百度地图开发(3)实现本地两点间步行导航
这次实现的基本功能是:
1、可以通过在出发点和目的点的输入框中输入关键字来弹出具体地点名称
2、点击导航后能够实现出步行导航的功能
实验图如下:(以桂林市作为测试城市)
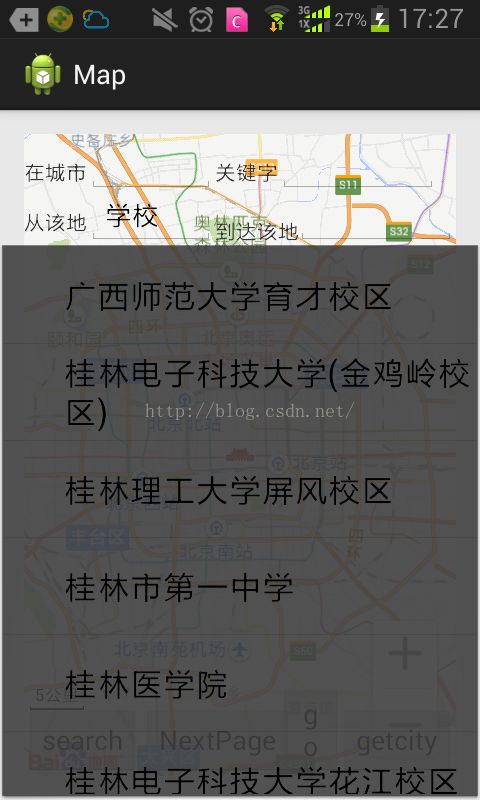
图1搜索关键词
图2搜索关键词
图3关键词输入完毕
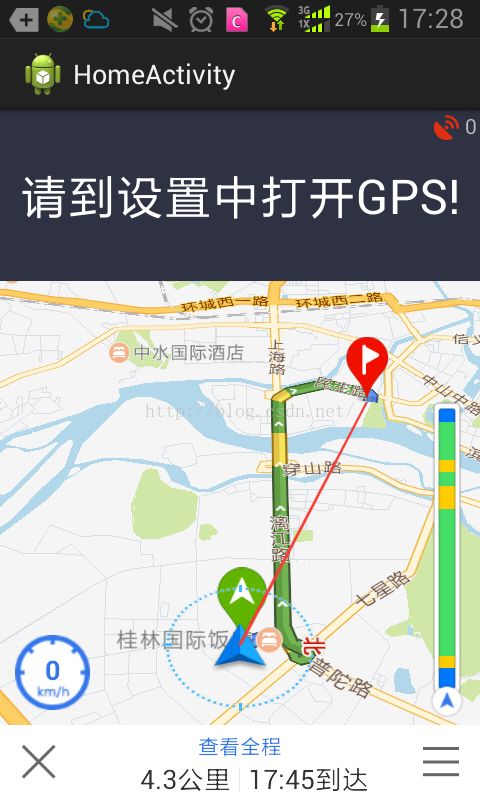
图4开启导航界面
开发基本思路:
1、监听EditText根据关键词进行poi搜索(参照前面的百度地图开发2)
2、将搜索结果的名字添加到list中,使用ListView+PopUpWindow展示,并且给ListView设置点击监听
3、初始化地图导航
4、将出发点和目的点进行算路设计
5、根据两点进行导航,跳转至诱导界面
具体代码:
1、监听EditText,添加TextWatcher
private class MyWatcher implements TextWatcher {
@Override
public void afterTextChanged(Editable s) {
locationUtils.getCityName(handler);//获取所处城市的名字,通过传递handler获取定位信息,具体可以参考百度地图开发1中的locationUtils类
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before,
int count) {
}
}
2、将搜索结果使用PopUpWindow展示
在mPoiSearch.setOnGetPoiSearchResultListener();回调的接口onGetPoiResult(PoiResult result)中添加
final List
list = result.getAllPoi();//获取搜索的所有结果
for (int i = 0; i < list.size(); i++)
namelist.add(list.get(i).name);//将搜索列表的名字单独取出,等下用来展示到popupwindow中
final PopupWindow window = new PopupWindow(context);
View view = View.inflate(context, R.layout.item_list, null);
//-------------------------------------------------------------适配listview
ListView listView = (ListView) view.findViewById(R.id.lv);
ArrayAdapter
context,
android.R.layout.simple_expandable_list_item_1,
namelist);
listView.setAdapter(adapter);
listView.setOnItemClickListener(new OnItemClickListener() {
//-------------------点击选中项后将选中项显示到edittext中
@Override
public void onItemClick(AdapterView arg0, View arg1,
int position, long arg3) {
if (EdtChufa.hasFocus()) {
EdtChufa.setText(namelist.get(position));
chufaLoc = list.get(position).location;//获取目的地的经纬度
chufaName = list.get(position).name;//获取目的地的名字
}
if (EdtMudi.hasFocus()) {
EdtMudi.setText(namelist.get(position));
mudiLoc = list.get(position).location;
mudiName = list.get(position).name;
}
window.dismiss();
}
});
//---------------------------------------显示popupwindow
window.setContentView(view);
window.setWidth(LayoutParams.WRAP_CONTENT);
window.setHeight(LayoutParams.WRAP_CONTENT);
window.setFocusable(true);
// window.showAtLocation(mMapView, Gravity.CENTER, 0, 0);
