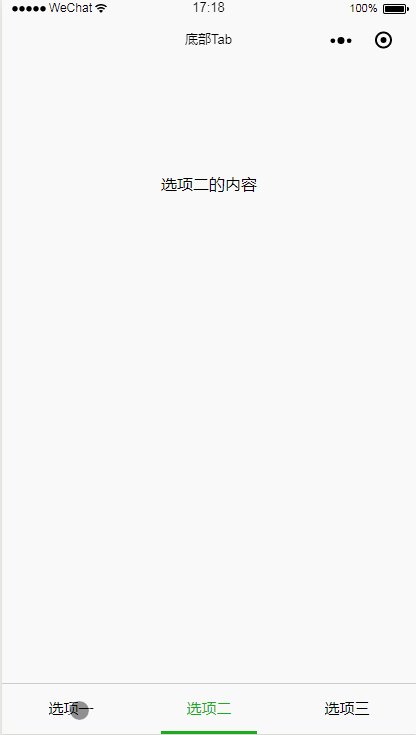
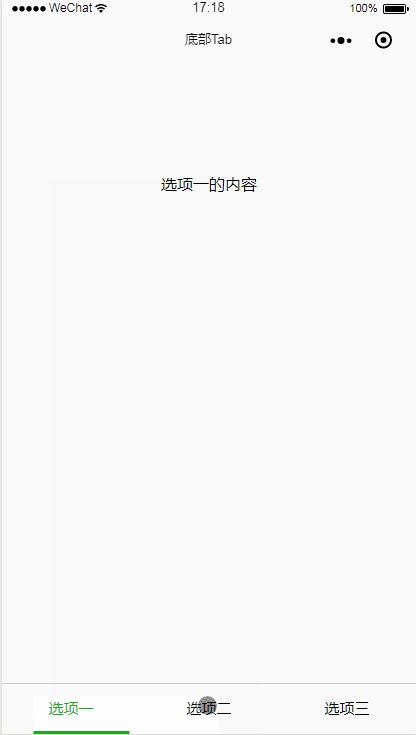
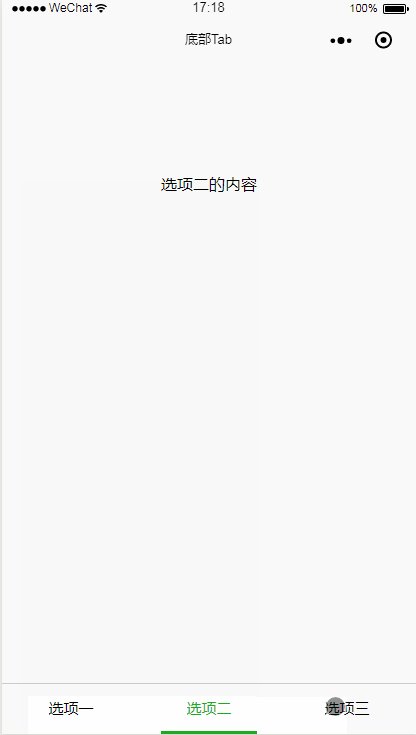
1、TabLayout与Fragment结合使用的常见方式通常会使用FragmentPagerAdapter或FragmentStatePagerAdapter与ViewPager配合,再将TabLayout与ViewPager关联,实现通过TabLayout切换Fragment。以下是布局文件示例activity_main.xml:
查询一天时间unixtime时间戳的数据
亚林瓜子
sql
问题数据库库里面用的unix时间戳存的数据。需要查询出这一天的数据。解决SELECT*FROMyour_tableWHEREcreated_at>=UNIX_TIMESTAMP(CURDATE())-28800--减去8小时(8*3600秒)ANDcreated_at<UNIX_TIMESTAMP(CURDATE()+INTERVAL1DAY)-28800;
ollama
https://ollama.comollamarunllama3.2新建ModelfileFROMllama3.2#设定温度参数为1[更高的更具有创新性,更低的更富有连贯性]PARAMETERtemperature1#将上下文窗口大小设置为4096,这控制着LLM能够使用多少个token来生成下一个token。PARAMETERnum_ctx4096#设置了自定义系统消息以指定聊天助手的行为。你
OEC 刷机Armbain 25.05后配置说明
DHCP调整为固定IPnano/etc/netplan/00-default-use-network-manager.yaml#AddedbyArmbian##Reference:https://netplan.readthedocs.io/en/stable/netplan-yaml/##LetNetworkManagermanagealldevicesonthissystem.#Anydevi
时序数据库主流产品概览
时序数据说
时序数据库数据库物联网iotdb大数据
时序数据库(TimeSeriesDatabase,TSDB)是专为处理时间序列数据优化的数据库系统,近年来随着物联网(IoT)、金融科技、工业互联网等领域的快速发展而备受关注。本文将介绍当前主流的时序数据库产品。一、时序数据库概述时序数据是带时间戳记录的数据点序列,具有以下特点:数据时间属性强数据通常为追加写入近期数据访问频率高于历史数据数据量通常非常庞大,需要高效的压缩技术时序数据库针对这些特点
2020-03-01
老谢创业帮
连锁门店如何借助社区团购有效的利用现有资源?如今互联网上越来越多轻盈的线上营销小程序和门店都在不断获取着市场流量,如今的连锁门店该如何有效的结合我们现有的优势资源,开启社区团购的新型营销方案呢?在我们的生活当中有着许多连锁门店,这些连锁门店就是线下实体流量的对接入口,如今互联网上越来越多轻盈的线上营销小程序和门店都在不断获取着市场流量,如今的连锁门店该如何有效的结合我们现有的优势资源,开启社区团购
【C++】深入理解C++迭代器:概念、分类与自定义实现
文章目录前言1.迭代器的概念2.迭代器的作用3.迭代器的分类3.1按功能分类3.2按能否修改数据分类4.迭代器的本质迭代器的内部实现5.如何为自定义容器编写迭代器5.1定义迭代器5.2使用自定义迭代器前言1.迭代器的概念在C++中,迭代器(iterator)可以看作是一种指向容器元素的对象,它提供了类似指针的接口来访问容器中的元素。通过迭代器,程序员能够在不关心容器内部实现的情况下,安全地遍历容器
