTML元素都由<strong><span style="color:#f33b45;">HTMLElement</span></strong>类型表示,不是直接通过这个类型,也是通过它的子类型来表示。</p> <p> HTML类型直接继承自<strong><span style="color:#f33b45;">Element</span></strong>并添加了一些属性。</p> <p> Element类型提供了对元素标签名、子节点及特性的访问。</p> <p><strong>1、ELEMENT节点的特征</strong></p> <ul> <li>nodeType的值为1</li> <li>nodeName的值为元素的标签名</li> <li>nodeValue的值为null</li> <li>parentNode可能是Document或Element</li> </ul> <p><strong>2、属性</strong></p> <p><strong> </strong>只有公认的(非自定义的)特性才会以属性的形式添加到DOM对象中。</p> <p> style特性通过getAttribute()访问时,返回的style特性值中包含的是CSS文本,而通过style属性来访问它则会返回一个对象。</p> <p> onclick特性通过getAttribute()访问时,返回的onclick特性值总包含的是相应代码的字符串,而通过onclick属性来访问它则返回相应的函数</p> <ul> <li>id —— 元素在文档中的唯一标识符</li> <li>title —— 有关元素的附加说明信息,一般通过工具提示条显示出来</li> <li>className —— 与元素的class特性对应,即为元素指定的css类</li> <li>style —— 与元素的style特性对应</li> <li>onclick —— 与元素的onclick特性对应</li> <li>attributes ‘—— 保存元素的各个特性</li> </ul> <p> attributes属性的各个方法:</p> <p> getNamedItem(name) —— 返回nodeName属性等于name的节点</p> <p> removeNamedItem(name) —— 从列表移除nodeName属性等于name的节点</p> <p> setNamedItem(node) —— 向列表中添加节点,以节点的nodeName属性为索引</p> <p> item(pos) —— 返回位于数字pos位置处的节点</p> <p><strong>3、方法</strong></p> <ul> <li>setAttribute(attr, value) —— 设置元素的特性</li> <li>getAttribute(att) —— 获取元素的特性</li> <li>removeAttribute(attr) —— 移除元素的特性 </li> <li>setAttributeNode() —— 添加特性节点</li> <li>getAttributeNode() —— 获取特性节点</li> </ul> <h3 id="%E5%85%AD%E3%80%81Text%E7%B1%BB%E5%9E%8B"><strong>六、Text类型</strong></h3> <p> 文本节点由<span style="color:#f33b45;"><strong>Text类型</strong></span>表示,包含的是可以按照字面解释的纯文本内容。</p> <p> 纯文本中可以包含转义后的HTML字符,但不能包含HTML代码。</p> <p><strong>1、Text节点的特征</strong></p> <ul> <li>nodeType的值为3</li> <li>nodeName的值为"#text"</li> <li>nodeValue的值为节点所包含的文本</li> <li>parentNode是一个Element</li> <li>不支持(没有)子节点</li> </ul> <p><strong>2、属性</strong></p> <ul> <li>data —— 可以通过nodeValue属性或data属性访问文本节点中包含的文本</li> <li>length —— 文本节点中字符的数目</li> </ul> <p><strong>3、方法</strong></p> <ul> <li>appendData(text) —— 将text添加到节点的末尾</li> <li>deleteData(offset,count) —— 从offset指定的位置开始删除count个字符</li> <li>insertData(offset,text) —— 在offset指定的位置插入text</li> <li>replaceData(offset, count, text) —— 用text替换从offset指定的位置开始到offset+count为止处的文本</li> <li>splitText(offset) —— 从offset指定的位置将当前文本节点分成两个文本节点</li> <li>substringData(offset, count) —— 提取从offset指定的位置开始到offset+count为止处的字符串</li> </ul> <h3 id="%E4%B8%83%E3%80%81Comment%E7%B1%BB%E5%9E%8B"><strong>七、Comment类型</strong></h3> <p> 注释在DOM中是通过Comment类型来表示的。</p> <p><strong>1、Comment节点的特征</strong></p> <ul> <li>nodeType的值为8</li> <li>nodeName的值为"#comment"</li> <li>nodeValue的值是注释的内容</li> <li>parentNode可能是Document或Element</li> <li>不支持(没有)子节点</li> </ul> <p><strong>2、属性和方法</strong></p> <p> Comment类型与Text类型继承自相同的基类,因此它拥有除splitText()之外的所有字符串操作方法。</p> <p> 与Text类型相似,也可以通过nodeValue或data属性来取得注释的内容。</p> <h3 id="%E5%85%AB%E3%80%81CDATASection%E7%B1%BB%E5%9E%8B"><strong>八、CDATASection类型</strong></h3> <p> CDATASection类型<u>只针对基于XML</u>的文档,表示的是CDATA区域。</p> <p><strong>1、CDATASection节点的特征</strong></p> <ul> <li>nodeType的值为4</li> <li>nodeName的值为"#cdata-section"</li> <li>nodeValue的值是CDATA区域中的内容</li> <li>parentNode可能是Document或Element</li> <li>不支持(没有)子节点</li> </ul> <p><strong>2、属性和方法</strong></p> <p> CDATASection类型继承自Text类型,因此拥有除splitText()之外的所有字符串操作方法。</p> <h3 id="%E4%B9%9D%E3%80%81DocumentType%E7%B1%BB%E5%9E%8B"><strong>九、DocumentType类型</strong></h3> <p> DocumentType包含着与文档的doctype有关的所有信息</p> <p><strong>1、DocumentType节点的特征</strong></p> <ul> <li>nodeType的值为10</li> <li>nodeName的值为doctype的名称</li> <li>nodeValue的值为null</li> <li>parentNode是Document</li> <li>不支持(没有)子节点</li> </ul> <p><strong>2、属性</strong></p> <ul> <li>name —— 表示文档类型的名称</li> </ul> <h3 id="%E5%8D%81%E3%80%81DocumentFragment%E7%B1%BB%E5%9E%8B"><strong>十、DocumentFragment类型</strong></h3> <p> DOM规定文档片段(document fragment)是一种“轻量级”的文档,可以包含和控制节点,但不会像完整的文档那样占用额外的资源。</p> <p> 可以将文档片段作为一个“仓库”来使用,即可以在里面保存将来可能会添加到文档中的节点。</p> <p><strong>1、DocumentFragment节点的特征</strong></p> <ul> <li>nodeType的值为11</li> <li>nodeName的值为"#document-fragment"</li> <li>nodeValue的值为null</li> <li>parentNode的值为null</li> <li>子节点可以是Element、ProcessingInstruction、Comment、Text、CDATASection或EntityReference</li> </ul> <h3 id="%E5%8D%81%E4%B8%80%E3%80%81Attr%E7%B1%BB%E5%9E%8B"><strong>十一、Attr类型</strong></h3> <p> 元素的特性在DOM中以<span style="color:#f33b45;"><strong>Attr类型</strong></span>来表示。</p> <p> 尽管Attr节点也是节点,但它们却不被认为是DOM文档树的一部分。