Android总结之UI
一、布局管理器
1、LinearLayout:线性布局
2、TableLayout:表格布局
TableLayout继承自LinearLayout,采用行、列的形式来管理UI组件,通过添加TableRow(也是继承自LinearLayout)、其他组件来控制表格的行数和列数,它独有的三种行为方式为: ①Shrinkable:该列所有单元格的宽度是否可以被收缩用以保证表格能适应父容器的宽度,对应XML属性shrinkColumns,设置被收缩序列号,多个序列号用逗号隔开。
②Strechable:该列的所有单元格的宽度是否可以被拉伸用以保证组件能填满表格空余空间,对应XML属性stretchColumns,设置被拉伸序列号,多个序列号用逗号隔开。
③Collapsed:该列所有单元格是否被隐藏,对应XML属性collapseColumns,设置被隐藏序列号,多个序列号用逗号隔开。
3、FrameLayout:帧布局
4、RelativeLayout:相对布局
5、GridLayout:网格布局
GridLayout是Android 4.0以后新增的布局管理器,直接继承自ViewGroup
6、AbsoluteLayout:绝对布局
AbsoluteLayout通过设置X、Y坐标来控制组件的位置,Android手机屏幕大小、分辨率千差万别,AbsoluteLayout很难兼顾,因此此布局管理器已经过时。
二、TextView及其子类
①TextView是一个文本编辑器,其常用的XML属性自行了解。
②CheckedTextView:TextView的子类,它增加了一个checked状态,可通过setChecked和isChecked方法改变该组件的checked状态,还可通过setCheckMarkDrawable设置勾选图标。
③EditText:TextView的子类。
④Button:TextView的子类
⑤RadioButton和CheckBox:继承自Button类,RadioButton是单选按钮,需要和RadioGroup一起使用,CheckBox是复选按钮,可以通过XML属性button配合selector改变默认的选中和未选中显示状态。
⑥ToggleButton和Switch:继承自Button类,ToggleButton是状态开关按钮,Switch是开关,Switch开关按钮中有两个XML属性thumb(使用自定义drawable绘制开关按钮)和track(使用自定义drawable设置开关按钮状态对应的底部背景),利用这两个属性可以实现自定义的Switch按钮。
⑦AnalogClock和TextClock:TextClock继承自TextView,是时钟按钮TextClock中的text属性是没用的,可以通过XML属性fromat24Hour和format2Hour设置24小时制或者12小时制显示时间的格式,AnalogClock继承自View,它是一种时钟图形,通过XML属性dial、hand_hour、hand_minute分别设置表盘、时针和分针的图片,TextClock和AnlogClock都会显示当前时间,不同的是TextClock显示数字,可以显示到秒,AnalogClock显示模拟时钟,不会显示到秒。
⑧Chronometer:继承自TextView,是一个计时器,其中XML属性format用于指定计时器的计时格式。
三、ImageView及其子类
①ImageView:继承自View,用于显示Drawable,具体XML属性自行了解。
②ImageButton:图片按钮,它与Button的区别是不能显示文字,只能显示图片,它的本质是一个ImageView
③ZoomButton:缩放按钮,继承自ImageButton,可以代表放大、缩小两个按钮,只是使用了Android默认提供的放大、缩小Drawable资源,实际上Android嗨提供了ZoomControls组件,该组件整合了放大、缩小两个按钮,允许两个按钮绑定不同的时间监听器。
