今天需要做一个控件沿着自定义路径运动的功能,功能倒是不难,也有现成的第三方可以用,但是想了下真让我自己写代码去做,还真的无从下手。于是借此功能回顾下苹果的核心动画
Core Animation(核心动画)是一组功能强大,能做出很多华丽效果的苹果官方API,但是往往在开发中我们很容易去忽略这个API
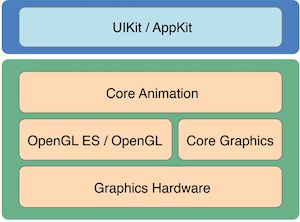
核心动画所在的位置如下图所示:
可以看到,核心动画位于UIKit的下一层,相比UIView动画,它可以实现更复杂的动画效果。
Core Animation 作用在CALayer 上,每一个view都有其对应的layer,这个layer是root layer:
@property(nonatomic,readonly,strong) CALayer *layer;
给view加上动画,本质上是对其layer进行操作,layer包含了各种支持动画的属性,动画则包含了属性变化的值、变化的速度、变化的时间等等,两者结合产生动画的过程。
核心动画和UIView动画的对比:UIView动画可以看成是对核心动画的封装,和UIView动画不同的是,通过核心动画改变layer的状态(比如position),动画执行完毕后实际上是没有改变的(表面上看起来已改变)。
总体来说核心动画的优点有:
1)性能强大,使用硬件加速,可以同时向多个图层添加不同的动画效果
2)接口易用,只需要少量的代码就可以实现复杂的动画效果。
3)运行在后台线程中,在动画过程中可以响应交互事件(UIView动画默认动画过程中不响应交互事件)。
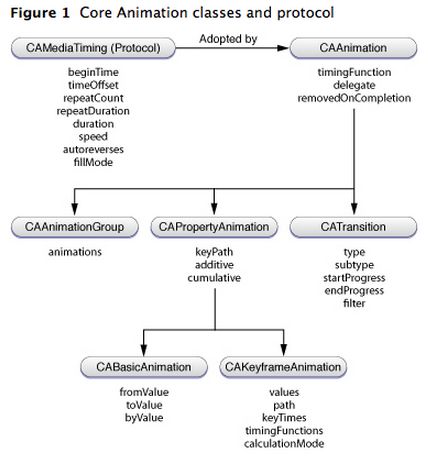
核心动画类的层次结构
CAAnimation是所有动画对象的父类,实现CAMediaTiming协议,负责控制动画的时间、速度和时间曲线等等,是一个抽象类,不能直接使用。
CAPropertyAnimation :是CAAnimation的子类,它支持动画地显示图层的keyPath,一般不直接使用。
iOS9.0之后新增CASpringAnimation类,它实现弹簧效果的动画,是CABasicAnimation的子类。
综上,核心动画类中可以直接使用的类有:
CABasicAnimation
CAKeyframeAnimation
CATransition
CAAnimationGroup
CASpringAnimation
3、核心动画类的核心方法
1.初始化CAAnimation对象
一般使用animation方法生成实例
(instancetype)animation;
如果是CAPropertyAnimation的子类,还可以通过animationWithKeyPath生成实例(instancetype)animationWithKeyPath:(nullable NSString *)path;
2.设置动画的相关属性
设置动画的执行时间,执行曲线,keyPath的目标值,代理等等
3.动画的添加和移除
调用CALayer的addAnimation:forKey:方法将动画添加到CALayer中,这样动画就开始执行了
-
(void)addAnimation:(CAAnimation *)anim forKey:(nullable NSString *)key;
调用CALayer的removeAnimation方法停止CALayer中的动画- (void)removeAnimationForKey:(NSString *)key;
- (void)removeAllAnimations;
通过DrawRect绘制路径
// Drawing code
// 初始化UIBezierPath
UIBezierPath *path = [UIBezierPath bezierPath];
// 首先设置一个起始点
CGPoint startPoint = CGPointMake(rect.size.width/2, 120);
// 以起始点为路径的起点
[path moveToPoint:startPoint];
// 设置一个终点
CGPoint endPoint = CGPointMake(rect.size.width/2, rect.size.height-40);
// 设置第一个控制点
CGPoint controlPoint1 = CGPointMake(100, 20);
// 设置第二个控制点
CGPoint controlPoint2 = CGPointMake(0, 180);
// 添加三次贝塞尔曲线
[path addCurveToPoint:endPoint controlPoint1:controlPoint1 controlPoint2:controlPoint2];
// 设置另一个起始点
[path moveToPoint:endPoint];
// 设置第三个控制点
CGPoint controlPoint3 = CGPointMake(rect.size.width-100, 20);
// 设置第四个控制点
CGPoint controlPoint4 = CGPointMake(rect.size.width, 180);
// 添加三次贝塞尔曲线
[path addCurveToPoint:startPoint controlPoint1:controlPoint4 controlPoint2:controlPoint3];
// 设置线宽
path.lineWidth = 3;
// 设置线断面类型
path.lineCapStyle = kCGLineCapRound;
// 设置连接类型
path.lineJoinStyle = kCGLineJoinRound;
// 设置画笔颜色
[[UIColor redColor] set];
[path stroke];
// Drawing code
// 初始化UIBezierPath
UIBezierPath *path = [UIBezierPath bezierPath];
// 首先设置一个起始点
CGPoint startPoint = CGPointMake(rect.size.width/2, 120);
// 以起始点为路径的起点
[path moveToPoint:startPoint];
// 设置一个终点
CGPoint endPoint = CGPointMake(rect.size.width/2, rect.size.height-40);
// 设置第一个控制点
CGPoint controlPoint1 = CGPointMake(100, 20);
// 设置第二个控制点
CGPoint controlPoint2 = CGPointMake(0, 180);
// 添加三次贝塞尔曲线
[path addCurveToPoint:endPoint controlPoint1:controlPoint1 controlPoint2:controlPoint2];
// 设置另一个起始点
[path moveToPoint:endPoint];
// 设置第三个控制点
CGPoint controlPoint3 = CGPointMake(rect.size.width-100, 20);
// 设置第四个控制点
CGPoint controlPoint4 = CGPointMake(rect.size.width, 180);
// 添加三次贝塞尔曲线
[path addCurveToPoint:startPoint controlPoint1:controlPoint4 controlPoint2:controlPoint3];
// 设置线宽
path.lineWidth = 3;
// 设置线断面类型
path.lineCapStyle = kCGLineCapRound;
// 设置连接类型
path.lineJoinStyle = kCGLineJoinRound;
// 设置画笔颜色
[[UIColor redColor] set];
[path stroke];
CAKeyframeAnimation *pathAnimation = [CAKeyframeAnimation animationWithKeyPath:@"position"];
//在动画设置一些变量
pathAnimation.calculationMode = kCAAnimationPaced;
//我们希望动画持续
//如果我们动画从左到右的东西——我们想要呆在新位置,
//然后我们需要这些参数
pathAnimation.fillMode = kCAFillModeForwards;
pathAnimation.removedOnCompletion = NO;
pathAnimation.duration = 10;//完成动画的时间
//让循环连续演示
pathAnimation.repeatCount = 10;
//设置的路径动画
CGMutablePathRef curvedPath = CGPathCreateMutable();
CGPathMoveToPoint(curvedPath, NULL, 10, 10);//起始位置
CGPathAddQuadCurveToPoint(curvedPath, NULL, 10, 450, 310, 450);
CGPathAddQuadCurveToPoint(curvedPath, NULL, 310, 10, 10, 10);
//现在我们的路径,我们告诉动画我们想使用这条路径,那么我们发布的路径
pathAnimation.path = curvedPath;
CGPathRelease(curvedPath);
UIImageView *circleView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"1.jpg"]];
circleView.frame = CGRectMake(1, 1, 40, 40);
[self.view addSubview:circleView];
//添加动画circleView——一旦你添加动画层,动画开始
[circleView.layer addAnimation:pathAnimation
forKey:@"moveTheSquare"];