</p> <p><strong>1、Attr节点的特征</strong></p> <ul> <li>nodeType的值为2</li> <li>nodeName的值是特性的名称</li> <li>nodeValue的值是特性的值</li> <li>parentNode的值为null</li> <li>在HTML中不支持(没有)子节点</li> </ul> <p><strong>2、属性</strong></p> <ul> <li>name —— 特性名称</li> <li>value —— 特性的值</li> <li>specified —— 用于区别特性是在代码中指定的,还是默认的</li> </ul> <h3 id="%E5%8D%81%E4%BA%8C%E3%80%81%E8%A1%A8%E6%A0%BCDOM"><strong>十二、表格DOM</strong></h3> <p><strong>1、<table>元素的属性和方法</strong></p> <ul> <li>caption —— 保存着对<caption>元素(如果有)的指针</li> <li>tBodies —— 是一个<tbody>元素的HTMLCollection</li> <li>tFoot —— 保存着对<tfoot>元素(如果有)的指针</li> <li>tHead —— 保存着对<thead>元素(如果有)的指针</li> <li>rows —— 是一个表格中所有行的HTMLCollection</li> <li>createTHead() —— 创建<thead>元素,将其放到表格中,返回引用</li> <li>createTFoot() —— 创建<tfoot>元素,将其放到表格中,返回引用</li> <li>createCaption() —— 创建<caption>元素,将其放到表格中,返回引用</li> <li>deleteTHead() —— 删除<thead>元素</li> <li>deleteTFoot() —— 删除<tfoot>元素</li> <li>deleteCaption() —— 删除<caption>元素</li> <li>deleteRow(pos) —— 删除指定位置的行</li> <li>insertRow(pos) —— 向row集合中的指定位置插入一行</li> </ul> <p><strong>2、<tbody>元素的属性和方法</strong></p> <ul> <li>rows —— 保存着<tbody>元素中行的HTMLCollection</li> <li>deleteRow(pos) —— 删除指定位置的行</li> <li>insertRow(pos) —— 向rows集合中的指定位置插入一行,返回对新插入行的引用</li> </ul> <p><strong>3、<tr>元素的属性和方法</strong></p> <ul> <li>cells —— 保存着<tr>元素中单元格的HTMLCollection</li> <li>deleteCell(pos) —— 删除指定位置的单元格</li> <li>insertCell(pos) —— 向cells集合中的指定位置插入一个单元格,返回对新插入单元格的引用</li> </ul> <h3 id="%E5%8D%81%E4%B8%89%E3%80%81%E6%80%BB%E7%BB%93%E4%B8%AD%E7%9A%84%E5%B0%8F%E7%BB%93"><strong>十三、总结中的小结</strong></h3> <p> 最基本的节点类型是<span style="color:#f33b45;"><strong>Node</strong></span>,用于抽象地表示文档中一个独立的部分;所有其他类型都继承自Node。</p> <p> <strong><span style="color:#f33b45;">Document</span></strong>类型表示整个文档,是一组分层节点的根节点。在JavaScript中,document对象是Document的一个实例。使用document,有很多中方式可以查询和取得节点。</p> <p> <strong><span style="color:#f33b45;">Element</span></strong>节点表示文档中的所有HTML或XML元素,可以用来操作这些元素的内容和特性。</p> <p> 另外还有一些节点类型,分别表示文本内容、注释、文档类型、CDATA区域和文档片段。</p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> </div> </div> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1288486941741883392"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(Javascript)</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1903955269470187520.htm" title="包管理工具" target="_blank">包管理工具</a> <span class="text-muted">她的双马尾</span> <a class="tag" taget="_blank" href="/search/JS/1.htm">JS</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%8C%85%E7%AE%A1%E7%90%86%E5%B7%A5%E5%85%B7/1.htm">包管理工具</a><a class="tag" taget="_blank" href="/search/npm/1.htm">npm</a><a class="tag" taget="_blank" href="/search/yarn/1.htm">yarn</a><a class="tag" taget="_blank" href="/search/pnpm/1.htm">pnpm</a> <div>JavaScript包管理工具对比:npm、yarn和pnpm1.npm1.1历史与背景npm(NodePackageManager)是Node.js的默认包管理工具,首次发布于2010年。它是JavaScript生态系统中最早的包管理工具,主要用于管理和共享JavaScript模块。目前,npm拥有全球最大的JavaScript包注册中心(npmregistry),包含数百万个开源包。1.2核心</div> </li> <li><a href="/article/1903941636459655168.htm" title="前端实例:轮播图效果" target="_blank">前端实例:轮播图效果</a> <span class="text-muted">2301_81535770</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>利用HTML、CSS和JavaScript实现轮播图效果。一、轮播图原理:通过给窗口设置position属性和overflow属性,使得超出窗口范围的部分被隐藏,表面可见范围只包含窗口,但实际上其内部空间很大;调整胶卷相对于窗口的位置,使得整个胶卷向左移动;调用JS中的定时器,实现轮播效果。流程图如下:二、实现自动切换效果1、HTML搭建基础框架分为图片展示窗口和上下页切换按键两部分>2、CSS设</div> </li> <li><a href="/article/1903913757034213376.htm" title="Vue——Vue-cli脚手架+前端路由" target="_blank">Vue——Vue-cli脚手架+前端路由</a> <span class="text-muted">pdsu_zhao</span> <a class="tag" taget="_blank" href="/search/Vue/1.htm">Vue</a><a class="tag" taget="_blank" href="/search/Vue%E5%AD%A6%E4%B9%A0%E4%B9%8B%E6%97%85/1.htm">Vue学习之旅</a><a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a><a class="tag" taget="_blank" href="/search/v-router/1.htm">v-router</a><a class="tag" taget="_blank" href="/search/v-resource/1.htm">v-resource</a><a class="tag" taget="_blank" href="/search/vue-cli/1.htm">vue-cli</a><a class="tag" taget="_blank" href="/search/ES6/1.htm">ES6</a> <div>Vue-cli是Vue的脚手架工具可以进行目录结构、本地调试、代码部署、热加载、单元测试1、MVVM框架View——ViewModel——Model(视图)(通讯)(数据)“DOM”“观察者vue实例”“Javascript”注意:交互为双向的特点:(1)针对具有复杂交互逻辑的前端应用;(2)提供基础的架构抽象;(3)通过Ajax数据持久化,保证前端用户体验。2、什么是Vue.js它是一个轻量级M</div> </li> <li><a href="/article/1903898742252171264.htm" title="深入浅出:序列化与反序列化的全面解析" target="_blank">深入浅出:序列化与反序列化的全面解析</a> <span class="text-muted">进击的小白菜</span> <a class="tag" taget="_blank" href="/search/%E4%B8%80%E4%BA%9B%E5%BC%80%E5%8F%91%E5%B8%B8%E8%AF%86/1.htm">一些开发常识</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E5%B8%B8%E8%AF%86/1.htm">开发常识</a> <div>文章目录1.