1.简介
随着HTML5规范的不断发展,围绕着这一生态出现了非常很多实用的框架,极大的提高了我们的开发效率,常见的框架代表有:
UI层面的有 Bootstrap、Yui、JqueryUI、CSS3Lib等,
JS层面的有 JQuery、 Zeptojs、 Angularjs、 React、
Vuejs等,还有很多常用的动画库、字体图标,比如: Animate、 Wow、 Iconfont、 Iconmoon等。
这些前端框架典型的特点:简单易用、相通性强,我们可以在学习一个框架后快速上手其他框架。
主要知识点:
Animate、WOW.js、 scrollReveal.js、Zepto.js、Bootstrap、 jQuery 等
醉牛前端
2.Animate
1.简介
Animate .css是一个 css动画样式库,其目标是让CSS动画像喝水一样容易(Just-add-water CSS Animation)。
animate.css is a bunch of cool, fun, add cross-brower animations foy you to use in your projects. Greate for emphasis, home pages, sliders, and general jus-add-water-awesomeness.(animate.css是有一堆狂拽酷炫吊炸天、跨浏览器的动画特效的综合动画库)
animate.css是一个来自国外的CSS3动画库,它预设了抖动(shake
英[ʃeɪk])、闪烁(flash)、弹跳(bounce)、翻转( flip)、旋转(rotateIn /rotateOut)、淡入淡出(fadeIn/fadeOut)等多达70多种动画特效,几乎包含了所有常见的动画特效。重点:浏览器兼容,animate.css底层是 通过css3实现的,当然是只兼容支持CSS3 animate属性的浏览器: IE10+、Firefox、Chrome、Opera、Safari 。
官方演示
2.最简单的使用
1.下载Animate的框架
官网
github
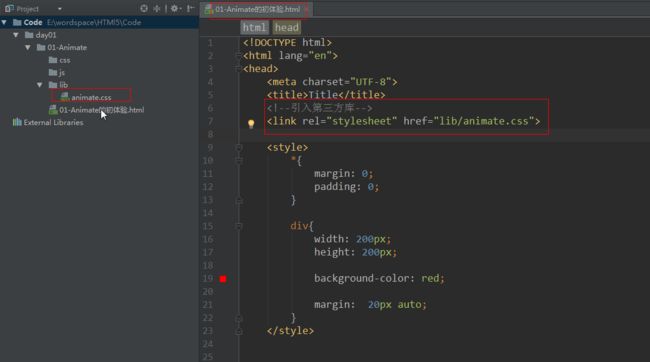
2.集成到项目
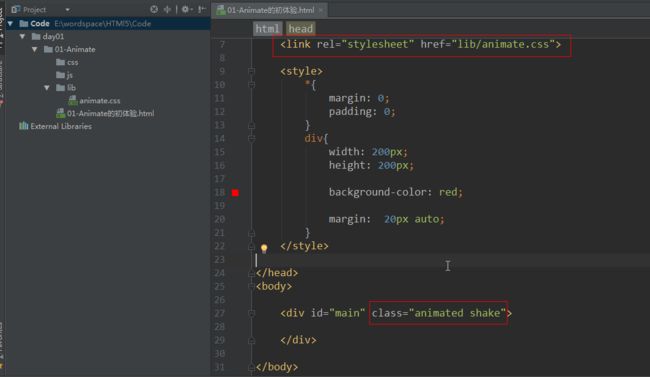
3.将动画添加到标签中
animated: 动画公共的样式
shake : 动画的特殊样式
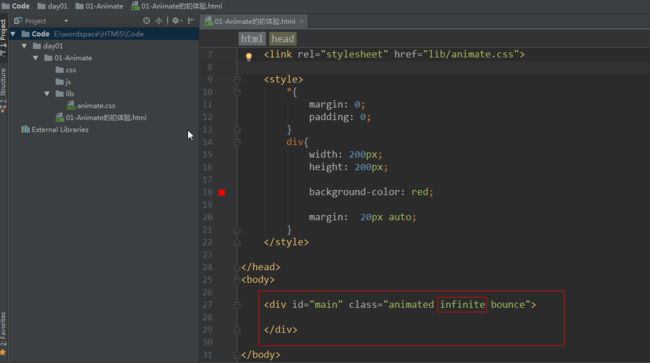
4.循环播放动画
infinite [ˈɪnfɪnət] 循环
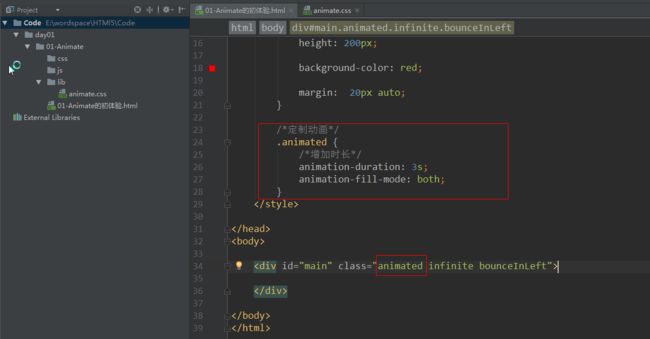
5.定制动画
重写框架中的动画样式
3.WOW
1.简介
官网: http://mynameismatthieu.com/WOW/
github: https://github.com/matthieua/WOW
1 核心作用:让页面滚动更有趣
通过WOW.js,可以在页面逐渐向下滚动的过程中逐渐释放这些动画效果。也就是说:当我们向下滚动页面时,可以省去很多判断条件,让CSS动画逐渐展示出来。
2 特点
轻量级类库, 不依赖jQuery,超简单的安装和使用,与animate.css配合,只需要短短几行代码就可以实现很多特效。容易定制,我们可以改变动画去设置喜欢的风格、延迟、长度、偏移和迭代等等。
3 兼容性考虑
因为,WOW要和Animate配合使用,所有其也只兼容支持CSS3 animate属性的浏览器:IE10+、Firefox、Chrome、Opera、Safari。
2.最简单的使用
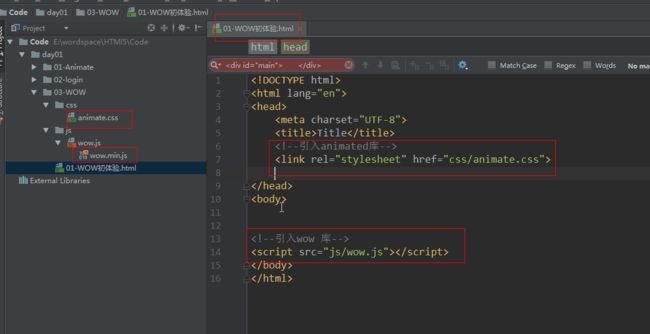
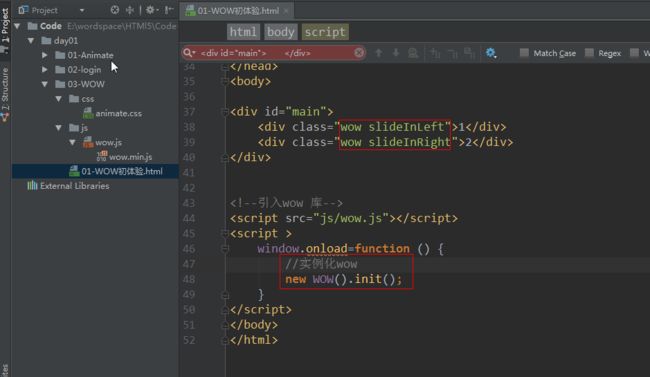
1.引入WOW和Animate
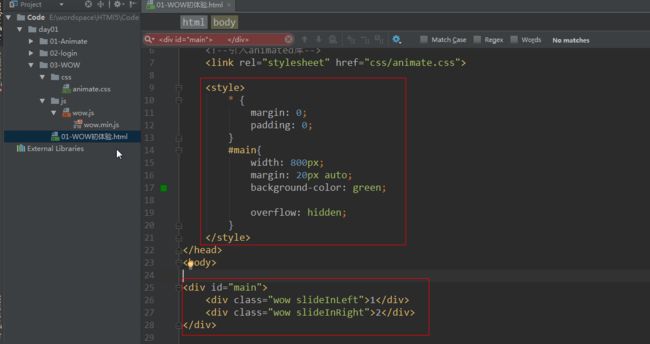
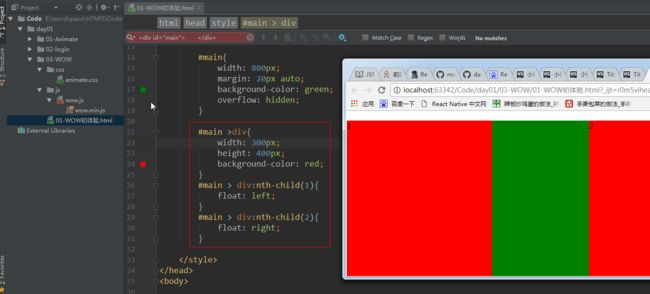
2.在布局中使用wow和animate
- 基本的布局
-
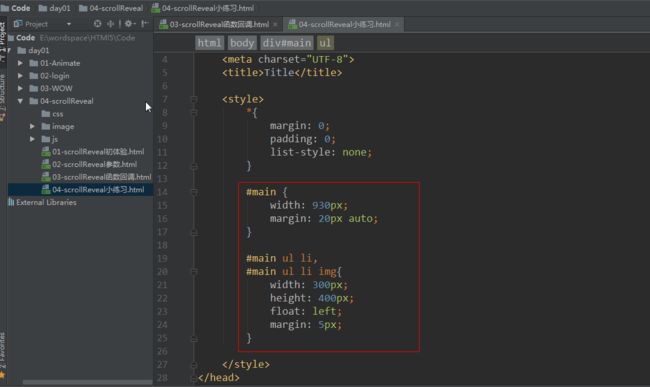
布局添加样式
3. JavaScript中进行初始化
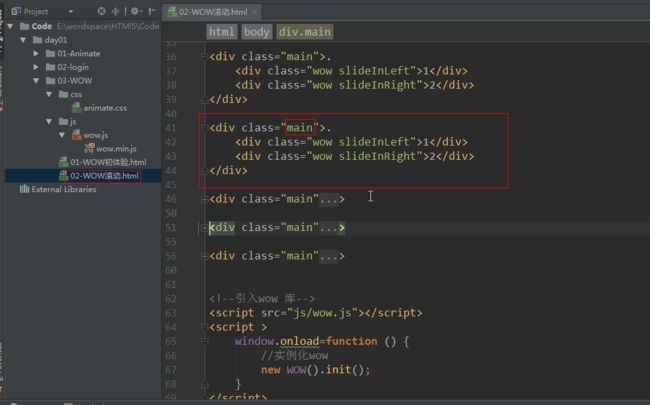
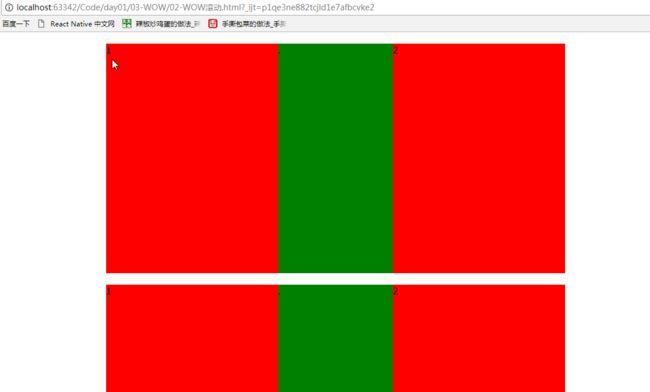
3.WOW滚动案例
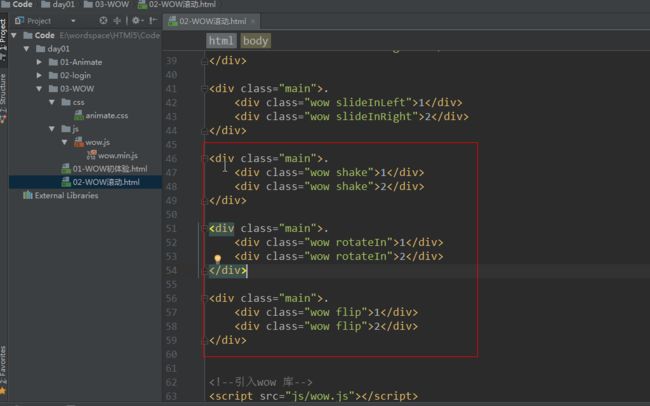
1.修改布局
执行效果:
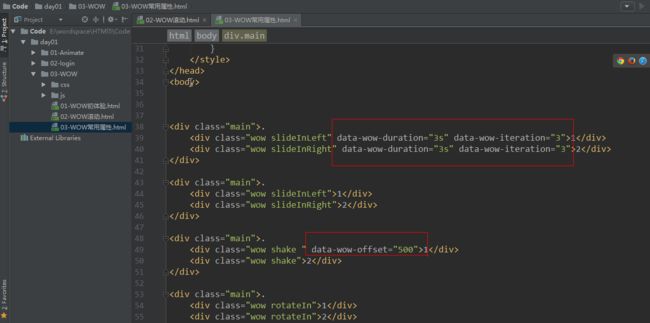
