- LLM Agent在多模态任务中的推理机制详解
文章目录一、引言二、多模态LLMAgent的基本架构2.1系统组成2.2工作流程图三、多模态表示与对齐3.1跨模态嵌入空间3.2模态对齐技术四、多模态推理策略4.1基于提示的推理(Prompt-basedReasoning)4.2多模态思维链(CoT)推理4.3多模态工具使用五、实现案例:多模态问答系统5.1系统架构5.2示例应用六、高级多模态推理技术6.1多模态递归推理6.2多模态记忆与检索6.
- 海思平台ISP系列从零开始:一、PQTools工具的使用总结
斟茶兵
海思平台基础的Imagesensor问题分析isp嵌入式
海思平台ISP系列:一.PQTools工具使用方法正所谓工欲善其事必先利其器,磨刀不误砍柴工,想要在海思平台开始IQ,就得利用海思SDK中提供的PQTools工具,这个工具作的很好的,里边有很多图像分析的工具,下面就开始介绍:工具入式如何使用:在海思的SDK开发包中,包含了PQTools使用的软件,以我使用的Hi33516DV300为例,PQTools工具包的目录如下:Hi3516CV500R00
- Oracle 数据库管理与维护实战指南(用户权限、备份恢复、性能调优)
白仑色
Oracle系列数据库oracle数据库管理性能调优备份恢复
关键词:Oracle用户权限管理、冷热备份、RMAN备份、AWR报告、SQL调优、等待事件分析✅摘要在企业级Oracle数据库运维中,用户权限管理、数据备份恢复机制、性能监控与调优是保障系统安全、稳定和高效运行的三大核心任务。本文将围绕以下内容进行详细讲解:用户与权限管理:创建用户、角色、授权与回收权限备份与恢复策略:物理备份(冷/热)、逻辑备份(EXP/IMP)、RMAN工具使用性能监控与调优:
- 快速启动静态网络服务器的Run工具使用指南
闫泽华
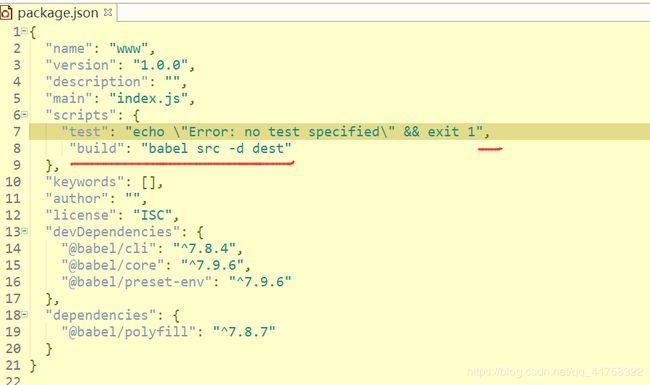
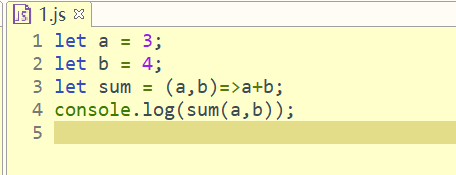
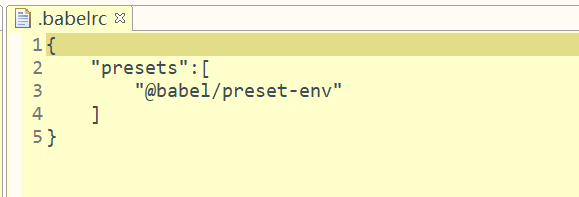
本文还有配套的精品资源,点击获取简介:本文介绍了如何使用run工具,一个通过npm全局安装的Node.js包,来启动一个简单的静态文件服务器。介绍了npm的作用,以及如何全局安装run。随后,文章解释了run工具的用途,包括从任何目录快速启动静态网站服务器的能力,并讨论了它在开发、测试和演示中的应用。还涉及了使用run工具时涉及的一些基本任务,如处理HTTP请求和返回静态资源,以及提供了源代码文件
- RBDMuteSwitch:一键静音控制工具使用指南
幸生朋Margot
RBDMuteSwitch:一键静音控制工具使用指南RBDMuteSwitchPriortoiOS5itwasrelativelystraightforwardtodetectwhetheradevicewasmutedbyusinganaudioroutetodetectplaybacktype.项目地址:https://gitcode.com/gh_mirrors/rb/RBDMuteSwit
- JVM垃圾回收机制深度解析
真实的菜
jvmjvm
️JVM垃圾回收机制深度解析文章目录️JVM垃圾回收机制深度解析垃圾判定算法引用计数法可达性分析算法垃圾回收算法️标记-清除算法复制算法标记-整理算法️分代收集算法️常见垃圾收集器Serial收集器⚡ParNew收集器Parallel收集器CMS收集器G1收集器⚡垃圾回收调优常用JVM调优参数️调优工具使用:JConsole、VisualVMJConsoleVisualVM实战案例分析案例一:内存
- PromptX 核心架构深度解析:DPML 标签框架的革命性设计
核心理念:让AI既是工具使用者,也是被工具赋能者-通过标准化的"标签框架"实现AI的即时专家化引言:标签框架背后的深刻洞察当我们深入探索PromptX项目中的tag目录时,会发现这不仅仅是几个技术规范文件,而是一套完整的AI认知架构系统。这五个标签框架文件构成了PromptX生态系统的"DNA",定义了AI如何思考、如何行动、如何成为专业角色。今天,让我们从这些看似简单的标签定义开始,解析Prom
