- Node.js 技术学习指南:从入门到实战应用
小码快撩
node.js
引言Node.js®是一个开源的、跨平台的JavaScript运行环境,它允许开发人员使用JavaScript编写服务器端代码。基于GoogleChrome浏览器强大的V8JavaScript引擎构建,Node.js引入了异步I/O模型和事件驱动编程机制,使得JavaScript能够在服务器环境中高效处理高并发网络请求。一、异步I/O和事件驱动Node.js的异步I/O和事件驱动机制是其高性能的核
- ESP-IDF环境安装出现问题(报错python.exe -m pip“ is not valid. (ERROR_INVALID_PIP))
Lethal Rhythm113
pythonpip开发语言
安装参考【ESP-IDF篇】搭建ESP-IDF软件开发环境,包括手动命令行和VSCode两种方式-CSDN博客遇见问题原因分析:1.离线包自带的python3.11.2没有pip,导致安装失败2.电脑中有其他版本的python,需要在环境变量中将py3.11.2的路径上移到原先python环境前解决方案打开cmd,使用cdC:\Espressif\tools\idf-python\3.11.2命令
- ES DSL学习
摘抄一篇关于ESDSL相关的文章QueryDSL查询所有数据GET/music/children/_search{"query":{"match_all":{}}}带条件+排序GET/music/children/_search{"query":{"match":{"name":"gymbo"}},"sort":[{"length":"desc"}]}分页查询,size从0开始,下面取第10条到1
- ES6——Set集合和Map集合练习题
阿常11
es6前端ecmascript
根据前一篇文章,让ai给我们出下面的练习题:Set练习题创建一个Set并添加数字1到10,然后将其转换为数组并打印。编写一个函数,接收一个数组作为参数,返回一个新的数组,新数组只包含原数组中唯一的元素(去重)。创建一个Set,添加多个元素,然后使用delete方法移除特定元素,打印剩余元素的数量。使用for...of循环遍历一个Set,打印每个元素。将一个数组转换为Set,然后添加一个新元素,再转
- Spring注解篇:@RequestParam详解!
喵手
Springbootspringjava后端
全文目录:开篇语前言摘要概述源码解析使用案例分享应用场景案例优缺点分析核心类方法介绍测试用例测试用例分析使用场景优缺点分析测试用例小结总结文末开篇语哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云/阿里云/华为云/51CTO;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互相学习,一个人虽可以走的更快,但一群人可以走的更远。
- Python+Playwright(Nuitka、Pyinstaller打包)
xiaohouzi112233
nuitka打包自动化办公python开发语言
Python+Playwright及软件打包Selenium/Playwright网页自动化测试工具在做办公自动化过程中接触了Selenium这个工具,方便爬取数据或者自动模拟鼠标/键盘操作,后面发现了更牛逼的Playwright,而且可以自动录制操作,直接生成相关代码,Playwright具体使用不在这里介绍,随便浏览器输入Playwright,就会发现很详细的内容。Python+Playwri
- playwright打包成exe
weixin_46907422
python
在环境变量中增加PLAYWRIGHT_BROWSERS_PATH,值为0重新下载playwright浏览器:playwrightinstall在要打包的文件夹执行了两条命令:playwrightinstallchromiumpyinstaller-Frun.py
- vite build报错 Unexpected token (Note that you need plugins to import files that are not JavaScript)
实践是最好的老师
vuejavascript前端vue.js
原因是我在console.log语句想打印出环境变量console.log(‘import.meta.env.MODE’,import.meta.env.MODE)删除上面console.log语句就能正常打包了,并下面语句能正常打包和运行constconfig:any={dev:{baseUrl:‘http://baiduTest.com’//测试接口域名},master:{baseUrl:‘h
- Python爬虫的一些基本内容、常见步骤以及示例代码
max500600
pythonpython爬虫开发语言
