基于阿里云CentOs 7.x下搭建前后端分离web服务器
前言
流程
1. 租用阿里云t5服务器一台
2. 远程连接服务器
3. 服务器中安装node
4. 安装express库,初始化项目
5. 修改安全组允许或者修改监听端口
6. 将views从jade改为html
7. 在index.html中请求接口
8. 安装mysql
9. nginx分离部署前后端代码
一、租用阿里云服务器
推荐阿里云t5类型ECS服务器,具体配置根据财力评估(例如1核1Gib,1Mb固定带宽),一般选择CentOs 7.x的系统镜像即可
二、连接服务器
mac直接终端
ssh [用户名]@[服务器公网IP] 成功连接会提示输入密码,如下:
这里是使用root账户访问,访问成功会提示Welcome to Alibaba Cloud Elastic Compute Service !
三、服务器中安装node
利用yum在CentOs中安装node,原先安装的具体命令忘记了,这里贴一段他人的代码,首先
curl --silent --location https://rpm.nodesource.com/setup_10.x | sudo bashsudo yum -y install nodejs查看是否安装成功
node -v大概步骤如上,也可以去node官网,选择node源码包下载到服务器,解压
在安装node之前,我曾安装apache服务为静态网页导航
首先apache在linux系统里的名字是httpd,依旧利用yum安装,yum install httpd -y ,-y意味自动同意安装过程中的yes/no选择
yum install httpd -y可以利用如下命令查看是否安装了httpd,rpm -qa httpd
rpm -qa httpd 安装完成之后就是启动了 service httpd start
service httpd start当然停止服务的命令自然是 service httpd stop ,以及重启命令 service httpd restart
service httpd stop
service httpd restart当然中间会出现一些常见问题,配置信息错误又或者端口被占用,阿里云服务器的默认端口为80,可以查看这个博客的解决方案
四、安装express库
这个就简单了,cd到你的目标路径,然后npm init初始化一下,让目录下自动构建package.json文件,然后npm i express -S
npm i express -S然后安装一下express框架快速生产器npm install express-generator -g
npm install express-generator -g这下可以直接初始化项目express [项目名称] ,然后安装依赖npm i
express [项目名称]npm i完成后想让项目跑起来自然是 npm start,命令可在package.json中查看
npm start项目就跑起来啦
五、修改安全组允许或者修改监听端口
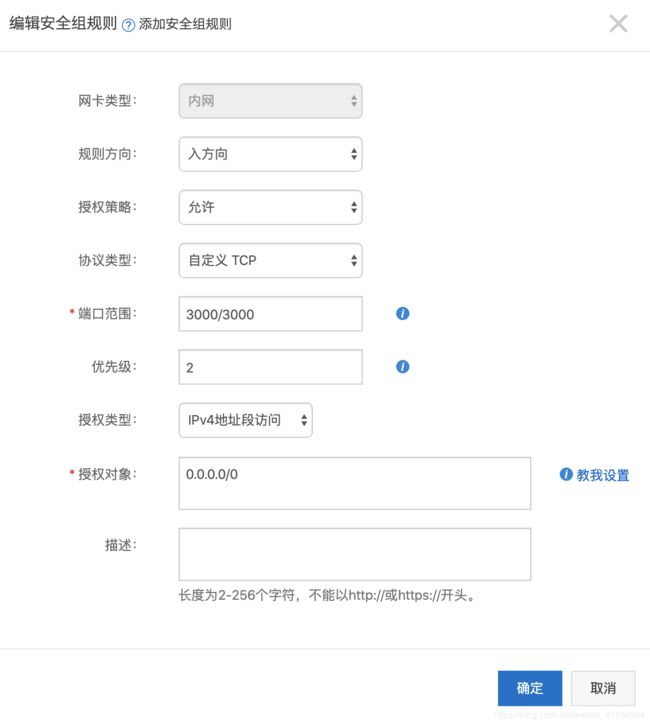
上一步虽然跑起来了,但是没发从外部访问,因为express默认端口是3000,这在阿里云服务器的默认安全组中是没有的,所以就需要我们去安全组中添加3000端口的外网连接允许,在阿里云官网的控制台找到自己的ECS服务器,选择安全组-添加安全组规则,如下:
这下通过域名/ip:3000就能访问到了页面了,默认是一个express的页面。
但是这样我们还不能满足,哪有天天带端口号访问的,所以我们需要修改express的默认端口为80(前面提到的阿里云服务器默认端口80),进入到项目下/bin/www文件中修改端口号
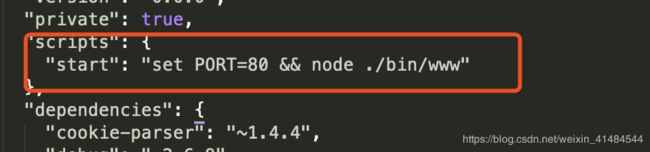
