用echarts 中的地图来显示区域分布情况(vue),包括地理数据来源生成的制作注意事项
由于国家测绘部门的一些相关法律规定,现在版本的ecahrts 中的地图资源已经不能制作和直接使用,只能通过自己注册地图regiseterMap(name,json),来实现地图的区域,这些数据,学GIS的获取和制作应该都不是什么大问题,只需将相关区域的地理要素转换成geojson即可,如果不知道怎么转换,我的文章WebGIS常用的空间分析,地图发布,底图自定义,QGIS插件,地理矢量数据格式转换工具等资源汇总里面有相关的介绍,但是数据生成还是需要注意以下几点:
1.echarts 加载地图时注意geojson文件中的feature的propertis中的name字段名称一定要为name,
2.并且必须带有name的属性,不然echarts加载不到json中的地图,name不能大写,或者的单个字母大写,否则就会出错.
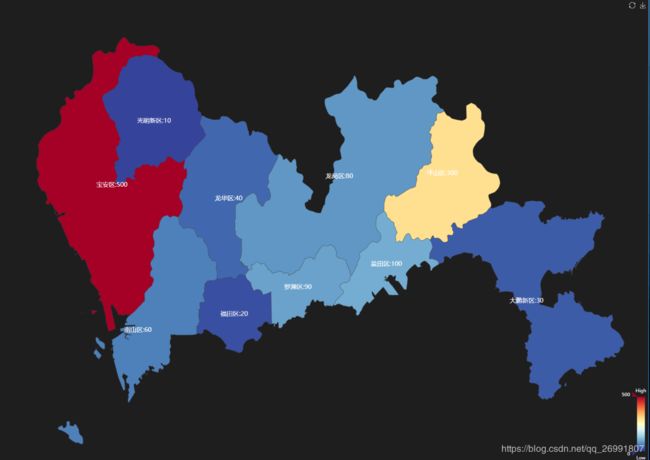
有了数据之后生成效果图就很方便了找到echarts的相关的配置和demo 进行设施即可,官方文档自己网上看就是了,我直接上我的效果地址):http://47.106.197.17/zhongshanUniversity/#/GIS/chartmap 和组件相关代码如下:
地图的geojson格式示意如下:
{"type":"Feature",
"geometry":{"type":"Polygon","coordinates":[[[114.07240271810434,22.591215901890433],
[114.07277218853474,22.59022699132922],[114.07345287044389,22.58930674419094],
[114.07358415928655,22.589101366040097],...]]]},
"properties":{"stroke":"#555555","stroke-width":2,"stroke-pacity":1,"fill":"#555555","fill-
opacity":0.5,"name":"罗湖区","height":1.1}
}