【C++11】哈希表与无序容器:从概念到应用
卜及中
C++初阶知识C++进阶哈希算法c++算法
文章目录一、前言二、哈希表(HashTable)1.基本概念2.哈希函数3.冲突解决方法链地址法(SeparateChaining)开放寻址法(OpenAddressing)4.性能分析5.动态扩容6.应用场景7.优缺点二.无序容器的介绍1.unordered_set2.unordered_map3.unordered_multiset4.unordered_multimap5.总结三.无序容器与
如何高效Bug跟踪与管理方法
海姐软件测试
缺陷管理bug
在软件测试过程中,Bug的跟踪与管理直接影响项目质量和团队协作效率。结合多年测试经验,我总结了一套完整的Bug管理流程,涵盖工具使用、团队协作和优化策略。1.Bug管理核心流程(1)Bug提交阶段标准化缺陷报告(参考我上一篇回答:缺陷报告应包含哪些内容?)工具选择:Jira(适合敏捷团队,支持自定义工作流)禅道(国产开源,适合中小团队)Bugzilla(传统但稳定,适合C/S架构项目)(2)Bug
前端Vue自定义顶部搜索框 热门搜索 历史搜索 用于搜索跳转使用
前端组件分享
前端Vue自定义顶部搜索框热门搜索历史搜索用于搜索跳转使用,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13128效果图如下:####自定义顶部搜索框用于搜索跳转使用方法```使用方法```####HTML代码实现部分```htmlimportCCBProjectListfrom'../../components/CCPro
详解C语言函数——一篇看完彻底学会使用自定义函数
秋刀鱼的滋味@
C语言语法详解c语言开发语言c++
目录1.函数前言1.1函数的概念:1.2为什么要使用函数:2.标准库函数2.1什么是标准库:2.2库函数有哪些:3.自定义函数3.1函数的定义:3.2函数的声明:3.4函数的调用:4.实参和形参4.1实参:4.2形参:4.3实参和形参的关系5.数组传参6.return语句6.1return语句作用:6.2常见的return问题:7.嵌套函数和链式访问7.1嵌套函数:7.2链式访问(例-printf
GKD v1.9.2 安卓自动跳过广告
在下周大侠
安卓软件
GKD是一款基于无障碍+高级选择器+订阅规则的自定义屏幕点击APP。支持点击跳过任何开屏广告/点击关闭应用内部任何弹窗广告,如关闭百度贴吧帖子广告回复/知乎回答底部推荐广告回复;GKD还支持一些快捷操作,如微信电脑登录自动同意/微信扫描登录自动同意/微信自动领取红包。软件特色基于高级选择器+订阅规则+快照审查,它可以实现点击跳过任意开屏广告/点击关闭应用内部任意弹窗广告,如关闭百度贴吧帖子广告卡片
2022-01-25 《怪诞行为学》- 经济学家的角度看世界
钟罗敏
生活中我们常有莫名其妙的举动。你真的会失控?一时冲动就是没道理可言?杜克大学行为经济学家丹·艾瑞里的这本新作──《怪诞行为学》(PredictablyIrrational)一语道破,用轻松幽默的方式告诉我们这是为什么,又该如何改变。他比别的所有经济学家都更好地揭示、解释了我们不可思议的行为背后的原因。在书中,作者将心理学引经济学的研究中,用实验的方法彻底颠覆了主流经济学的“经济人”观,告诉我们非理
iOS 解析URL中的参数生成NSMutableDictionary
舒翱
#pragmamark-解析url中的参数,生成NSMutableDictionary-(NSMutableDictionary*)getURLParameters:(NSString*)urlStr{//查找参数NSRangerange=[urlStrrangeOfString:@"?"];if(range.location==NSNotFound){returnnil;}//以字典形式将参数返
热门官场文《鸿运官道》王洋(无删小说)全文免费阅读已完结
神书阁
热门官场文《鸿运官道》王洋(无删小说)全文免费阅读已完结主角:王洋简介:通过市长夫人的帮助,王洋得到一个u盘,里面记载了众多不为人知的秘密。从此,王洋官运亨通,红颜不断,从小助理一路扶摇而上,直入云霄!----阅读全文小说内容请翻阅文章最底部---第一章芳心暗许“洋洋,求求你,别折腾我了......”极品美妇人娇柔软腻的求饶声,犹如开火指令一般,让王洋再一次提速。面前的极品美妇人孙雪晴,是桃园前市
《欠债大佬们对我咬牙切齿》完整版小说无弹窗广告(陈阳、赵建国)全文免费阅读无弹窗_《欠债大佬们对我咬牙切齿》无弹窗全文在线阅读
霸道推书1
书名:《欠债大佬们对我咬牙切齿》主角配角:陈阳、赵建国小说简介:别人穿越是吃香的喝辣的,身边还有一群美女小弟,而我穿越,除了一屁股债还是一屁股债。就没有什么好事了吗!上天还是怜惜我的,让我绑定了欠债不还系统。从此,我开启了画大饼模式。成为了世纪最大债务人,高新科技巨头,产品营销专家,新时代成功大师。带着我的债主们投身一个个科研项目。推荐指数:✩✩✩✩✩———阅读全文小说内容请翻阅最底部———“额.
(林清何琳)&放手以后,她寻找爱过的痕迹(林清何琳)爽文必读小说(林清何琳)言情榜首top1
小说推书
(林清何琳)&放手以后,她寻找爱过的痕迹(林清何琳)爽文必读小说(林清何琳)言情榜首top1主角:林清何琳简介:不爱以后,她悔不当初----阅读全文小说内容请翻阅文章最底部---我闻言抬头,眼底浮现出惊讶,放在以前,何琳这种场合不可能会带上我。因为何琳的闺蜜都不喜欢我,所以何琳每次都会带上赵峰。换做以前,我肯定迫不及待的答应,并且找要穿的衣服了。但我还是面无表情的吃着烤鱼:“算了吧,我就不去给你闺
Here-Document的`<<` 与 `<<-` 与 `<<<` 多解说笔记250722
kfepiza
#Linux#控制台命令行Shellbashcmd等笔记linuxbash
Here-Document的poem.txt静夜思床前明月光疑是地上霜FORMATTED#2.空格敏感的配置catconfig.ymlindentation:level:4#必须4空格SPACE何时用tabs.txt重要制表符:→这里Tab会被保留但行首Tab会被移除TABS#2.空格缩进的环境#(如Python脚本)技术原理图解HereDocumentquery.sqlSELECT*FROM${
乘风驾浪陈娟周康(最新章节小说)乘风驾浪陈娟周康全文完结版阅读&乘风驾浪陈娟周康
海边书楼
乘风驾浪陈娟周康(最新章节小说)乘风驾浪陈娟周康全文完结版阅读&乘风驾浪陈娟周康主角:陈娟周康简介:陈娟今年二十四,芳华正茂的年龄,同时也是最渴望得到满足的时候。----阅读全文小说内容请翻阅文章最底部---陈娟今年二十四,芳华正茂的年龄,同时也是最渴望得到满足的时候。拥挤的电梯里,陈娟面色绯红,呼吸急促,她想要叫出声来,可是周围这么多人,她不敢。一瞬间,陈娟立马夹住了那只手,不让他前进半步。电梯
梨花又开放谢悦悦夏寻之最新章节在线阅读_谢悦悦夏寻之全本免费在线阅读
热门小说_1
这本小说主要讲述了订婚宴上,我不小心摔坏女友的陶瓷杯。相恋十三年的女友瞬间红了眼眶,一反常态的将我推到碎片上,独自开车离去。我捂着流血的手臂自己走回了家。半路上却看到她在我们相爱的梨花树下,抱着竹马忏悔。“这些年我爱的人其实一直是你,夏寻之只是我疗伤的替代品。”梨花又开放谢悦悦夏寻之最新章节在线阅读_谢悦悦夏寻之全本免费在线阅读书名:梨花又开放主角:谢悦悦夏寻之>>>>>>>请前往文章底部全文完整
Android-jetpack之DataBinding实战应用
一、DataBinding基础配置1.启动流程在build.gradle中启用:android{dataBinding{enabled=true}}这会让编译器为每个布局文件生成对应的绑定类(如ActivityMainBinding、DetailsFragmentBinding)。2.布局文件转换将普通布局文件转换为DataBinding布局,需要在根标签外包裹标签:二、绑定基础操作1.绑定基本数
iOS hitTest:withEvent:
豪冷
前言处理自定义视图内超出视图范围的子视图事件重写#pragmamark---override-(UIView*)hitTest:(CGPoint)pointwithEvent:(UIEvent*)event{if(!self.isUserInteractionEnabled||self.isHidden||self.alpha<0.01){returnnil;}for(UIView*viewin[
多线程进阶——线程安全的集合类
iナナ
java开发语言
目录一、多线程环境使用ArrayList(一)自行加锁(二)Collections.synchronizedList(newArrayList);(三)使用CopyOnWriteArrayList二、多线程环境使用哈希表(一)Hashtable(二)ConcurrentHashMap原来的集合类,大部分都不是线程安全的。Vector,Stack,HashTable,是线程安全的(不建议用),其他集
AES加密算法简要介绍
° 安如少年初如梦662
Java学习记录后端前端
前言项目中需要在接口中添加加密,简单了解关于AES的有关知识,低质低创见谅。什么是AESAES(AdvancedEncryptionStandard,高级加密标准)是一种对称加密算法,被广泛应用于数据加密领域。它是由美国国家标准与技术研究院(NIST)于2001年发布,作为一种公开标准,用于保护电子数据的安全。值得一提的是微信小程序的加密传输就是用这个加密算法基本原理和加解密过程由于站内有很详细,
Spring Boot 中集成ShardingSphere-JDBC的基本使用
冰糖心书房
ShardingSphere数据库springboot后端java
在SpringBoot中集成ShardingSphere-JDBC,可以透明地将数据分片、读写分离等功能引入到应用中,而无需大规模修改业务代码。以下是在SpringBoot中使用ShardingSphere的基本步骤和核心概念。核心概念在开始之前,了解几个ShardingSphere的基本术语至关重要:逻辑表(LogicalTable):应用程序代码中操作的表的名称,例如t_order。真实表(A
【第三章自定义检视面板_创建自定义编辑器_如何创建自定义PropertyDrawer(9/9)】
死也不注释
Unity编辑器开发与拓展笔记编辑器unity
3.2.3如何创建自定义PropertyDrawer上面二个unity给我们提供的,我们可以自定义Attrbute去实现自己想要的效果。这里举一个自定义PropertyDrawer的例子。假设我们有一个属性用于表示时间(以秒为单位)三步走1.定义特性类(PropertyAttribute)usingSystem;usingUnityEngine;/*命名机制:XXXAttribute类→[XXX]
安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
[Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {
![]()