引言2.什么是序列化?2.1为什么需要序列化?3.什么是反序列化?3.1反序列化的重要性4.序列化与反序列化的实现4.1JSON(JavaScriptObjectNotation)4.2XML(eXtensibleMarkupLanguage)4.3ProtocolBuffers(Protobuf)4.4MessagePack5.安全性考虑6.性能优化7.结论附录:常见问题解答Q1:什</div> </li> <li><a href="/article/1903883482262728704.htm" title="Electron打包文件生成.exe文件打开即可使用" target="_blank">Electron打包文件生成.exe文件打开即可使用</a> <span class="text-muted">糕冷小美n</span> <a class="tag" taget="_blank" href="/search/electron/1.htm">electron</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>1、Electron打包,包括需要下载的内容和环境配置步骤注意:Electron是一个使用JavaScript、HTML和CSS构建跨平台桌面应用程序的框架首先需要电脑环境有Node.js和npm我之前的文章有关nvm下载node的说明也可以去官网下载检查是否有node和npm环境命令node-vnpm-v输出版本号,说明安装成功2、创建Electron项目2.1创建项目目录打开命令行工具,创建一</div> </li> <li><a href="/article/1903883355305340928.htm" title="JavaScript基础-事件对象" target="_blank">JavaScript基础-事件对象</a> <span class="text-muted">難釋懷</span> <a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>在现代Web开发中,事件处理是实现动态和交互式网页的核心。当用户与页面进行交互时(如点击按钮、提交表单等),浏览器会生成相应的事件。为了有效地响应这些事件,JavaScript提供了事件对象,它包含了关于事件的详细信息。本文将详细介绍事件对象的概念、重要的属性和方法,并通过实例展示其应用场景。一、什么是事件对象?每当一个事件被触发时,浏览器都会创建一个事件对象,这个对象包含了该事件的所有相关信息,</div> </li> <li><a href="/article/1903876660910944256.htm" title="Three.js世界中的三要素:场景、相机、渲染器" target="_blank">Three.js世界中的三要素:场景、相机、渲染器</a> <span class="text-muted">Front_Yue</span> <a class="tag" taget="_blank" href="/search/3D%E6%8A%80%E6%9C%AF%E5%AE%9E%E8%B7%B5%E6%8C%87%E5%8D%97/1.htm">3D技术实践指南</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/three.js/1.htm">three.js</a><a class="tag" taget="_blank" href="/search/3d/1.htm">3d</a> <div>一、Three.js简介Three.js是一个基于WebGL的JavaScript库,它允许开发者在网页上创建和显示复杂的3D图形和动画,而无需用户安装任何额外的插件或软件。Three.js在Web开发中的地位非常重要,它通过提供简单直观的API,极大地降低了3D图形开发的门槛,使得开发者可以更专注于实现创意。Three.js广泛应用于游戏开发、虚拟现实、数据可视化、艺术创作等多个领域。二、场景:</div> </li> <li><a href="/article/1903850929363415040.htm" title="JavaScript基础-DOM的一些基本常用语法" target="_blank">JavaScript基础-DOM的一些基本常用语法</a> <span class="text-muted">Southern Wind</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>总结了一下JS一直到DOM中所用的单词的用法输入方式:window.prompt('请输入数据');输出方式:1、window.alert('HelloJavaScript');2、console.log输出到控制台3、输出数据到页面document.write('hello')JavaScript数据类型1、基本类型string:字符型number:数值型boolean:布尔型2、特殊类型und</div> </li> <li><a href="/article/1903843363333926912.htm" title="JavaScript基础-删除事件(解绑事件)" target="_blank">JavaScript基础-删除事件(解绑事件)</a> <span class="text-muted">難釋懷</span> <a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>在现代Web开发中,动态地添加和移除事件处理器是构建交互式网页的关键技能之一。虽然添加事件处理器相对直观,但了解如何有效地移除或“解绑”这些处理器同样重要。这不仅有助于优化性能,还能防止潜在的内存泄漏问题。本文将介绍几种方法来删除JavaScript中的事件处理器,并探讨它们的应用场景及最佳实践。一、为什么需要删除事件?随着页面复杂度的增加,不恰当地管理事件处理器可能会导致性能下降或出现意外行为。</div> </li> <li><a href="/article/1903808555442565120.htm" title="JavaScript 性能优化实战:优化循环结构提升效率" target="_blank">JavaScript 性能优化实战:优化循环结构提升效率</a> <span class="text-muted">deying0865423</span> <a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>目录一、理解循环的性能损耗二、减少循环迭代次数(一)缓存数组长度(二)提前终止循环三、优化循环内部操作(一)避免在循环内执行复杂计算(二)减少DOM操作四、选择合适的循环类型(一)for循环与while循环的选择(二)for...in与for...of的使用场景在JavaScript编程中,循环结构是实现重复执行任务的基础工具。然而,不当的循环使用常常会导致性能瓶颈,特别是在处理大量数据时,循环的</div> </li> <li><a href="/article/1903752551090679808.htm" title="COMP 315: Cloud Computing for E-Commerce" target="_blank">COMP 315: Cloud Computing for E-Commerce</a> <span class="text-muted">W_X_99515681</span> <a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>Assignment1:JavascriptCOMP315:CloudComputingforE-CommerceFebruary20251IntroductionAcommontaskwhenbackendprogrammingisdatacleaning,whichistheprocessoftakinganinitialdatasetthatmaycontainerroneousorinco</div> </li> <li><a href="/article/1903734519983304704.htm" title="编程内容简述!" target="_blank">编程内容简述!</a> <span class="text-muted">恶霸不委屈</span> <a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E9%9D%92%E5%B0%91%E5%B9%B4%E7%BC%96%E7%A8%8B/1.htm">青少年编程</a><a class="tag" taget="_blank" href="/search/%E6%B1%87%E7%BC%96/1.htm">汇编</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a> <div>编程是指通过计算机语言来开发软件、程序和应用的过程,通常通过编写一系列的指令,来让计算机完成特定的任务。编程可以涉及多个领域和技术,以下是一些主要的编程内容:1.编程语言编程语言是程序员与计算机进行沟通的桥梁,不同的编程语言适用于不同的任务。常见的编程语言有:Python:简单易学,适用于数据分析、人工智能、网页开发等。JavaScript:网页开发中不可或缺的语言,用于动态网页和前端开发。