初学Android做计时器和代码
今天做的第一个程序是Head First Android development的Chapter4做一个计时app .
Android
开发分为layout和activity开发,当然这样说肯定不合理,就先这么理解,为了继续学习。简化问题是一个不错的学习方式,但是会造成眼高手低的毛病。下面是layout开发
xml version=
"1.0"
encoding=
"utf-8"
?>
<
LinearLayout
xmlns:
android
=
"http://schemas.android.com/apk/res/android"
xmlns:
app
=
"http://schemas.android.com/apk/res-auto"
xmlns:
tools
=
"http://schemas.android.com/tools"
android
:layout_width=
"match_parent"
android
:layout_height=
"match_parent"
android
:paddingBottom=
"16dp"
android
:paddingLeft=
"16dp"
android
:paddingRight=
"16dp"
android
:paddingTop=
"16dp"
tools:context="com.example.a17315.stopwatch.StopwatchActivity"
android:orientation="vertical"
android:gravity="center_horizontal">
<
TextView
android
:id=
"@+id/time_view"
android
:layout_width=
"wrap_content"
android
:layout_height=
"wrap_content"
android
:layout_alignParentTop=
"true"
android
:layout_centerHorizontal=
"true"
android
:layout_marginTop=
"0dp"
android
:text=
""
android
:textAppearance=
"?android:attr/textAppearanceLarge"
android
:textSize=
"92sp"
/>
<
Button
android
:id=
"@+id/start_button"
android
:layout_width=
"wrap_content"
android
:layout_height=
"wrap_content"
android
:layout_below=
"@+id/time_view"
android
:layout_marginTop=
"20dp"
android
:layout_centerHorizontal=
"true"
android
:onClick=
"onClickStart"
android
:text=
"@string/start" />
<
Button
android
:id=
"@+id/stop_button"
android
:layout_width=
"wrap_content"
android
:layout_height=
"wrap_content"
android
:layout_below=
"@+id/start_button"
android
:layout_marginTop=
"10dp"
android
:layout_centerHorizontal=
"true"
android
:onClick=
"onClickStop"
android
:text=
"@string/stop" />
<
Button
android
:id=
"@+id/rest_button"
android
:layout_width=
"wrap_content"
android
:layout_height=
"wrap_content"
android
:layout_below=
"@id/stop_button"
android
:layout_marginTop=
"10dp"
android
:layout_centerHorizontal=
"true"
android
:onClick=
"onClickReset"
android
:text=
"@string/reset" />LinearLayout>
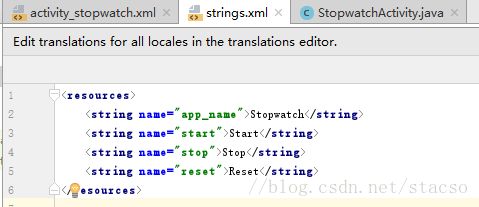
String.xml中的内容
下面就是StopwatchActivity.java
package com.example.a17315.stopwatch;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.app.Activity;
import android.view.View;
import android.widget.TextView;
public class StopwatchActivity
extends AppCompatActivity {
//Numbers of seconds displayed in the stopwatch
private int
seconds =
0;
//Is the stopwatch running
private boolean
running;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState); setContentView(R.layout.
activity_stopwatch);
runTimer();
}
//Start the stopwatch running when the Start button is clicked
public void onClickStart(View view){
running =
true;
}
//Stop the stopwatch running when the Stop button is clicked
public void onClickStop(View view){
running =
false;
}
/
/Reset the stopwatch running when the Reset button is clicked
public void onClickReset(View view){
running =
false;
seconds =
0;
}
private void runTimer(){
final TextView timeView = (TextView)findViewById(R.id.
time_view);
final Handler handler =
new Handler(); handler.post(
new Runnable() {
@Override
public void run() {
int hours =
seconds/
3600;
int minutes = (
seconds%
3600)/
60;
int secs =
seconds%
60; String time = String.
format(
"%d:%02d:%02d",hours,minutes,secs);
t
imeView.setText(time);
if(
running){
seconds++;
}
handler.postDelayed(
this,
1000);
}
});
}
}