④QuickContactBadge:继承自ImageView,它的本质也是图片按钮,它的特点是可以关联到手机中的指定联系人,当用户点击该图片时,可以通过三种方式系统将会打开相应联系人的联系方式界面,分别是assignContactFromEmail(关联到指定Email地址对应的联系人)、assignContactFromPhone(关联到指定电话号码的联系人)、assignContactUri(关联到特定Uri对应的联系人)。
四、AdapterVeiw及其子类
AdapterView是一组重要的组件,AdapterView本身是一个抽象基类,它派生的子类在用法上十分相似,只是显示界面有一定的区别,它继承自ViewGroup,本质是个容器,AdapterView可以包括多个列表项,并将多个列表项以合适的形式显示出来,而这些列表项是由Adapter提供,调用AdapterView的setAdapter方法设置Adapter。
①ListView:列表视图,具体XML属性自行了解(choiceMode,entries,footerDividersEnabled)。
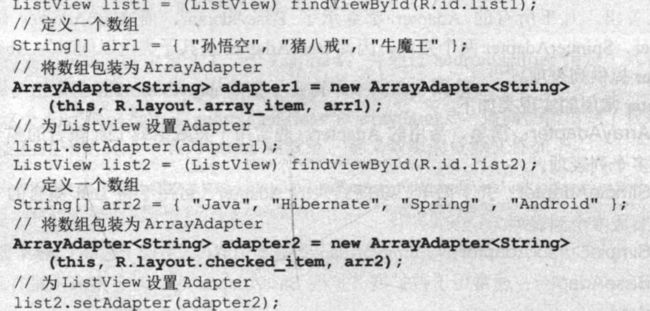
②Adapter:常用实现类:ArrayAdapter:简单易用的Adapter,通常用于将数组或List集合的多个值包装成多个列表项。第一个参数是一个Context对象,第二个参数是一个资源ID,该资源ID是列表项中的某个View ID,第三个参数是数组或List,为列表项提供数据。
SimpleAdapter:并不简单、功能强大的Adapter,可用于将List集合的多个对象包装成多个列表项,它的难点在于创建一个SimpleAdapter,第一个参数是Context对象,第二个参数是一个List>类型的集合对象,该集合中的每个Map
SimpleCursorAdapter:与SimpleAdapter基本相类似,只是用于包装Cursor提供的数据。
BaseAdapter:通常用于扩展,扩展BaseAdapter可以对各列表项进行最大限度的定制。
③AutoCompleteTextView:自动完成文本框
AutoCompleteTextView继承自EditText,它其实是一个文本编辑框,它的特点是当用户输入一定字符之后,自动完成文本框会显示一个下拉菜单供用户选择,它的特有XML属性由completionHint(设置下拉菜单提示标题)、completionHintView(设置下拉菜单中提示标题的视图)、completionThreshold(设置至少输入几个字符才会提示)、dropDownAnchor(设置下拉菜单定位锚点)、dropDownHeight和dropDownWidth(设置下拉菜单的高度和宽度)、dropDownHorizontalOffset和dropDownVerticalOffset(设置下拉菜单与文本框之间的水平和竖直偏移)。
使用AutoCompleteTextView(输入一次进行提示后,下次输入不会再提示)很简单,只要为它设置一个Adapter即可,该Adapter封装了AutoCompleteTextView预设的提示文本,它的一个派生自类MultiAutoCompleteTextView,功能和AutoCompleteTextView相似,只是其可以允许输入多个提示项(多次输入都会提示),多个提示项以分隔符分隔,并提供了setTokenizer方法来设置分隔符。
④GridView:网格视图
⑤ExpandableListView:可展开的列表组件,可用于实现QQ列表类似功能。
ExpandableListView与ListView的用法非常相似,只是ExpandableListView所显示的列表项是由ExpandableListAdapter提供,实现ExpandableListAdapter有三种方式:扩展BaseExpandableListAdapter实现ExpandableListView、使用SimpleExpandableListAdapter将两个List集合包装成ExpandableListAdapter、使用SimpleCursorTreeAdapter将Cursor中的数据包装成SimpleCursorTreeAdapter。
⑥Spinner:列表选择框
Spinner用于显示一些菜单供用户选择,具体XML属性自行了解,Adapter设置同ListView。
⑦AdapterViewFlipper