以下是关于Python爬虫的一些基本内容、常见步骤以及示例代码:一、Python爬虫概述Python爬虫是一种利用Python编程语言编写的程序,用于自动从互联网上获取网页内容以及提取所需信息工具。它可以模拟人类在浏览器上的操作,访问各种网页,并按照特定规则抓取数据,比如抓取新闻标题、商品价格、图片链接等等,广泛应用于数据采集、信息监测、搜索引擎等领域。二、常见步骤1.确定目标和分析网页首先明确你
- 解决elementui的dialog对话框过高会被拖动的bug
_best
前端elementuivue.jsjavascript
在使用elementUI过程中,当dialog对话元素过多长处浏览器高度是,点击标题就会跳成如下图这样,上方会被遮挡且无法拖动上去:解决方法是通过设置css固定top及left禁止拖动,核心css代码:/deep/.el-dialog{top:15%!important;left:0!important;}
- Linux基础12-C语言篇之基本结构【入门级】
kk努力学编程
linuxc语言运维
C语言基础c语言的基本结构一个简单的c语言程序功能:要求在控制台输出"helloworld!"/*************************************************************************>FileName:demo01.c>Author:xxx>Description:>CreatedTime:2025年01月20日星期一11时02分17秒*
- 【Python知行篇】代码的曼妙乐章:探索数据与逻辑的和谐之舞
hope kc
python开发语言
Python学习指南Python是一种功能强大且易于学习的编程语言,广泛应用于数据分析、Web开发、机器学习等多个领域。本文将详细介绍如何学习Python,并涵盖从基础语法到高级应用的多个方面。每个部分都有代码示例,以帮助读者更好地理解并实践所学内容。目录Python基础面向对象编程数据结构与算法Python标准库数据分析和可视化Web开发基础机器学习初步Python优化技巧总结Python基础学
- CSP Content Security Policy(内容安全策略)
睡不着的可乐
前端web安全
CSPContentSecurityPolicy(内容安全策略)CSP前端中的CSP指的是ContentSecurityPolicy(内容安全策略),是一种用于提升网站安全性的浏览器功能。CSP主要用于防止XSS(跨站脚本攻击)和数据注入攻击,通过限制网页中的内容来源(如脚本、样式、图像、媒体等)来降低被恶意代码利用的风险。CSP在前端的作用CSP可以通过HTTP响应头或标签来定义安全策略,规定前
- 【Python篇】Python + OpenCV 全面实战:解锁图像处理与视觉智能的核心技能
半截诗
Pythonpython机器学习图像处理opencv计算机视觉视觉检测实战项目
文章目录PythonOpenCV入门与实战详解前言第一章:OpenCV基础操作1.1OpenCV简介1.1.1OpenCV的优势1.2安装OpenCV1.3OpenCV中的图像读取与显示1.3.1读取图像1.3.2显示图像1.3.3保存图像1.3.4示例:图像读取、显示与保存1.4图像的基本属性1.4.1图像通道第二章:OpenCV图像处理2.1图像的几何变换2.1.1缩放图像2.1.2图像旋转2
- 学习笔记 : MySQL进阶篇一之架构和日志文件
蜗牛_snail
学习笔记mysql
MySQL架构图Connectors连接器:负责跟客户端建立连接ManagementServeices&Utilities系统管理和控制工具ConnectionPool连接池:管理用户连接,监听并接收连接的请求,转发所有连接的请求到线程管理模块SQLInterfaceSQL接口:接受用户的SQL命令,并且返回SQL执行结果Parser解析器:SQL传递到解析器的时候会被解析器验证和解析Optimi
- 利用 Three.js 实现 3D 粒子正方体效果
软件工程师文艺
前端javascript3d开发语言
在这篇文章中,我将向大家展示如何使用Three.js创建一个带有粒子的3D正方体效果。通过这段代码,我们将能够在浏览器中渲染一个3D正方体形状,并且该正方体内部填充了大量粒子(可视化效果)。你可以通过鼠标控制视角,查看旋转的正方体。实现效果视频如下:这不是特效,代码实现的宇宙魔方的粒子世界一、项目概述我们使用了Three.js,一个强大的JavaScript3D图形库,来创建和渲染这个3D场景。这
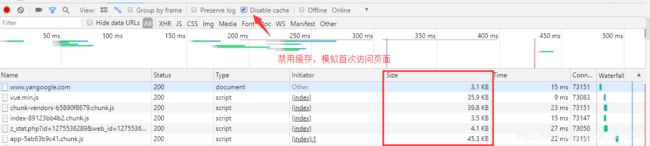
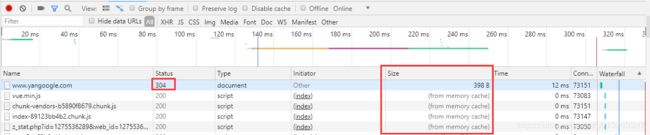
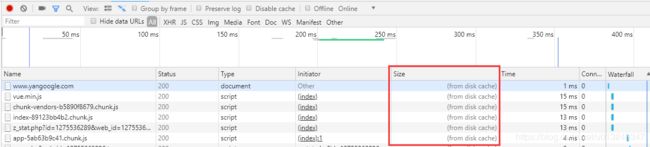
- 破解浏览器渲染“死锁”:CSS与JS如何影响页面加载速度?
