jQuery选择器——属性过滤选择器
上一章介绍了常用的表单元素过滤选择器,为我们选择目标元素又增添了一种工具,今天介绍属性过滤选择器,它也是很常用的,下面请看使用介绍。为了更好的学习,我们先列出一段HTML代码:
id=one,class=aaa的div
class=mini的div
id=two,class=aaa,title=test的div
class=mini,title=other的div
class=mini,title=test的div
class=bbb,title=other的div
class=mini的div
class=mini的div
class=mini,title=west的div
包含input(type=hidden)的div
title=test est
一、[attribute]
选择器:[attribute]
描述:匹配包含给定属性的元素
返回值:元素集合
示例:
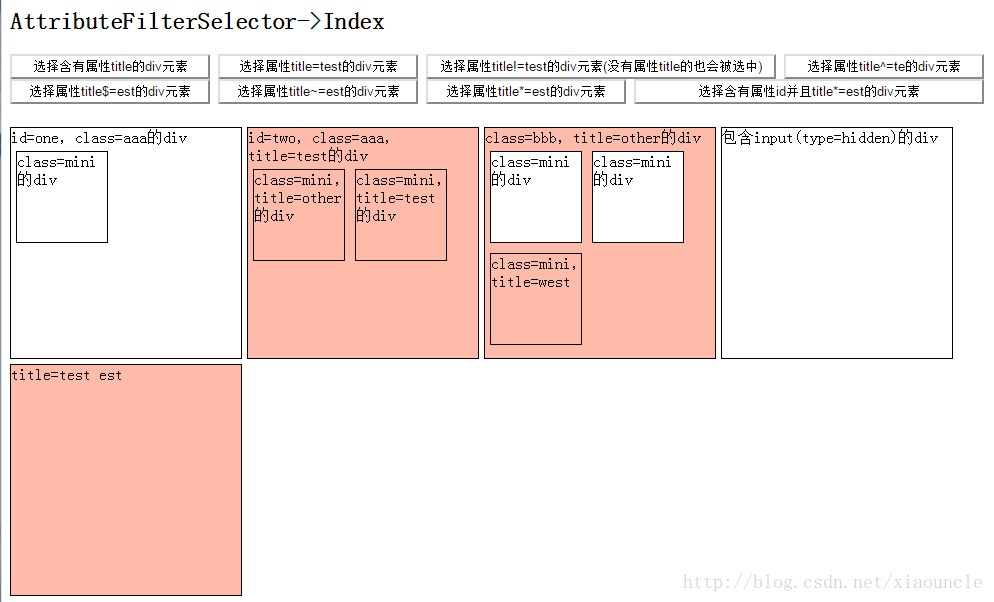
$("body div[title]").css("background", "#ffbbaa");
运行截图如下:

二、[attribute=‘value’]
选择器:[attribute=‘value’]
描述:匹配给定的属性是某个特定值的元素
返回值:元素集合
示例:
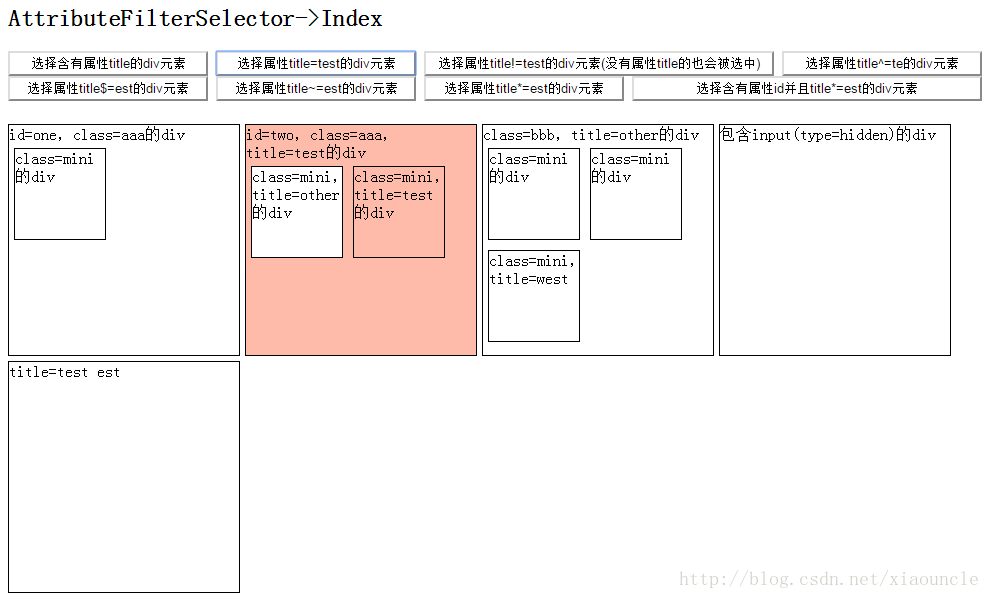
$("body div[title='test']").css("background","#ffbbaa");
运行截图如下:

三、[attribute!=‘value’]
选择器:[attribute!=‘value’]
描述:匹配所有不包含指定的属性或属性不等于特定值的元素
返回值:元素集合
示例:
$("body div[title!='test']").css("background","#ffbbaa");
运行截图如下:

四、[attribute^=‘value’]
选择器:[attribute^=‘value’]
描述:匹配给定的属性是以某些值开始的元素
返回值:元素集合
示例:
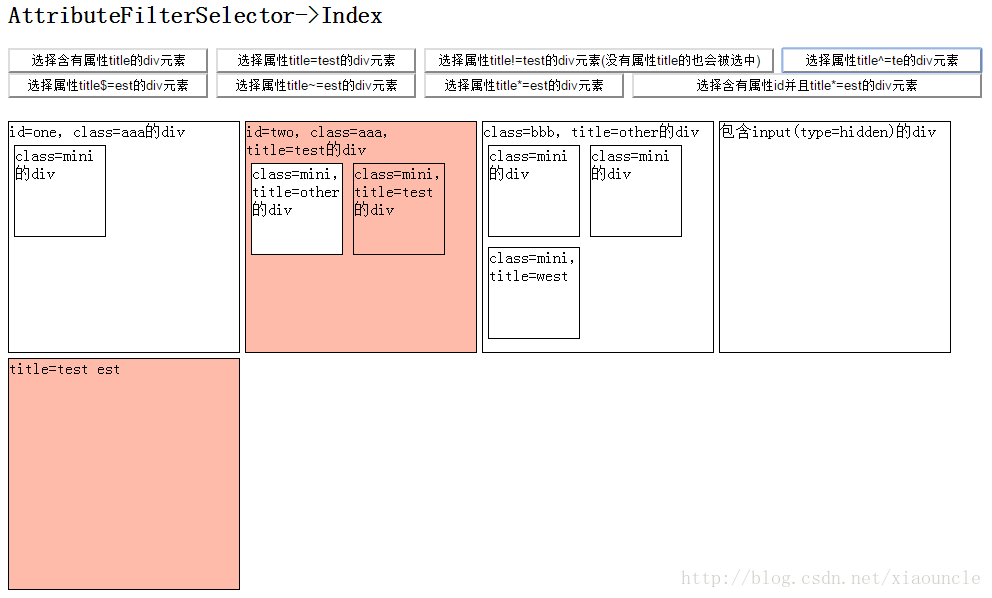
$("body div[titel^='te']").css("background","#ffbbaa");
运行截图如下:

五、[attribute$=‘value’]
选择器:[attribute$=‘value’]
描述:匹配给定的属性是以某些值结尾的元素
返回值:元素集合
示例:
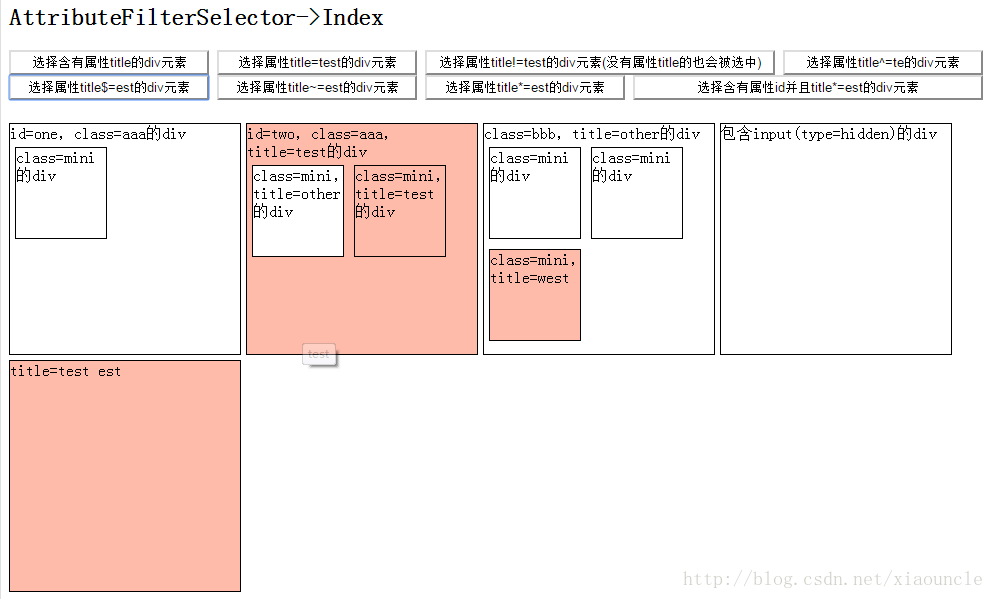
$("body div[title$='est']").css("background","#ffbbaa");
运行截图如下:

六、[attribute~=‘value’]
选择器:[attribute~=‘value’]
描述:匹配给定的属性是包含某些值的元素(value必须是用空格分隔的单词)
返回值:元素集合
示例:
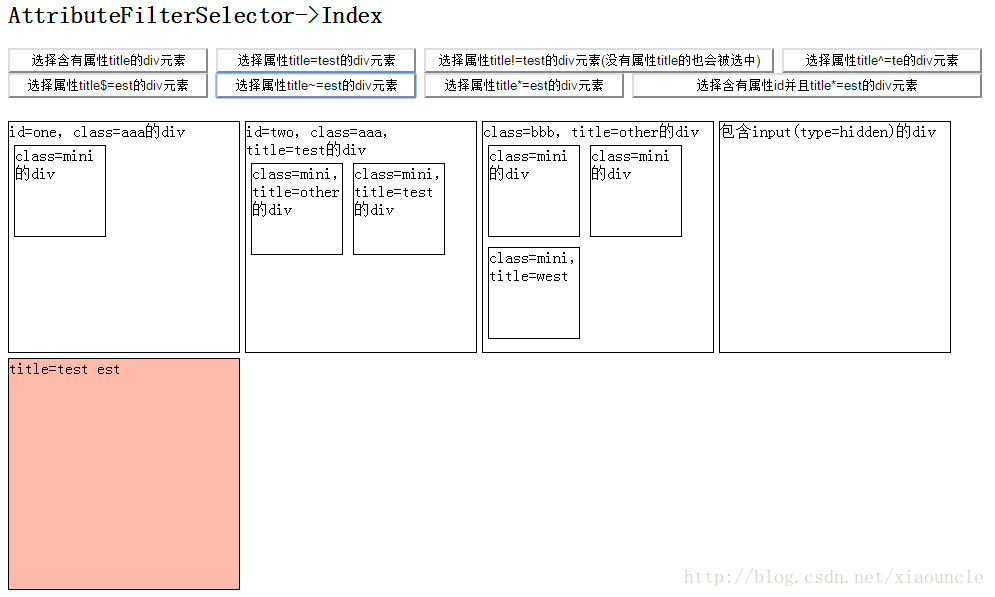
$("body div[title~='est']").css("background","#ffbbaa");
上面这个例子只有
title=test est
能匹配上,est必须是title属性值中的一项。
运行截图如下:

七、[attribute*=‘value’]
选择器:[attribute*=‘value’]
描述:匹配给定的属性是包含某些值的元素
返回值:元素集合
示例:
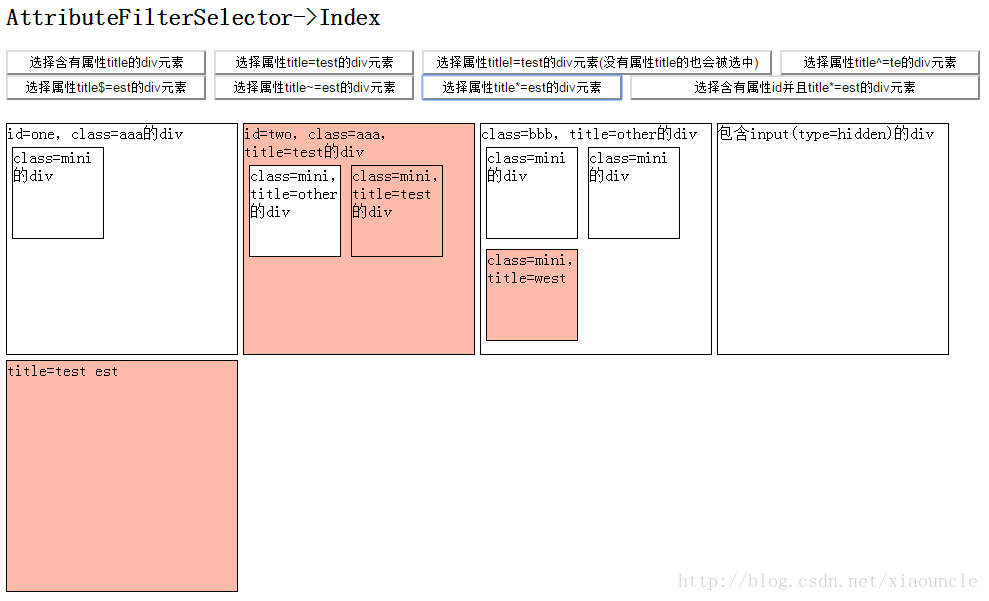
$("body div[title*='est']").css("background","#ffbbaa");
上面这个例子
title=test est
class=mini,title=test的div
class=mini,title=west的div
......
都能匹配上,只有title的属性值包含est就行,无论est是属性值中单独的一项或者是属性值的一部分,都可以的。
运行截图如下:

八、[attribute1][attribute2]
选择器:[attribute]
描述:复合属性选择器,需要满足多个条件时使用(求交集)
返回值:元素集合
示例:
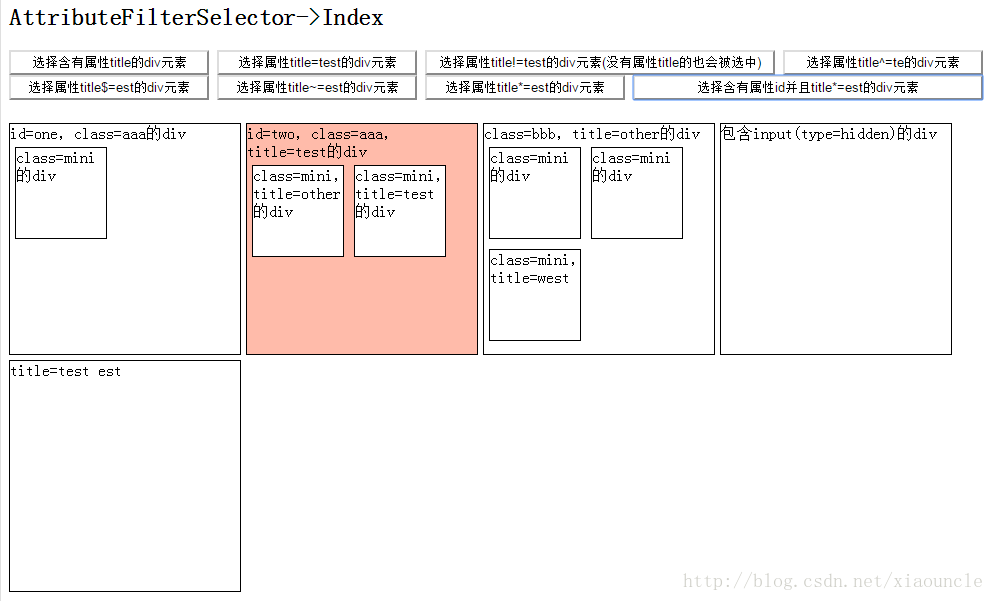
$("body div[id][title*='est']").css("background", "#ffbbaa");
运行截图如下:

九、其他示例
用js给元素添加属性
$(".c1").css("color","#f00");
$("p").css("background-color","yellow");
$("p").attr('class','yellowBackgroundColor');
给表格隔行变换背景颜色
$("#tab tr:odd").css("background-color","#fceded"); //基数行
$("#tab tr:even").css("background-color","#f79898"); //偶数行
五种获取元素的方法
//a元素中包含title属性
$("#div2 a[title]").css(“"text-decoration","none");
//a元素中href属性以http开头
$("#div2 a[href^=http]").css("color","#f00");
//a元素中href属性以html结尾
$("#div2 a[href$=html]").css("color","#f00");
//a元素中href属性值为www.baidu.com
$("#div2 a[href=’www.baidu.com’]").css("color","#f00");
//a元素中href属性包含http
$("#div2 a[href*=http]").css("color","#f00");