一、安装node
https://nodejs.org/en/ 直接选择LTS长期支持版下载对应系统安装文件进行安装。
安装完后,打开cmd命令行界面
node -v查看对应安装版本,例:v12.18.3
安装淘宝cnpm
sudo npm install cnpm -g --registry=https://registry.npm.taobao.org安装yarn(fackbook依赖管理工具与Npm功能一样,推荐使用!!!)
npm install -g yarn通过yarn -v查看安装版本
Yarn 淘宝源安装
yarn config set registry https://registry.npm.taobao.org -g二、全局安装Vue-cli脚手架
sudo cnpm install vue-cli -g可通过vue --version查看vue-cli版本号
三、全局安装Webpack打包
sudo cnpm install webpack -g同样可通过webpack -v查看版本
四、安装http服务
安装npm serve
sudo npm install -g serve安装 http-server
npm install http-server -g 五、使用Vue-cli脚手架搭建一个vue页面
vue init webpack demo001
Project name demo001
Project description A Vue.js project
Author swift
Vue build standalone
Install vue-router? Yes
Use ESLint to lint your code? No
Set up unit tests (Y/n) n
Setup e2e tests with Nightwatch? No
Should we run `npm install` for you after the project has been created? (recom
mended)
Yes, use NPM
Yes, use Yarn
❯ No, I will handle that myself
vue-cli · Generated "demo001".
# Project initialization finished!
# ========================
To get started:
cd demo001
npm install (or if using yarn: yarn)
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
六、vue项目编译、打包、运行
使用npm install/yarn install进行编译,编译完成后会生成node_modules项目依赖目录
使用npm run build/ yarn run build进行打包,打包完成后会默认生成dist静态项目文件
使用npm run dev/yarn run dev/npm run start/yarn run start进行本地项目启动
使用node serve服务/http-server服务/nginx服务进行部署启动
serve -s dist/http-server dist
server {
listen 8080;
server_name localhost;
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
Tips:可通过查看package.json配置文件查看可以执行哪些命令
eg:
{
"name": "demo001",
"version": "1.0.0",
"description": "A Vue.js project",
"author": "swift ",
"private": true,
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js"
},
"dependencies": {
"vue": "^2.5.2",
"vue-router": "^3.0.1"
},
"devDependencies": {
"autoprefixer": "^7.1.2",
"babel-core": "^6.22.1",
"babel-helper-vue-jsx-merge-props": "^2.0.3",
"babel-loader": "^7.1.1",
"babel-plugin-syntax-jsx": "^6.18.0",
"babel-plugin-transform-runtime": "^6.22.0",
"babel-plugin-transform-vue-jsx": "^3.5.0",
