HTML&CSS实验(5)
【实验目的】
学习颜色、字体、文本格式化和盒模型的样式定义。
【实验工具】
浏览器和编辑器。三种可选编辑方式:
(1)本地调试:记事本
(2)在线调试:http://172.18.187.11:8080/lab/html5/
(3)也可以采用Visual Studio或Dreamweaver等具有网页编辑功能的软件打开页面(在教学网站的软件下载处可以下载)。
【实验内容】
1、HSL颜色实验。利用http://172.18.187.11:8080/lab/html5/colorHSL.html滑动hue得到颜色相似的圆形,然后调整saturation、lightness、alpha后,截取圆形并填上hsla值和RGB值:

说明hue的取值特点:hue是色调,取值范围为0~360,颜色依次为红橙黄绿青蓝紫,其中0-红色;50-橙色;100-黄色;150-绿(每51一级,0和360都表示红色)。
2、(circle.html)分别采用径向渐变、线性渐变、半透明双重阴影实现下面三个类似的圆形:

截屏浏览器(ctrl+alt+PrintScreen):

样式表如下:
<style>
div {
border: solid 1px black;
width: 80px;
height: 80px;
float: left;
margin: 20px;
border-radius:40px;
}
#test1 {
background-image :radial-gradient(100px 80px at 20px 40px,white,blue 70%) ;
}
#test2 {
background-image :linear-gradient(to right,white 0%,blue 60%) ;
}
#test3 {
background-color: hsla(340,100%,50%,1);
box-shadow: 6px 8px 30px #837f7f, inset -6px -8px 50px #494040;
}
style> 3、通过设置样式实现类似下图的网页(paragraph.html):

完成后保存网页(paragraph.html)并截屏:

样式表如下:
<style>
html {
font-size: 20px;
}
div{
padding:0 100px 0 100px;
margin: auto;
}
h1,h2 {
text-align :center;
}
p{
text-indent:3em;
}
style> 4、用white-space实现类似下图的页面(white-space.html):

完成后保存网页(white-space.html)并截屏:

样式表如下:
<style>
h1,p{
text-align :center;
}
p{
white-space :pre;
}
style> 5、用盒模型实现类似下图的页面(box.html):

完成后保存网页(box.html)并截屏:

样式表如下:
<style>
html {
font-size: 18px;
}
div{
border:solid black;
padding:20px;
margin:20px 50px 20px 50px;
}
h1{
text-align :center;
}
h1+p{
border :solid blue;
}
h1+p~p{
border:dashed red
}
p {
padding: 10px;
}
style> 6、通过设置样式类似下图的网页(font.html)。可以采用ms-word的字体(下拉字体项后可以看到字体的样子)对比选出类似的字体,没有相应字体,可用其它字体代替。获取颜色分量的方法:
方法1 、用QQ剪贴可以取到屏幕某一点的颜色。

方法2、用微软画图(mspaint)(要把图剪贴到窗口内)的拾取笔


完成后保存网页(font.html)并截屏:

样式表如下:
<style>
html {
font-size: 32px;
}
#test1 span:nth-of-type(1) {
font-size :120%;
color :red;
font-family:'Microsoft YaHei';
}
#test1 span:nth-of-type(2) {
font-size: 1.2em;
color: green;
font-family: KaiTi ;
}
#test1 span:nth-of-type(3) {
font-size: 1.2rem;
color: blue;
font-family: KaiTi;
}
#test1 span:nth-of-type(4) {
font-size: xx-large ;
color: gray;
font-family:'Microsoft Tai Le';
}
#test2 span:nth-of-type(1) {
color: green;
font-style : italic;
text-decoration :line-through;
}
#test2 span:nth-of-type(2) {
color: rebeccapurple ;
font-weight:bolder;
text-decoration:overline;
}
#test2 span:nth-of-type(3) {
color: brown ;
font-weight: 700;
text-decoration: underline ;
}
#test3 span:nth-of-type(1) {
color: green;
text-shadow :3px 3px 2px green;
}
#test3 span:nth-of-type(2) {
color: red;
font-size :2em;
text-shadow: -4px -4px 3px red,4px 4px 3px gray;
}
#test3 span:nth-of-type(3) {
color:brown;
letter-spacing :1.5em;
}
style> 7、为网页overflow.html的前6个p元素设置样式得到类似下图的网页:

