Jquery-02选择器过滤器
- 一切从选择器开始
操作之前,必先选中!!!
选择器语法(格式): $(expression 表达式 )
jQuery内部提供了9种选择器
- 基本选择器
- 层级选择器
- 基本过滤选择器
- 内容过滤选择器
- 可见性过滤选择器
- 属性过滤选择器
- 子元素过滤选择器
- 表单过滤选择器
- 表单对象属性过滤选择器
如果CSS3 选择器有基础 ,jQuery选择器 非常好学!!
-
- 基本选择器
基本选择器,是jquery所有选择器的基础,通过元素标签的id属性、class属性、标签名称进行选择。
- #id 根据id属性查找一个元素 例如:$("#mydiv")
- .class 根据class属性查找元素 例如:$(".myClass");
- element 根据元素标签名称查找所有元素 例如: $("div");
- * 匹配所有元素 例如 $("*");
- selector1,selector2,selectorN 将每一个选择器匹配到的元素合并后一起返回 例如:$(“div, p);
$(“#itcast”) 选择id属性为itcast的元素
$(“.dellink”) 选择class属性为dellink的元素
$(“p”) 选择标签名称为p的元素
$(“p,div”) 选择页面所有p元素和div元素
-
- 层次选择器
层次选择器是根据DOM元素的层级关系,通过后代元素、子元素、兄弟元素进行选择
两个元素位置关系
- 祖先
- 后代
- 父元素
- 子元素
- 兄弟元素
- ancestor descendant 获取ancestor元素下边的所有元素 $("form input")
- parent > child 获取parent元素下边的所有直接child 子元素 $("form > input")
- prev + next 获取紧随pre元素的后一个兄弟元素 $("label + input")
- prev ~ siblings 获取pre元素后边的所有兄弟元素 $("form ~ input")
空格 : 后代元素(直接子元素、间接子元素 )
大于> : 直接子元素
+ 紧随下一个兄弟元素
~ 所有后边的兄弟元素
【事例代码】
HTML代码:
需求:
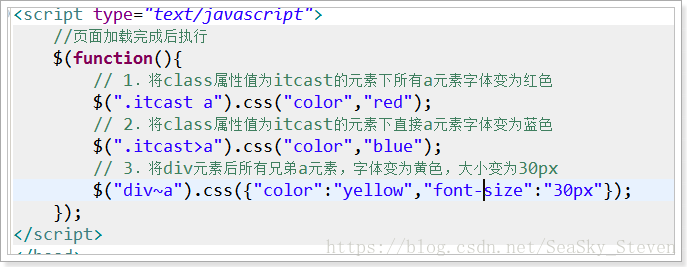
// 1.将class属性值为itcast的元素下所有a元素字体变为红色
// 2.将class属性值为itcast的元素下直接a元素字体变为蓝色
// 3.将div元素后所有兄弟a元素,字体变为黄色,大小变为30px
脚本代码:
-
- 过滤器
过滤器 在基本选择器和层次选择器 选中一批元素后,通过过滤选择器缩小选中范围 !