- 常见构建工具使用与原理浅析
1.初版构建工具1.1.GruntGrunt是前端第一个正式的构建工具,它基于Node.js开发。Grunt同样是基于插件实现功能拓展增强,但对于像Webpack上很多能力,如HMR、ScopeHoisting等都是不支持的,可以作为学习Webpack前的了解。Grunt更像是一种自动化的配置工具集,就如官方所说,Grunt是TheJavaScriptTaskRunner,每个Grunt任务通常必
- vscode工具使用技巧
Victor Zhong
Toolvscode用法
vscode使用快捷键使用快捷键C+KC+0:代码区快折叠C+KC+J:代码区块展开ctr+/:行注释,再按反注释shift+alt+A:块注释
- AI大模型如何重塑软件开发流程?
真实的菜
活动人工智能
AI大模型如何重塑软件开发流程?文章摘要随着ChatGPT、Claude等AI大模型的快速发展,软件开发行业正经历着前所未有的变革。本文深入探讨了AI技术如何重塑传统的软件开发流程,分析了开发者角色的转变,并提供了拥抱AI时代的实践指南。核心观点AI大模型将开发者角色从"编码者"转变为"设计师"需求分析、代码生成、测试等环节将实现智能化新技能需求:AI工具使用、提示工程、跨领域整合未来趋势:低代码
- ART(Automatic Reasoning and Tool-use):自动推理与工具使用的革命性突破
引言在人工智能快速发展的今天,大语言模型(LLM)的能力边界正在不断被重新定义。ART(AutomaticReasoningandTool-use)技术作为一项革命性的突破,为AI系统提供了自动推理并使用外部工具的能力,这标志着我们正在迈向更加智能和实用的AI时代。什么是ART技术?ART是AutomaticReasoningandTool-use的缩写,它是一种让AI系统能够自动进行推理并调用外
- 超全数据库优化与调优实战指南,从基础到进阶
半夜鬼刀门
数据库面试mysqlsql
一、引言在数据库应用开发与运维过程中,SQL语句的性能表现直接关乎系统的响应速度、资源利用率以及整体稳定性。随着业务数据量的增长和复杂查询场景的增多,对SQL进行优化与调优变得愈发关键。本文将围绕SQL优化这一主题,从慢SQL治理、执行计划分析、架构优化、代码层面优化、索引优化等多个维度展开详细阐述,结合实际案例与工具使用,为大家呈现一套完整的SQL优化实践体系。二、慢SQL治理(一)慢SQL基础
- Oreacle(SQL语言基础)
关键词:SQL入门、SQL分类、SQL*Plus、SELECT语句、DML语句、事务控制✅摘要SQL(StructuredQueryLanguage)是关系型数据库的核心操作语言,广泛应用于Oracle、MySQL、PostgreSQL、SQLServer等主流数据库系统中。本文将从SQL的基本分类讲起,详细介绍SELECT查询、DML数据操作语句,并结合SQL工具使用和事务控制机制,每个知识点都
- 【Linux】环境基础开发工具使用——gcc/g++使用
风铃子加油
Linuxlinux算法运维开发语言xshell
Linux编译器-gcc/g++使用1.背景知识1.预处理(进行宏替换)2.编译(生成汇编)3.汇编(生成机器可识别代码)4.连接(生成可执行文件或库文件)2.gcc如何完成格式gcc[选项]要编译的文件[选项][目标文件]预处理(进行宏替换)预处理功能主要包括宏定义,文件包含,条件编译,去注释等。预处理指令是以#号开头的代码行。实例:gcc–Ehello.c–ohello.i选项“-E”,该选项
- 【数据标注师】事件标注2
试着
数据标注师数据标注师事件标注
目录一、**深入理解事件标注的核心架构**1.**事件五要素(标注核心对象)**2.**三大项目特性**二、**四阶段系统学习法**▶**阶段1:掌握标注指南(20%理论+80%案例)**▶**阶段2:触发词精准识别训练**▶**阶段3:要素抽取实战技巧**▶**阶段4:复杂场景突破三、**高效标注工具使用指南**1.**快捷键流操作(以主流工具为例)**2.**颜色编码法**四、**错误防御体系
