react-复习(3)Context&Portals的用法
Context
Context的用法类似
redux中将store注射到全局中,以便其包裹的组件可以使用其储存的数据方法。我们常用其做国际化和全局的主题颜色等,但并不用于发布订阅和状态的管理。
Context的用法
我们先在一个文件中使用react的createContext创建一个context,参数为默认的context值,如果使用到context却没有被Provider包裹时,取到的context值就是这个默认值。
import React from "react";
export const myContext = React.createContext("默认值");
在app中定义context的值,并注射到需要使用该值得父组件中。在本中我们用context实现一个增加列表的功能。
export default class App extends React.Component {
constructor() {
super();
this.state = {
context: {
list: [],
add: (e) => {
this.setState({
context: {
...this.state.context,
list: [
...this.state.context.list,
{ value: e, key: new Date().getTime() },
],
},
});
},
},
};
}
render() {
const { context } = this.state;
return (
<>
);
}
}
在子组件中有两种方式获取到context的值,一种是指定该组件的contextType,一种是直接使用
import React from "react";
import { myContext } from "../context";
export default class Add extends React.Component {
//static contextType = myContext; //由于是静态方法,也可以使用这种方法
constructor(props) {
super(props);
this.state = {
value: "",
};
}
render() {
const { value } = this.state;
return (
<>
this.setState({ value: e.target.value })}
/>
);
}
btnClick = () => {
this.context.add(this.state.value);
this.setState({ value: "" });
};
}
Add.contextType = myContext;
接下来,在list组件中遍历context中的list数组即可。
import React from "react";
import { myContext } from "../context";
export default class List extends React.Component {
render() {
const context = this.context;
return (
<>
{context.list.map((itme) => (
{itme.value}
))}
);
}
}
List.contextType = myContext;
这样一个简单的增加列表的功能就实现了,我们没有用父子组件传值的方式,也没有借助发布订阅的模式就能实现。但是React并不建议我们使用这种方法,这是为什么呢?
我们在包裹context值的父组件下面定义一个新的组件show,在show中我们并不使用context中的值。
export default class Show extends React.Component {
render() {
console.log("show组件执行了render :>> ");
return 这里是Show组件
;
}
}
我们输入input框的值并点击增加按钮,查看控制台:

我们可以看到,每一次context中value的值改变了,其list组件确实更新了,但是并没有用到context的show组件也重新渲染了,这显然不是我们想要的结果。也就是说只要context的值发生了改变,那么所有被包裹的子组件都会渲染,因此我们并不使用context进行状态管理等数据操作;而主题颜色、国际化等操作并不会经常改变,我们为了避免父子组件需要层层传递麻烦的问题,可以使用context进行传递。
另一种使用context的方法 Consumer
我们把show组件移到myContext.Provider的外面,并将show组件变为函数式组件,直接在需要使用context的地方用context.Consumer组件进行包裹就可以了。顾名思义,就是消费context的地方。值得注意的是,如果使用了Consumer进行包裹,就一定要写{value => /* 基于 context 值进行渲染*/}这样的形式,否则就会报错。
import React from "react";
import { myContext } from "../context";
export default function Show() {
return (
{(value) => {
console.log("value :>> ", value);
return 这里是show组件
;
}}
);
}
上面代码中,我们没有将show组件放在value值是什么呢?

可以看到,打印的value值就是我们在使用createContext创建context时添加的默认值,注意,这个值不能是undefined,否则消费组件的 defaultValue 不会生效。我猜测的原因:因为React不会渲染undefined类型的数据,所以添加默认值为undefined没有什么意义。
export const myContext = React.createContext("默认值");
总的来说,在class的组件中,我们使用context用以上两种方式都可以,在函数式组件中使用Consumer的方式。
Portals的作用
官网对Portal的说明:Portal 提供了一种将子节点渲染到存在于父组件以外的 DOM 节点的优秀的方案。
第一个参数(child)是任何可渲染的 React 子元素,例如一个元素,字符串或 fragment。第二个参数(container)是一个 DOM 元素。
由于react是单页面应用,每个组件都是在根节点下包裹的,那么我们在写一些弹出框是就会遇到样式的问题,比如不知道z-index该设置为多少合适。Portals就是官方给我们提供的将组件渲染到存在于父组件以外的 DOM 节点之上。
我们来看一个modal弹框的,
在项目的HTML文件中新建一个div,id为modal:
新建一个modal文件,创建我们的modal组件样式和逻辑:使用createPortal创建Portals,第一个参数是需要渲染的元素,第二个参数是DOM节点。具体代码如下
import React from "react";
import ReactDom from "react-dom";
export default class Modal extends React.Component {
constructor() {
super();
this.domNode = document.querySelector("#modal");
this.modalNode = document.createElement("div");
this.modalNode.style =
"width: 100%;height: 100%;background-color: rgba(0, 0, 0, .7);position: fixed; top: 0;left: 0";
}
componentDidMount() {
this.domNode.appendChild(this.modalNode);
}
render() {
return ReactDom.createPortal(
我是modal弹窗
,
this.modalNode
);
}
componentWillUnmount() {
this.domNode.removeChild(this.modalNode);
}
}
在挂载阶段将组件添加到modal节点中,在卸载阶段移除。接下来在App文件中引入modal组件,刷新页面,modal就被渲染出来了。
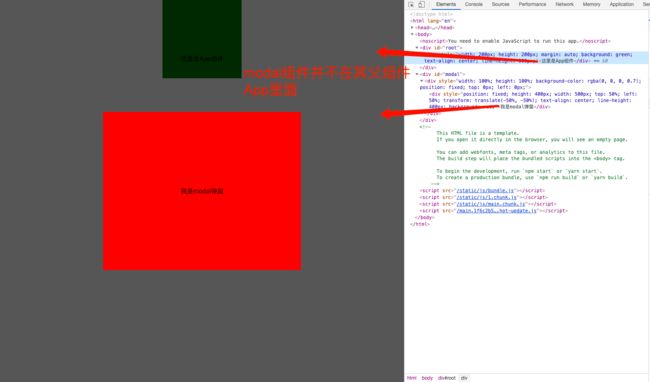
查看控制台,我们可以清晰的看到,modal组件并没有渲染在root节点下,而是在我们创建的modal节点下,这样我们给弹出框设置样式就变得容易了。需要值得注意的是,尽管Portals不在其父组件的DOM树下,但是 portal 仍存在于 React 树中,因此它像 context 这样的功能特性都是不变的,而事件冒泡也依旧会在,会一直冒泡至包含 React 树的祖先。
最后在App组件中加入控制modal是否展示的逻辑,就可以实现modal的弹出与隐藏了,在这里就不在赘述。
由于笔者还是个前端小萌新,难免会有纰漏错误,欢迎大佬们进行指点!
参考文献
React官方文档