Qt之QAbstractButton属性验证
自动互斥
属性说明
autoExclusive : bool这个属性决定了是否使能按钮自动互斥。
如果自动互斥使能,在同一个父窗口下的选按钮的表现和互斥按钮组中按钮的表现一样。在互斥按钮组中,任何时刻只能有一个按钮被选;当选其他按钮时之前选中的按钮自动取消选。
属性对按钮组下的按钮没有影响。
注意:但是添加到按钮组的按钮则不再与同父窗口下的其他按钮互斥。!!!
除了randiobutton其他按钮的autoExclusive默认关闭。
访问接口:
bool autoExclusive() const
void setAutoExclusive(bool)
示例
首先将三个按钮拖入到同一个QWidget中,然后为了看到互斥的效果,我们打开按钮的Checkable属性,并打开Exclusive属性。
ui->pushBtn_3->setCheckable(true);
ui->pushBtn_4->setCheckable(true);
ui->pushBtn_5->setCheckable(true);
ui->pushBtn_3->setAutoExclusive(true);
ui->pushBtn_4->setAutoExclusive(true);
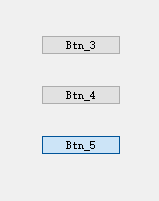
ui->pushBtn_5->setAutoExclusive(true);这时我们同一时刻只能一个按钮被按下:
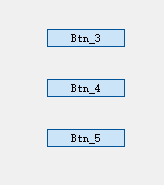
为了对比,我们将上述代码的Exclusive注释,再次运行,可以看到能够将多个按钮都处于按下的状态:
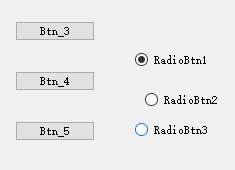
而对于QRadioButton来说,我们不用设置Exclusive属性,也能有同样的效果(仅对QRadioButton默认为true),并且会与上述的QPushButton共同互斥(6个按钮同时处于同一个QWidget中,即同属于一个父对象)。
这时,新建一个QButtonGroup,并将三个QRadioButton添加到组内。
//添加到按钮组的按钮则不再与同父窗口下的其他按钮互斥。!!!
QButtonGroup *group = new QButtonGroup(ui->widget);
group->addButton(ui->radioBtn1);
group->addButton(ui->radioBtn2);
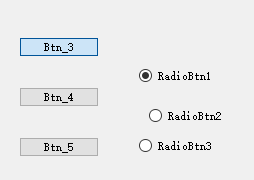
group->addButton(ui->radioBtn3);会发现QRadioButton不再与QPushButton互斥。
自动重复
自动重复相关属性有三个。
属性说明
autoRepeat : bool这个属性决定按钮是否使能自动重复
如果自动重复使能,当按下按钮时,pressed,released,clicked信号会有规律的重复发送。autoRepeat默认关闭。默认延迟和重复间隔通过autoRepeatDelay和autoRepeatInterval定义,单位毫秒。
注意:如果按钮自动重复被使能,并通过快捷键按下,则由系统计时而不是这个类(译者注:上述两个属性不起作用)。pressed,released,clicked信号都将已正常方式发送。
访问接口:
bool autoRepeat() const
void setAutoRepeat(bool)
autoRepeatDelay : int这个属性决定默认重复的延迟时间。
如果autoRepeat使能,这个属性定义了自动重复前的延迟时间,单位毫秒。
这个属性在Qt4.2被引进。
访问接口:
int autoRepeatDelay() const
void setAutoRepeatDelay(int)
autoRepeatInterval : int这个属性决定重复时间间隔
如果autoRepeat使能,这个属性定义了重复时间间隔,单位毫秒。
这个属性在Qt4.2被引进。
访问接口:
int autoRepeatDelay() const
void setAutoRepeatDelay(int)
示例
首先在设计界面添加一个QPushButton和QLabel,
在按钮的clicked槽函数中,设置QLabel的文本+1:
void Widget::on_pushBtn_autoRepeat_clicked()
{
static int num=0;
ui->label->setText(QString::number(num++));
}然后在构造函数中设置Repeat相关属性。
ui->pushBtn_autoRepeat->setAutoRepeat(true);
ui->pushBtn_autoRepeat->setAutoRepeatDelay(3000); //按住后3s开始进入槽函数,不按住则立即进入
ui->pushBtn_autoRepeat->setAutoRepeatInterval(1000);//每隔1s重复一次运行后:
- 如果按住autoRepeat按钮,则3s后label开始显示数值,并每1s加1.
