1.渲染地图的基础配置
chinaMap () { // 地图
const obj = {
title: {
text: ''
},
backgroundColor: '',
tooltip: {
trigger: 'item',
formatter: '{b}: {c}'
}, // 鼠标移到图里面的浮动提示框
dataRange: {
show: true,
min: 0,
max: 200,
range: [0, 199],
text: ['', ''],
realtime: false,
calculable: false,
startAngle: 0,
color: [],
orient: 'horizontal',
itemWidth: '15',
itemHeight: '120',
left: 50,
bottom: 20,
precision: 4 // 数据展示的小数精度
},
geo: { // 这个是重点配置区
map: 'china', // 表示中国地图
roam: true,
z: '2',
scaleLimit: {
min: 1.8,
max: 1.8
},
label: {
normal: {
show: false, // 是否显示对应地名
textStyle: {
color: '#c3e5dc'
}
}
},
itemStyle: {
normal: {
borderColor: 'rgba(0, 0, 0, 0.2)'
// areaColor: '#ededed' // 地图背景色
},
emphasis: {
areaColor: null,
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 20,
borderWidth: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
right: '100',
left: 'auto',
bottom: '0'
},
series: [
{
type: 'scatter',
coordinateSystem: 'geo' // 对应上方配置
},
{
name: '', // 浮动框的标题
type: 'map',
geoIndex: 0,
data: []
}
]
}
return obj
},
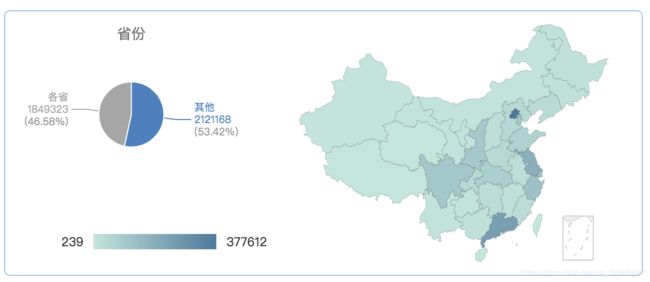
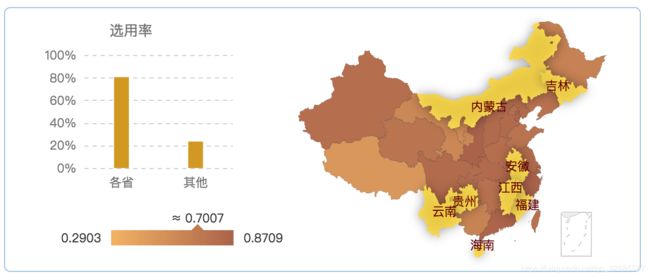
2.渲染地图
opt9R () {
const obj = JSON.parse(JSON.stringify(this.chinaMap))
obj.series[1].data = this.prod_province_map.provinces
obj.dataRange.color = ['#4d779c', '#c3e5dc']
// obj.geo.itemStyle.normal.areaColor = '#eedcb9'
obj.dataRange.min = this.prod_province_map.min
obj.dataRange.max = this.prod_province_map.max
obj.dataRange.range = [this.prod_province_map.min, this.prod_province_map.max]
obj.dataRange.text = [this.prod_province_map.max, this.prod_province_map.min]
obj.right = 'auto'
obj.tooltip = this.tooltipPer7
return obj
},

若使用visualMap 是视觉映射组件,即左边视觉拖动条时,需要配置visualMap属性,若需要显示0-1之间的小数时,需要配置precision: 4,表示拖动条可以映射到的精度,即可以显示带小数部分的数据,如0-1之间的小数

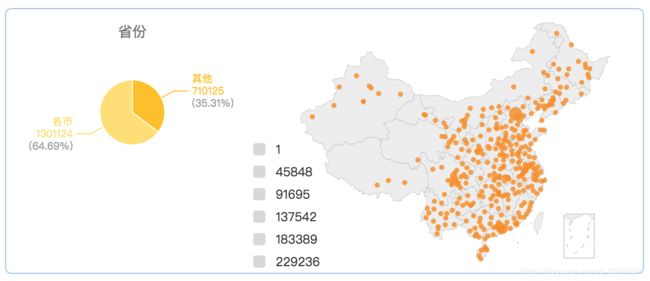
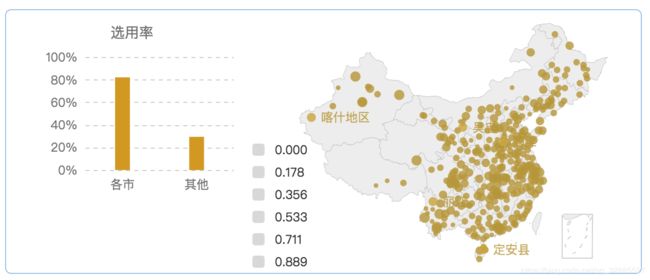
3.渲染地图的散点图基础配置
ripsChinaMap () {
const obj = {
title: {
text: ''
},
tooltip: {
trigger: 'item'
},
visualMap: {
min: 0,
max: 300,
type: 'piecewise',
inverse: true,
// splitNumber: 5,
itemWidth: '12',
itemHeight: '12',
itemSymbol: 'circle',
left: '38%',