"babel-preset-env": "^1.3.2",
"babel-preset-stage-2": "^6.22.0",
"chalk": "^2.0.1",
"copy-webpack-plugin": "^4.0.1",
"css-loader": "^0.28.0",
"extract-text-webpack-plugin": "^3.0.0",
"file-loader": "^1.1.4",
"friendly-errors-webpack-plugin": "^1.6.1",
"html-webpack-plugin": "^2.30.1",
"node-notifier": "^5.1.2",
"optimize-css-assets-webpack-plugin": "^3.2.0",
"ora": "^1.2.0",
"portfinder": "^1.0.13",
"postcss-import": "^11.0.0",
"postcss-loader": "^2.0.8",
"postcss-url": "^7.2.1",
"rimraf": "^2.6.0",
"semver": "^5.3.0",
"shelljs": "^0.7.6",
"uglifyjs-webpack-plugin": "^1.1.1",
"url-loader": "^0.5.8",
"vue-loader": "^13.3.0",
"vue-style-loader": "^3.0.1",
"vue-template-compiler": "^2.5.2",
"webpack": "^3.6.0",
"webpack-bundle-analyzer": "^2.9.0",
"webpack-dev-server": "^2.9.1",
"webpack-merge": "^4.1.0"
},
"engines": {
"node": ">= 6.0.0",
"npm": ">= 3.0.0"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
]
} 通过查看scripts脚本配置我们可以运行npm run dev/npm run start/npm run build进行启动、打包操作。
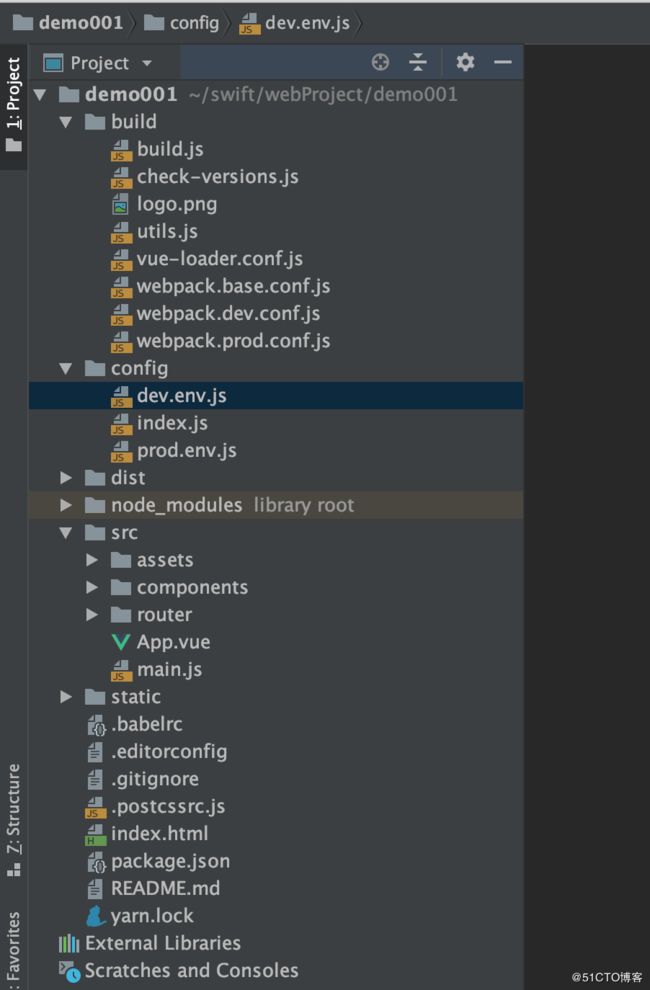
七、工程架构
├── build // 构建相关(webpack相关代码)
|-build.json(生产环境构建代码)
|-check-versions.js(监控node npm等版本)
|-utils.js(构建工具)
|-vue-loader.conf.js(loader配置文件)
|-webpack.base.conf.js(webpack基础配置)
|-webpack.dev.conf.js(开发配置)
|-webpack.prod.conf.js(生产配置)
├── config // 配置相关
|-dev.env.js(开发环境变量)
|-index.js(通用配置变量)
|-prod.env.js(生产环境变量)
├── src // 源代码
│ ├── api // 所有请求
│ ├── assets // 主题 字体等静态资源目录
│ ├── components // 全局公用组件目录
│ ├── directive // 全局指令
│ ├── filtres // 全局 filter
│ ├── icons // 项目所有 svg icons
│ ├── lang // 国际化 language
│ ├── mock // 项目mock 模拟数据
│ ├── router // 路由配置目录
│ ├── store // 全局 store管理
│ ├── styles // 全局样式
│ ├── utils // 全局公用方法
│ ├── vendor // 公用vendor
│ ├── views // view
│ ├── App.vue // 入口页面
│ ├── main.js // 入口 加载组件 初始化等
│ └── permission.js // 权限管理
├── static // 静态文件目录
│ └── Tinymce // 富文本
├── .babelrc // babel-loader 配置
├── eslintrc.js // eslint 配置项
├── .gitignore // git 忽略项
├── favicon.ico // favicon图标
├── index.html // 入口html模板
├── editorconfig // ES语法检查配置
├── README.md // 项目md说明
└── package.json // package.json(项目描述文件)