AdapterViewFlipper,AdapterViewAnimator的子类,会显示Adapter提供的多个View组件,但它每次只能显示一个View组件,程序可通过showPrevious和showNext方法控制,其在多个View之间切换过程中使用渐隐渐显效果,除此之外还可以调用该组件的startFlipping控制它自动播放下一个View组件,具体XML属性自行了解
⑧StackView
StackView也是AdapterViewAnimator的子类,它也用于显示Adapter提供的一系列View,StackView会以堆叠的方式显示多个列表项。
四、ProgressBar及其子类
①ProgressBar是一组重要的组件,还派生了两个常用组件SeekBar和RatingBar,它们在用法上十分相似,只是显示界面有一定的区别,Android支持多种风格的进度条,通过style属性可以为ProgressBar指定风格。
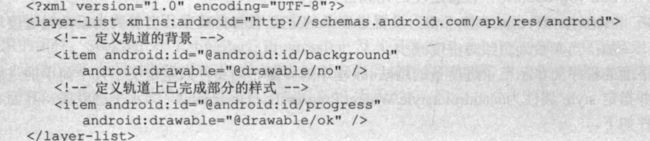
水平进度条可以进度的调节和跟进,环形进度条则多用于等待条件下的load处理,其中XML属性progressDrawable可以设置进度条轨道对应的Drawable对象,从而实现自定义的进度条(只在水平进度条中有效),通过该方式设置:
②SeekBar:拖动条
拖动条和进度条类似,只是进度条是采用颜色填充来表明进度完成的程度,而拖动条则通过滑块的位置来标识数值,而且拖动条允许用户拖动滑块来改变值,因此拖动条通常用于对系统的某种数值进行调节,比如音量等,SeekBar允许用户自定义拖动条的滑块外观,通过XML属性thumb实现,而底部进度条自定义则通过XML属性progressDrawable实现。
③RatingBar:星级评分条
星级评分条和拖动条的用法、功能十分接近,它们都允许用户通过拖动来改变进度,RatingBar与SeekBar的最大区别在于,RatingBar通过星星来表示进度。RatingBar支持的XML属性:isIndicator(设置是否允许用户改变)、numStart(设置总共多少个星级)、rating(设置默认星级)、stepSize(设置每次最少需要改变的星级)。
五、ViewAnimator及其子类
①ViewAnimator是一个基类,继承自FrameLayout,因此它表现出FrameLayout的特征,可以将多个View组件叠在一起,ViewAnimator额外增加的功能正如它的名字一样,可以在View切换时表现出动画效果(相关XML属性:animateFirstView、inAnimation、outAnimation)。
②ViewSwitcher:视图切换组件
ViewSwitcher本身继承自FrameLayout,可以将多个View层叠在一起,每次只显示一个组件,每个组件切换时,ViewSwitcher支持指定动画效果,而为ViewSwitcher添加组件可以通过调用ViewSwitcher的setFactory方法设置ViewFactory,并由该ViewFactory为之创建View的方式实现。
③ImageSwitcher:图像切换器
ImageSwitcher继承自ViewSwitcher,因此它具有与ViewSwitcher相同的特征,可以在切换View组件时使用动画效果。使用ImageSwitcher分为两步:首先为ImageSwitcher提供一个ViewFactory,该ViewFactory生成的View组件必须是ImageView,在需要切换图片时,只要调用ImageSwitcher的setImageDrawable、setImageResource、setImageURI方法更换图片即可。
④TextSwitcher:文本切换器
TextSwitcher继承自ViewSwitcher,与ImageSwitcher用法类似,只是在ViewFactory的makeView方法必须返回一个TextView组件。
⑤ViewFlipper
ViewFlipper组件继承自ViewAnimator,可以调用addView添加多个组件,一旦向ViewFlipper中添加了多个组件,ViewFlipper就可以使用动画控制多个组件的切换效果,ViewFlipper与AdapterViewFlipper很相似,区别在于ViewFlipper需要开发者通过addView添加多个View,而AdapterViewFlipper则需要传入一个Adapter。