Jav</div> </li> <li><a href="/article/1903717355742097408.htm" title="Vue3前端开发:组件化设计与状态管理" target="_blank">Vue3前端开发:组件化设计与状态管理</a> <span class="text-muted">caihuayuan4</span> <a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95%E9%A2%98%E6%B1%87%E6%80%BB%E4%B8%8E%E8%A7%A3%E6%9E%90/1.htm">面试题汇总与解析</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/%E8%AF%BE%E7%A8%8B%E8%AE%BE%E8%AE%A1/1.htm">课程设计</a> <div>Vue3前端开发:组件化设计与状态管理一、Vue3组件化设计组件基本概念与特点是一款流行的JavaScript框架,它支持组件化设计,这意味着我们可以将页面分解成多个独立的组件,每个组件负责一部分功能,通过组件的嵌套和复用,可以快速构建复杂的用户界面。组件化设计具有以下特点:组件示例组件选项在上面的代码示例中,我们通过Vue.component方法注册了一个名为my-component的组件,这是</div> </li> <li><a href="/article/1903716977822724096.htm" title="AJAX(Asynchronous JavaScript and XML)详解与应用" target="_blank">AJAX(Asynchronous JavaScript and XML)详解与应用</a> <span class="text-muted">风亦辰739</span> <a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/ajax/1.htm">ajax</a><a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a> <div>一、什么是AJAX?AJAX(AsynchronousJavaScriptandXML,异步JavaScript和XML)是一种用于创建异步Web应用程序的技术。它可以在不重新加载整个网页的情况下,与服务器进行数据交换,从而提供更好的用户体验。1.1AJAX的核心特点异步通信:数据请求不会阻塞页面,提升用户体验。减少服务器负担:只获取需要的数据,减少流量。提升用户体验:网页响应速度更快,减少页面刷</div> </li> <li><a href="/article/1903712182785339392.htm" title="Unity 与 JavaScript 的通信交互:实现跨平台的双向通信" target="_blank">Unity 与 JavaScript 的通信交互:实现跨平台的双向通信</a> <span class="text-muted">Front_Yue</span> <a class="tag" taget="_blank" href="/search/3D%E6%8A%80%E6%9C%AF%E5%AE%9E%E8%B7%B5%E6%8C%87%E5%8D%97/1.htm">3D技术实践指南</a><a class="tag" taget="_blank" href="/search/unity/1.htm">unity</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/3d/1.htm">3d</a> <div>前言在现代游戏开发和Web应用中,Unity和JavaScript的结合越来越常见。Unity是一个强大的跨平台游戏引擎,而JavaScript是Web开发的核心技术之一。通过Unity和JavaScript的通信交互,开发者可以实现从Unity到Web页面的功能扩展,或者从Web页面控制Unity的行为。这种双向通信的能力为开发者提供了更多的可能性,例如在Unity中嵌入Web视图,或者在Web</div> </li> <li><a href="/article/1903698940050599936.htm" title="JavaScript反爬技术解析与应对" target="_blank">JavaScript反爬技术解析与应对</a> <span class="text-muted">不做超级小白</span> <a class="tag" taget="_blank" href="/search/web%E9%80%86%E5%90%91%E7%9F%A5%E8%AF%86%E7%A2%8E%E7%89%87/1.htm">web逆向知识碎片</a><a class="tag" taget="_blank" href="/search/web%E5%89%8D%E7%AB%AF/1.htm">web前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/ecmascript/1.htm">ecmascript</a> <div>JavaScript反爬技术解析与应对前言在当今Web爬虫与数据抓取的生态环境中,网站运营方日益关注数据安全与隐私保护,因此逐步采用多种反爬技术来限制非授权访问。本文从JavaScript角度出发,深入剖析主流反爬策略的技术原理,并探讨相应的绕过方案,以期为研究者和开发者提供系统性的理解与实践指导。1.JavaScript反爬技术概述1.1右键禁用与开发者工具防护部分网站采用JavaScript拦</div> </li> <li><a href="/article/1903694025660100608.htm" title="GIS三维可视化进阶:Three.js集成Cesium引擎实现全球地形LOD与OGC标准服务调用" target="_blank">GIS三维可视化进阶:Three.js集成Cesium引擎实现全球地形LOD与OGC标准服务调用</a> <span class="text-muted">贝格前端工场</span> <a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/ecmascript/1.htm">ecmascript</a> <div>Three.js与Cesium引擎基础介绍Three.js是一款基于JavaScript的开源三维图形库,它提供了丰富的API用于创建和操作三维场景、物体、材质等。在Web端的三维可视化领域应用广泛,因其能够在浏览器中高效渲染复杂的三维模型和场景,大大降低了开发人员创建三维交互内容的门槛。通过简单的代码,即可实现如创建三维几何体(立方体、球体等)、为物体添加材质(如纹理材质、光照材质)以及设置相机</div> </li> <li><a href="/article/1903679149852127232.htm" title="「JavaScript深入」Socket.IO:基于 WebSocket 的实时通信库" target="_blank">「JavaScript深入」Socket.IO:基于 WebSocket 的实时通信库</a> <span class="text-muted">八了个戒</span> <a class="tag" taget="_blank" href="/search/JavaScript%E7%B3%BB%E5%88%97/1.htm">JavaScript系列</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95%E5%AE%9D%E5%85%B8/1.htm">面试宝典</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E5%89%8D%E7%AB%AF/1.htm">大前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/websocket/1.htm">websocket</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>Socket.IOSocket.IO的核心特性Socket.IO的架构解析Socket.IO的工作流程Socket.IO示例:使用Node.js搭建实时聊天服务器1.安装Socket.IO2.服务器端代码(Node.js)3.客户端代码(HTML+JavaScript)4.房间功能高级功能实现1.命名空间2.中间件3.二进制传输性能优化策略1.负载均衡2.资源管理3.监控与调试安全与可靠性1.安全</div> </li> <li><a href="/article/1903641962485968896.htm" title="vscode设置console.log的快捷输出方式" target="_blank">vscode设置console.log的快捷输出方式</a> <span class="text-muted">活宝小娜</span> <a class="tag" taget="_blank" href="/search/vscode/1.htm">vscode</a><a class="tag" taget="_blank" href="/search/vscode/1.htm">vscode</a><a class="tag" taget="_blank" href="/search/ide/1.htm">ide</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E8%BE%91%E5%99%A8/1.htm">编辑器</a> <div>vscode设置console.log的快捷输出方式编辑器中输入clg回车,可以直接输出console.log,并且同步输出变量的字符串和值1、打开vscode点击左上角的文件2、找到首选项3、点击用户代码配置4、在顶部输入框种输入javas,选择JavaScript选项5、打开里面注释的代码,写入如下内容{//Placeyoursnippetsforjavascripthere."Printto</div> </li> <li><a href="/article/1903612581445169152.htm" title="手写promise ,实现 then ,catch,finally,resolve,reject,all,allSettled" target="_blank">手写promise ,实现 then ,catch,finally,resolve,reject,all,allSettled</a> <span class="text-muted">会飞的鱼先生</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>完整代码原生Promise的用法1.Promise是JavaScript中用于处理异步操作的重要工具。