又或者修改运营命令为 "start": "set PORT=80 && node ./bin/www"
这样运行项目后就可以不带端口号访问。
六、将views从jade改为html
express默认views试图为jade,这对于前端前端很陌生,所以我们需要修改一下,npm i ejs --save 安装ejs
npm i ejs --saveapp.js中
// app.js
var ejs = require('ejs');
// view engine setup
app.set('views', path.join(__dirname, 'views'));
// app.set('view engine', 'jade');
app.engine('.html', ejs.__express)
app.set('view engine', 'html');将views下的文件都删除,添加index.html和error.html,在运行项目就可以了
当然我们肯定想服务器时刻运行着项目,支持实时访问,我选择pm2(node进程管理工具)来帮忙,首先安装pm2
npm install -g pm2
pm2 -v然后就是pm2运行项目 pm2 start ./bin/www
pm2 start ./bin/www这样就OK了
七、在index.html中请求接口,基础版完成
前面一直没提到我的代码怎么上传到服务器。
一开始是选择filezilla-sftp进行代码同步到服务器,对于少部分文件的更新是没有问题的,但是当更新的文件较多时,难免会有遗漏,此时就想到了程序员必备git,所以在git创建了仓库,服务器安装git(这个就自己百度吧),到此代码管理也配上了。
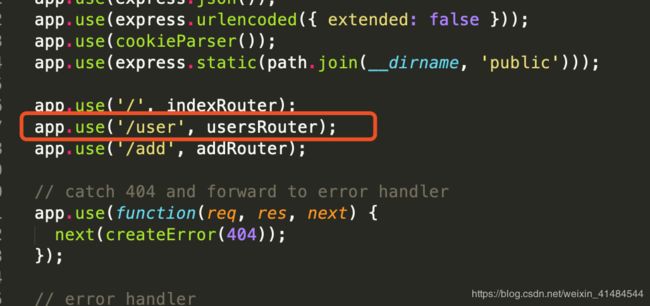
在index.html中发送请求就很简单了,现在app.js中设置好接口地址
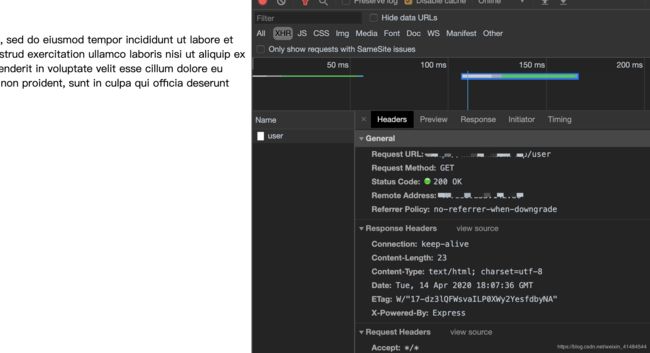
接下来index.html中的
打开页面
八、安装mysql
首先先检查是否已经安装数据库了
rpm -qa | grep mysql如果有就需要全部卸载了,类似下面
yum -y remove mysql-libs.x86_64然后安装mysql的源
wget http://repo.mysql.com/mysql57-community-release-el7-8.noarch.
rpm -ivh mysql57-community-release-el7-8.noarch.rpm然后就是安装mysql啦
yum install mysql-server这步很容易出错,就是mysql的依赖问题,试了很多方法,最后请看这位大佬的丨不學無術丨,圆满的解决了我的bug
之后就是数据的连接,一开始没有密码需要重设密码,默认密码要求较高,在之后就是建库建表
mysql -u[用户名]接下来,你不想每次查看数据库都要手动连接服务器的话可以使用mysql图形化工具,比如MySql Workbanch,安装之后如下
当然在连接之前千万别忘记设置mysql远程连接的许可,我这里设置,所有ip都可以访问,也可以限定ip,把下面命令中的%替换成指定ip即可
GRANT ALL PRIVILEGES ON [数据库名或者*].* TO '登录名'@'%' IDENTIFIED BY '登录密码' WITH GRANT OPTION;
FLUSH PRIVILEGES;九、nginx分离部署前后端代码
看着前后端代码放在一起是不是很合适,所以我安装了nginx来处理这块,nginx安装步骤九不贴了,又是一系列命令
nginx安装后,我们需要修改nginx配置,看看这个传送门,如果改完nginx启动报错可以试试
nginx -c -s reload
到此一个前后端分离的服务器就完成了