通过nginx代理实现koa在请求中携带cookie
最近在测试关于身份验证的实现过程和思路。之前的博客写的是使用token的方法将token存到redis数据库中。但是在几个github开源项目中看到有用cookie验证的于是就开始新的征程了...
跨域(!!!ctx.headers.origin ctx.set('Access-Control-Allow-Credentials', 'true')必须设置)
app.use(async (ctx, next) => {
ctx.set('Access-Control-Allow-Origin', ctx.headers.origin)//'*'有可能会问题
ctx.headers.origin ctx.set('Access-Control-Allow-Credentials', 'true')//允许请求代cookie
ctx.set('Access-Control-Allow-Headers', 'Origin ,multipart/form-data, X-Requested-With, Content-Type, Accept')
await next()
})路由(这里随便写两个空路由)
exports.saveLogin = async function (ctx) {
}
exports.outLogin = async function (ctx) {
}cookie中间件(用来进行cookie操作请求登录接口就生成新cookie,其他接口就打印cookie)
module.exports = function () {
return async function (ctx,next) {
//存cookies
if (ctx.url == '/test/saveLogin') {
await ctx.cookies.set(
'test',//cookie的名字
'abcdefg',//cookie的内容(不能存中文)
// new Buffer('我爱的人').toString('base64'||'utf-8'),//转成base64在存储到cookies
{
domain: ctx.host, // 写cookie所在的域名(对应前端的域名)
path: '/', // 写cookie所在的路径
maxAge: 10 * 60 * 1000, // cookie有效时长
// expires: new Date('2020-02-15'), // cookie失效时间
httpOnly: false, // 是否只用于http请求中获取
overwrite: false // 是否允许重写
}
)
await console.log(ctx.cookies.get('test'),'后台保存的cookie')//取出cookie
} else {
//需要nginx代理才能接收外部浏览器请求的cookie!!!重要
await console.log(ctx.cookies.get('test'),'前端来的cookie')//取出cookie
}
await next()
}
}
中间件调用
const Koa = require('koa') //引入koa框架
const app = new Koa() //实例化koa
const cookies = require('./middleware/cookies') //存取cookies
app.use(cookies()) //cookies的保存和读取前端封装请求(!!!withCredentials: true必须设置)
import axios from 'axios'
import qs from 'qs'
/*创建axios实例*/
const server = axios.create({
baseURL: 'http://localhost:3030/',
timeout: 5000,
withCredentials: true,//允许请求代cookie
headers: {
//为了不进行预处理请求需要用这种格式的数据
'content-type': 'application/x-www-form-urlencoded'
}
})mian.js引用并挂载封装的请求
Vue.prototype.$network = network
import network from './util/network'前端相关的操作(请求两个空接口来操作cookie,现请求login在请求outLogin)
login () {
this.$network({
url: 'test/saveLogin',
method: 'post',
data: {
name: this.nameLogin,
password: this.password
}
}).then(res => {
this.token = res.data
console.log(res,document.cookie)
}).catch(err => {
this.token = err.data
console.log(err,document.cookie)
})
},
outLogin () {
this.$network({
url: 'test/outLogin',
method: 'post',
data: {
token: this.token
}
}).then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})
},(对了这里不要在以前端所有的请求都是红色的404因为我们后端的接口没有返回任何东西的问题)
到此代码ok了,验收下成果吧。果然没有那么顺利。
这里找了很多地方发现是设置cookie中件间的时候domain的值有问题,于是我用了nginx代理的方式来解决。
配置nginx
server {
listen 80;
#代理后的请求页面的url地址
server_name test.com;
location / {
root html;
index index.html index.htm;
#前端页面地址
proxy_pass http://127.0.0.1:8080;
}
}启动nginx直接访问test.com到我们的前端页面在请求之前的两个接口
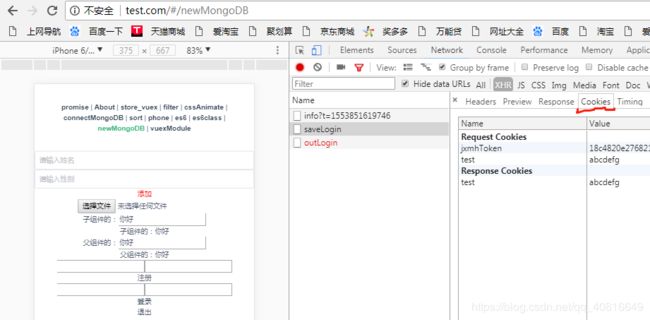
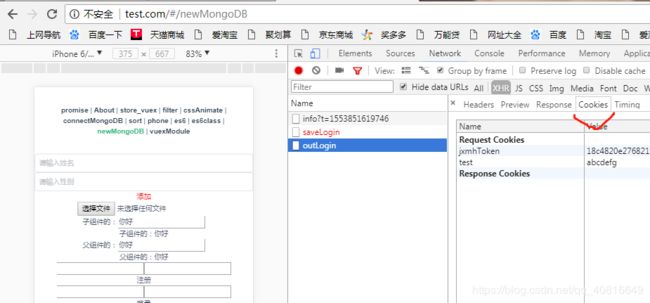
成功了!!!这样每次登陆后在请求其他的非登录接口请求中都会自带一开始登陆时设置好的cookie,后端便可以用这个cookie来验证用户的身份状态。
我们再来看看前端控制栏,每个接口会多出一个cookie栏目,显然如果用户不加密的话这样是很不安全的所以在设置cookie的时候我们可以先加密在设置。
真的是越来越学不动了现在学的东西越来越多脑子嗡嗡的,最紧要调整一下状态了