- 如果正常点击autoRepeat按钮,则没点击一次则label数值+1
而对于按钮如果是快捷键触发的话,则autorepeat属性不起作用。
首先设置快捷键:
ui->pushBtn_autoRepeat->setShortcut(tr("ctrl+b"));
ui->pushBtn_autoRepeat->setAutoRepeat(true);
ui->pushBtn_autoRepeat->setAutoRepeatDelay(3000); //按住后3s开始进入槽函数,不按住则立即进入
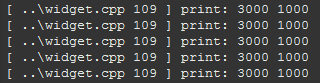
ui->pushBtn_autoRepeat->setAutoRepeatInterval(1000);//每隔1s重复一次并在按钮槽函数中打印按钮的自动重复属性值。
void Widget::on_pushBtn_autoRepeat_clicked()
{
qout << "print:"<pushBtn_autoRepeat->autoRepeatDelay() << ui->pushBtn_autoRepeat->autoRepeatInterval();
static int num=0;
ui->label->setText(QString::number(num++));
} 运行后可以看到,如果使用ctrl+b方式按住按钮autoRepeat,则label数值立即显示,并开始快速增加。在后台打印信息中显示autoRepeatDelay和autoRepeatInterval值并没有改变。关于这点Qt帮助文档说的是快捷键方式是由系统决定,与这两个参数无关。
可选属性
属性说明
checkable : bool这个属性决定按钮是否可选。
默认按钮不可选。
访问接口:
bool isCheckable() const
void setCheckable(bool)
checked : bool这个属性决定按钮是否被选。
对于可选按钮才能被选,默认按钮没被选。
访问接口:
bool isChecked() const
void setChecked(bool)
相关信号:
void toggled(bool checked)
[signal] void QAbstractButton::toggled(bool checked)每当选按钮切换他的状态时这个信号被发送。如果按钮被选则checked为true,否则为false。
可能的原因有用户的操作,click槽函数被激活,或者是因为setChecked被调用。
如果按钮在互斥按钮组中,则他的状态会在这个信号发送前被更新。这意味着槽函数根据所依据的开关状态是按钮组中按钮发送的已经改变的状态
示例
对于可选属性来说只有QRadioButton和QCheckBox默认为true,而对于QPushButton和QToolButton需要通过接口进行设置。
ui->pushButton->setCheckable(true);设置后的效果为,点击后按钮周围显示一个边框,表示按钮被选中,再次点击则边框取消,表示未选中。
而在每次选中和取消选中后都会触发toggled信号将当前状态发送出去。
在toggled信号的槽函数中打印当前的状态checked:
void Widget::on_pushButton_toggled(bool checked)
{
qout << "pushButton's status is change!state is " << checked << QTime::currentTime();
}后台结果打印信息:
Down属性
属性说明
down : bool决定按钮是否被按下
如果这个属性是true,则按钮被按下。如果你设置这个属性为true,pressed和clicked信号不会被发送(仅仅表示设置时不会触发这两个信号,点击按钮还是有这两个信号发送的)。
属性默认值false
访问接口:
bool isDown() const
void setDown(bool)
示例
在按钮的pressed和released槽函数中调用isDown函数。
void Widget::on_pushButton_pressed()
{
qout << "pushBtn is Down?" << ui->pushButton->isDown();
}
void Widget::on_pushButton_released()
{
qout << "pushBtn is Down?" << ui->pushButton->isDown();
}
运行后按住按钮,可以看到打印Down属性为true,当放开按钮时打印false
[ ..\widget.cpp 78 ] pushBtn is Down?? true
[ ..\widget.cpp 93 ] pushButton's status is change!state is true QTime("08:35:01.655")
[ ..\widget.cpp 87 ] pushBtn is Down?? falseisDown和isChecked区别
isDown和isChecked的区别在于:当用户点击一个开关按钮来选它,按钮会先按下再释放进入到checked状态(但实际的信号toggled比released早)。当用户再一次点击它,按钮先进入pressed状态,再到unchecked状态(这时ischecked和isDown都是false)。
示例
为了让pressed和released有一定的时差,这里我们准备了两个按钮,通过一个按钮(testAnimateClick)的clicked槽函数中调用另一个按钮(pushButton)的animateClick接口,并实现pushButton的pressed,released,clicked,toggled槽函数。
首先设计界面
然后实现(testAnimateClick)的clicked槽函数
void Widget::on_pushButton_2_clicked()
