- Vue入门
绯泉
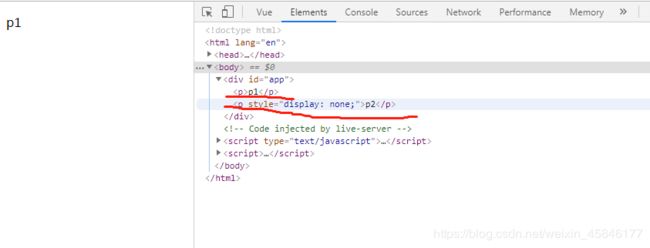
1.初始化vue第一步:给Vue准备一个容器:{{name}}{{age}}第二步:创建Vue实例://不允许vue-devtools检查代码Vue.config.devtools=false//vue在启动时不显示生产提示Vue.config.productionTip=false//初始化一个Vue实例,在创建Vue实例时,需要给Vue传递一个配置选项,该配置选项是一个对象letvm=newV
- Vue2基础
Zyangxsir
vue
前端技术了解(了解)ES6常见语法(掌握)Vue入门(掌握)Vue表达式(掌握)Vue指令(掌握)计算属性与侦听器(了解)一、前端技术了解(了解)前端发展历史1.静态页面1990htmlcss2.异步刷新-操作dom1995javascprint3.动态页面Asp/jsp(java),php等,后台臃肿4.Ajax成为主流-jQueryajax-jQuery5.Html5单页面春天了6.NodeJ
- Vue入门---常用指令详解
唐人不自醉
Vue入门Vue是一个MVVM(Model/View/ViewModel)的前端框架,相对于Angular来说简单、易学上手快,近两年也也别流行,发展速度较快,已经超越Angular了。比较适用于移动端,轻量级的框架,文件小,运行速度快。最近,闲来无事,所以学习一下Vue这个流行的框架,以备后用。一、指令v-model多用于表单元素实现双向数据绑定(同angular中的ng-model)v-for
- node+vue文档
程序僧
java
Vue基础-day01课程介绍NodeJS&npm(了解)ES6重要语法(掌握)Vue介绍(了解)Vue安装(掌握)MVVM架构详解(了解)Vue入门(掌握)Vue表达式(掌握)Vue指令(掌握)前端技术准备前端技术发展历史静态页面1990html操作dom1995javascprint动态网站Asp/jsp,php等,后台臃肿Ajax成为主流Html5春天了来了NodeJs爆发Node.js的出
- vue入门之05-动态组件 & 插槽 & 自定义指令
Fairy Pavilion
vuexml阿里云rabbitmq
动态组件&插槽&自定义指令1.动态组件1.1什么是动态组件动态组件指的是动态切换组件的显示与隐藏。1.2如何实现动态组件渲染vue提供了一个内置的组件,专门用来实现动态组件的渲染。示例代码如下:App.vueApp根组件展示Left展示RightimportLeftfrom'@/components/Left.vue'importRightfrom'@/components/Right.vue'e
- render函数的基本实现
妙团团
前端学习javascriptvue.js前端
在学习vue入门时,一直有一个疑惑如何把虚拟dom转换成真实dom的。现在猜想,假设虚拟dom长这样,表示要渲染的内容。consttestObj={tag:'div',children:[{tag:'h1',children:'标题'},{tag:'h1',children:'标题'},{tag:'h1',children:'标题'},{tag:'div',children:[{tag:'h1',
- 什么是Vue & Vue入门案例
Maiko Star
Vue.jsvue.js前端javascript
一、什么是Vue概念:Vue(读音/vjuː/,类似于view)是一套构建用户界面的渐进式框架Vue2官网:Vue.js1.什么是构建用户界面基于数据渲染出用户可以看到的界面2.什么是渐进式所谓渐进式就是循序渐进,不一定非得把Vue中的所有API都学完才能开发Vue,可以学一点开发一点Vue的两种开发方式:Vue核心包开发场景:局部模块改造Vue核心包&Vue插件&工程化场景:整站开发3.什么是框
- vue入门
zxhnext
1.生命周期我们先来看下图:image.png我们来解释一下上图的各个阶段:beforeCreate:vue实例进行基础初始化时created:实例初始化完成时beforeMount:模板与数据结合挂载到页面之前beforeUpdate:数据发生改变,但并未渲染之前updated:数据发生改变,并渲染之后mounted:页面挂载之后beforeDestroy:组件销毁之前destroyed:销毁组
- vue入门及简单命令
灰灰..