if (EdtChufa.hasFocus()) {
window.showAsDropDown(EdtChufa);
}
if (EdtMudi.hasFocus())
window.showAsDropDown(EdtMudi);
return;
3、初始化地图导航,结合百度地图导航sdk开发文档(获取key等配置方法略)
private void initNavi() {//--------------------初始化导航
initDirs();
MyListener listener = new MyListener();
BaiduNaviManager.getInstance().init(this, sdcardRootPath,
appFolderName, listener, null, null, null);
}
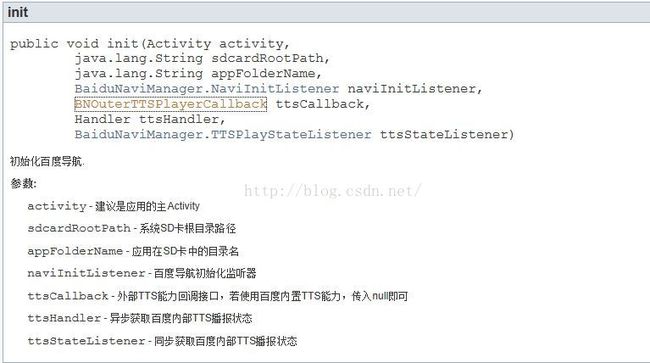
其中BaiduNaviManager的Init使用如下所示:
//-------------------------------初始化文件目录
private boolean initDirs() {
sdcardRootPath = Environment.getExternalStorageDirectory().toString();
appFolderName = "Map";
if (sdcardRootPath == null) {
return false;
}
File f = new File(sdcardRootPath, appFolderName);
if (!f.exists()) {
try {
f.mkdir();
} catch (Exception e) {
e.printStackTrace();
return false;
}
}
return true;
}
//-----------------------------------------------------初始化接口
private class MyListener implements BaiduNaviManager.NaviInitListener {
@Override
public void initFailed() {
Toast.makeText(getApplicationContext(), "百度导航引擎失败!", 0).show();
}
@Override
public void initStart() {
Toast.makeText(getApplicationContext(), "百度导航引擎开始!", 0).show();
}
@Override
public void initSuccess() {
Toast.makeText(getApplicationContext(), "百度导航引擎初始化成功", 0).show();
}
@Override
public void onAuthResult(int status, String arg1) {
if (0 == status) {
Toast.makeText(getApplicationContext(), "key校验成功!", 0).show();
} else {
Toast.makeText(getApplicationContext(), "key校验不成功!" + arg1, 0)
.show();
}
}
}
4、算路设计
private class mRoutePlanListener implements RoutePlanListener {//------------算路设计接口
private BNRoutePlanNode mBNRoutePlanNode = null;
public mRoutePlanListener(BNRoutePlanNode node) {
mBNRoutePlanNode = node;
}
@Override
public void onJumpToNavigator() {//--------------------------转至诱导界面
Toast.makeText(context, "转至导航界面", 0).show();
Intent intent = new Intent(context, HomeActivity.class);
startActivity(intent);
}
@Override
public void onRoutePlanFailed() {
Toast.makeText(context, "算路失败", 0).show();
}
}
//-------------------------------------发起算路设计,通过点击button go调用下面导航方法