dorabighead
前端八股总结cssjavascript前端
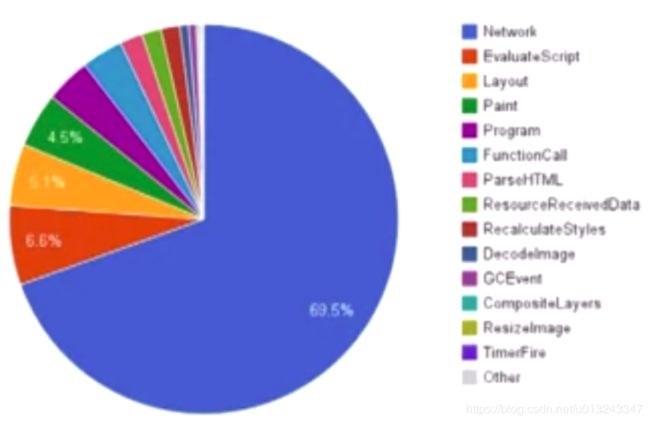
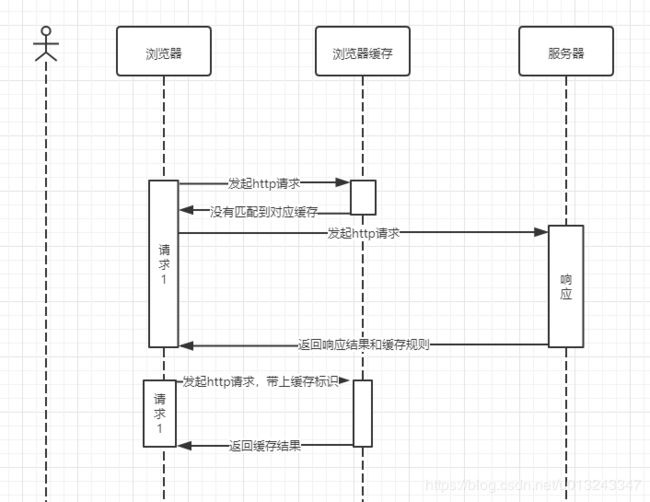
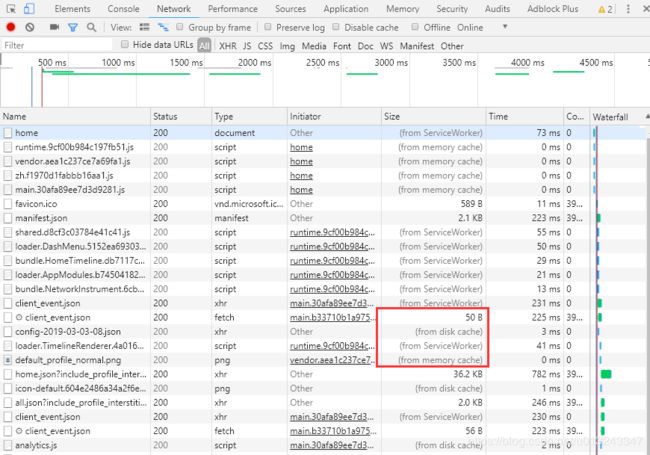
破解浏览器渲染“死锁”:CSS与JS如何影响页面加载速度?在这个快速发展的Web世界里,性能是开发者们永恒的追求。当你打开一个网页,可能会注意到一些页面加载特别慢,甚至产生短暂的“白屏”,你有没有想过,CSS和JS如何在这个过程中起到了关键作用?今天,我们要揭秘浏览器渲染流程中的一个关键问题:CSS和JS的加载与执行是否会阻塞渲染?准备好了吗?跟着我一起,从浏览器如何渲染页面开始,逐步深入探索这背
- 深入理解 HTML DOM:文档对象模型详解
浪浪山小白兔
html前端
在前端开发中,HTMLDOM(文档对象模型,DocumentObjectModel)是一个非常重要的概念。它是浏览器将HTML文档解析为一个树形结构的方式,开发者可以通过JavaScript动态地访问和操作文档的内容、结构和样式。本文将详细介绍HTMLDOM的核心概念、功能以及实际应用。1.什么是HTMLDOM?HTMLDOM是浏览器将HTML文档解析为一个树形结构的编程接口。它将文档中的每个部分
- html文字旋转以后变形,关于css:CSS3中的变形处理transform功能旋转缩放倾斜移动
weixin_39974958
html文字旋转以后变形
1transform属性在CSS3中,能够利用transform性能实现文字或图像的旋转、缩放、歪斜、挪动这4中类型的变形解决。(1)浏览器反对到目前为止:Safari3.1以上、Chrome8以上、Firefox4以上、Opera10以上浏览器反对该属性。2旋转应用rotate办法,在参数中退出角度值,角度值前面跟示意角度单位的“deg”文字即可,旋转方向为顺时针方向。transform:rot
- linux运行内部错误,介绍Linux系统下的500内部服务器错误及故障排除500错误
weixin_29623163
linux运行内部错误
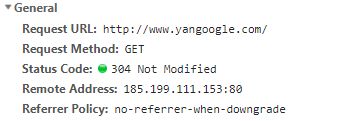
在Linux系统下有时浏览网页时发生的最常见错误之一是看到“500InternalServerError(500内部服务器错误)”,此消息表明Web服务器遇到技术问题。本文介绍500错误的含义,提示HTTP500代码的原因以及如何解决这些错误。什么是HTTP500错误每次打开网页时,浏览器都会向托管站点的服务器发送请求,服务器将返回请求的数据和响应代码,HTTP响应状态代码指示请求是否成功。响应分