vue.jsjavascript前端
1.1Vue.js介绍1.1.1Vue.js是什么?Vue(读音/vjuː/,类似于view)是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用.1.1.2为什么使用Vue?声明式渲染:前后端分离是未来趋势渐进式框架:适用于各种业务需求简单易学:国人开发,中文文档,不存在语言障碍,易于理解和学习1.2Vue.js基础{{}}:差值表达式el:挂载点el的
- 快速打通 Vue 3(五):详解 Vue 中的路由
*Soo_Young*
vue.js前端javascript
08.路由很激动进入了Vue3的学习,作为一个已经上线了三年多的框架,很多项目都开始使用Vue3来编写了这一组文章主要聚焦于Vue3的新技术和新特性如果想要学习基础的Vue语法可以看我专栏中的其他博客Vue(一):Vue入门与Vue指令Vue(二):计算属性与watch监听器Vue(三):Vue生命周期与工程化开发一篇文章快速通关Vuex(适合小白学习)Vue框架前导:详解Ajax快速打通Vue3
- Vue入门教程
刷题刷到手抽筋
一、web应用开发Vue是一款优秀的web应用开发框架,使用它可以让我们开发web应用时候更加高效。在学习Vue之前需要先了解一下web应用开发。什么是web应用?当我们开发web应用时候,我们在写什么?从用户角度,web应用是一个可以提供用户交互并呈现信息的软件。用户在使用一个web应用的时候,可以通过点击、输入、滑动、语音等等与应用进行交互,控制应用。应用通过界面、音频方式给用户呈现信息,比如
- Vue的使用
pzs0221
htmlvue.js
1、概述https://cn.vuejs.org/vscode+Volar插件【2023最新版】Vue3从入门到精通,零基础小白也能听得懂黑马程序员前端Vue3小兔鲜电商项目实战vue入门教程(详细版)vue性能优化(详细版)vue环境搭建(npmrunserve)2、创建项目npminitvue@latestProjectname://只能小写cdprojecNamenpminstall/cnp
- Vue入门六(前端路由的概念与原理|Vue-router简单使用|登录跳转案例|scoped样式)
0Jchen
Vuevue.js前端javascript
文章目录前要:前端路由的概念与原理1)什么是路由2)SPA与前端路由3)什么是前端路由4)前端路由的工作方式一、Vue-router简单使用1)什么是vue-router2)vue-router安装和配置的步骤①安装vue-router包②创建路由模块③导入并挂载路由模块④声明路由链接和占位符⑤声明路由的匹配规则3)vue-router简单使用二、登录跳转电影热点榜单案例1)注意事项一:axios
- 快速打通 Vue 3(四):标签的 ref 属性与 Vue3 生命周期
*Soo_Young*
vue.js前端javascript
很激动进入了Vue3的学习,作为一个已经上线了三年多的框架,很多项目都开始使用Vue3来编写了这一组文章主要聚焦于Vue3的新技术和新特性如果想要学习基础的Vue语法可以看我专栏中的其他博客Vue(一):Vue入门与Vue指令Vue(二):计算属性与watch监听器Vue(三):Vue生命周期与工程化开发一篇文章快速通关Vuex(适合小白学习)Vue框架前导:详解Ajax快速打通Vue3(一):基
- vue入门,从启动项目开始,做完得物App的用户登录(前端!)
