1.Unrecognized font family 'Material Icons'
解决方法:
1).Then run react-native start --reset-cache
2).Finally run react-native run-ios to restart the simulator
2.出现如下黄色提示
Remote debugger is in a background tab which may cause apps to perform slowly. Fix this by foregrounding the tab (or opening it in a separate window).
把chrome的Tab页保持最前,窗口不要最小化
参考链接
- React Native开发错误警告处理总结
3.ios真机运行xcode报错
Signing for "YiChunTests" requires a development team. Select a development team in the project editor.
别忘记修改test下的Team
4.android真机运行
白屏,检查手机设置以及安全软件设置,打开悬浮窗选项
参考链接
- react-native在Anroid真机运行时可能会遇到白屏的情况解决办法
Warning: PropTypes has been moved to a separate package. Accessing React.PropTypes is no longer supported and will be removed completely in React 16\. Use the prop-types package on npm instead.
将
import React, {PropTypes } from 'react';
修改为
import PropTypes from 'prop-types';
参考链接
- react-native在chrome调试工具中出现警告,并且不能使用react dev-tools
ExceptionsManager.js:73 Warning: React.createClass is no longer supported. Use a plain JavaScript class instead. If you're not yet ready to migrate, create-react-class is available on npm as a drop-in replacement.
// 15.4 以前
var React = require('react');
var Component = React.createClass({
mixins: [MixinA],
render() {
return 参考链接
- React v15.5.0更新说明 & v16.0.0更新预告
7.使用react-native-image-crop-picker报错
dyld: Library not loaded: .framework/QBImagePicker
Referenced from: /var/containers/Bundle/Application/A9C4A1F8-6299-493E-B56C-E1A629561451/CropPicker.app/CropPicker
Reason: image not found
在Target下点击General,选择Embedded Binaries单击+并添加RSKImageCropper.framework和QBImagePicker.framework
参考链接
- https://github.com/ivpusic/react-native-image-crop-picker/issues/302
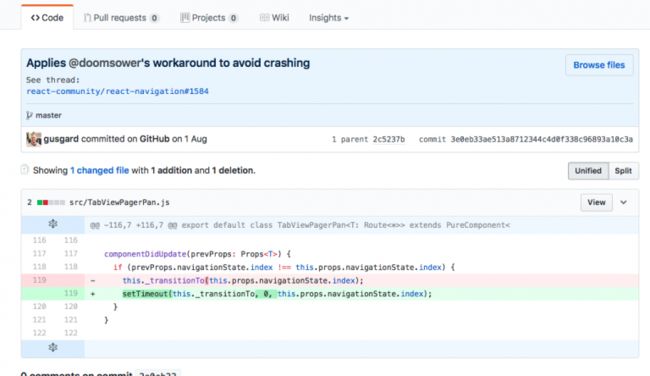
8.使用react-navigation的TabNavigator,某个子界面设置tabBarVisible: false,切回时会报错
Cannot read property 'setNativeProps' of undefined
react-navigation/mode_models/react-native-tab-view中src/TabViewPagerPan.js的componentDidUpdate
将
this._transitionTo(this.props.navigationState.index)
改为
setTimeout(this._transitionTo, 0, this.props.navigationState.index);
github
9.androis studio debug时出现提示,如果下载不成功需要开vpn下载
c++ debugger package is missing or incompatible
相关链接
- c++ debugger package is missing or incompatible
- Android Studio 2.2.2 LLDB 2.2 update issue
10.react-native run-android,在build.gradle文件中出现
注: 有关详细信息, 请使用 -Xlint:deprecation 重新编译。
allprojects {
gradle.projectsEvaluated {
tasks.withType(JavaCompile) {
options.compilerArgs << "-Xlint:unchecked" << "-Xlint:deprecation"
}
}
}
参考链接
- android出现注: 某些输入文件使用或覆盖了已过时的 API。 注: 有关详细信息, 请使用 -Xlint:deprecation 重新编译。 注: 某些输入文件使用了未经检查或不安全的操作。 注
11.Error:(64, 31) 警告: [unchecked] 未经检查的转换 需要: Map
添加
@SuppressWarnings("unchecked")
参考链接
- Java魔法堂:注解用法详解——@SuppressWarnings
- 警告: [unchecked] 未经检查的转换
ld: library not found for -lRNDeviceInfo-tvOS
clang: error: linker command failed with exit code 1 (use -v to see invocation)
移除-lRNDeviceInfo-tvOS
参考链接:
- Linking fails on react-native 0.49.3
Unhandled JS Exception: Missing Realm constructor. Did you run "react-native link realm"? Please see https://realm.io/docs/react-native/latest/#missing-realm-constructor for troubleshooting
在realm/lib/index.js中添加
if (typeof atob !== 'undefined') {
return 'chromedebugger';
}
14.出现如下错误,如果使用shadowscks,关闭或选择自动代理。
No bundle URL present.
Make sure you're running a packager server or have included a .jsbundle file in your application bundle.
参考链接
- realm-js
15.出现以下是因为没有引入libART.a图形库,这个需要手动导入
ExceptionsManager.js:73 No component found for view with name "ARTShape"
ExceptionsManager.js:73 No component found for view with name "ARTSurfaceView"
1).使用xcode中打开react-native中的ios项目,选中‘Libraries’目录 ——> 右键选择‘Add Files to 项目名称’ ——> 'node_modules/react-native/Libraries/ART/ART.xcodeproj' 添加;
2).选中项目根目录 ——> 点击’Build Phases‘ ——> 点击‘Link Binary With Libraries’ ——> 点击左下方‘+’ ——> 选中‘libART.a’添加。
参考链接:
- react native 常见问题总结
- react native ios添加ART.xcodeproj(ReactNative No component found for view with name “ARTSurfaceView”)
16.编译出现"_BZ2_bzRead", referenced from:"
在工程target的Build Phases->Link Binary with Libraries中加入libz.tbd、libbz2.1.0.tbd
参考链接
- xcode 新工程 按照命令集成后编译报错
17.使用realm停止在Downloading XXXXXX
这是因为某些原因影响到下载,可以手动下载,运行 'open $TMPDIR',将下载文件拷贝其中,如果下载逻辑中有对时间的判断还需要处理下,可以根据下载文件忽略
参考链接
- https://github.com/realm/realm-js/issues/1223
Bundling `index.ios.js` [development, non-minified] 0.0% (0/1), failed.
error: bundling failed: ambiguous resolution: module `/Users/bingbing/Poem/PoemRN/index.ios.js` tries to require `react-native`, but there are several files providing this module. You can delete or fix them:
* `/Users/bingbing/Poem/PoemRN/node_modules/autoresponsive-react-native/node_modules/react-native/package.json`
* `/Users/bingbing/Poem/PoemRN/node_modules/react-native/package.json`
运行
yarn start --reset-cache
若依据无效可能是升级失败造成,尝试重新升级
参考链接
- Ambiguous resolution
19.Could not determine java version from '9.0.1'.,这是由于本机安装的jdk版本过高,需要切换到低一些的版本
参考链接
- Could not determine java version from '9.0.1'
20.Caused by: java.lang.UnsupportedOperationException: Can't convert to color: type=0x1
在android工程中添加color文件
参考链接
- RuntimeException Can't convert to color:type=0x1
博客原文