color: ['#d8d8d8', '#d8d8d8', '#d8d8d8'],
textStyle: {
color: '#333'
},
target: {
inRange: {
color: [],
symbolSize: [5, 15]
}
},
symbol: 'circle',
pieces: [
{gte: 110, lt: 120, label: '110'},
{gte: 100, lt: 110, label: '100'},
{gte: 90, lt: 100, label: '90'},
{gte: 80, lt: 90, label: '80'},
{gte: 70, lt: 80, label: '70'},
{gte: 60, lt: 70, label: '60'}
]
},
geo: { // 这个是重点配置区
map: 'china', // 表示中国地图
roam: true,
silent: true,
z: '0',
scaleLimit: {
min: 1.8,
max: 1.8
},
label: {
normal: {
show: false, // 是否显示对应地名
textStyle: {
color: '#c3e5dc'
}
}
},
itemStyle: {
normal: {
borderColor: '#c9c9c9',
areaColor: '#ededed'
},
emphasis: {
areaColor: null,
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 20,
borderWidth: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
right: '100',
left: 'auto',
bottom: '0'
},
bmap: {
center: [104.114129, 37.550339],
zoom: 5,
roam: true,
mapStyle: {
styleJson: []
}
},
series: [
{
name: '',
type: 'scatter',
coordinateSystem: 'geo',
data: [],
symbolSize: function (val) {
return val[1] / 10
},
label: {
normal: {
formatter: '{b}',
position: 'right',
show: false
},
emphasis: {
show: true
}
},
itemStyle: {
normal: {
color: '#71a0ca'
}
}
}
]
}
return obj
},
渲染散点图数据
opt27R () {
const obj = JSON.parse(JSON.stringify(this.ripsChinaMap))
obj.visualMap.min = this.sel_city_map.min1
obj.visualMap.max = this.sel_city_map.max1
this.geoCoordMap = this.sel_city_map.jwd
obj.series[0].data = this.convertData(this.sel_city_map.citys_st_count)
const distance = Math.ceil((this.sel_city_map.max1 - this.sel_city_map.min1) / 5)
obj.visualMap.pieces.forEach((item, index) => {
item.gte = this.sel_city_map.min1 + index * distance
item.lt = this.sel_city_map.min1 + (index + 1) * distance
item.label = (this.sel_city_map.min1 + index * distance) + ''
})
obj.series[0].itemStyle.normal.color = '#f98c15'
obj.visualMap.target.inRange.color = ['#f98c15']
obj.tooltip = this.tooltipPer6
return obj
}
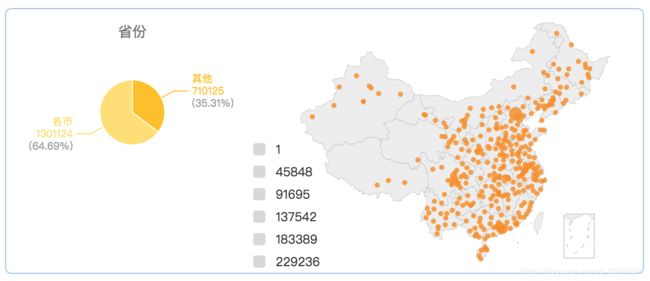
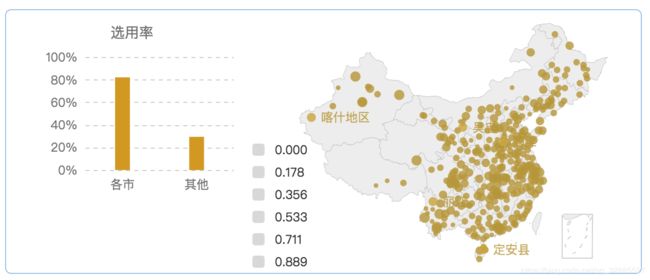
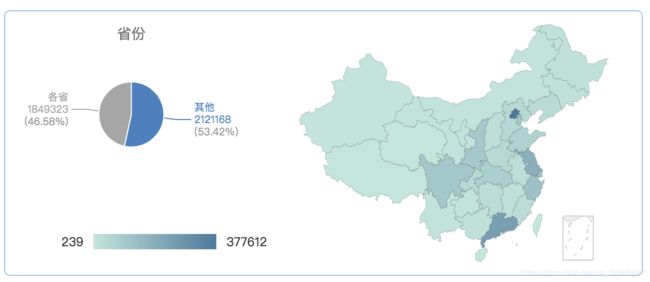
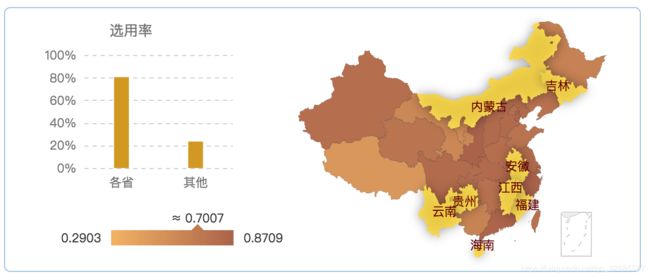
渲染结果: