LittleVGL学习--样式+按钮
样式
- 样式结构组成
- 架构图
- 样式API
- 样式Demo
- lvgl_test.c
- lvgl_test.h
样式结构组成
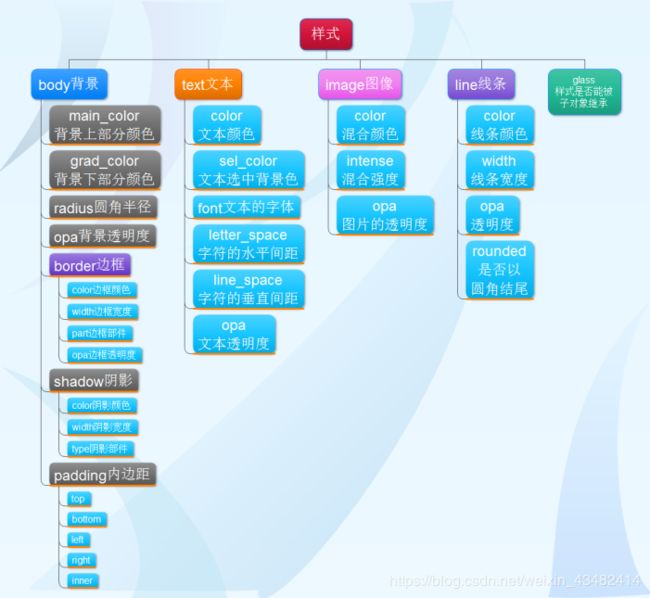
架构图
样式主要是由 body 背景,text 文本,image 图片,line线条等4部分组成。

样式API
样式Demo
功能:绘制一个渐变,具有过渡效果的按钮控件,控制LED。
lvgl_test.c
#include "lvgl_test.h"
#include "led.h"
void lv_test(void)
{
lv_obj_t *btn;
static lv_style_t style_btn;
//样式设置
lv_style_init(&style_btn);
//默认状态
lv_style_set_radius(&style_btn, LV_STATE_DEFAULT, 10); //设置圆角
lv_style_set_shadow_opa(&style_btn, LV_STATE_DEFAULT, LV_OPA_30); //设置阴影透明度
lv_style_set_bg_opa(&style_btn, LV_STATE_DEFAULT, LV_OPA_COVER); //设置背景透明度
lv_style_set_bg_color(&style_btn, LV_STATE_DEFAULT, LV_COLOR_YELLOW); //设置背景颜色
lv_style_set_bg_grad_color(&style_btn, LV_STATE_DEFAULT, LV_COLOR_GREEN); //设置背景下半部分颜色
lv_style_set_bg_grad_dir(&style_btn, LV_STATE_DEFAULT, LV_GRAD_DIR_VER); //设置下半部分方向
//pressed状态
lv_style_set_shadow_opa(&style_btn, LV_STATE_PRESSED, LV_OPA_30); //设置阴影透明度
lv_style_set_bg_opa(&style_btn, LV_STATE_PRESSED, LV_OPA_COVER); //设置背景透明度
lv_style_set_bg_color(&style_btn, LV_STATE_PRESSED, LV_COLOR_GREEN); //设置背景颜色
lv_style_set_bg_grad_color(&style_btn, LV_STATE_PRESSED, LV_COLOR_YELLOW); //设置背景下半部分颜色
lv_style_set_bg_grad_dir(&style_btn, LV_STATE_PRESSED, LV_GRAD_DIR_VER); //设置下半部分方向
/*Add a border*/
lv_style_set_border_color(&style_btn, LV_STATE_DEFAULT, LV_COLOR_WHITE); //添加边界框
lv_style_set_border_opa(&style_btn, LV_STATE_DEFAULT, LV_OPA_30); //设置辩解框透明度
lv_style_set_border_width(&style_btn, LV_STATE_DEFAULT, 2); //设置边界框宽度
/*Different border color in focused state*/
lv_style_set_border_color(&style_btn, LV_STATE_FOCUSED, LV_COLOR_BLUE); //设置聚焦状态下边界框颜色
lv_style_set_border_color(&style_btn, LV_STATE_FOCUSED | LV_STATE_PRESSED, LV_COLOR_NAVY);//设置聚焦|按下时边界框颜色
//设置字体颜色
lv_style_set_text_color(&style_btn, LV_STATE_DEFAULT, LV_COLOR_WHITE);
lv_style_set_text_color(&style_btn, LV_STATE_PRESSED, LV_COLOR_BLACK);
/*Make the button smaller when pressed*/
lv_style_set_transform_height(&style_btn, LV_STATE_PRESSED, -5); //按下时高度缩减5
lv_style_set_transform_width(&style_btn, LV_STATE_PRESSED, -10); //按下时宽度缩减10
/*Add a transition to the size change*/
static lv_anim_path_t path;
lv_anim_path_init(&path);
lv_anim_path_set_cb(&path, lv_anim_path_overshoot);//设置过度函数
lv_style_set_transition_prop_1(&style_btn, LV_STATE_DEFAULT, LV_STYLE_TRANSFORM_HEIGHT); //设置过度阶梯 高度
lv_style_set_transition_prop_2(&style_btn, LV_STATE_DEFAULT, LV_STYLE_TRANSFORM_WIDTH); //设置过度阶梯 宽度
lv_style_set_transition_time(&style_btn, LV_STATE_DEFAULT, 300); //设置过度周期
lv_style_set_transition_path(&style_btn, LV_STATE_DEFAULT, &path); //添加过度到对象
btn = lv_btn_create(lv_scr_act(), NULL);
lv_obj_set_pos(btn, 10, 10); /*Set its position*/
lv_obj_set_size(btn, 120, 50); /*Set its size*/
lv_obj_reset_style_list(btn, LV_BTN_PART_MAIN); /*Remove the styles coming from the theme*/
lv_obj_add_style(btn, LV_BTN_PART_MAIN, &style_btn);
//添加txt
lv_obj_t * label = lv_label_create(btn, NULL); /*Add a label to the button*/
lv_label_set_text(label, "LED1");
lv_obj_set_event_cb(btn, handler_event_btn);
}
static void handler_event_btn(lv_obj_t * obj, lv_event_t event)
{
switch (event)
{
case LV_EVENT_PRESSED:
/* code */
LED1 = 0;// PBout(0) //LED1
break;
case LV_EVENT_SHORT_CLICKED:
/* code */
break;
case LV_EVENT_CLICKED:
/* code */
break;
case LV_EVENT_LONG_PRESSED:
/* code */
break;
case LV_EVENT_RELEASED:
/* code */
LED1 = 1;
break;
default:
break;
}
}
lvgl_test.h
#ifndef __LVGL_TEST_H
#define __LVGL_TEST_H
#include "lvgl.h"
void lv_test(void);
static void handler_event_btn(lv_obj_t * obj, lv_event_t event);
#endif