PyQt5快速入门教程(三) — 常用控件
回顾上节课
- Qt Designer基础用法
- 让python显示我们画的ui
什么你没有看? 好吧, 传送门走起
本节课内容
- 熟悉常用控件的功能
- 熟悉常用控件的命令
- QLabel(标签)
- QPushButton(按钮)
- QLineEdit(编辑框)
- QComboBox(下拉框)
- QCheckBox(复选框)
- QRadioButton(单选框)
- QListWidget(列表框)
- QTableWidget(表格)
注: 本教程为快速入门, 只会讲最常见用法
若想深究, 请百度 PyQt5 + 控件名看详解
让咱们开始吧!
环境
使用的环境和ui都是上节课里的, 代码如下
import sys
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import *
from my_first_ui import *
class MyWindows(Ui_MainWindow, QMainWindow):
def __init__(self):
super(MyWindows, self).__init__()
self.setupUi(self)
self.demo()
def demo(self):
"""
本节课所有的控件都在此函数里进行演示
"""
pass
app = QApplication(sys.argv)
my_windows = MyWindows()
my_windows.show()
sys.exit(app.exec_())
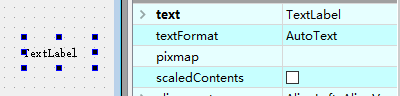
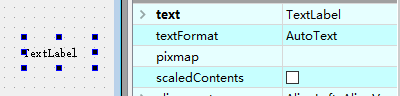
QLabel(标签)
Label用来显示一段文本, 一段html代码, 或者是一张图片

QLabel有3个最常用属性
| 属性名 |
说明 |
| text |
设置文字 |
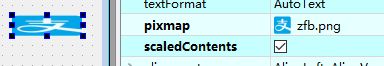
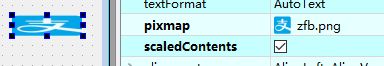
| pixmap |
图片 |
| scaledContents |
图片缩放 |

未缩放的状态

缩放后状态

常用命令
self.label.setText("文本")
print(self.label.text())
pic1 = QPixmap("zfb.png")
pic1 = pic1.scaled(100, 200)
self.label.setPixmap(pic1)
pic2 = QPixmap()
url = "http://www.baidu.com/img/baidu_jgylogo3.gif"
pic2.loadFromData(requests.get(url).content)
self.label.setPixmap(pic2)
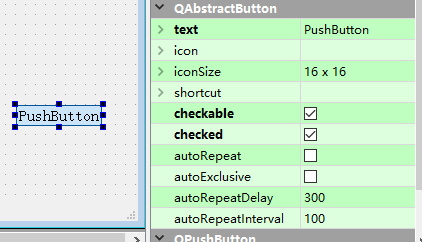
QPushButton(按钮)
不用说了, 大家都遇到很多次了


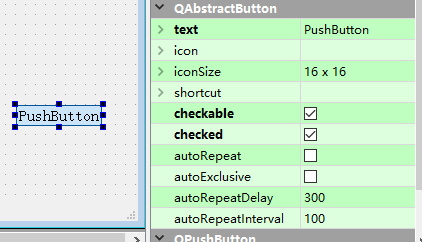
| 属性名 |
说明 |
| text |
默认显示文字 |
| icon |
显示图片 |
| iconSize |
显示图片的大小 |
def foo(*args):
print("foo被执行了, 带的数据是", args)
self.pushButton.setAutoRepeat(True)
print(self.pushButton.isChecked())
self.pushButton.Pressed.connect(foo)
self.pushButton.Released.connect(foo)
self.pushButton.clicked.connect(foo)
self.pushButton.Toggled.connect(foo)
QLineEdit(编辑框)
用于输入一行数据, 如帐号, 密码


| 属性名 |
说明 |
| text |
默认显示文字 |
| maxLength |
最大长度 |
| echoMode |
显示风格 例如普通输入和密码输入 |
| readOnly |
只读 只能看, 不能改 |
def foo(*args):
print("foo被执行了, 带的数据是", args)
self.lineEdit.setText("Hello World") # 设置文字
self.lineEdit.setEchoMode(QLineEdit.Normal) # 设置文本框的显示格式
# QLineEdit.Normal 正常显示所输入的字符,此为默认选项
# QLineEdit.NoEcho 不显示任何输入的字符,常用于密码类型的输入,且长度保密
# QLineEdit.Password 显示与平台相关的密码掩饰字符
# QLineEdit.PasswordEchoOnEdit 在编辑时显示字符,负责显示密码类型的输入
self.lineEdit.setClearButtonEnabled(True) # 在编辑框右边加入一个清空按钮
self.lineEdit.setMaxLength(10) # 设置所允许输入的最大字符数为10
self.lineEdit.setReadOnly(True) # 设置只读 False取消只读
self.lineEdit.setFocus() # 获取焦点
self.lineEdit.selectAll() # 全选
self.lineEdit.editingFinished.connect(foo) # 按下返回或回车键或线条编辑失去焦点时 执行foo
self.lineEdit.returnPressed.connect(foo) # 按下返回或回车键时 执行foo
self.lineEdit.textChanged.connect(foo) # 只要文字发生变化就会 执行foo, 包括setText()
self.lineEdit.textEdited.connect(foo) # 无论何时编辑文本都会 执行foo, 不包括setText()
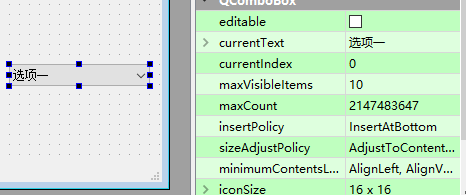
QComboBox(下拉框)
用于在多组数据中选择一个