通常语言: 编写 “:” 添加过滤条件
按照不同的过滤规则,过滤选择器被分为七类
- 基本过滤选择器
- 内容过滤选择器
- 可见性过滤选择器
- 属性过滤选择器
- 子元素过滤选择器
- 表单过滤选择器
- 表单对象属性过滤选择器
-
-
- 基本过滤选择器
-
大部分都是根据元素位置 索引,缩小选中范围
- :first 选取第一个元素 $("tr:first")
- :last 选取最后一个元素 $("tr:last")
- :not(selector) 去除所有与给定选择器匹配的元素 $("input:not(:checked)")
- :even 选取所有元素中偶数索引的元素,从 0 开始计数 $("tr:even")
- :odd 选取所有元素中奇数索引的元素 ,从 0 开始计数 $("tr:odd")
- :eq(index) 选取指定索引的元素 $("tr:eq(1)")
- :gt(index) 选取索引大于指定index的元素 $("tr:gt(0)")
- :lt(index) 选取索引小于指定index的元素 $("tr:lt(2)")
- :header 选取所有的标题元素 如:h1, h2, h3 $(":header")
- :animated 匹配所有正在执行动画效果的元素
【示例代码】
HTML代码:
表格信息
这是一张商品表
| 商品编号 | 商品名称 | 售价 | 数量 |
|---|---|---|---|
| 001 | 冰箱 | 3000 | 100 |
| 002 | 洗衣机 | 2000 | 50 |
| 003 | 热水器 | 1500 | 20 |
| 004 | 手机 | 2188 | 200 |
通过高度变化(向下增大)来动态地显示所有匹配的元素,在显示完成后可选地触发一个回调函数。
这个动画效果只调整元素的高度,可以使匹配的元素以“滑动”的方式显示出来。在jQuery
1.3中,上下的padding和margin也会有动画,效果更流畅。 参数
speedString,Number三种预定速度之一的字符串("slow", "normal", or
"fast")或表示动画时长的毫秒数值(如:1000) callback (可选)FunctionFunction在动画完成时执行的函数
通过不透明度的变化来实现所有匹配元素的淡出效果,并在动画完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。 参数
speedString,Number三种预定速度之一的字符串("slow", "normal", or
"fast")或表示动画时长的毫秒数值(如:1000) callback (可选)Function在动画完成时执行的函数
需求:
// 1.设置表格第一行,显示为红色
// 2.设置表格除第一行以外 显示为蓝色
// 3.设置表格奇数行背景色 黄色
// 4.设置表格偶数行背景色 绿色
// 5.设置页面中所有标题 显示为灰色
// 6.设置页面中正在执行动画效果div背景黄色,不执行动画div背景绿色
脚本代码:
-
-
- 内容过滤选择器
-
根据元素或者子元素内部文本内容进行选中
- :contains(text) 选取包含text文本内容的元素 $("div:contains('John')")
- :empty 选取不包含子元素或者文本节点的空元素 $("td:empty")
- :has(selector) 选取含有选择器所匹配的元素的元素
- $("div:has(p)").addClass("test");
- :parent 选取含有子元素或文本节点的元素 $("td:parent")
建议 :contains(text) 、:empty
【示例代码】
HTML代码:
JavaScript 是网页开发中脚本技术
jQuery
是 JavaScript一个 轻量级框架
需求:
// 1.设置含有文本内容 ”传智播客” 的 div 的字体颜色为红色