sebeefe
面试学习路线阿里巴巴android前端后端
vue入门,做完一个简单的得物的应用创建工程添加路由路径别名静态页面的开发axios封装跳转详情页商品详情页的开发第一部分(数据的获取)第二部分(轮播图的制作)渲染SKU模块SKU动态功能他来了SKU模块的展示和隐藏选择产品的规格动态渲染尺寸、价格登录页面的开发登录引导页的开发登录页的开发注册页的开发订单模块的开发实现订单静态页面结果页开发环境部署vue打包终于更新完了!!!除了没有写静态页面,我
- Vue入门四(组件介绍与定义|组件之间的通信|动态组件|slot插槽)
0Jchen
Vuevue.js前端javascript
文章目录一、组件介绍与定义介绍定义1)全局组件2)局部组件二、组件之间的通信1)父组件向子组件传递数据2)子传父通信3)Ref属性(也可以实现组件间通信:子和父都可以实现通信)三、动态组件通过条件渲染和动态组件实现切换缓存组件四、slot插槽匿名插槽具名插槽一、组件介绍与定义介绍组件(Component)是Vue.js最强大的功能之一,它是html、css、js等的一个聚合体。封装性和隔离性非常强
- Vue入门五(Vue-CLI项目搭建|vue项目目录介绍|vue项目开发规范|es6导入导出语法)
0Jchen
Vuevue.jses6前端
文章目录一、Vue-CLI项目搭建介绍node环境搭建1)下载与安装2)测试是否安装成功安装vue-cli安装vue脚手架创建Vue项目1)使用命令创建项目2)使用图形化界面创建项目二、vue项目目录介绍1.命令行运行vue项目2.Pycharm中运行项目3.目录结构三、vue项目开发规范四、es6导入导出语法1)默认导入导出2)命名导入导出一、Vue-CLI项目搭建介绍VueCLI是一个基于Vu
- Vue-Vue.js入门
一只楠喃
vuevue.js前端javascript
Vue.js1.Vue入门1.1Vue定义1.2MVVM模式1.3案例2.基本使用2.1插值表达式:{{}}2.2标签体操作:v-text&v-html2.3循环语句:v-for2.4属性绑定--普通属性:v-bind:xxx2.5属性绑定--class属性:v-bind:class2.6属性绑定--style属性:v-bind:style2.7控制语句:v-show&v-if2.8表单数据绑定:
- Vue入门二(列表渲染|数据的双向绑定|事件处理)
0Jchen
Vuevue.jsjavascript前端
文章目录一、列表渲染小案例补充es6对象写法v-for可以循环的类型补充js可循环类型key值的解释二、数据的双向绑定三、事件处理基本使用过滤案例补充箭头函数事件修饰符按键修饰符一、列表渲染小案例Document数据展开usernameageusertype{{user.username}}{{user.age}}超级管理员管理员普通用户varvm=newVue({el:'#div',data:{
- Vue入门三(表单控制|购物车单选多选案例|V-model进阶使用|Vue生命周期|与后端交互)
LoisMay
Vuevue.js交互前端pythonvue生命周期
文章目录一、表单控制二、购物车案例三、V-model进阶四、Vue生命周期五、与后端交互Ajax一、表单控制Title单选BoysGirlsGays选择性别是:{{radio}}多选篮球足球台球擦边球选择的球类是:{{many}}varvm=newVue({el:'#first',data:{'radio':'',},})varvm1=newVue({el:'#two',data:{'many':
- Vue入门
Pwsifeng
前端vue前端框架
第01天_Vue入门学习路线图:HBuilderX工具的使得->了解Vue工作原理->模板语法->组件化->vue-cli完整项目开发1.Vue介绍Vue(读音/vjuː/,类似于view)是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持
- Vue入门三(表单控制|购物车案例|v-model进阶|与后端交互)
0Jchen
Vuevue.jsjavascript前端
文章目录一、表单控制二、购物车案例三、v-model进阶四、与后端交互跨域问题解决,三种交互方法跨域问题详解1-CORS:后端代码控制,上面案例采用的方式1)方式一:后端添加请求头2)方式二:编写中间件3)方式三:第三方模块django-cors-headers2-Nginx反向代理(常用)3-JSONP:很老不会用了,它只能发get请求4-搭建Node代理服务器一、表单控制Document表单控
- vue入门到入土------指令篇
寻源千鹤