六、杂项组件
①Toast:提示消息框
Toast死一种非常方便的提示消息框,它会在程序界面上显示一个简单的提示信息。Toast提示信息不回获得焦点,Toast提示的信息过一段时间会自动消失。Toast功能和用法比较简单,一般只是显示简单的文本提示,如果需要图片、列表之类的复杂提示,一般建议使用对话框来完成,当然也可以自定义Toast来完成。
②CalendarView:日历视图
CalendarView可用于显示和选择日期,用户即可以选择一个日期,也可以通过触摸来滚动日历,同时可以通过setOnDateChangeLisenter方法来为此组件的点击事件添加事件监听器。
③DatePicker和TimePicker:日期、时间选择器
DatePicker和TimePicker是两个比较易用的组件,它们都从FrameLayout派生而来,其中DatePicker供用户选择日期,而TimePicker供用户选择时间。
④NumberPicker:数值选择器
NumberPicker可以让用户输入数值,用户即可以通过键盘输入数值,也可以通过拖动来选择数值,使用时必须通过setMinValue、setMaxValue、setValue设置组件支持的最小、最大以及当前值,否则控制无法输入数值。
⑤SearchView:搜索框
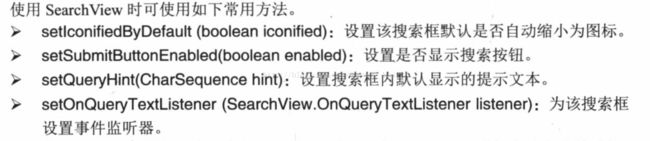
SearchView是搜索框组件,它可以让用户在文本框中输入文字,并允许通过监听器监控用户输入。
⑥TabHost:选项卡
TabHost是一种非常实用的组件,TabHost可以很方便的在窗口上放置多个标签页,每个标签页相当于获得了一个与外部容器相同大小的组件摆放区域,通过这种方式,就可以在一个容器里放置更多组件,与TabHost结合使用的还有如下组件:TabWiget(代表选项卡的标题条)、TabSpec(代表选项卡的一个Tab页面),TabHost仅仅是一个简单的容器,它提供了如下两个方法来创建、添加标签页:newTabSpec(创建选项卡)、addTab(添加选项卡),使用TabHost的一般步骤为:在界面布局文件中定义TabHost组件,并为该组件定义该选项卡的内容,同时Activity应继承TabActivity,调用TabActivity的getTabHost方法获取TabHost对象,通过TabHost对象的方法来创建、添加选项卡。
⑦ScrollView:滚动视图
ScrollView由FrameLayout派生而出,它就是一个用于为普通组件添加滚动条的组件,ScrollView最多只能包含一个组件,而ScrollVeiw的作用就是为该组件添加垂直滚动条,如果需要添加水平滚动条,则可借助于另一个滚动视图HorizontalScrollView来实现。
⑧Notification:通知视图
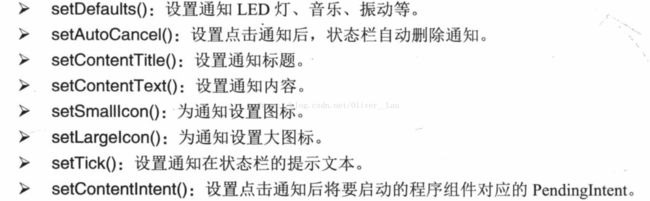
Notification是显示在手机状态栏的通知,它是一种全局效果的通知,Android为Notification增加了Notification.Builder类,通过该类可以更轻松的创建Notification对象,其常用方法如下:
⑨Dialog:对话框
⑩PopupWindow:对话框风格的窗口
⑪Menu:菜单
⑫ActionBar:活动条(即我们通常隐藏的TitleBar)
ActionBar是Android3.0的重要更新之一,ActionBar位于传统标题栏的位置,也就是显示在屏幕的顶部,ActionBar可显示应用的图标和Activity标题,ActivityBar的右边还可以显示活动项。通常我们不会使用ActionBar,但需要知道ActionBar上我们也可以自定义UI组件,可以采用两种方式,一个是XML属性actionViewClass指定Action View的实现类,比如actionViewClass=“android.widget.SearchView”,另一种是XML属性actionLayout指定视图资源。