- js 变量提升 函数提升 作用域
huch_shyh
前端变量提升函数提升作用域
再说这个知识点前,我们先了解下javascript语言的本质。简单来说js是一个脚本语言,是介于标记语言(例html中使用的标签等是一种被动的,被用来浏览\显示的,无行动能力)与编程语言(具有逻辑性和行为能力,这是主动的)之间,特点是不需要编译,可以直接书写,但依赖解释器来负责解释执行。js代码解析原则js引擎首先在读取js代码时默认执行2个步骤:1.解释(通篇扫描所有js代码,然后把所有声明(变
- 使用window.location跳转页面在火狐上无法触发的问题
泰伦闲鱼
javaScript
为了兼容ie跟chrome,我在js跳转当前页面的时候使用了window.location.href="url"的写法,其他浏览器测试都ok了,但是偏偏在火狐上面无效。研究了半天,发现一个很奇葩的问题,在同一个页面的其他js代码里面使用了οnclick="window.location.href='url'"的写法又可以跳转页面。没办法,只好查查是什么原因引起的咯,在跳转之前,页面上使用了一个if
- 2024年度前端技术总结:React、JavaScript、Material UI与Tailwind的实战心得
Peter-Lu
前端javascriptreact.js
目录一、React:从基础到进阶的深度探索二、JavaScript:掌握新特性,提升编码能力三、MaterialUI与Tailwind:设计与开发的完美结合四、技术项目实战:从理论到应用的转变五、总结与展望随着2024年的结束,我回顾这一年在前端技术领域的学习历程,收获颇丰。从React的深度掌握,到JavaScript新特性的运用,再到MaterialUI和Tailwind的实际应用,我不仅学到
- 【JavaScript】forEach 遍历数组详解
Peter-Lu
#JavaScriptjavascript开发语言ecmascript前端
文章目录一、forEach方法概述1.forEach方法简介2.语法结构3.forEach方法的特性二、forEach方法的基本用法1.遍历数组元素2.使用索引3.访问原数组三、forEach方法的实际应用1.修改DOM元素2.累加数组元素3.异步操作四、forEach方法的优缺点1.优点2.缺点五、forEach与其他遍历方法的对比1.for循环2.map方法3.filter方法六、注意事项1.