2.修改item的动画
4.WOW的常用属性
data-wow-delay: 动画开始前延迟
data-wow-duration: 动画持续时长
data-wow-iteration: 动画重复次
data-wow-offset: 浏览器底部到指定item的顶部的距离(偏移量)来搞定它? 可以加入data-wow-duration(动画持续时间)和data-wow-delay(动画延迟时间)等属性。比如:
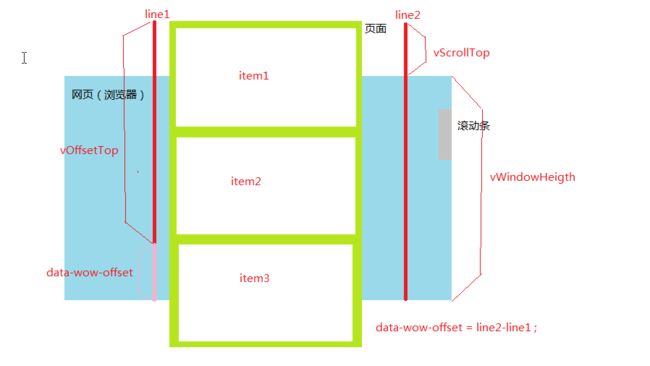
data-wow-offset:用于决定当前的元素在滚动的时候 , 到达怎样的位置出现(是在滚动之前出现、滚动之后出现,还是滚动的时候出现)http://mynameismatthieu.com/WOW/
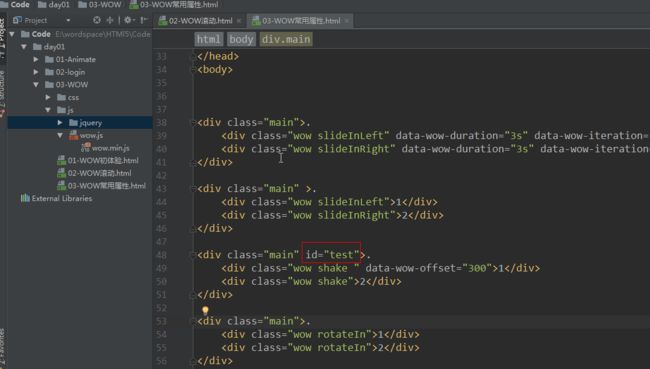
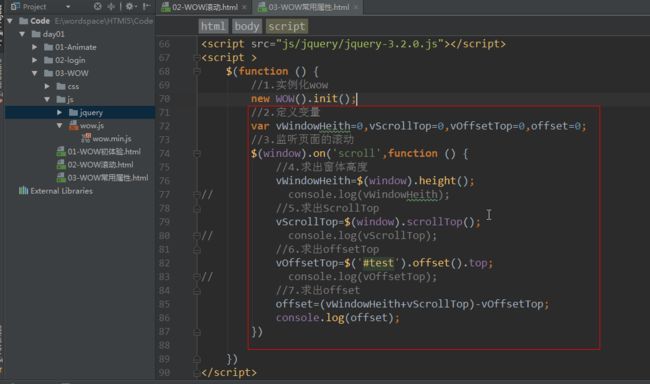
1.探究data-x-offset意思-jq
1.图解
2.布局代码
3.js代码
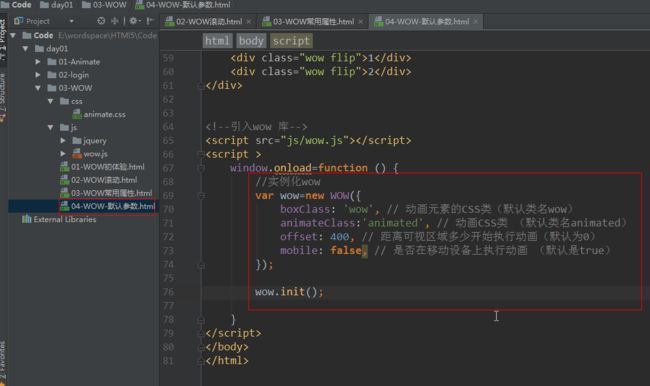
5.WOW的默认配置参数
var wow = new WOW({
boxClass: 'wow', // 指定执行动画标签(元素)上的CSS类(默认类名wow)
animateClass:'animated', // 动画CSS类 (默认类名animated)
offset: 0, // 距离可视区域多少开始执行动画(默认为0)