vue.jsjavascript前端
1.小胡子(大胡子)语法在Vue中,小胡子语法(也称为插值表达式)用于将数据绑定到模板中。它使用双大括号“{{}}”将表达式包裹起来,如下所示:{{message}}在这个例子中,"message"是Vue实例中的一个数据属性,它将被绑定到模板中的这个div元素中。你还可以在小胡子语法中使用JavaScript表达式,如下所示:{{message+'isawesome!'}}在这个例子中,我们将"
- Vue入门
yangyang丫
vue.js前端javascript
一.安装vue-cli(第一次使用的时候进行安装)2.Npmi-gvue-cl3.Npmiwebpack-g4.Npmiwebpack-cli-g5.创建项目(Vuecreate项目的名字)6.如果出现这个就是vue-cli的版本和我们创建项目的版本不一致修改一下版本卸载原来的不符合使用的vue的版本并安装合适的版本7.一直按照如图所示操作安装完成8.安装axiosnpmiaxios二.路由1.定
- Vue入门一(前端发展史|Vue介绍|Vue插值语法|Vue指令|style与class使用|条件渲染)
0Jchen
Vue前端vue.jsjavascript
文章目录一、前端的发展史二、Vue介绍和基本使用1)Vue介绍2)Vue特点3)M-V-VM思想1.MVVM介绍2.MVVM的特性3.MVVM逻辑4)组件化开发、单页面开发组件化开发单页面开发5)引入方式6)补充解释型的语言是需要解释器的nodejs:一门后端语言7)快速使用三、Vue之插值语法四、Vue指令系统之文本指令五、Vue指令系统之事件指令六、Vue指令系统之属性指令七、Style和Cl
- vue入门
jcxe
准备开始vue基础内容,结合官方文档进行白话总结,此篇为vue的相关指令以及组件化等,下篇为路由,方便遗忘查看vue基础(1).历史介绍angular09年,年份较早react2013年,用户体验好vue2014年,用户体验好(2).前端框架与库的区别?jquery库->DOM(操作DOM)+请求art-template库->模板引擎框架=全方位功能齐全简易的DOM体验+发请求+模板引擎+路由功能
- 快速打通 Vue 3(二):响应式对象基础
*Soo_Young*
打通Vuevue.jsjavascriptecmascript
很激动进入了Vue3的学习,作为一个已经上线了三年多的框架,很多项目都开始使用Vue3来编写了这一组文章主要聚焦于Vue3的新技术和新特性如果想要学习基础的Vue语法可以看我专栏中的其他博客Vue(一):Vue入门与Vue指令Vue(二):计算属性与watch监听器Vue(三):Vue生命周期与工程化开发一篇文章快速通关Vuex(适合小白学习)Vue框架前导:详解Ajax快速打通Vue3(一):基
- 快速打通 Vue 3(一):基本介绍与组合式 API
*Soo_Young*
打通Vuevue.js前端javascript
很激动进入了Vue3的学习,作为一个已经上线了三年多的框架,很多项目都开始使用Vue3来编写了这一组文章主要聚焦于Vue3的新技术和新特性如果想要学习基础的Vue语法可以看我专栏中的其他博客Vue(一):Vue入门与Vue指令Vue(二):计算属性与watch监听器Vue(三):Vue生命周期与工程化开发一篇文章快速通关Vuex(适合小白学习)Vue框架前导:详解Ajax后续还会继续更新,期待大家
- 快速打通 Vue 3(三):Vue3 中的 watch 监听器与新特性
*Soo_Young*
打通Vuevue.jsjavascriptecmascript
很激动进入了Vue3的学习,作为一个已经上线了三年多的框架,很多项目都开始使用Vue3来编写了这一组文章主要聚焦于Vue3的新技术和新特性如果想要学习基础的Vue语法可以看我专栏中的其他博客Vue(一):Vue入门与Vue指令Vue(二):计算属性与watch监听器Vue(三):Vue生命周期与工程化开发一篇文章快速通关Vuex(适合小白学习)Vue框架前导:详解Ajax快速打通Vue3(一):基
- VUE基础之vue入门
小K强
Vue之-基本的代码结构和插值表达式、v-cloakVue指令之v-text和v-htmlVue指令之v-bind的三种用法直接使用指令v-bind使用简化指令:在绑定的时候,拼接绑定内容::title="btnTitle+',这是追加的内容'"Vue指令之v-on和跑马灯效果HTML结构:{{info}}-->Vue实例://创建Vue实例,得到ViewModelvarvm=newVue({el
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理