// 2.设置没有子元素的div元素 文本内容 ”这是一个空DIV“
// 3.设置包含p元素 的 div 背景色为黄色
// 4.设置所有含有子元素的span字体为蓝色
-
-
- 可见度过滤选择器
-
选中可见或不可见【隐藏】的元素
- :hidden 选取所有不可见元素 $("tr:hidden")
匹配所有 display:none 、input type=hidden 元素
区分 display 和 visibility 区别
- :visible 选取所有可见的元素 $("tr:visible")
扩展: CSS如何设置一个元素不可见
display:none; 页面没有体积
visibility :hidden ; 页面有体积
可见度过滤选择器 : 匹配所有display:none 或者 input hidden 元素
【示例代码】
HTML代码:
| 洗衣机 |
| 热水器 |
需求:
- 为表单中所有隐藏域 添加 class属性,值为itcast
- 设置table所有 可见 tr 背景色 黄色
- 设置table所有 隐藏tr 字体颜色为红色,显示出来 ,并输出tr中文本值
脚本代码:
-
-
- 属性过滤选择器 (☆☆☆☆☆)
-
基于元素属性过滤
- [attribute] 选取拥有此属性的元素 $("div[id]")
- [attribute=value] 选取指定属性值为value的所有元素: $("div[id=’mydiv’]")
- [attribute !=value] 选取属性值不为value的所有元素
- [attribute ^= value] 选取属性值以value开始的所有元素
- [attribute $= value] 选取属性值以value结束的所有元素
- [attribute *= value] 选取属性值包含value的所有元素
- [selector1] [selector2]…[selectorN] 复合性选择器,首先经[selector1]选择返回集合A,集合A再经过[selector2]选择返回集合B,集合B再经过[selectorN]选择返回结果集合
$(“div[id][class]”)
【事例代码】
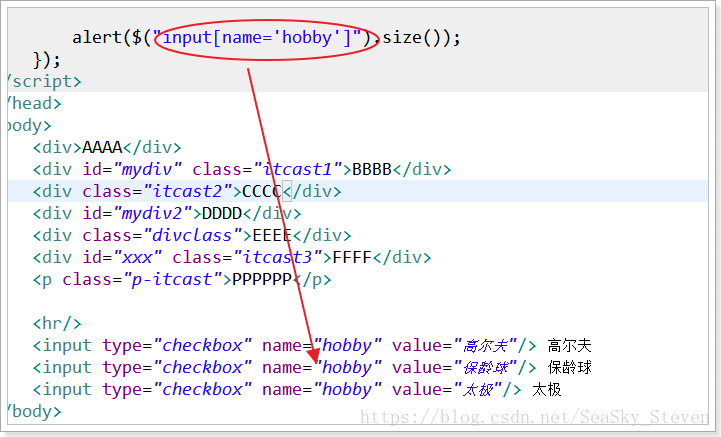
HTML代码:
PPPPPP
需求:
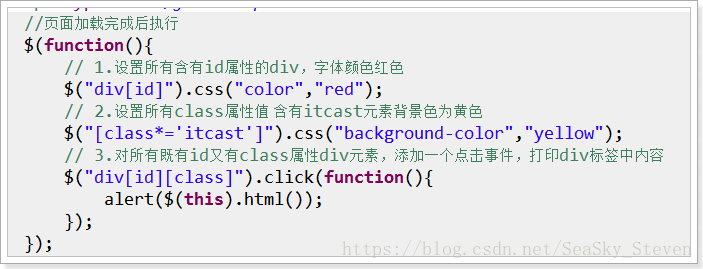
// 1.设置所有含有id属性的div,字体颜色红色
// 2.设置所有class属性值 含有itcast元素背景色为黄色
// 3.对所有既有id又有class属性div元素,添加一个点击事件,打印div标签中内容
脚本代码:
最常用 ------ $(“input[name=’username’]”)
-
-
- 子元素过滤选择器
-
- 对某元素中的子元素进行选取
- :nth-child(index/even/odd) 选取索引为index的元素、索引为偶数的元素、索引为奇数的元素 ----- index 从1开始 区别 eq
- :first-child 此选择符将为每个父元素匹配第一个子元素
- :last-child 此选择符将为每个父元素匹配最后一个子元素
- :only-child 选取唯一子元素,它的父元素只有它这一个子元素
【示例代码】
HTML代码:
| 1 | 冰箱 |
| 2 | 洗衣机 |
| 3 | 热水器 |
| 4 | 电饭锅 |
| 5 | 电磁炉 |
| 6 | 豆浆机 |
| 7 | 微波炉 |
| 8 | 电视 |
| 9 | 空调 |
| 10 | 收音机 |
| 11 | 排油烟机 |
| 12 | 加湿器 |
| 13 电暖气 |
需求:
// 1.在每个表格 下3的倍数行,字体颜色为红色
// 2.每个表格 奇数行 背景色 黄色
// 3.每个表格 偶数行 背景色 灰色
// 4.每个tr 只有一个td的 字体为 蓝色
脚本代码:
-
-
- 表单过滤选择器
-
- 选取表单元素的过滤选择器
- :input 选取所有、