mobile: true, // 是否在移动设备上执行动画 (默认是true)
});
wow.init();
6.WOW存在的问题
WOW.js实例的动画只能加载一次,如果要重新执行动画必须要进行刷新。
但是在实际开发中,更多时候动画是只加载一次,否则会造成视觉错乱。那如果要多次重复展现动画该如何处理呢?
4.scrollReveal
1.简介
scrollReveal是一个兼容PC端和移动设备的滚动-动画库。也是在页面逐渐向下滚动的过程中逐渐释放这些动画效果 ,与WOW.js 不同的是 : WOW.js 的动画只播放一次,而 scrollReveal.js 的动画可以配置播放一次或无限次;
1 特点
scrollReveal同时兼容PC端和移动端;
0依赖(不依赖于jQuery,也不依赖于animate.css);
定制性高,使用简单方便快捷。
2 浏览器兼容
虽然scrollReveal.js不依赖于animate.css,但是它的动画也是用CSS3创建的,所以依然需要支持HTML5和CSS3比较好的浏览器,比如: IE10+、Firefox、Chrome、Opera、Safari。
官网:https://scrollrevealjs.org/
github: https://github.com/jlmakes/scrollreveal
2.最简单的使用方法
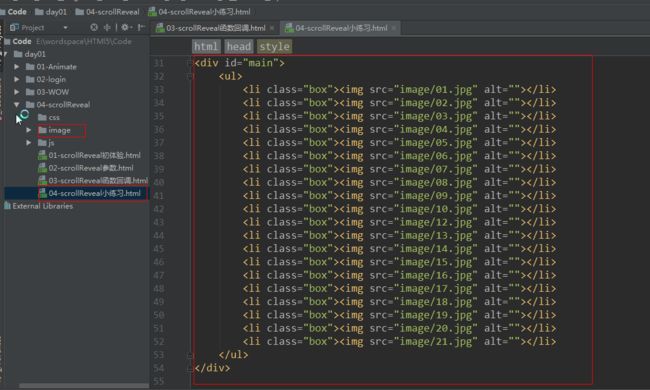
1.写基本布局
对应的代码
Title
- 1
- 2
- 3
.........
- 30
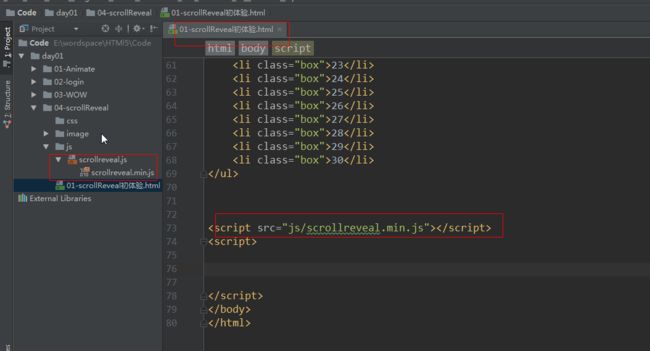
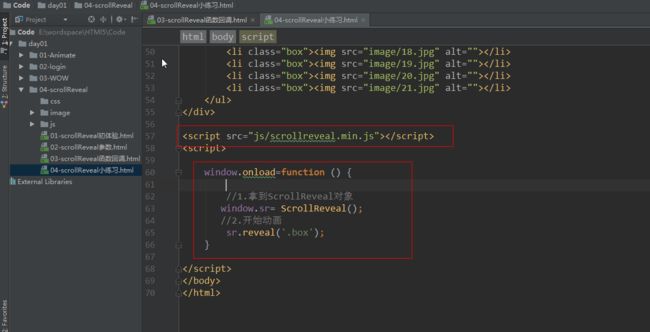
2.引入scrollReveal库
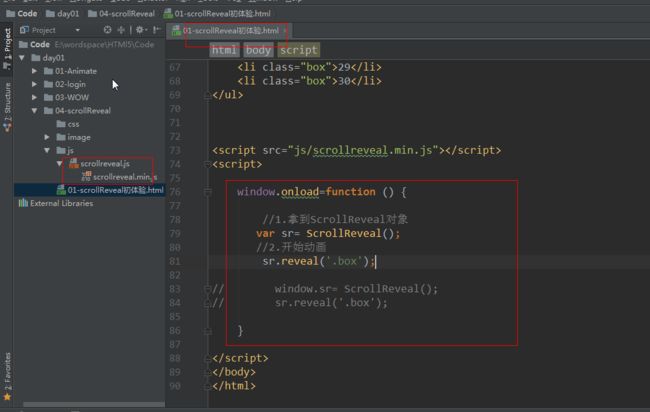
3.JavaScript中执行动画
sr.reveal('.box') // 让选中的标签box展开(执行)动画
3.常用的参数
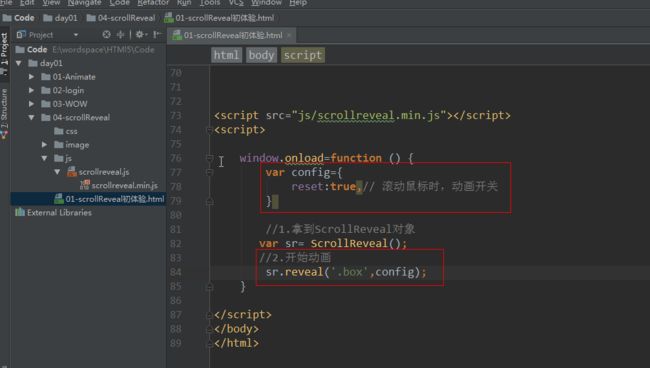
var config = {
reset: false, // 滚动鼠标时,动画开关(如果为true, 动画可以执行n次)
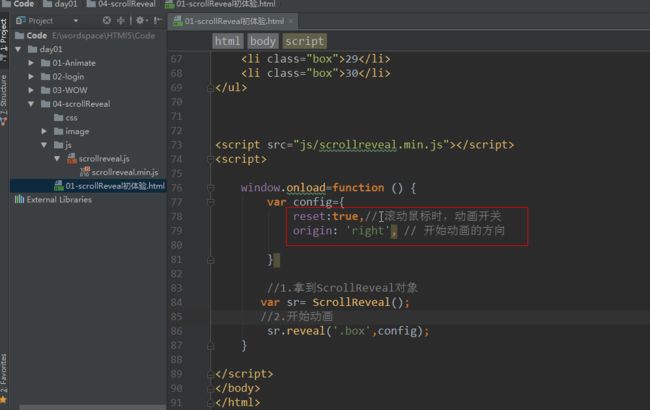
origin: 'bottom', // 动画开始的方向
duration: 500, // 动画持续时间
delay: 0, // 延迟
rotate: {x:60, y:-60, z:60}, // 过度到0的初始角度
opacity: 0, // 初始透明度
scale: 0.9, //缩放
easing: 'cubic-bezier(0.1, 0.2, 0.3, 0.4)', // 动画效果'ease', 'ease-in-out','linear'...