完成后保存网页(overflow.html)并截屏:

增加的前6个p元素的styles属性值分别是:
<style>
html {font-size: 20px; }
p {text-indent: 3em;line-height: 1.4em;text-align: justify; margin: 1.2em;float: left; }
div {
margin: 20px auto;
width: 800px;
}
h1, h2 {text-align: center;}
p:nth-child(-n+6) {
display: inline-block;
width: 300px;
border: 2px solid blue;
}
p:nth-child(-n+4) { height: 160px;}
p:nth-child(-n+2) { height: 310px; }
p:nth-child(5) {height: 150px; }
p:nth-child(6) { height: 100px;}
p:nth-child(odd):not(:nth-child(7)) {float: left; }
p:nth-child(even) { float: right; }
div { margin: 20px auto;width: 760px;}
p:last-of-type {float: none;}
style> 8、把hide.html中的p元素(id=test)分别加上display:none、visibility:hidden后,用浏览器运行并分别保存网页(hide1.html,hide2.html)和截屏。
(hide1.html)截屏:

(hide2.html)截屏:

说明上面两个属性的区别:
display:none:元素不显示,完全不占用空间;
visibility:hidden:hidden的元素在文档流依然占据原来的空间。
9、设置p和div的样式得到类似下图的两个网页(参考网页:background.html; 图像:bk1.jpg,bk2.jpg):


完成后保存网页(background1.html和background2.html)并截屏:
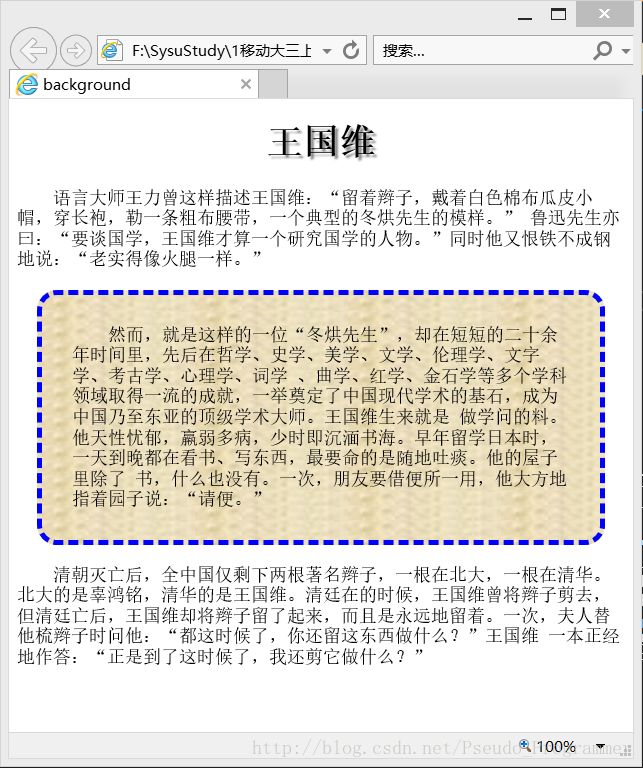
background1.html截屏如下:

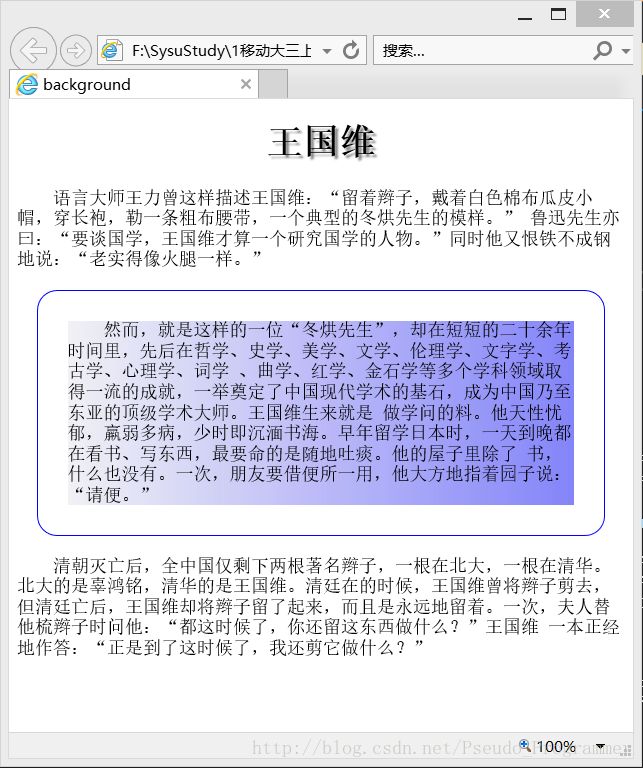
Background2.html截屏如下:

样式(background1.html):
<html>
<head>
<title>backgroundtitle>
<style>
html {font-size: 18px;}
div {margin: auto;
}
h1{text-align :center;
text-shadow:3px 3px 2px gray;
}
p{text-indent :2em; }
style>
head>
<body>
<div>
<h1>王国维h1>
<p>
语言大师王力曾这样描述王国维:“留着辫子,戴着白色棉布瓜皮小帽,穿长袍,勒一条粗布腰带,一个典型的冬烘先生的模样。”
鲁迅先生亦曰:“要谈国学,王国维才算一个研究国学的人物。”同时他又恨铁不成钢地说:“老实得像火腿一样。”
p>
<p id="test" style="background-image :url(images/bk1.jpg) ;padding:30px;border:dashed 5px blue;border-radius:20px;margin:20px;">
然而,就是这样的一位“冬烘先生”,却在短短的二十余年时间里,先后在哲学、史学、美学、文学、伦理学、文字学、考古学、心理学、词学
、曲学、红学、金石学等多个学科领域取得一流的成就,一举奠定了中国现代学术的基石,成为中国乃至东亚的顶级学术大师。王国维生来就是
做学问的料。他天性忧郁,羸弱多病,少时即沉湎书海。早年留学日本时,一天到晚都在看书、写东西,最要命的是随地吐痰。他的屋子里除了
书,什么也没有。一次,朋友要借便所一用,他大方地指着园子说:“请便。”p>
<p>清朝灭亡后,全中国仅剩下两根著名辫子,一根在北大,一根在清华。北大的是辜鸿铭,清华的是王国维。清廷在的时候,王国维曾将辫子剪去,
但清廷亡后,王国维却将辫子留了起来,而且是永远地留着。一次,夫人替他梳辫子时问他:“都这时候了,你还留这东西做什么?”王国维
一本正经地作答:“正是到了这时候了,我还剪它做什么?”p>
div>
body>
html>样式(background2.html):
<html>
<head>
<title>backgroundtitle>
<style>
html {font-size: 18px; }
div {margin: auto; }
h1 {
text-align: center;
text-shadow: 3px 3px 2px gray;
}
p { text-indent: 2em;}
style>
head>
<body>
<div>
<h1>王国维h1>
<p>
语言大师王力曾这样描述王国维:“留着辫子,戴着白色棉布瓜皮小帽,穿长袍,勒一条粗布腰带,一个典型的冬烘先生的模样。”
鲁迅先生亦曰:“要谈国学,王国维才算一个研究国学的人物。”同时他又恨铁不成钢地说:“老实得像火腿一样。”
p>
<p id="test" style="background-image :url(images/bk2.jpg);background-clip:content-box;padding:30px;
border:solid 0.5px blue;border-radius:20px;margin:20px;">
然而,就是这样的一位“冬烘先生”,却在短短的二十余年时间里,先后在哲学、史学、美学、文学、伦理学、文字学、考古学、心理学、词学
、曲学、红学、金石学等多个学科领域取得一流的成就,一举奠定了中国现代学术的基石,成为中国乃至东亚的顶级学术大师。王国维生来就是
做学问的料。他天性忧郁,羸弱多病,少时即沉湎书海。早年留学日本时,一天到晚都在看书、写东西,最要命的是随地吐痰。他的屋子里除了
书,什么也没有。一次,朋友要借便所一用,他大方地指着园子说:“请便。”
p>
<p>
清朝灭亡后,全中国仅剩下两根著名辫子,一根在北大,一根在清华。北大的是辜鸿铭,清华的是王国维。清廷在的时候,王国维曾将辫子剪去,
但清廷亡后,王国维却将辫子留了起来,而且是永远地留着。一次,夫人替他梳辫子时问他:“都这时候了,你还留这东西做什么?”王国维
一本正经地作答:“正是到了这时候了,我还剪它做什么?”
p>
div>
body>
html> 10、自己设计一个网页 (可以利用box-sizing.html进行修改),通过设置样式观察box-sizing的两个取值(content-box, border-box)的不同。
运行截屏:

整个网页源码(box-sizing.html):
<html>
<head>
<title>box-sizingtitle>
<style>
html {font-size: 18px;}
div {margin: auto; }
h1 {text-align: center;text-shadow: 3px 3px 2px gray; }
p {text-indent: 2em; }
#test1 {
background-color :darkgray;
border:solid 1px #0026ff;
width:500px;
box-sizing :border-box ;
}
#test2 {
background-color: darkgray;
border: solid 1px #0026ff;
width: 500px;
box-sizing: content-box;
}
style>
head>
<body>
<div>
<h1>王国维h1>
<p id="test1" >
语言大师王力曾这样描述王国维:“留着辫子,戴着白色棉布瓜皮小帽,穿长袍,勒一条粗布腰带,一个典型的冬烘先生的模样。”
鲁迅先生亦曰:“要谈国学,王国维才算一个研究国学的人物。”同时他又恨铁不成钢地说:“老实得像火腿一样。”
p>
<p id="test2" >
然而,就是这样的一位“冬烘先生”,却在短短的二十余年时间里,先后在哲学、史学、美学、文学、伦理学、文字学、考古学、心理学、词学
、曲学、红学、金石学等多个学科领域取得一流的成就,一举奠定了中国现代学术的基石,成为中国乃至东亚的顶级学术大师。王国维生来就是
做学问的料。他天性忧郁,羸弱多病,少时即沉湎书海。早年留学日本时,一天到晚都在看书、写东西,最要命的是随地吐痰。他的屋子里除了
书,什么也没有。一次,朋友要借便所一用,他大方地指着园子说:“请便。”
p>
<p>
清朝灭亡后,全中国仅剩下两根著名辫子,一根在北大,一根在清华。北大的是辜鸿铭,清华的是王国维。清廷在的时候,王国维曾将辫子剪去,
但清廷亡后,王国维却将辫子留了起来,而且是永远地留着。一次,夫人替他梳辫子时问他:“都这时候了,你还留这东西做什么?”王国维
一本正经地作答:“正是到了这时候了,我还剪它做什么?”
p>
div>
body>
html>说明不同点:设置为content-box时,盒模型的宽度会略宽于border-box;
11、(awe1.html,awe2.html)实现Twitter图标。
说明:
(a)awesome字体库( http://172.18.187.11:8080/lab/html5/fonts )可以通过外部css文件http://172.18.187.11:8080/lab/html5/css/font-awesome.css引入。
(b)需要的图标在http://fontawesome.io/icons/中查找(包含字体库地址)。
(c)例子参考:http://fontawesome.io/examples/
要求:
(1)显示6级苹果图标:

完成后保存为文件awe1.html并截图:

awe1.html的完整内容:
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>Twitter Iconstitle>
<link rel="stylesheet" type="text/css" href="css/font-awesome.css" />
<style>
style>
head>
<body>
<i class="fa fa-apple fa-5x">i>
<i class="fa fa-apple fa-4x">i>
<i class="fa fa-apple fa-3x">i>
<i class="fa fa-apple fa-2x">i>
<i class="fa fa-apple fa-lg">i>
body>
html> 问题:上面的图标如何可以任意调试大小?
可以通过给相应的类添加样式font-size进行大小变换,例如:px,rem.em,%等。具体操作为:在需要引用的类里面添加类名(比如上面的fa-5x),再重新给刚才定义的类中使用font-size进行普通的大小变换处理。例如: .fa-apple {font-size:2em;}
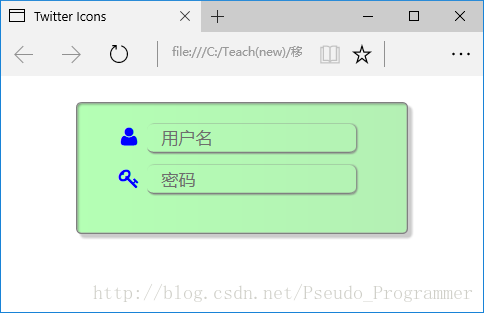
(2) 实现类似下面的设计(要求绿色块级元素在浏览器窗口变宽变窄时保持水平对中):

实现后保存为文件awe2.html并截图:

awe2.html的完整内容:
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>Twitter Iconstitle>
<link rel="stylesheet" type="text/css" href="css/font-awesome.css" />
<style>
main {
border: 1px solid #504c4c;
border-radius: 5px;
box-shadow: 3px 3px 3px gray;
background-color: #76f5b2;
width: 200px;height: 60px;
margin: 50px auto;
padding: 15px;
}
.form-control {
border: 0.5px solid #7a6f6f;
border-radius: 5px;
box-shadow: 3px 3px 3px gray;
background-color: #76f5b2;
width: 160px;height: 25px;
}
.fa-key,.fa-user {color:blue;}
style>
head>
<body>
<main>
<div class="input-group margin-bottom-sm">
<span class="input-group-addon"><i class="fa fa-user fa-fw" aria-hidden="true">i>span>
<input class="form-control" type="text" placeholder="用户名">
div>
<div class="input-group">
<span class="input-group-addon"><i class="fa fa-key fa-fw" aria-hidden="true" >i>span>
<input class="form-control" type="password" placeholder="密码">
div>
main>
body>
html>【完成情况】
是否完成了这些步骤?(√完成 ×未做或未完成)
1 [√ ] 2 [√ ] 3 [√ ] 4 [√] 5 [√] 6 [√] 7[√] 8[√] 9[√] 10[√] 11[√]
【实验体会】
(1)在进行HSL颜色实验,一开始我选择了用IE浏览器打开,但是打开后那个圆圈却不会动,且拖动滑动条颜色没有丝毫改变;当改成用360浏览器打开时,一切都变得正常了,说明同样的样式在不同的浏览器可能会有不同的效果。
(2)为网页(font.html)设置样式时,有些字体无法找到,因此就用其他字体代替了,还有些字体,例如隶书,在IE浏览器中显示出来的依旧是默认字体。
(3)在CSS3中新增加了box-sizing属性,能够事先定义盒模型的尺寸解析方式,其语法规则如下:box-sizing: content-box | border-box | inherit,取值说明如下:

(4)内联元素和块级元素都是html中的范畴,块元素和内联元素的主要差异是块元素是从新的一行开始。而内联元素一般显示在一行上。但是可以通过css的display属性将内联元素改变为块元素,(display:block) 也可以将块元素改变为内联元素(display:in-line)。
(5)aria-expanded表示展开状态。默认为undefined, 表示当前展开状态未知。其它可选值:true表示元素是展开的;false表示元素不是展开的;aria-hidden字符串。可选值为true和false,true表示元素隐藏(不可见),false表示元素可见。
(6)在awe2.html中,试了很多种方法都无法使图标变为蓝色,后来通过百度才知道,icon图表本身是一种文字,可以通过样式color来改变它的颜色。
(7)awe2.html在IE浏览器中无法正常显示,在360浏览器可以正常显示,依旧表明同样的样式在不同的浏览器可能会有不同的效果。其在IE中的效果如下所示:
