Axure的介绍与使用
在软件综合实践专题这门课上,王文娟老师要求我们每个人自学一款原型设计工具,并且介绍如何使用。在上个学期,我对于Axure有了一定程度的了解,所以我在这里介绍一下Axure。
一、概述
Axure RP是一款专业的快速原型设计工具。Axure的可视化工作环境可以让你轻松快捷的以鼠标的方式创建带有注释的线框图。不用进行编程,就可以在线框图上定义简单连接和高级交互。在线框图的基础上,可以自动生成HTML(标准通用标记语言下的一个应用)原型和Word格式的规格。
二、基本功能
页面的添加、删除和重命名
页面组织排序
控件
添加控件
操作控件
编辑控件风格和属性
注释
自定义段
脚注
页面备注
添加页面备注
修改页面备注
交互设计
控件的交互
定义链接
设置动作
多个场景
事件
三 、自我学习
1.Axure的安装登陆
打开Axure安装包,双击安装。
打开Axure ,点击enter licence
用户也可以注册一个账号,开始登陆,登陆完毕就可以在Axure中进行操作了。
2. 登陆界面的制作
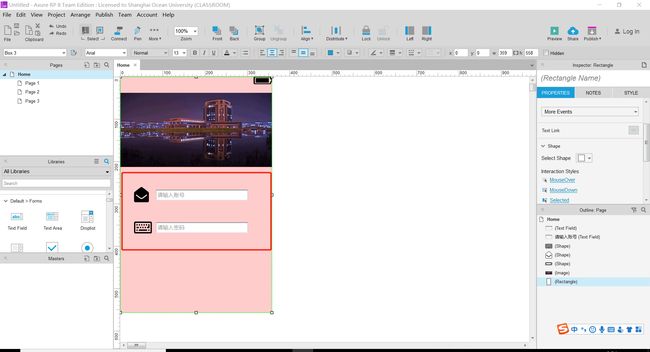
.将box3拖拽到右边空白区域,点击屏幕右边的style修改背景大小
将image拖拽到右边,双击image可以修改图片内容
将左边的相关组件拖拽到相关位置
将textfield拖拽到右边界面作为账号密码的输入
账号密码输入提示,点击textfield后再右面hint界面中输入请输入密码
将button按钮添加到右边界面,将button内容改为登陆
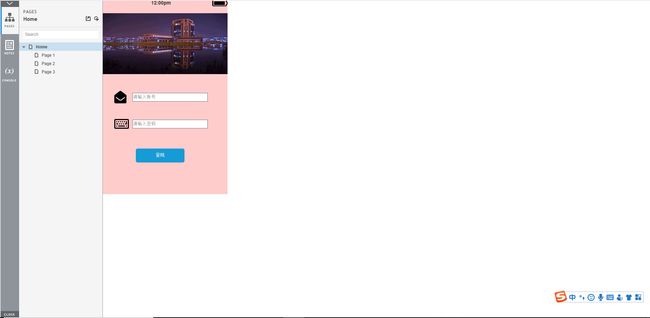
点击右上角preview即可预览
3.导航母版以及列表的使用
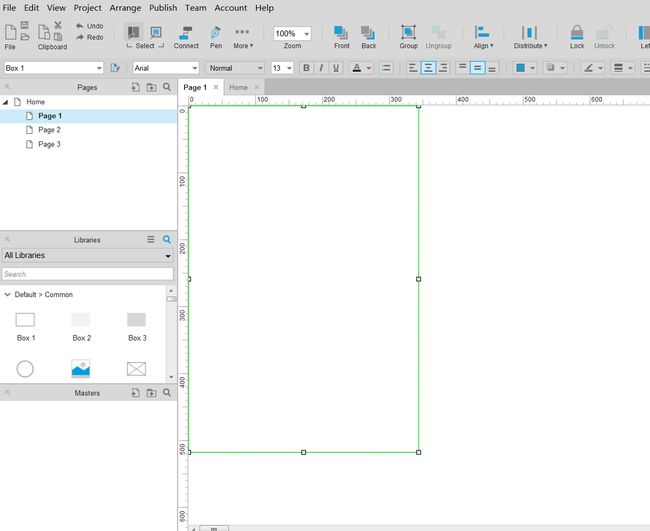
在母版区域新 建一个母版“标签导航”,点击进入母版,拖入一个矩形组件,按手机屏幕设置高度和宽度。
再拖入一个矩形组件,放在页面底部,作为标签导航背景
再次拖入一个矩形,填充为灰色,设置宽度=页面宽度/标签数量,命名为 “菜单选中背景”。 然后将其隐藏起来置于底层。
拖入一个图片组件,作为标签导航图标。在图片下方拖入一个标签 label,设置好字体大小。将图片和文字垂直对齐,组合后转换为动态面板
复制三个相同的组件,均匀 分布在页面底部的标签栏上。 修改文本内容为需要的栏目
选中新闻导航动态面板,添加单击事件OnClick,将“新闻导航”动态面 板置于顶层
在站点地图上新建页面 “新闻”、“读书”、“关注”,在标签导航母版上右击,在弹出菜单单击新增页面选项,将标签导航母版导入这三个新建的页中。
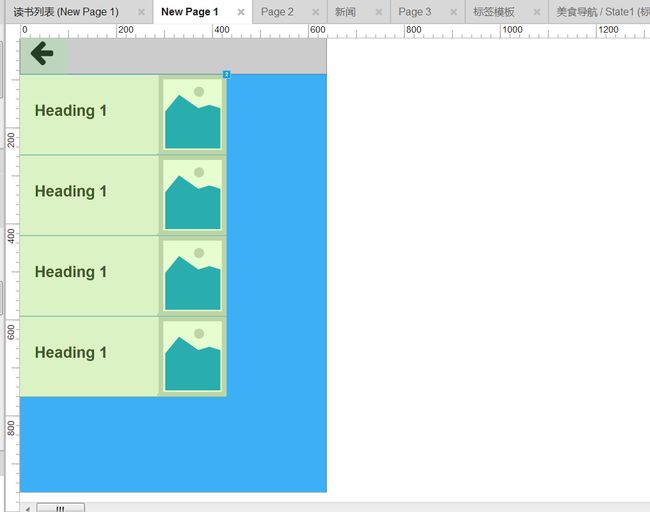