它代表了一个异步操作的最终完成或失败,并且使异步方法可以像同步方法那样返回值。resolve:当异步操作成功时调用的函数,用于将Promise的状态改为fulfilled,并将结果值传递给后续的.then()方法。reject:当异步操作失败时调用的函数,用于将Promise的状态改为reject</div> </li> <li><a href="/article/1903593658070921216.htm" title="深入理解 JSON.stringify:优雅输出 JSON 数据" target="_blank">深入理解 JSON.stringify:优雅输出 JSON 数据</a> <span class="text-muted">天天进步2015</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%BC%80%E5%8F%91/1.htm">前端开发</a><a class="tag" taget="_blank" href="/search/json/1.htm">json</a> <div>在JavaScript开发中,JSON数据的处理是一项基础且关键的技能。JSON.stringify()方法作为将JavaScript对象转换为JSON字符串的标准工具,其功能远不止于简单的数据转换。本文将深入探讨JSON.stringify()的使用技巧、参数配置以及常见陷阱,帮助开发者更优雅地处理JSON数据输出。基础用法JSON.stringify()的基本语法如下:JSON.stringi</div> </li> <li><a href="/article/1903593658645540864.htm" title="JavaScript的函数拦截技术详解" target="_blank">JavaScript的函数拦截技术详解</a> <span class="text-muted">天天进步2015</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%BC%80%E5%8F%91/1.htm">前端开发</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/ecmascript/1.htm">ecmascript</a> <div>引言在JavaScript的世界里,函数是一等公民。它们可以被赋值给变量,作为参数传递,甚至可以被动态修改。函数拦截(FunctionInterception)是一种强大的技术,允许开发者在不修改原始函数代码的情况下,拦截、监控和修改函数的行为。本文将深入探讨JavaScript函数拦截的各种技术、应用场景以及最佳实践。什么是函数拦截?函数拦截是指在函数执行前、执行中或执行后插入自定义逻辑的过程。</div> </li> <li><a href="/article/1903584828356358144.htm" title="JavaScript常用函数测试demo" target="_blank">JavaScript常用函数测试demo</a> <span class="text-muted">sunny05296</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/ecmascript/1.htm">ecmascript</a> <div>JavaScript常用函数测试demovimJavaScriptTestDemo.html内容如下:JavaScriptfunctionstestdemoEnterF12toviewtheconsoleoutputmessageofconsole.log()EnterF5torefresh//JavaScriptint2string/string2inttestfunctiontest01(){</div> </li> <li><a href="/article/1903564501073063936.htm" title="nginx性能优化及使用方面技巧" target="_blank">nginx性能优化及使用方面技巧</a> <span class="text-muted">智慧源点</span> <a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/%E6%80%A7%E8%83%BD%E4%BC%98%E5%8C%96/1.htm">性能优化</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a> <div>优化Nginx进程数量配置参数如下:代码语言:javascript复制worker_processes1;#指定Nginx要开启的进程数,结尾的数字就是进程的个数,可以为auto这个参数调整的是Nginx服务的worker进程数,Nginx有Master进程和worker进程之分,Master为管理进程、真正接待“顾客”的是worker进程。进程个数的策略:worker进程数可以设置为等于CPU的</div> </li> <li><a href="/article/1903562099653668864.htm" title="轻松帮你搞清楚Python爬虫数据可视化的流程" target="_blank">轻松帮你搞清楚Python爬虫数据可视化的流程</a> <span class="text-muted">liuhaoran___</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a> <div>Python爬虫数据可视化的流程主要是通过网络爬取所需的数据,并利用相关的库将数据分析结果以图形化的方式展示出来,帮助用户更直观地理解数据背后的信息。Python爬虫+数据可视化步骤1.获取目标网站的数据使用`requests`或者`selenium`库从网页上抓取信息。对于动态加载内容的页面可以考虑结合JavaScript渲染引擎。2.解析HTML内容提取有用信息常见工具如BeautifulSo</div> </li> <li><a href="/article/1903546580225552384.htm" title="js在html有几种存在方式,JavaScript输出方式有哪些?" target="_blank">js在html有几种存在方式,JavaScript输出方式有哪些?</a> <span class="text-muted">王若琳</span> <a class="tag" taget="_blank" href="/search/js%E5%9C%A8html%E6%9C%89%E5%87%A0%E7%A7%8D%E5%AD%98%E5%9C%A8%E6%96%B9%E5%BC%8F/1.htm">js在html有几种存在方式</a> <div>JavaScript输出方式有哪些?下面本篇文章给大家介绍一下JavaScript常见的输出方式。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。1.通过弹窗的形式来输出alert(需要输出的内容);alert("helloworld");confirm(需要输出的内容);confirm("你好吗?");prompt(需要输出的内容);prompt("请输入内容:");注意点:如果</div> </li> <li><a href="/article/1903546579323777024.htm" title="判断html标签是否存在,jquery怎么判断标签元素是否存在?" target="_blank">判断html标签是否存在,jquery怎么判断标签元素是否存在?</a> <span class="text-muted">BugHunter666</span> <a class="tag" taget="_blank" href="/search/%E5%88%A4%E6%96%ADhtml%E6%A0%87%E7%AD%BE%E6%98%AF%E5%90%A6%E5%AD%98%E5%9C%A8/1.htm">判断html标签是否存在</a> <div>jquery怎么判断标签元素是否存在?下面本篇文章给大家介绍一下在jquery中判断页面标签元素是否存在的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。jquery判断页面标签元素是否存在在传统的Javascript里,当我们对某个页面元素进行某种操作前,最好先判断这个元素是否存在。原因是对一个不存在的元素进行操作是不允许的。例如:document.getElementBy</div> </li> <li><a href="/article/1903543551623491584.htm" title="JavaScript数组-遍历数组" target="_blank">JavaScript数组-遍历数组</a> <span class="text-muted">咖啡の猫</span> <a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>在JavaScript开发过程中,数组是一种非常常见且强大的数据结构,用于存储一系列有序的数据项。遍历数组是处理这些数据项的基础操作之一,无论是为了显示、转换还是过滤数据。本文将详细介绍几种常见的遍历数组的方法及其应用场景,帮助你选择最适合当前任务的方式。一、为什么需要遍历数组?遍历数组意味着逐一访问数组中的每个元素,以便执行特定的操作,如打印输出、修改值或基于条件筛选数据。不同的场景可能需要不同</div> </li> <li><a href="/article/1903521474568843264.htm" title="Angular 编译前的脚本执行" target="_blank">Angular 编译前的脚本执行</a> <span class="text-muted">t0_54manong</span> <a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E9%97%AE%E9%A2%98%E8%A7%A3%E5%86%B3%E6%89%8B%E5%86%8C/1.htm">编程问题解决手册</a><a class="tag" taget="_blank" href="/search/angular.js/1.htm">angular.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E4%B8%AA%E4%BA%BA%E5%BC%80%E5%8F%91/1.htm">个人开发</a> <div>在使用Angular开发项目时,有时候我们需要在每次编译之前执行特定的脚本或JavaScript函数。这在开发环境中非常有用,比如运行某些预处理、清理或其他自定义逻辑。今天我们将探讨如何在Angularv17结合esbuild实现这个功能。问题背景假设你正在使用Angularv17进行开发,并且已经配置了esbuild作为构建工具。现在你需要在每次Angular编译之前(特别是使用ngwatch时</div> </li> <li><a href="/article/1903502060016431104.htm" title="JavaScript基础-API 和 Web API" target="_blank">JavaScript基础-API 和 Web API</a> <span class="text-muted">難釋懷</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>在现代Web开发中,API(应用程序接口)是连接不同软件组件或系统之间的桥梁。对于前端开发者来说,JavaScript与WebAPI的结合使用尤为重要,它使得我们可以访问浏览器提供的各种功能和服务,从而构建出交互性更强、用户体验更好的网页应用。本文将介绍API的基本概念,重点探讨WebAPI及其在JavaScript中的应用。一、什么是API?API全称为“ApplicationProgrammi</div> </li> <li><a href="/article/82.htm" title="java类加载顺序" target="_blank">java类加载顺序</a> <span class="text-muted">3213213333332132</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>package com.demo; /** * @Description 类加载顺序 * @author FuJianyong * 2015-2-6上午11:21:37 */ public class ClassLoaderSequence { String s1 = "成员属性"; static String s2 = "</div> </li> <li><a href="/article/209.htm" title="Hibernate与mybitas的比较" target="_blank">Hibernate与mybitas的比较</a> <span class="text-muted">BlueSkator</span> <a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a><a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a><a class="tag" taget="_blank" href="/search/ibatis/1.htm">ibatis</a><a class="tag" taget="_blank" href="/search/orm/1.htm">orm</a> <div>第一章 Hibernate与MyBatis Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。 MyBatis 参考资料官网:http:</div> </li> <li><a href="/article/336.htm" title="php多维数组排序以及实际工作中的应用" target="_blank">php多维数组排序以及实际工作中的应用</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/usort/1.htm">usort</a><a class="tag" taget="_blank" href="/search/uasort/1.htm">uasort</a> <div>自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的 <!doctype html> <html lang="en"> <head> <meta charset="utf-8&q</div> </li> <li><a href="/article/463.htm" title="DOM改变字体大小" target="_blank">DOM改变字体大小</a> <span class="text-muted">周华华</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml&q</div> </li> <li><a href="/article/590.htm" title="c3p0的配置" target="_blank">c3p0的配置</a> <span class="text-muted">g21121</span> <a class="tag" taget="_blank" href="/search/c3p0/1.htm">c3p0</a> <div>c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。 以在spring中配置dataSource为例: <!-- spring加载资源文件 --> <bean name="prope</div> </li> <li><a href="/article/717.htm" title="Java获取工程路径的几种方法" target="_blank">Java获取工程路径的几种方法</a> <span class="text-muted">510888780</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>第一种: File f = new File(this.getClass().getResource("/").getPath()); System.out.println(f); 结果: C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin 获取当前类的所在工程路径; 如果不加“</div> </li> <li><a href="/article/844.htm" title="在类Unix系统下实现SSH免密码登录服务器" target="_blank">在类Unix系统下实现SSH免密码登录服务器</a> <span class="text-muted">Harry642</span> <a class="tag" taget="_blank" href="/search/%E5%85%8D%E5%AF%86/1.htm">免密</a><a class="tag" taget="_blank" href="/search/ssh/1.htm">ssh</a> <div>1.客户机 (1)执行ssh-keygen -t rsa -C "xxxxx@xxxxx.com"生成公钥,xxx为自定义大email地址 (2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址 (3)执行cat</div> </li> <li><a href="/article/971.htm" title="Java新手入门的30个基本概念一" target="_blank">Java新手入门的30个基本概念一</a> <span class="text-muted">aijuans</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/java+%E5%85%A5%E9%97%A8/1.htm">java 入门</a><a class="tag" taget="_blank" href="/search/%E6%96%B0%E6%89%8B/1.htm">新手</a> <div>在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合</div> </li> <li><a href="/article/1098.htm" title="Memcached for windows 简单介绍" target="_blank">Memcached for windows 简单介绍</a> <span class="text-muted">antlove</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/cache/1.htm">cache</a><a class="tag" taget="_blank" href="/search/memcached/1.htm">memcached</a> <div>1. 安装memcached server a. 下载memcached-1.2.6-win32-bin.zip b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo</div> </li> <li><a href="/article/1225.htm" title="数据库对象的视图和索引" target="_blank">数据库对象的视图和索引</a> <span class="text-muted">百合不是茶</span> <a class="tag" taget="_blank" href="/search/%E7%B4%A2%E5%BC%95/1.htm">索引</a><a class="tag" taget="_blank" href="/search/oeacle%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">oeacle数据库</a><a class="tag" taget="_blank" href="/search/%E8%A7%86%E5%9B%BE/1.htm">视图</a> <div> 视图 视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图 为什么oracle需要视图; &</div> </li> <li><a href="/article/1352.htm" title="Mockito(一) --入门篇" target="_blank">Mockito(一) --入门篇</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/%E6%8C%81%E7%BB%AD%E9%9B%86%E6%88%90/1.htm">持续集成</a><a class="tag" taget="_blank" href="/search/mockito/1.htm">mockito</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E5%85%83%E6%B5%8B%E8%AF%95/1.htm">单元测试</a> <div> Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。 &nb</div> </li> <li><a href="/article/1479.htm" title="精通Oracle10编程SQL(5)SQL函数" target="_blank">精通Oracle10编程SQL(5)SQL函数</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/plsql/1.htm">plsql</a> <div>/* * SQL函数 */ --数字函数 --ABS(n):返回数字n的绝对值 declare v_abs number(6,2); begin v_abs:=abs(&no); dbms_output.put_line('绝对值:'||v_abs); end; --ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度</div> </li> <li><a href="/article/1606.htm" title="【Log4j一】Log4j总体介绍" target="_blank">【Log4j一】Log4j总体介绍</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/log4j/1.htm">log4j</a> <div>Log4j组件:Logger、Appender、Layout Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能: 日志的输出目标 日志的输出格式 日志的输出级别(是否抑制日志的输出) logger继承特性 A logger is said to be an ancestor of anothe</div> </li> <li><a href="/article/1733.htm" title="Java IO笔记" target="_blank">Java IO笔记</a> <span class="text-muted">白糖_</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div> public static void main(String[] args) throws IOException { //输入流 InputStream in = Test.class.getResourceAsStream("/test"); InputStreamReader isr = new InputStreamReader(in); Bu</div> </li> <li><a href="/article/1860.htm" title="Docker 监控" target="_blank">Docker 监控</a> <span class="text-muted">ronin47</span> <a class="tag" taget="_blank" href="/search/docker%E7%9B%91%E6%8E%A7/1.htm">docker监控</a> <div> 目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身 监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。 额外的,因为是docker的</div> </li> <li><a href="/article/1987.htm" title="java-顺时针打印图形" target="_blank">java-顺时针打印图形</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>一个画图程序 要求打印出: 1.int i=5; 2.1 2 3 4 5 3.16 17 18 19 6 4.15 24 25 20 7 5.14 23 22 21 8 6.13 12 11 10 9 7. 8.int i=6 9.1 2 3 4 5 6 10.20 21 22 23 24 7 11.19</div> </li> <li><a href="/article/2114.htm" title="关于iReport汉化版强制使用英文的配置方法" target="_blank">关于iReport汉化版强制使用英文的配置方法</a> <span class="text-muted">Kai_Ge</span> <a class="tag" taget="_blank" href="/search/iReport%E6%B1%89%E5%8C%96/1.htm">iReport汉化</a><a class="tag" taget="_blank" href="/search/%E8%8B%B1%E6%96%87%E7%89%88/1.htm">英文版</a> <div>对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下: 在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。 # ${HOME} will be replaced by user home directory accordin</div> </li> <li><a href="/article/2241.htm" title="[并行计算]论宇宙的可计算性" target="_blank">[并行计算]论宇宙的可计算性</a> <span class="text-muted">comsci</span> <a class="tag" taget="_blank" href="/search/%E5%B9%B6%E8%A1%8C%E8%AE%A1%E7%AE%97/1.htm">并行计算</a> <div> 现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识...... 那么,这种概念让我们推论出一个结论 &nb</div> </li> <li><a href="/article/2368.htm" title="用OpenGL实现无限循环的coverflow" target="_blank">用OpenGL实现无限循环的coverflow</a> <span class="text-muted">dai_lm</span> <a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/coverflow/1.htm">coverflow</a> <div>网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能 源码地址: https://github.com/jackfengji/glcoverflow public class CoverFlowOpenGL extends GLSurfaceView implements GLSurfaceV</div> </li> <li><a href="/article/2495.htm" title="JAVA数据计算的几个解决方案1" target="_blank">JAVA数据计算的几个解决方案1</a> <span class="text-muted">datamachine</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97/1.htm">计算</a> <div>老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。 -----------------------------华丽的分割线------------------------------------- 数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J &nbs</div> </li> <li><a href="/article/2622.htm" title="简单的用户授权系统,利用给user表添加一个字段标识管理员的方式" target="_blank">简单的用户授权系统,利用给user表添加一个字段标识管理员的方式</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/yii/1.htm">yii</a> <div>怎么创建一个简单的(非 RBAC)用户授权系统 通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。 本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库 首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类 在配置文件(一般为 protecte</div> </li> <li><a href="/article/2749.htm" title="未选之路" target="_blank">未选之路</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/%E8%AF%97/1.htm">诗</a> <div>作者:罗伯特*费罗斯特 黄色的树林里分出两条路, 可惜我不能同时去涉足, 我在那路口久久伫立, 我向着一条路极目望去, 直到它消失在丛林深处. 但我却选了另外一条路, 它荒草萋萋,十分幽寂; 显得更诱人,更美丽, 虽然在这两条小路上, 都很少留下旅人的足迹. 那天清晨落叶满地, 两条路都未见脚印痕迹. 呵,留下一条路等改日再</div> </li> <li><a href="/article/2876.htm" title="Java处理15位身份证变18位" target="_blank">Java处理15位身份证变18位</a> <span class="text-muted">蕃薯耀</span> <a class="tag" taget="_blank" href="/search/18%E4%BD%8D%E8%BA%AB%E4%BB%BD%E8%AF%81%E5%8F%9815%E4%BD%8D/1.htm">18位身份证变15位</a><a class="tag" taget="_blank" href="/search/15%E4%BD%8D%E8%BA%AB%E4%BB%BD%E8%AF%81%E5%8F%9818%E4%BD%8D/1.htm">15位身份证变18位</a><a class="tag" taget="_blank" href="/search/%E8%BA%AB%E4%BB%BD%E8%AF%81%E8%BD%AC%E6%8D%A2/1.htm">身份证转换</a> <div> 15位身份证变18位,18位身份证变15位 >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> 蕃薯耀 201</div> </li> <li><a href="/article/3003.htm" title="SpringMVC4零配置--应用上下文配置【AppConfig】" target="_blank">SpringMVC4零配置--应用上下文配置【AppConfig】</a> <span class="text-muted">hanqunfeng</span> <a class="tag" taget="_blank" href="/search/springmvc4/1.htm">springmvc4</a> <div>从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。 Xml配置和Java类配置对比如下: applicationContext-AppConfig.xml <!-- 激活自动代理功能 参看:</div> </li> <li><a href="/article/3130.htm" title="Android中webview跟JAVASCRIPT中的交互" target="_blank">Android中webview跟JAVASCRIPT中的交互</a> <span class="text-muted">jackyrong</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/%E8%84%9A%E6%9C%AC/1.htm">脚本</a> <div> 在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之: 1 JAVASCRIPT脚本调用android程序 要在webview中,调用addJavascriptInterface(OBJ,int</div> </li> <li><a href="/article/3257.htm" title="8个最佳Web开发资源推荐" target="_blank">8个最佳Web开发资源推荐</a> <span class="text-muted">lampcy</span> <a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a> <div>Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。 这里列出10个最佳Web开发资源,它们都是受</div> </li> <li><a href="/article/3384.htm" title="架构师之面试------jdk的hashMap实现" target="_blank">架构师之面试------jdk的hashMap实现</a> <span class="text-muted">nannan408</span> <a class="tag" taget="_blank" href="/search/HashMap/1.htm">HashMap</a> <div>1.前言。 如题。 2.详述。 (1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。 static int hash(int h) { h ^= (h >>> 20) ^ (h >>></div> </li> <li><a href="/article/3511.htm" title="html禁止清除input文本输入缓存" target="_blank">html禁止清除input文本输入缓存</a> <span class="text-muted">Rainbow702</span> <a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E7%BC%93%E5%AD%98/1.htm">缓存</a><a class="tag" taget="_blank" href="/search/input/1.htm">input</a><a class="tag" taget="_blank" href="/search/%E8%BE%93%E5%85%A5%E6%A1%86/1.htm">输入框</a><a class="tag" taget="_blank" href="/search/change/1.htm">change</a> <div>多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。 如果不想让浏览器缓存input的值,有2种方法: 方法一: 在不想使用缓存的input中添加 autocomplete="off"; <input type="text" autocomplete="off" n</div> </li> <li><a href="/article/3638.htm" title="POJO和JavaBean的区别和联系" target="_blank">POJO和JavaBean的区别和联系</a> <span class="text-muted">tjmljw</span> <a class="tag" taget="_blank" href="/search/POJO/1.htm">POJO</a><a class="tag" taget="_blank" href="/search/java+beans/1.htm">java beans</a> <div>POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规</div> </li> <li><a href="/article/3765.htm" title="java中单例的五种写法" target="_blank">java中单例的五种写法</a> <span class="text-muted">liuxiaoling</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E4%BE%8B/1.htm">单例</a> <div>/** * 单例模式的五种写法: * 1、懒汉 * 2、恶汉 * 3、静态内部类 * 4、枚举 * 5、双重校验锁 */ /** * 五、 双重校验锁,在当前的内存模型中无效 */ class LockSingleton { private volatile static LockSingleton singleton; pri</div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html>