protected void navigation(LatLng chufa, LatLng mudi,String chufaN,String mudiN) {
/*--------------------------------------------如果手机中装有百度地图开发客户端,可以直接使用下列3行代码调用百度地图客户端发出算路设计导航
* RouteParaOption option = new
* RouteParaOption().startPoint(chufa).endPoint(mudi);
* BaiduMapRoutePlan.openBaiduMapWalkingRoute(option, this);
*/
//-----------------------------算路起始节点,通过前面搜索结果的poi信息来构造
BNRoutePlanNode sNode = null;
BNRoutePlanNode eNode = null;
sNode = new BNRoutePlanNode(chufa.longitude, chufa.latitude, chufaN,
null, CoordinateType.BD09LL);
eNode = new BNRoutePlanNode(mudi.longitude, mudi.latitude,
mudiN, null, CoordinateType.BD09LL);
mRoutePlanListener routePlanListener = new mRoutePlanListener(sNode);
List
list.add(sNode);
list.add(eNode);
BaiduNaviManager.getInstance().launchNavigator(this, list, 1, true,
routePlanListener);//获取起始节点算路设计
}
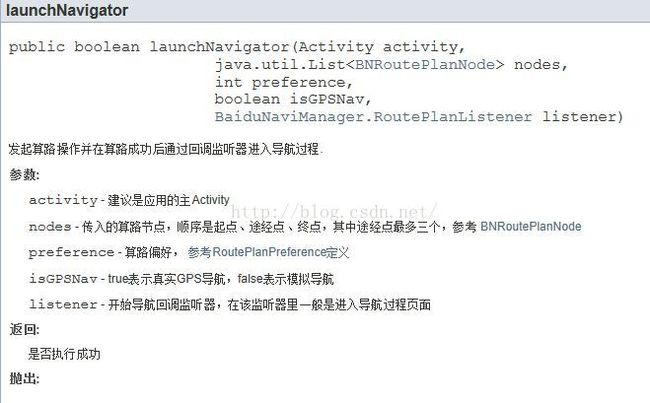
其中BaiduNaviManager.getInstance().launchNavigator的具体api说明如下
5、导航界面
public class HomeActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//-----------------------------------------获取导航视图
View view = BNRouteGuideManager.getInstance().onCreate(this,
new OnNavigationListener() {
@Override
public void onNaviGuideEnd() {
finish();
}
@Override
public void notifyOtherAction(int actionType, int arg1,
int arg2, Object obj) {
Log.i("haha",
"actionType:" + actionType + "arg1:" + arg1
+ "arg2:" + arg2 + "obj:"
+ obj.toString());
}
});
setContentView(view);//将导航视图展示
}
//----------------------------生命周期方法
@Override
protected void onResume() {
super.onResume();
BNRouteGuideManager.getInstance().onResume();
}
protected void onPause() {
super.onPause();
BNRouteGuideManager.getInstance().onPause();
};
@Override
protected void onDestroy() {
super.onDestroy();
BNRouteGuideManager.getInstance().onDestroy();
}
@Override
protected void onStop() {
super.onStop();
BNRouteGuideManager.getInstance().onStop();
}
@Override
public void onBackPressed() {
BNRouteGuideManager.getInstance().onBackPressed(false);
}
}
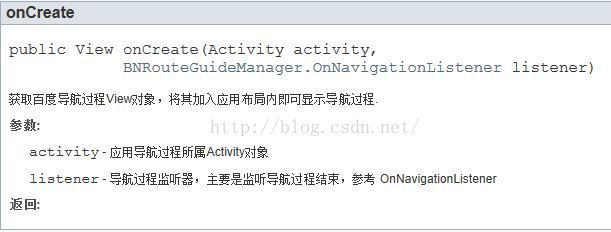
其中创建导航视图的BNRouteGuideManager.getInstance().onCreate具体API使用如下