- 【JavaScript】作用域、变量提升、函数提升
Jerry_ww
JavaScriptjavascript前端
作用域(Scope)的概念和分类概念:作用域是一个变量或函数的作用范围。作用域在函数定义时,就已经确定了。目的:为了提高程序的可靠性,同时减少命名冲突。在JS中,一共有两种作用域:(ES5中)全局作用域:作用于整个script标签内部,或者作用于一个独立的JS文件。函数作用域(局部作用域):作用于函数内的代码环境。全局作用域和window对象直接编写在script标签中的JS代码,都在全局作用域。
- JavaScript系列(46)-- WebGL图形编程详解
ᅟᅠ 一进制
JavaScriptjavascriptwebgl开发语言
JavaScriptWebGL图形编程详解今天,让我们深入探讨JavaScript的WebGL图形编程。WebGL是一种基于OpenGLES的JavaScriptAPI,它允许我们在浏览器中渲染高性能的2D和3D图形。WebGL基础概念小知识:WebGL直接与GPU通信,使用GLSL着色器语言编写顶点和片段着色器。它提供了底层的图形API,让我们能够充分利用硬件加速进行图形渲染。基本实现//1.W
- 解读隐私保护工具 Fluidkey:如何畅游链上世界而不暴露地址?
比特币安全区块链智能合约
作者:Techub独家解读撰文:Tia,TechubNews隐私不只是个人权利的象征,更是我们迈向透明、信任未来的重要过渡桥梁。如果你还未意识到隐私的重要性,推荐阅读KeyMapDAO的文章《「被出卖的自由」:我到底该相信谁?》。那是一篇揭示隐私如何与操纵、安全和利益纷争交织在一起的深刻作品。隐私是一种选择,赋予我们保护自己的力量。而敞开,则是另一种信任的表达——将所有的不完美与复杂性置于阳光下,
- ViT论文解读
freshfish丶
文献阅读深度学习计算机视觉transformer
ViT论文解读本文主要记录YiZhu大佬对于ICLR2021的一篇论文精读ANIMAGEISWORTH16x16WORDS:TRANSFORMERSFORIMAGERECOGNITIONATSCALE论文地址:https://arxiv.org/pdf/2010.11929.pdf源码地址:https://github.com/google-research/vision_transformer标
- JavaScript 网页设计案例:打造一个简单交互网页
四六的六
javascript开发语言个人开发前端学习
在网页开发的广阔天地里,JavaScript堪称赋予网页灵魂的神奇语言,它让原本静态的网页变得灵动起来,实现各种有趣的交互功能。今天,咱们就通过一个超简单又好玩的案例,来揭开JavaScript让网页“活”起来的神秘面纱。案例目标我们的目标是打造一个超有互动感的网页,当用户在输入框里输入自己的名字,再点击按钮,网页就会立马显示出专属的欢迎语,想想就觉得很有趣,有没有!就像是网页认识了你,在热情地和
- JavaScript 数组拓展:方法与实例全解析
谢道韫689
javascript开发语言ecmascript
一、引言在JavaScript编程的广袤天地里,数组犹如万能的基石,稳稳承载着各式各样的数据处理与复杂逻辑构建的重任。随着JavaScript语言与时俱进、迭代更新,其数组拓展方法更是如繁花绽放,日益丰富强大,仿若为开发者精心打造了一把把通往高效编程巅峰的金钥匙。此刻,就让我们满怀热忱,深入这片知识的宝藏之地,细致入微地探究这些实用至极的数组拓展“神器”。二、ES6带来的数组新特性(一)数组解构赋
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,