Unity风格化场景之:The Illustrated Nature (三)
资源地址:The Illustrated Nature
前文介绍了风格化场景The Illustrated Nature的后处理做法,但是还差最重要的一步:Color Grading。
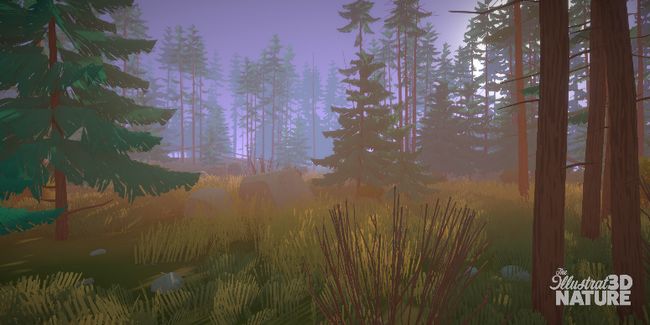
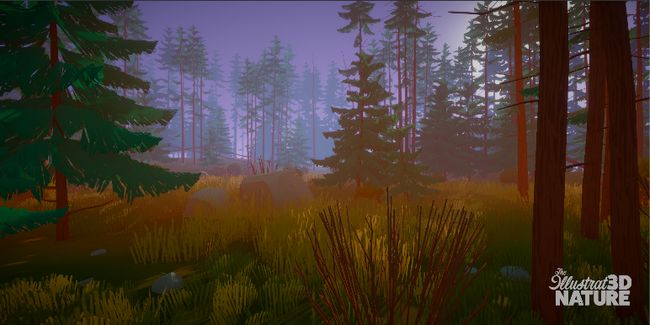
让我们对比一下Color Grading关闭和打开后,最终画面的差异:
乔碧萝殿下现身。
线性空间 + HDR + 色调映射
在拆解Color Grading之前,我想强调一下,目前手游已经完全可以转到线性空间,另外HDR和色调映射应该配对出现。
我曾经的一个项目,前向渲染,只开了HDR,但是没有色调映射,导致在一些情况下,亮部的细节完全丢失,比如特效反复叠加后,会导致严重的曝白。
作者特别强调了线性空间,此外HDR和色调映射无一缺席。
Color Grading
Color Grading可以调整的参数较多,Unity会事先生成一张纹理用于保存预计算的结果,运行时主要运算就是查表做映射。移动设备可以打开这个效果,性价比很高。
作者主要调整的参数包括:
- Tonemapping
- Post-exposure (EV)
- Saturation
- Contrast
- Channel Mixer
- Trackballs
下面就一一介绍
Tonemapping
关于色调映射,可以参考知乎的这篇帖子:Tone mapping进化论。
我们可以调整映射曲线,把HDR映射回LDR。Unity提供了一个预定义的版本,实现ACES tonemapper,提供电影级的画面表现。
作者使用了这个方式,打开后效果如下:
整体感觉,对比度高了,但是画面暗了好多。
Post-exposure (EV)
打开色调映射后,画面整体变暗,作者提高曝光来弥补。曝光计算在查表映射之前,代码如下:
#if COLOR_GRADING_HDR_3D
{
color *= _PostExposure;
float3 colorLutSpace = saturate(LUT_SPACE_ENCODE(color.rgb));
color.rgb = ApplyLut3D(TEXTURE3D_PARAM(_Lut3D, sampler_Lut3D), colorLutSpace, _Lut3D_Params);
}
#elif COLOR_GRADING_HDR_2D
{
color *= _PostExposure;
float3 colorLutSpace = saturate(LUT_SPACE_ENCODE(color.rgb));
color.rgb = ApplyLut2D(TEXTURE2D_PARAM(_Lut2D, sampler_Lut2D), colorLutSpace, _Lut2D_Params);
}
#elif COLOR_GRADING_LDR_2D
{
color = saturate(color);
// LDR Lut lookup needs to be in sRGB - for HDR stick to linear
color.rgb = LinearToSRGB(color.rgb);
color.rgb = ApplyLut2D(TEXTURE2D_PARAM(_Lut2D, sampler_Lut2D), color.rgb, _Lut2D_Params);
color.rgb = SRGBToLinear(color.rgb);
}
#endif
提高曝光后,场景明亮了许多:
饱和度和对比度
我无法确定作者的调整顺序,相信各个参数都会做反复调整,下面到饱和度和对比度。
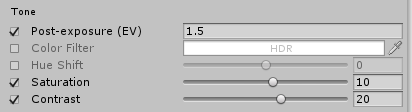
作为一个风格化的场景,作者还是略微提高了饱和度。并且为了增加明暗对比,对比度也有略微提高。加上之前的曝光,参数和效果如下:
Channel Mixer
我接触过的美术,大部分也就只敢调调对比度和饱和度。这样也许不会偏离贴图颜色太多,比较可控,但是这对于风格化是远远不够的。
Channel Mixer提供了一种偏色的机制,作者希望增加这个场景红色的比重,所以做了如下设置:
注意,红通道初始值为100,作者略微提高到105,效果如下:
如果我去调整绿通道,让绿通道略微偏红,效果如下:
当然,你也可以让各通道偏绿或者偏蓝,不过作者并没有做相关设置。
Trackballs
到目前位置,我们的画面已经有点接近最终效果了,但是还是差点意思。那么到底差在哪里呢,我们可以观察一下当前效果和最终效果的差异。最终效果,树的影子偏深蓝色,树干偏粉紫色,整体感觉都偏粉紫色,这是如何做到的呢?
这个时候就轮到Trackballs登场了。
首先,让屏幕中的暗色(比如影子)做一个偏色,偏向蓝色。
好了,画面已经大幅接近了。下面对屏幕的中等颜色和亮色同样做偏色。事实上,场景没有过亮的颜色,暗色之外的颜色都偏向了粉紫色。
好了,大功告成,美颜完毕。
在下乔碧萝,拜拜。
上一篇