使用reveal.js制作精美的网页版PPT
前言
最近在做季度总结和技术分享,所以需要做个PPT, 来回顾这半年来的技术贡献. 但苦于mac上运行PPT那感人的流畅度, 成功的激起了笔者的强迫症, 所以索性想办法通过技术的手段来做个网页版PPT, 这个时候笔者发现了reveal.js: 一个使用 HTML 语言制作演示文稿的 Web 框架,支持插入多种格式的内容,并以类似 PPT 的形式呈现. 花了15分钟系统的调研了一下, 觉得基本满足技术分享类PPT的要求, 所以决定采用该方案来实现我的网页版PPT. 这里列一下笔者的技术调研方法论, 供大家参考:

所以笔者接下来大致按照以上几个衡量标准, 来带大家一起感受一下如何快速通过reveal.js实现一个极具动感的PPT.
正文
首先笔者先来谈谈PPT的不足(非专业角度, 技术视角):
PPT虽然强大,但占据了磁盘的大量空间,运行时内存占用也不小;而且在 mac上跑 PPT 来就像乘上了印度的绿皮小火车。随着 mac 的普及和动画技术的发展,诸如Keynote、Prezi 等新秀陆续出现,它们不仅轻量且可以实现各种炫目的动画效果.
制作需要花费大量时间, 受平台限制
所以对于不熟悉PPT套路的技术工作者来说, 往往很难快速制作出精美的PPT.
接下来我们再看看reveal.js的优势.

reveal.js可以把 Markdown 文件转为类似 PPT 的演示文稿,轻快省力,减少排版上的时间,让演讲者更专于文字内容;同时,也获得 PPT 所不具有的灵活性
制作发布灵活、不限应用,不限平台, 只需修改或打开 HTML 文件
丰富的特性,支持过渡动画、代码高亮、视频背景、Markdown 语法、导出 PDF 等
极度轻量,占用空间和内存少
说了这么多revealjs的优点,接下来我们就来学习如何使用它吧.
reveal.js使介绍以及核心api
作为一名前端工程师, 我们很容易把reveal.js集成到我们的vue或者react项目中, 但是作为演讲类型的项目,我们直接用最原始的方式实现即可,首先我们需要引入相关的文件,具体可参考官网所说的步骤去做: revealjs.com/. 最简单的使用方式如下:
复制代码这样通过短短几行代码, 我们就能实现一个两页的PPT.

当然我们还能实现更加自由的演示动画, 父子嵌套结构, 专场动画等. 接下来我们介绍几个核心API.
父子嵌套
父子嵌套主要是一个PPT主题可能包含很多子主题, 要想实现父子主题分明的演示文档, 在reveal.js也很好实现, 只需要在p内部再包裹p标签即可. 代码如下:
复制代码效果如下图所示:

嵌入脚本
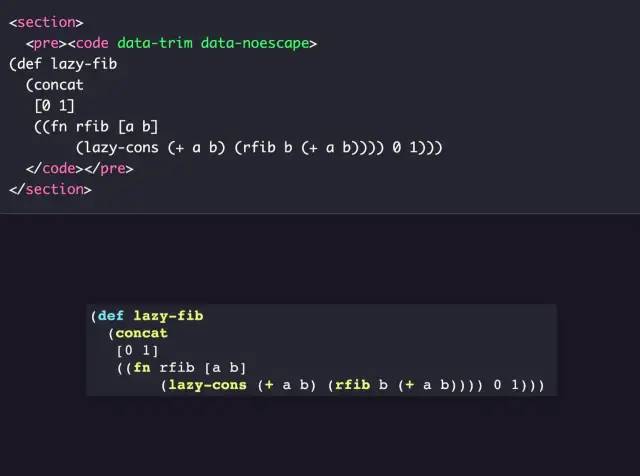
我们都知道技术类PPT肯定离不开代码, 我们在reveal.js中可以很容易的展示我们的代码,并且支持多种语言, 其框架底层集成了 业界比较有名的highlight.js. 使用方式如下:

使用Markdown
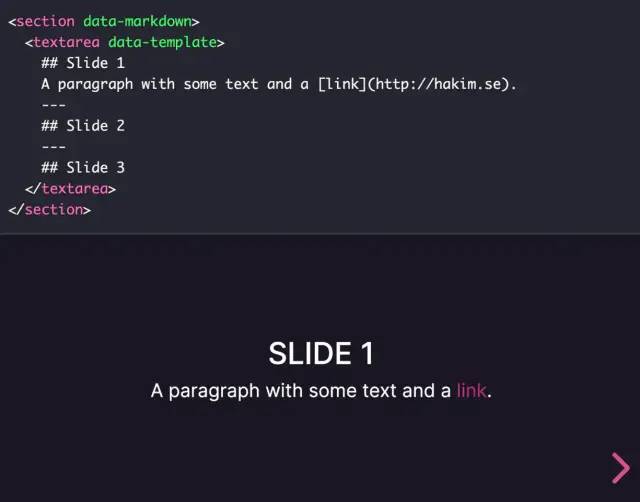
Markdown是技术工作者常用的编写文档的工具, revealjs同样也支持使用Markdown的方式来编写PPT, 是不是很贴切? 具体方式如下:

动态背景Backgrounnds
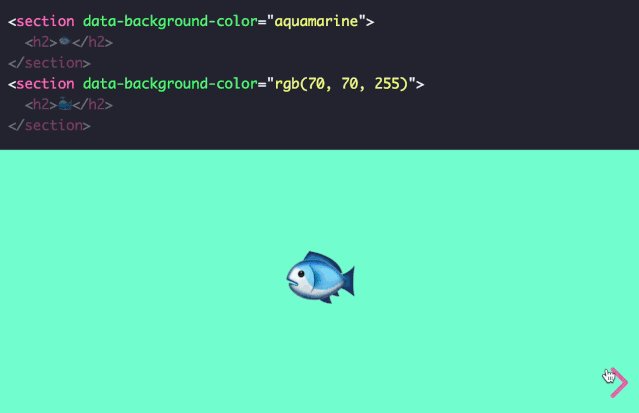
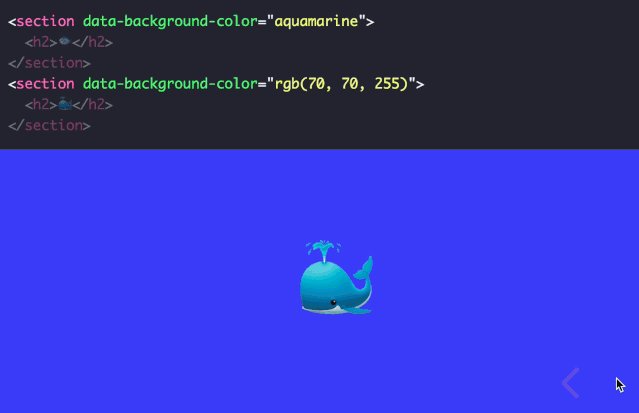
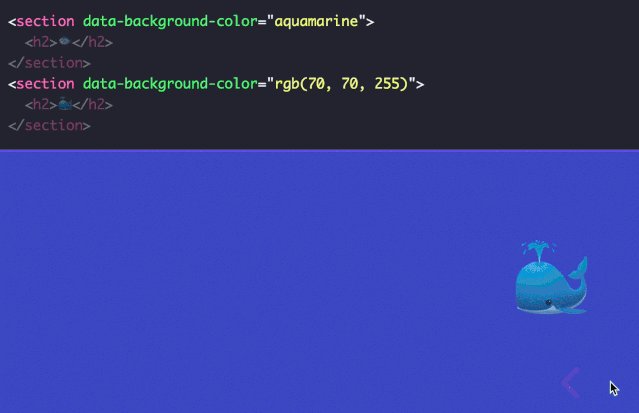
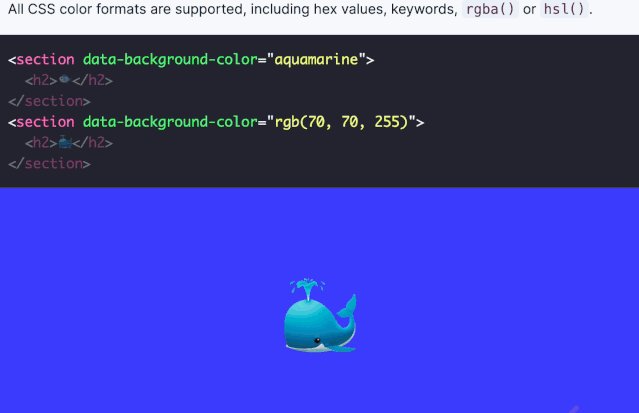
revealjs支持对每一页幻灯片使用自定义背景(包括视频).我们只需要在p标签中使用data-background即可, 并且支持背景透明. 具体demo如下:

Backgrounnds一共有如下属性可以使用:
data-background-image 当前页的背景图片地址
data-background-size 背景的大小
data-background-position 背景位置
data-background-repeat 背景的重复方式
data-background-opacity 背景透明度
data-background-video 视频背景的地址
data-background-video-loop 视频背景的循环模式
data-background-iframe 背景为iframe的url地址
data-background-interactive 是否能与iframe的内容交互
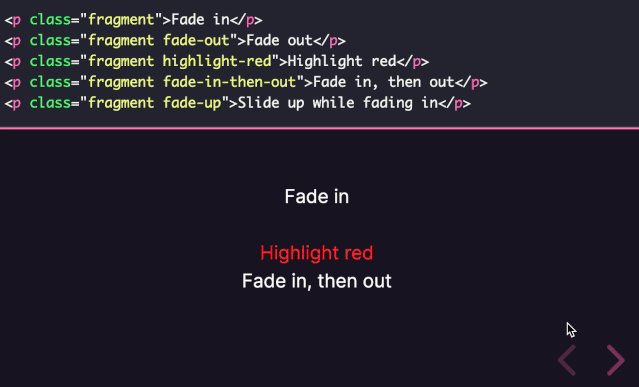
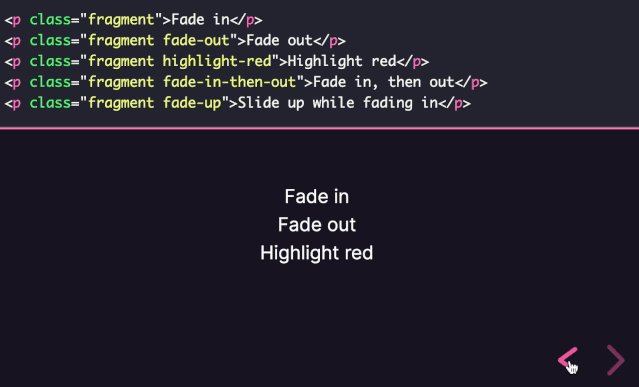
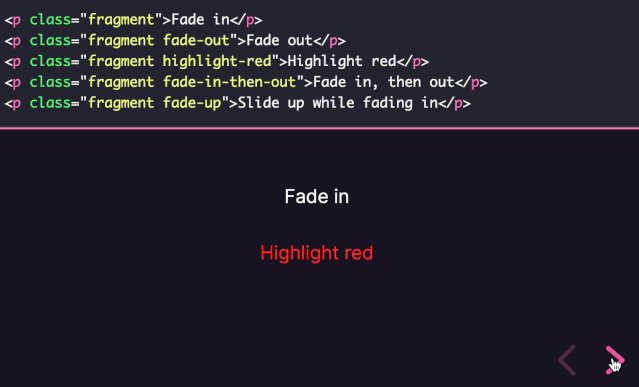
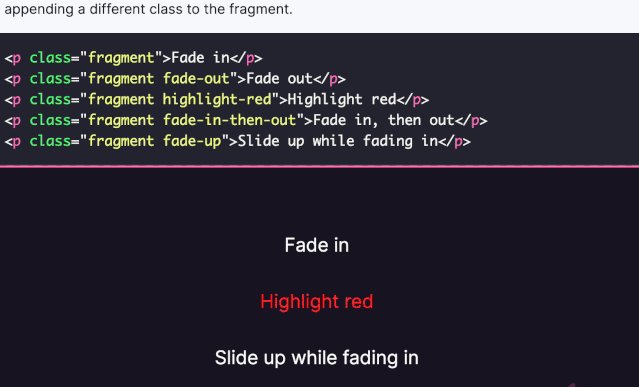
Fragments
Fragments用来高亮或者渐进式的展现元素.每一个包含fragment类名的元素都被视为渐进的元素, 它们会通过点击下一步来依次呈现在幻灯片中.

定制主题Theme
reveal.js提供了很多种不同风格的主题, 我们只需要引入不同的css即可. 包括黑色(black), 白色(white), league, beige, 天空(sky), 夜晚(night)等主题.大家可以自行感受一下.
Transitions转场动画
不同幻灯片进入页面的动画方式我们可以使用Transitions来设定. 以下是提供的几种默认转场动画:
fade 淡出
slide 滑出
convex 凸面旋转
concave 凹面旋转
zoom 放大
具体demo实现如下:
复制代码导出PDF
导出PDF作为一个附加功能也算是比较贴心了,如果想了解使用方式可以参考https://revealjs.com/pdf-export/. 接下来我们就来实现一个动态的PPT demo, 供大家学习参考.
reveal.js制作一个一个动感PPT的demo
效果演示请访问地址: https://user-gold-cdn.xitu.io/2020/7/13/173473da6ed62d8a?imageslim
代码如下:
复制代码最后
如果想学习更多H5游戏, webpack,node,gulp,css3,javascript,nodeJS,canvas数据可视化等前端知识和实战,欢迎在公号《趣谈前端》加入我们的技术群一起学习讨论,共同探索前端的边界。