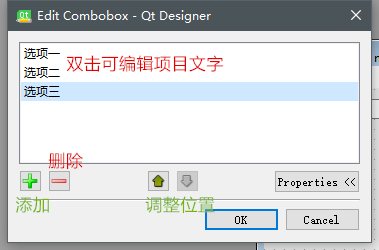
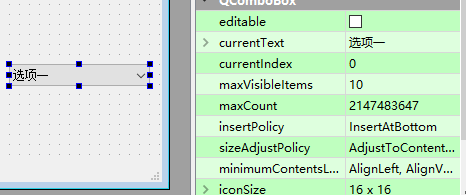
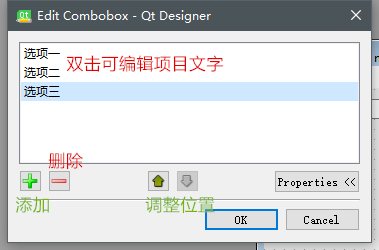
右键选择第一项可编辑预设选项


| 属性名 |
说明 |
| editable |
可否编辑 |
| currentText |
现在文本 这个和下面那个同步 |
| currentIndex |
现行选中项 |
| maxVisibleItems |
下拉后最多显示多少项 |
def foo(*args):
print("foo被执行了, 带的数据是", args)
self.comboBox.addItems(["选项1", "选项2", "选项3"])
self.comboBox.addItem("选项4")
self.comboBox.addItem(QIcon("icon.png"), "带图标的选项5")
self.comboBox.setCurrentIndex(1)
self.comboBox.setCurrentText("选项999")
print(self.comboBox.currentIndex())
print(self.comboBox.currentText())
self.comboBox.currentIndexChanged.connect(foo)
self.comboBox.activated.connect(foo)
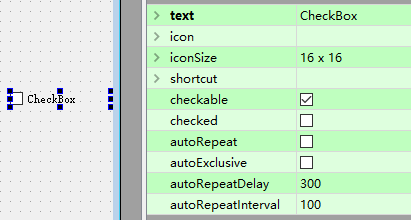
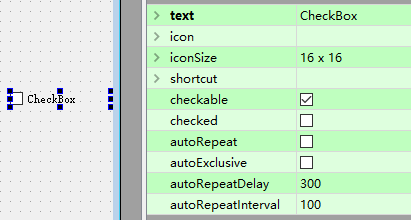
QCheckBox(复选框)
用于确定是否勾选


| 属性名 |
说明 |
| text |
显示文字 |
| icon |
显示图标 |
| checkable |
可否被选中 |
| checked |
设置已被选中状态 |
def foo(*args):
print("foo被执行了, 带的数据是", args)
self.checkBox.setText("测试文本")
print(self.checkBox.isChecked())
self.checkBox.setChecked(True)
self.checkBox.stateChanged.connect(foo)
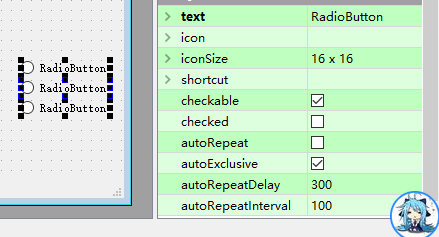
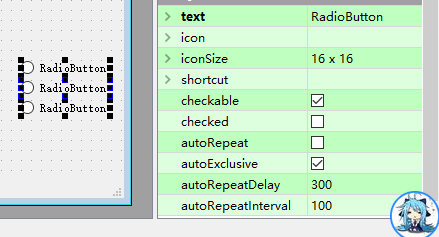
QRadioButton(单选框)
用于在多个选项中选择一个


代码和QCheckBox几乎是一样的
| 属性名 |
说明 |
| text |
显示文字 |
| icon |
显示图标 |
| checkable |
可否被选中 |
| checked |
设置已被选中状态 |
def foo(*args):
print("foo被执行了, 带的数据是", args)
self.radioButton.setText("测试文本")
print(self.radioButton.isChecked())
self.radioButton.setChecked(True)
self.radioButton.stateChanged.connect(foo)
QListWidget(列表框)
用于列出一堆东西, 比如日志/选项


右键点击第一项也会有一个设置选项的对话框

ListWidget的功能就比较复杂了
def foo(*args):
print("foo被执行了, 带的数据是", args)
self.listWidget.addItems(["选项1", "选项2", "选项3"])
self.listWidget.addItem("选项4")
self.listWidget.insertItem(0, "选项0")
self.listWidget.setCurrentItem(self.listWidget.item(1))
self.listWidget.sortItems()
print(self.listWidget.item(3).text())
print(self.listWidget.currentItem().text())
print(self.listWidget.row(self.listWidget.currentItem()))
self.listWidget.clear()
self.listWidget.currentItemChanged.connect(foo)
self.listWidget.itemClicked.connect(foo)
QTableWidget(表格)
顾名思义, 就是显示出一个表格



由于表格的内容实在太多, 我推荐在这里详细学习传送门
本节课我们学习了基础控件的使用, 下一节可我们将学习控件的交互还有信号与槽
![]()
![]()


![]()