- CORS 问题解决--threejs 相关01
CORS问题解决–threejs相关01解决方法"C:\ProgramFiles\Google\Chrome\Application\chrome.exe"–disable-web-security--user-data-dir=C:\ProgramFiles\Google\Chrome\Application注:C:\ProgramFiles\Google\Chrome\Application为
- 基于llama-factory+ollama+vllm加速大模型训推生产
zwxu_
大模型专栏llama人工智能大模型
目录一、名称解释1.1产品定义二、llama-factory工具使用2.1基础镜像2.2、模型训练2.2.1以Qwen2.5-7B-Instruct为例
- postgresql增量备份系列二 pg_probackup
necessary653
postgresqlpostgresql数据库
已经很久没有发文章了,主要是最近工作上的内容都不适合发文章公开。可能往后文章发表也不这么频繁了,不过大家有问题我们可以交流。之前有写过PG增量备份的其他工具使用方法,pg_probackup也是应用比较多的PG备份工具。一.pg_probackuppg_probackup是一个用于管理PostgreSQL数据库集群备份与恢复的实用工具,截止2.5.15版本,支持PostgreSQL11-16及以上
- HTML前端的自动化构建工具使用
前端视界
前端艺匠馆前端html自动化ai
HTML前端的自动化构建工具使用:从手工作坊到智能工厂的蜕变关键词:前端构建工具、自动化流程、Gulp、Webpack、前端工程化摘要:本文将带你从前端开发的“手工作坊时代”出发,一步步理解为什么需要自动化构建工具,揭秘核心概念和工作原理,并通过实战案例教你用Gulp和Webpack搭建高效的前端工作流。无论你是刚入门的前端新手,还是想优化现有项目的开发者,都能在这里找到从“手动劳动”到“智能生产
- MySQL之索引使用指南与设计原则
AA-代码批发V哥
MySQLmysql
MySQL之索引使用指南与设计原则一、索引基础概念回顾1.1索引的本质与作用1.2常见索引数据结构二、索引使用核心原则2.1索引创建的黄金法则2.2索引失效常见场景三、索引设计实战方法论3.1业务驱动的索引设计流程3.2典型业务场景索引设计四、索引性能优化实战4.1索引诊断工具使用4.2索引优化实践技巧五、索引使用常见误区与解决方案5.1误区一:索引越多越好5.2误区二:忽视索引维护5.3误区三:
- Al——tools
沸材
Al人工智能
目录1.介绍工作原理2.SpringAl开发2.1工具调用的流程:2.2工具使用2.21工具定义2.2.2使用工具2.2.3主流开发工具2.2.4集中注册2.2.5正式使用工具1.介绍工具调用理解为让Al大模型借助外部工具来完成他自己做不到的事情工具可以是任何东西,比如网页搜索、对外部API的调用、访问外部数据、或执行特定的代码等。比如用户提问“帮我查询上海最新的天气”,AI本身并没
- 大语言模型智能体开发的技术框架与应用前景
C7211BA
语言模型人工智能自然语言处理
大语言模型智能体开发的技术框架与应用前景大语言模型(LLM)智能体开发已成为人工智能领域最活跃的研究方向之一,它通过赋予大模型规划、记忆和工具使用能力,极大地扩展了传统语言模型的应用边界。本文将系统梳理当前智能体开发的主流技术框架与工具链,分析其核心特性和适用场景,并展望未来主要应用方向和发展趋势。从金融保险行业的自动化流程到多智能体协作系统,从开源框架的快速发展到企业级解决方案的涌现,智能体技术
- 前端领域Vue.js的性能优化案例分析
大厂前端小白菜
前端开发实战前端vue.js性能优化ai
前端领域Vue.js的性能优化案例分析关键词:Vue.js、性能优化、虚拟DOM、懒加载、代码分割、缓存策略、性能监控摘要:本文深入探讨Vue.js框架在前端开发中的性能优化策略。通过分析Vue的核心机制如虚拟DOM和响应式系统,结合实际项目案例,详细介绍了从代码层面到架构层面的多种优化技术。文章包含性能瓶颈诊断方法、具体优化方案实现、性能监控工具使用等内容,旨在帮助开发者构建高性能的Vue.js