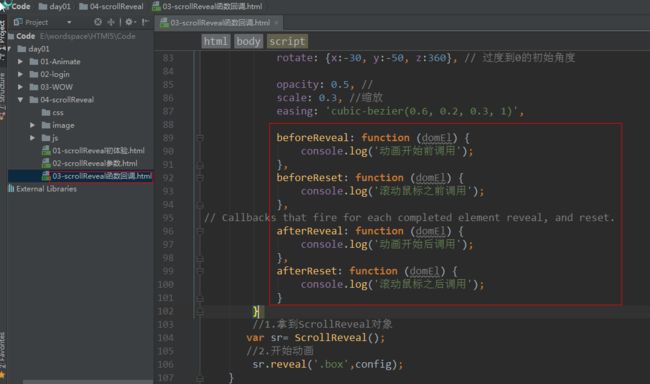
// 回调函数
//展开动画开始前调用
beforeReveal: function(domEl){},
//滚动鼠标之前调用
beforeReset: function(domEl){},
//展开动画开始后调用
afterReveal: function(domEl){},
//滚动鼠标之后调用
afterReset: function(domEl){}
};
window.sr = ScrollReveal();
sr.reveal('.sr', config);
1.重复动画
2.动画的开始方向
3.回调函数am
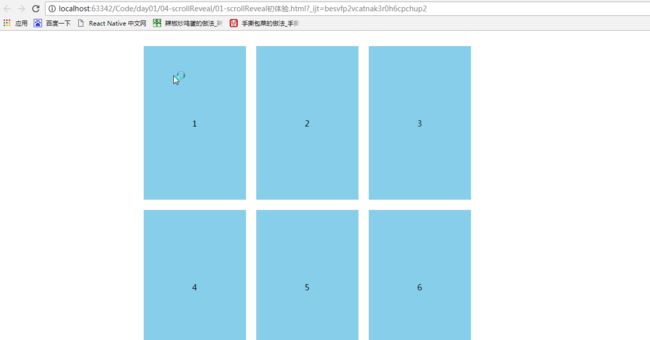
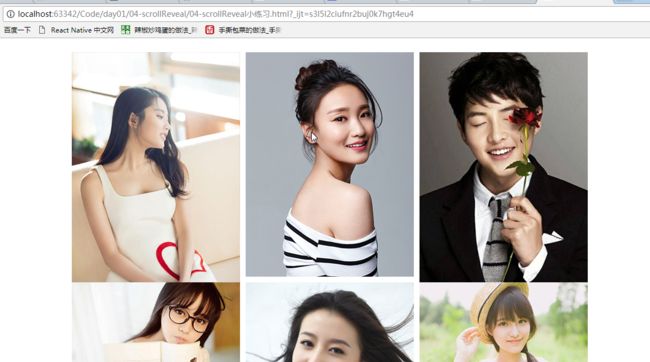
4.scrollReveal 小练习
效果:
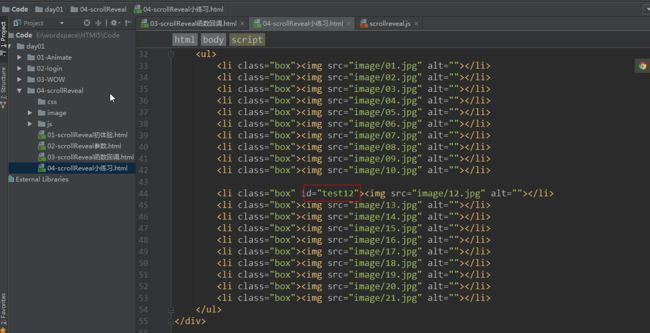
1.布局搭建
2.布局样式
3.布局添加动画
4.添加动画配置
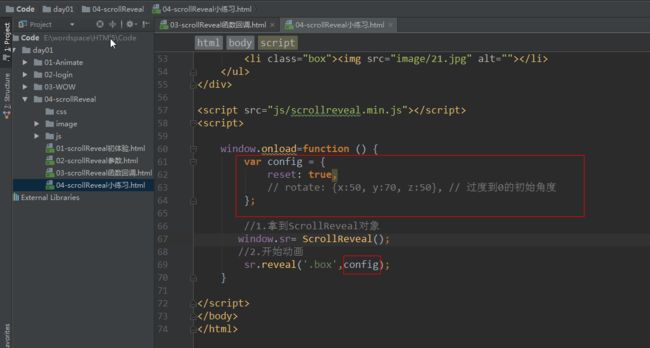
1.实现重复动画
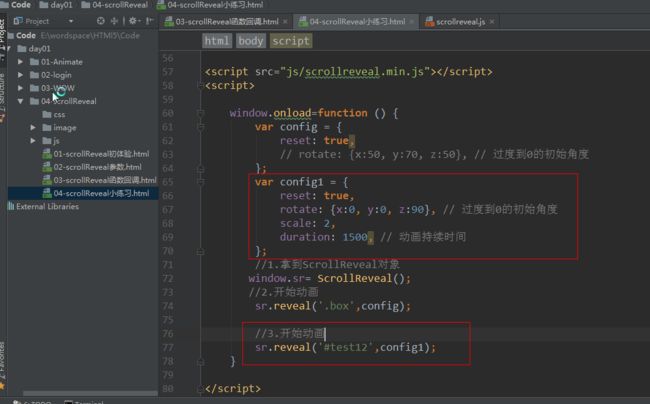
2.指定某个盒子进行动画
1.选中某个盒子
2.给某个盒子设计动画
window.onload=function () {
var config = {
reset: true,
// rotate: {x:50, y:70, z:50}, // 过度到0的初始角度
};
var config1 = {
reset: true,
rotate: {x:0, y:0, z:90}, // 过度到0的初始角度
scale: 2,
duration: 1500, // 动画持续时间
};
//1.拿到ScrollReveal对象
window.sr= ScrollReveal();
//2.开始动画
sr.reveal('.box',config);
//3.开始动画
sr.reveal('#test12',config1);
}
结论:想给哪个标签执行动画,先拿到该标签,然后给标签开始动画
4.scrollReveal 和 WOW的区别和联系
- 它们都不依赖jQuery;
- wow依赖于animate.css ,ScrollReveal不依赖任何其他插件或者库;
- wow的释放动画,只能够实现一次,而ScrollReveal可以无限次使用;
- ScrollReveal 参数相对比较多,比较复杂些;
- 实际工作中,用wow比较多。