
双11前,全国最大的天猫新零售书店来了
10月26日,全国最大的天猫零售体验书店在杭州开业,成为杭州最新的一道风景线。
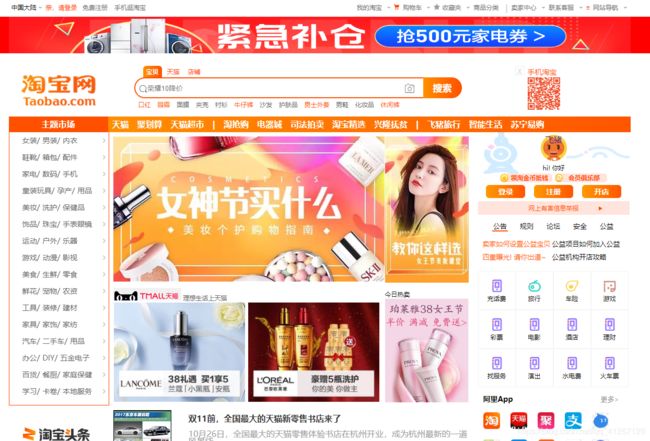
学完HTML和CSS需要有一个好的练习,仿淘宝等首页都是一个不错的练习方法,目前处于学习原生js阶段,学html+css时没有做一个像样的项目,现在边学js边将前面的基础部分打牢。
里面很多地方可以用js写,轮播图这一块以及有些ul里面的li需要动态创建
之后都会进行修改。

html部分
Document

css部分
*{
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
}
html,body {
width: 100%;
height: 100%;
}
.wrapper {
width: 100%;
height: 100%;
}
.wrapper .top-nav-wrap {
width: 100%;
height: 105px;
}
.wrapper .top-nav-wrap .top-nav {
width: 1190px;
height: 35px;
margin: 0 auto;
}
.top-nav-wrap .top-nav .top-nav-lf {
float: left;
}
.top-nav-wrap .top-nav .top-nav-rt {
float: right;
}
.top-nav-wrap .top-nav .top-nav-menu{
float: left;
margin-right: 7px;
}
.top-nav-wrap .top-nav a{
color: #6c6c6c;
font-size: 12px;
line-height: 35px;
padding-right:6px;
}
.top-nav-wrap .top-nav a:hover{
color: #f40;
}
.top-nav-wrap .top-nav .c-span{
margin-left: 5px;
line-height: 35px;
font-size: 12px;
}
.top-nav-wrap .top-nav .bg-img{
width: 6px;
height: 6px;
display: inline-block;
background: url('images/xsj.png') no-repeat;
vertical-align: center;
}
.top-nav-wrap .top-nav .shop-car{
width: 12px;
height: 12px;
background: url('images/gwc.png') no-repeat;
}
.top-nav-wrap .top-nav .like-plus{
width: 12px;
height: 12px;
background: url('images/star.png') no-repeat;
}
.top-nav-wrap .top-nav .web-nav{
width: 8px;
height: 8px;
background: url('images/dh.png') no-repeat;
}
.top-nav-wrap .top-nav .login{
color: #f40;
}
.top-nav-wrap .top-nav .fgf{
color: #ccc;
line-height: 35px;
}
.top-nav-wrap .top-ad {
background-color:red;
}
.top-nav-wrap .top-ad img{
width: 1190px;
height: 70px;
display: block;
margin: 0 auto;
}
/* 搜索部分 */
.wrapper .search-wrap {
width: 100%;
height: 97px;
padding-top: 24px;
background-color: #fff;
}
.wrapper .search-wrap .search {
width: 1190px;
height: 88px;
margin: 0 auto;
position: relative;
}
.wrapper .search-wrap .search .logo-box{
position: relative;
float: left;
width: 190px;
height: 90px;
background: url('images/logo.png') no-repeat;
margin-right: 50px;
}
.wrapper .search-wrap .search .search-box {
float: left;
width: 627px;
height: 87px;
}
.wrapper .search-box .search-t{
width: 627px;
height: 62px;
}
.wrapper .search-box .search-t .select {
height: 22px;
margin-left: 17px;
}
.wrapper .search-box .search-t .select ul li{
float: left;
width: 36px;
height: 22px;
color: #f40;
font-size: 12px;
line-height: 22px;
text-align: center;
margin-right: 4px;
border-top-right-radius:6px;
border-top-left-radius: 6px;
cursor: pointer;
}
.wrapper .search-box .search-t .select ul li:hover{
background-color: #ffeee5;
}
.wrapper .search-box .search-t .select ul .current{
background-image: linear-gradient(to right,#ff9000 0,#ff5000 100%);
color: #fff;
font-weight: 700;
}
.search-box .search-t .search-mian {
position: relative;
width: 627px;
height: 40px;
}
.search-box .search-t .search-mian .fdj{
display: inline-block;
width: 15px;
height: 15px;
background: url('images/fdj.png') no-repeat;
position: absolute;
top: 15px;
left: 10px;
}
.search-box .search-t .search-mian .cameral{
display: inline-block;
width: 20px;
height: 20px;
background: url('images/camera.png') no-repeat;
background-size: 100% 100%;
position: absolute;
top: 11px;
right: 90px;
}
.search-box .search-t .search-mian .search-inp-box{
width: 551px;
height: 36px;
border: 2px solid #ff5000;
border-top-left-radius: 20px;
border-bottom-left-radius: 20px;
}
.search-box .search-t .search-mian .search-inp{
width: 472px;
height: 36px;
line-height: 36px;
padding-left: 5px;
}
.search-box .search-t .search-mian .search-inp input{
width:472px;
height: 24px;
padding-left: 5px;
/* 文字缩进 */
text-indent: 1em;
border: none;
outline: none;
}
.search-box .search-t .search-mian .btn{
width: 74px;
height: 40px;
position: absolute;
right: 0;
top: 0;
border-bottom-right-radius: 20px;
border-top-right-radius: 20px;
overflow: hidden;
}
.search-box .search-t .search-mian .submit {
width: 100%;
height: 100%;
background-image: linear-gradient(to right,#ff9000 0,#ff5000 100%);
border:none;
color: #fff;
font-size: 18px;
cursor: pointer;
font-weight: 700;
}
.wrapper .search-box .search-b{
width: 627px;
height: 20px;
}
.wrapper .search-box .search-b a{
margin-left: 8px;
font-size: 12px;
color: #666;
}
.wrapper .search-box .search-b a.active,
.wrapper .search-box .search-b a:hover
{
color: #ff5500;
}
.wrapper .search-wrap .search .ewm-box{
width: 76px;
height: 90px;
float: left;
margin-left: 120px;
position: relative;
}
.wrapper .search-wrap .search .ewm-box .phone{
color: #ff5000;
font-size: 14px;
line-height: 20px;
margin-left: 6px;
}
.wrapper .search-wrap .search .ewm-box .ewm{
width: 62px;
height: 62px;
display: inline-block;
background: url('images/ewm.png')no-repeat;
background-size: 100% 100%;
margin-left: 6px;
}
.wrapper .search-wrap .search .ewm-box .xh{
position: absolute;
width: 16px;
height: 16px;
color: #ddd;
font-size: 14px;
text-align: center;
border: 1px solid #eee;
top: 0;
left: -18px;
}
/* 中间导航条部分 */
.wrapper .screen-nav {
width: 1190px;
height: 30px;
background-image:linear-gradient(to right,#ff9900 0 ,#ff5500 100%);
margin: 0 auto;
}
.wrapper .screen-nav .screen-nav-con{
width: 100%;
height: 100%;
}
.wrapper .screen-nav .screen-nav-con h2{
width: 190px;
height: 100%;
color: #fff;
font-size: 16px;
text-align: center;
background-color: #ff5000;
line-height: 30px;
float: left;
}
.wrapper .screen-nav .screen-nav-con ul{
float: left;
}
.wrapper .screen-nav .screen-nav-con ul li{
float: left;
margin: 0 4px;
padding: 0 4px;
position: relative;
}
.wrapper .screen-nav .screen-nav-con ul li a{
font-size: 16px;
color: #fff;
line-height: 30px;
font-weight: 700;
}
.wrapper .screen-nav .screen-nav-con ul li:hover::before{
content:"";
/* 增加一个伪元素 */
display: block;
width: 30px;
height: 30px;
background:url('images/up.png') no-repeat;
background-size: center center;
position: absolute;
top: -11px;
left: 50%;
margin-left:-15px;
}
/* 主体展示部分 */
.wrapper .screen-box {
width: 1190px;
height: 632px;
margin: 0 auto;
}
.wrapper .screen-box .mian{
width: 890px;
height: 632px;
float: left;
}
.wrapper .screen-box .mian .mian-inner{
width: 890px;
height: 522px;
}
.wrapper .screen-box .mian .mian-inner .inner-lf{
width: 190px;
height: 100%;
border: 1px solid #f40;
border-top:none;
float: left;
background-color: #fff;
}
.wrapper .screen-box .mian .mian-inner .inner-lf li{
width:150px;
height:32px;
padding-left: 25px;
padding-right: 14px;
position: relative;
}
.wrapper .screen-box .mian .mian-inner .inner-lf li:hover{
background-color: #ffe4dc;
}
.wrapper .screen-box .mian .mian-inner .inner-lf li:hover a{
color: #ff5000;
}
.wrapper .screen-box .mian .mian-inner .inner-lf li a{
font-size: 14px;
font-weight: 400;
color: #666;
line-height: 32px;
text-align: center;
}
.wrapper .screen-box .mian .mian-inner .inner-lf li span{
display: inline-block;
width:5px;
height: 8px;
position: absolute;
right: 5px;
top: 12px;
background: url('images/yjt.png') no-repeat;
background-size: 100% 100%;
}
.wrapper .screen-box .mian .mian-inner .inner-cer{
width: 520px;
height: 100%;
float: left;
}
.wrapper .screen-box .mian .mian-inner .inner-cer .pic-box{
padding: 8px;
padding-right:0;
}
.wrapper .screen-box .mian .mian-inner .inner-bt{
width: 520px;
height: 230px;
padding: 0 8px;
}
.wrapper .screen-box .mian .mian-inner .inner-bt span{
font-size: 12px;
color: #666;
}
.wrapper .screen-box .mian .mian-inner .inner-rt {
padding: 8px;
width: 160px;
height: 520px;
float: left;
}
.wrapper .screen-box .mian .mian-inner .inner-rt .hot
{ margin-top:10px;
font-size: 12px;
}
.wrapper .screen-box .mian .mian-bottom{
width: 890px;
height: 110px;
}
.wrapper .screen-box .mian .mian-bottom .content{
background-color: #fff;
padding: 14px 12px;
margin-top:10px;
position: relative;
}
.wrapper .screen-box .mian .mian-bottom .content .logo{
width: 180px;
height: 73px;
background: url('images/tbtt.png') no-repeat;
background-size: 100% 100%;
}
.wrapper .screen-box .mian-bottom .content a{
position: absolute;
top : 0;
left: 200px;
}
.wrapper .screen-box .mian-bottom .content img{
float: left;
/* 字围效果 */
}
.wrapper .screen-box .mian-bottom .content h4{
margin: 2px 0 8px 144px;
height: 28px;
line-height: 28px;
font-size: 16px;
color: #333;
}
.wrapper .screen-box .mian-bottom .content h4:hover{
color: #ff5000;
}
.wrapper .screen-box .mian-bottom .content p{
margin-left: 144px;
height: 36px;
line-height: 14px;
font-size: 16px;
overflow: hidden;
color: #999;
}
/* 右侧部分 */
.wrapper .screen-box .box-right{
width: 290px;
height: 632px;
float: left;
margin-left: 8px;
}
.wrapper .screen-box .box-right .member{
width: 290px;
height: 132px;
background: url('images/bg.png') no-repeat;
background-size: 100% 100%;
}
.wrapper .screen-box .box-right .member .member-head{
width: 290px;
height: 91px;
}
.wrapper .screen-box .box-right .member-head .head{
width: 290px;
height: 56px;
position: relative;
}
.wrapper .screen-box .box-right .member-head .head a{
width: 50px;
height: 50px;
display: inline-block;
border-radius: 50%;
background: url('images/tx.jpg') no-repeat;
background-size: 100% 100%;
position: absolute;
top: 5px;
left: 50%;
margin-left: -25px;
}
.wrapper .screen-box .box-right .member-head .hello{
display: inline-block;
width: 290px;
height: 17px;
line-height: 17px;
font-size: 12px;
columns: #3c3c3c;
text-align: center;
}
.wrapper .screen-box .box-right .member-head p{
height: 17px;
line-height: 17px;
text-align: center;
}
.wrapper .screen-box .box-right .member-head p a{
display: inline-block;
width: 72px;
height: 17px;
border-radius: 6px;
background-color: #ffe4dc;
line-height: 17px;
font-size: 12px;
font-weight: 700;
color: #f40;
padding-left: 20px;
padding-right: 8px;
position: relative;
}
.wrapper .screen-box .box-right .member-head p span{
display: inline-block;
width:16px;
height: 16px;
position: absolute;
top: 0;
left: 0;
}
.wrapper .screen-box .box-right .member-head p .tb{
background: url('images/pics.png') no-repeat;
background-position: 0 -572.5px;
}
.wrapper .screen-box .box-right .member-head p .meb{
background: url('images/pics.png') no-repeat;
background-position: 0 -528px;
}
.wrapper .screen-box .box-right .member-foot{
width: 290px;
height: 30px;
padding-top: 10px;
text-align: center;
}
.wrapper .screen-box .box-right .member-foot a{
display: inline-block;
width: 75px;
height: 25px;
text-align: center;
line-height: 25px;
color: #fff;
margin: 0 6px;
font-size: 14px;
font-weight: 700;
border-radius: 6px;
background-image: linear-gradient(to right,#ff9900 0,#ff5500 100%);
}
.wrapper .screen-box .box-right .massage{
width: 290px;
height: 26px;
}
.wrapper .screen-box .box-right .massage a{
display: inline-block;
width: 100%;
height: 100%;
line-height: 26px;
text-align: center;
font-size: 12px;
color: #ff5500;
position: relative;
background-color: #ffe4dd;
}
.wrapper .screen-box .box-right .massage span{
position: absolute;
right: 52px;
top: 10px;
width: 8px;
height: 8px;
background: url('images/ysj.png') no-repeat;
background-size: 100% 100%;
}
.wrapper .screen-box .box-right .notice{
width: 290px;
height: 98px;
padding-top: 10px;
}
.wrapper .screen-box .box-right .notice .title{
width: 270px ;
height: 24px;
padding-left: 20px;
}
.wrapper .screen-box .box-right .notice .title ul li{
float: left;
width: 45px;
height: 24px;
text-align: center;
margin-right: 6px;
}
.wrapper .screen-box .box-right .notice .title ul li a{
font-size: 13px;
color: #000;
line-height: 24px;
padding: 0 2px;
}
.wrapper .screen-box .box-right .notice .title ul li a.active{
border-bottom:2px solid #ff5000;
}
.wrapper .screen-box .box-right .notice .content{
width: 100%;
padding: 9px;
box-sizing: border-box;
}
.wrapper .screen-box .box-right .notice .content li{
float: left;
width: 130px;
height: 25px;
padding-right: 3px;
}
.wrapper .screen-box .box-right .notice .content li a{
height: 25px;
line-height: 25px;
font-size: 13px;
color: #000;
}
.wrapper .screen-box .box-right .notice .title ul li a:hover,
.wrapper .screen-box .box-right .notice .content li a.active,
.wrapper .screen-box .box-right .notice .content ul li a:hover{
color: #ff5500;
}
.wrapper .screen-box .box-right .mobule {
width: 290px;
height: 230px;
}
.wrapper .screen-box .box-right .mobule li{
float: left;
width: 70px;
height: 72px;
border: 1px solid #f4f4f4;
}
.wrapper .screen-box .box-right .mobule li:hover{
border: 1px solid #ff5500;
}
.wrapper .screen-box .box-right .mobule li:hover p{
color: #ff5500;
}
.wrapper .screen-box .box-right .mobule li a{
display: inline-block;
padding-top: 15px;
width: 100%;
height: 100%;
text-align: center;
box-sizing:border-box;
}
.wrapper .screen-box .box-right .mobule li a span{
display: inline-block;
width: 24px;
height: 24px;
background: url('images/pics.png') no-repeat;
}
.wrapper .screen-box .box-right .mobule li a span.icon1{
background-position: 0 0;
}
.wrapper .screen-box .box-right .mobule li a span.icon2{
background-position: 0 -44px;
}
.wrapper .screen-box .box-right .mobule li a span.icon3{
background-position: 0 -88px;
}
.wrapper .screen-box .box-right .mobule li a span.icon4{
background-position: 0 -172px;
}
.wrapper .screen-box .box-right .mobule li a p{
color: #000;
font-size: 12px;
}
.wrapper .screen-box .box-right .app h3{
font-size: 14px;
line-height: 30px;
padding-left: 10px;
position: relative;
}
.wrapper .screen-box .box-right .app h3 .many{
position: absolute;
right: 20px;
font-size: 13px;
height: 15px;
color: #333;
font-weight: 300;
}
.wrapper .screen-box .box-right .app h3 .many:hover{
color: #ff5000;
}
.wrapper .screen-box .box-right .app li{
float: left;
width: 32px;
height:32px;
margin: 10px;
}
.wrapper .screen-box .box-right .app li img{
width: 100%;
height: 100%;
}