- 搜索引擎爬虫开发:如何爬取需要短信验证的网站
搜索引擎技术
搜索引擎实战搜索引擎爬虫gitai
搜索引擎爬虫开发:如何爬取需要短信验证的网站关键词:网络爬虫、短信验证、反爬机制、自动化测试、验证码识别、代理IP、爬虫框架摘要:本文深入探讨了如何开发能够应对短信验证机制的搜索引擎爬虫。我们将从爬虫基础原理出发,分析短信验证的技术实现,详细讲解绕过验证的多种策略,包括自动化测试工具使用、验证码识别技术、代理IP池构建等。文章包含完整的Python代码实现,数学模型分析,以及实际项目案例,帮助开发
- YashanDB数据库的性能监控工具使用体验分享
数据库
在现代数据库技术中,优化查询速度和增强系统稳定性始终是各大企业关注的重点。处理大量并发请求时,如何确保数据库的高性能和快速响应,成为了每个DBA面临的重要挑战。性能监控工具的有效应用,可以帮助识别瓶颈,及时调整策略,以保障系统的高可用性与稳定性。本文将深入探讨YashanDB数据库的性能监控工具及其在实际运用中的表现及优势。监控工具简介YashanDB提供了一套全面而强大的性能监控工具,它具备实时
- 提升效率的QQ文件自动接收工具使用指南
凌莫凡
本文还有配套的精品资源,点击获取简介:QQ自动接收文件是一款为提升用户工作效率而设计的工具,支持在任意电脑上自动接收文件并管理多个QQ账号。软件通过监控消息事件自动执行接收操作,并通过正版注册机制保障服务安全合法。更新至10.7版本可能包含性能优化和新功能,用户需要注意安全问题,并可通过个性化设置提高使用效率。1.QQ文件自动接收功能简介QQ作为一个广受欢迎的即时通讯工具,文件传输是其日常使用中的
- 基于Spring Boot+Vue的“暖寓”宿舍管理系统设计与实现(源码及文档)
爱捣鼓的XiaoPu
springbootvue.js后端
基于SpringBoot+Vue的“暖寓”宿舍管理系统设计与实现第1章绪论1.1论文研究主要内容1.1.1系统概述1.1.2系统介绍1.2国内外研究现状第2章关键技术介绍2.1关键性开发技术的介绍2.1.1Java简介2.1.2SpringBoot框架2.2其他相关技术2.2.1Vue.JS相关技术介绍2.2.2MySQL数据库介绍第3章系统分析3.1系统模块分析3.1.1构架概述3.1.2学生信
- 两分钟让你打包一个.net Core程序-全面的.NET应用程序自动化打包解决方案
冰茶_
C#.net自动化运维学习C#
.NET打包工具使用指南一个全面的.NET应用程序自动化打包解决方案,支持多种项目类型和版本管理文章目录.NET打包工具使用指南引言工具特性概览支持的.NET版本版本支持详情工具架构和工作流程关键组件说明项目文件配置详解基础项目配置不同项目类型的配置WPF应用程序WinForms应用程序控制台应用程序版本控制与管理版本号规范自动版本检测代码解析版本历史管理自包含应用程序解析什么是自包含应用程序?发
- Charles 抓包工具使用教程
weixin_52755040
安卓ioshttpshttp
Charles抓包工具使用教程一、Charles简介Charles是一款功能强大的网络抓包工具,支持HTTP/HTTPS流量监控、请求/响应分析、断点调试等功能。它通过将自身设置为系统的网络代理服务器,拦截并分析经过它的网络请求,帮助开发人员和测试人员深入了解网络通信过程,排查问题、优化性能。Charles适用于多种操作系统,包括Windows、MacOS和Linux,并且提供了直观易用的界面,使
- Mac电脑-数据恢复工具-Disk 企业版
2501_92055256
macos
Disk是一款专为MacOS原生设计的Mac数据恢复工具使用RecoveryVault轻松保护您的文件免遭意外删除,并从Mac磁盘恢复丢失的数据。支持大多数存储设备、文件类型和文件系统。您可以从iPhone和Android设备恢复已删除的文件!原文地址:Mac电脑数据恢复Disk企业版
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f