前言
随着技术的不断发展,前端工程师也被赋予了越来越多的职责。不再是从前只需要切个图,加个css样式就能完成任务的切图仔了。接下来这篇文章,完成一个简单的登录注册,能让你快速上手,成为一个‘小全栈工程师’,here we go !
koa快速开始
安装
- 因为node.js v7.6.x已经完全支持async/await语法,所以请保证node的版本在7.6以上
-
推荐一个node的多版本管理工具:nvm。如何安装这里不再赘述,网上的教程有很多
- https://github.com/creationix...
// 初始化package.json
npm init
// 安装koa2
npm install koa
一个hello world
新建一个index.js,敲上以下代码
//index.js
const Koa = require('koa')
const app = new Koa()
app.use( async (ctx, next) => {
ctx.response.body = '你好,我是内地吴彦祖'
})
app.listen(3333, ()=>{
console.log('server is running at http://localhost:3333')
})
在我们的命令行敲上
node index.js就可以看到运行结果啦:
几个核心概念
中间件好基友ctx和next
在上面的代码中,我们可以看到app.use后面使用了2个参数,ctx和next,下面我们介绍一个这哥俩到底干嘛的
ctx
ctx作为上下文使用,Koa将 node 的 request, response 对象封装进一个单独对象。即ctx.request 、 ctx.response。Koa 内部又对一些常用的属性或者方法做了代理操作,使得我们可以直接通过 ctx 获取。比如,ctx.request.url 可以写成 ctx.url。
next
next 参数的作用是将处理的控制权转交给下一个中间件
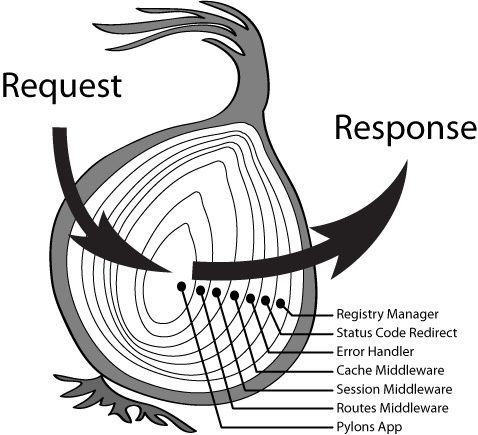
经典的洋葱图概念能很好的解释next的执行,请求从最外层进去,又从最里层出来。我们看一个例子
const Koa = require('koa')
const app = new Koa()
app.use(async (ctx, next)=>{
let startTime = new Date().getTime()
await next()
let endTime = new Date().getTime()
console.log(`此次的响应时间为:${endTime - startTime}ms`)
})
app.use(async (ctx, next) => {
console.log('111, 然后doSomething')
await next()
console.log('111 end')
})
app.use(async (ctx, next) => {
console.log('222, 然后doSomething')
await next()
console.log('222 end')
})
app.use(async (ctx, next) => {
console.log('333, 然后doSomething')
await next()
console.log('333 end')
})
app.listen(3333, ()=>{
console.log('server is running at http://localhost:3333')
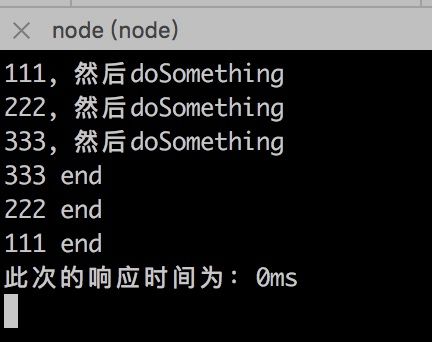
})看一下运行结果:
如果将‘222’函数的next()去掉的话,会发生什么呢?
可以看到,后面的‘333’中间件直接不执行了。所以中间件的顺序对next的执行有很大的影响
路由 koa-router
我们常用koa-router来处理URL
安装
npm i koa-router --save看一个例子:
const Koa = require('koa')
const app = new Koa()
const Router = require('koa-router')
const router = new Router()
router.get('/', async (ctx, next) => {
ctx.body = '你好,我这里是index页'
})
router.get('/user', async (ctx, next) => {
ctx.body = '你好,我这里是user页'
})
router.get('/error', async (ctx, next) => {
ctx.body = '你好,我这里是error页'
})
app.use(router.routes())
app.listen(3333, ()=>{
console.log('server is running at http://localhost:3333')
})
koa-router也支持嵌套写法,通过一个总路由装载所有子路由,也非常的方便。看一个例子:
const Koa = require('koa')
const app = new Koa()
const Router = require('koa-router')
// 子路由1
let oneRouter = new Router()
oneRouter.get('/', async (ctx, next) => {
ctx.body = '你好,我这里是oneRouter页'
})
// 子路由2
let twoRouter = new Router()
twoRouter.get('/', async (ctx, next) => {
ctx.body = '你好, 我这里是twoRouter页'
}).get('/home', async (ctx , next) => {
ctx.body = '你好, 我这里是home页'
})
// 装载所有子路由
let indexRouter = new Router()
indexRouter.use('/one',oneRouter.routes(), oneRouter.allowedMethods())
indexRouter.use('/two',twoRouter.routes(), twoRouter.allowedMethods())
app
.use(indexRouter.routes())
.use(indexRouter.allowedMethods())
app.listen(3333, ()=>{
console.log('server is running at http://localhost:3333')
})看一下运行结果:
获取请求数据
koa-router提供了常见的 .get .put .post .del 接口来处理各种需求。实际开发中我们用的比较多的是get和post,我们来看看get例子:
const Koa = require('koa')
const app = new Koa()
const Router = require('koa-router')
const router = new Router()
router.get('/data', async (ctx , next)=> {
let url = ctx.url
// 从ctx的request中拿到我们想要的数据
let data = ctx.request.query
let dataQueryString = ctx.request.querystring
ctx.body = {
url,
data,
dataQueryString
}
})
app.use(router.routes())
app.listen(3333, ()=>{
console.log('server is running at http://localhost:3333')
})在浏览器里输入http://localhost:3333/data?user=wuyanzu&id=123456 ,可以看到运行结果
可以看到区别,.query返回的结果是对象,而.querystring返回的是字符串,这个很好理解。(chrome插件显示成json格式)
如果遵从 RESTful 规范,比如请求要以 '/user/:id'的方式发出的话,我们可以用下面的例子来获取到想要的数据
添加代码
router.get('/data/:id', async (ctx, next) => {
// 也从ctx中拿到我们想要的数据,不过使用的是params对象
let data = ctx.params
ctx.body = data
})浏览器运行 http://localhost:3333/data/4396 看到结果
接下来我们看看post的例子
我们常用的请求post,它的数据是放在body当中的。这个时候就推荐一个非常常用且好用的中间件-koa-bodyparser
首先安装
npm i koa-bodyparser --save然后我们在刚才的代码里添加
router.get('/post', async (ctx, next) => {
// 模拟一段提交页面
let html = `
`
ctx.body = html
})
router.post('/post/result', async (ctx, next) => {
// 我们可以从ctx的request.body拿到提交上来的数据
let {name, num} = ctx.request.body
if (name && num) {
ctx.body = `hello,你最像的明星是:${name},ch你知道的车牌号是:${num}`
} else {
ctx.body = '啊哦~你填写的信息有误'
}
})看一下运行结果
cache
koa操作cookie是非常方便的,也是从上下文ctx中获取。
- ctx.cookies.get(name, [options]) 读取上下文请求中的cookie
- ctx.cookies.set(name, value, [options]) 在上下文中写入cookie
在我们刚才的post请求的代码中加入:
router.post('/post/result', async (ctx, next) => {
// 我们可以从ctx的request.body拿到提交上来的数据
let {name, num} = ctx.request.body
if (name && num) {
ctx.body = `hello,你最像的明星是:${name},ch你知道的车牌号是:${num}`
ctx.cookies.set(
'xunleiCode',num,
{
domain: 'localhost', // 写cookie所在的域名
path: '/post/result', // 写cookie所在的路径
maxAge: 10 * 60 * 1000, // cookie有效时长
expires: new Date('2018-09-17'), // cookie失效时间
httpOnly: false, // 是否只用于http请求中获取
overwrite: false // 是否允许重写
}
)
} else {
ctx.body = '啊哦~你填写的信息有误'
}
})koa操作session的话,需要用到koa-session,?:
const session = require('koa-session')
app.keys = ['some secret hurr'];
const CONFIG = {
key: 'koa:sess', //cookie key (default is koa:sess)
maxAge: 86400000, // cookie的过期时间 maxAge in ms (default is 1 days)
overwrite: true, //是否可以overwrite (默认default true)
httpOnly: true, //cookie是否只有服务器端可以访问 httpOnly or not (default true)
signed: true, //签名默认true
rolling: false, //在每次请求时强行设置cookie,这将重置cookie过期时间(默认:false)
renew: false, //(boolean) renew session when session is nearly expired,
};
app.use(session(CONFIG, app));
小结
在涉及到自己没有接触过的领域时,我一直推崇先看看要怎么玩,等自己会玩了以后,再看看“究竟”怎么玩。我们通过上面的代码和描述,已经对koa及node有一个初步的印象和概念。下篇文章我们会有中间件的拆分,单元测试,记录日志,管理规范等。让我们共同成长!
广而告之
本文发布于薄荷前端周刊,欢迎Watch & Star ★,转载请注明出处。