{
ui->pushButton->animateClick(5000); //pressed先触发,5s后released和clicked先后触发
}然后是pushButton的槽函数
void Widget::on_pushButton_clicked()
{
qout << "pushButton is clicked!" << QTime::currentTime();
}
void Widget::on_pushButton_pressed()
{
qout << "pushButton is pressed!"<< QTime::currentTime();
/******************test for ischecked/isdown******************/
//说明在按下后并没有立即进入checked状态,而是在released后,
//但是信号来说toggled比released快。
qout << "pushBtn is Down?" << ui->pushButton->isDown()
<< "pushBtn is Checked?" << ui->pushButton->isChecked();
/******************ischecked/isdown test over******************/
}
void Widget::on_pushButton_released()
{
qout << "pushButton is released!"<< QTime::currentTime();
}
void Widget::on_pushButton_toggled(bool checked)
{
qout << "pushButton's status is change!state is " << checked << QTime::currentTime();
}运行后点击testAnimateClick按钮结果如下:
[ ..\widget.cpp 73 ] pushButton is pressed! QTime("08:48:29.576")
[ ..\widget.cpp 78 ] pushBtn is Down?? true pushBtn is Checked?? false
[ ..\widget.cpp 90 ] pushButton's status is change!state is true QTime("08:48:34.581")
[ ..\widget.cpp 85 ] pushButton is released! QTime("08:48:34.586")
[ ..\widget.cpp 68 ] pushButton is clicked! QTime("08:48:34.587")可以看到在pressed槽函数中,down属性为true,checked属性为false。也就是说down属性在按下后改变,而checked属性并没有,而是在等到释放时才会改变。但是这里槽函数来看toggled比released稍微早一点(无论animateclick的时间设置为多少),目前还没有搞清楚,怀疑可能跟Qt的信号或事件处理顺序有关。
图标相关
属性说明
icon : QIcon决定按钮上显示的图标
图标默认尺寸由GUI样式定义,也可以通过iconSize属性修改
访问接口:
QIcon icon() const
void setIcon(const QIcon &icon)
iconSize : QSize决定按钮上图标的尺寸。
图标默认尺寸由GUI样式定义.这是图标的最大尺寸。如果实际图标尺寸比这个小,那它不会被等比放大。
访问接口:
QSize iconSize() const
void setIconSize(const QSize &size)
示例
设置图标
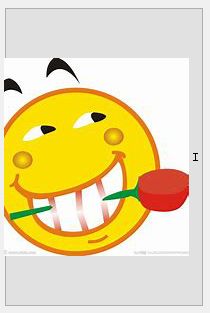
ui->pushButton_Icon->setIcon(QIcon(":/images/images/face.jpg"));图标只能在文字左边。
设置尺寸。
ui->pushButton_Icon->setIconSize(QSize(200,300));
ui->pushButton_Icon->resize(200,300);这里设置的按钮和图标的尺寸一样大。但是实际上效果并不是如此。
这是因为上述所说的,setIconSize只是设置图片的最大尺寸,但是如果图片实际尺寸小于这个尺寸,则图片保持实际尺寸不会进行放大。想要实现图片放大充满按钮,可以通过QSS,paintEvent等方式处理。
快捷键
属性说明
如果按钮的文本包含&,QAbstractButton会自动为它创建快捷键。例如:
QPushButton *button = new QPushButton(tr("Ro&ck && Roll"), this);"Alt+c"快捷键将被绑定到按钮上,也就是说当用户按"Alt+c"时,按钮将调用animateClick()。详见QShortcut文档。如果想显示&符号,可以用&&。
你也可以使用setShortcut函数设置自定义快捷键。这对于按钮来说是最有用的,不需要任何文本,也没有任何自动快捷键。
button->setIcon(QIcon(":/images/print.png"));
button->setShortcut(tr("Alt+F7"));animateClick
[slot] void QAbstractButton::animateClick(int msec = 100)槽函数。实现一个动画点击:按钮立即被按下,在msec毫秒后被释放(默认100ms)
在按钮被释放之前再次调用这个函数,将重置释放定时器。(按钮会先被释放(released),且不会触发checked信号)
点击(click)相关的信号都将被适当的发送。
如果按钮被禁用,这个函数将不起作用。