然后预览,之后是中继器的使用。在原有的返回界面中拖入一个中继器(Repeater),并更改它的名字为“读书列表”
双击Outline:Page窗口中的读书列表中继器,打开编写数据集,双击单元格输入
将原有的矩形删除,拖入一个BOX2作为底色,再拖入一个Label、Heading1和Image,以及添加一条分割线
原有返回界面:
在原有的返回页面中设置OnpageLoad事件,添加Case1,选择Set Text,设置Heading1的value为[[Item.bookname]],再选择Set Image,设置Image的value为[[Item.image]]
原有返回界面中最上面添加Heading1,改为“读书列表”
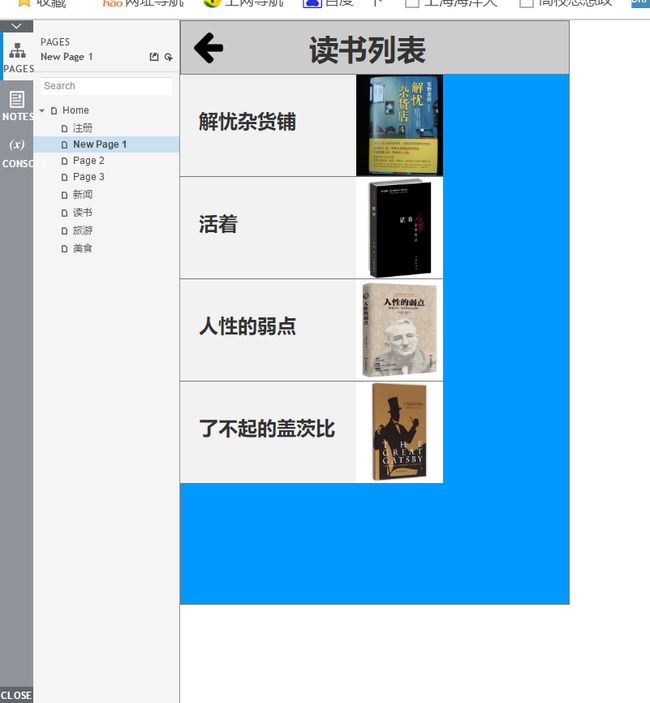
预览及效果
四、Axure的优缺点(与墨刀的比较)
组件方面:
墨刀更有优势: 墨刀自带了很多成熟的组件,例如键盘,开关,手机模型等
而Axure在这方面稍显单薄,只有一些基础元件
交互方面:
墨刀简单快捷;Axure灵活;各有千秋。 墨刀做交互特别简单,只要拖动其各种元件右边的这根线,即可链接打开各种页面;
Axure要做交互,则需要设置各种条件,或者输入各种用例,通过条件,动态面板状态,隐藏,切换等功能才能形成交互效果。
有利有弊,虽然操作麻烦一点,但是特别灵活,可以在一个页面完成各种交互。
个人看法:如果大致粗略制作一下界面的话,墨刀更加的便捷,但是如果要精确地制作原型设计界面的话,Axure能制作的更加精确完美。
五、学习感想
AxureRP作为一款专业的原型设计工具,他可以让设计师的利用需求,设计功能和界面来快速的创建应用软件的线框图、流程图、原型图和规格说明文档,并支持多人同时协作和管理。Axure最大的特色也是与其他设计工具不同的是 :Axure除了能设计出页面原型表现形式,他还能做出一些交互效果。实现本地交互功能。让美工和程序员快速理解你要的效果,减少沟通成本。除此以外,Axure能生成一个网页形式展现的页面,能更清楚直观地看到页面的布局。
Axure RP就其本身而言,其实仅是一个工具,大部分人都可以很快学习并掌握之,但要做出好的原型,会用只是一个最基本要求,关键是要有一套良好的原型开发思想,这套开发思想除了要有整体规划之外,还需要充分结合实际业务需求,在理解需求的基础上进行开发。在动手进行正式的原型开发之前,一定要结合实际需求及已开发过的类似系统做好原型的框架规划,包括原型整体风格、色调、布局、展现形式等。通过这一段时间学习Axure,我现在也只是学了个皮毛大概,很多功能还值得我去探索。但是我渐渐产生了一个整体框架的思想,这对于我以后开发app整体界面构架设计有着很大的帮助。