使用Docker本地搭建Mock服务
一、前言
接口测试是开发中必不可少的一个环节,我所了解可以进行接口测试的有Swagger、Postman、DOClever等平台,不过我们为了安全最好还是在内网来搭建一个Mock服务,下面我们将在Linux云服务器上使用Docker搭建DOClever服务。
二、环境准备
- CentOS7操作系统(云服务器更好)
- Docker,➡ 安装方法
- Docker Compose,➡ 安装方法
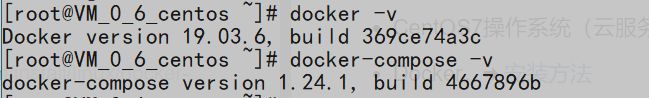
如果在终端都可以打印版本号说明安装成功了:
三、使用docker-compose进行容器管理
下面我们需要创建一个docker-compose.yml文件,来配置本地需要的服务。
# 切换到home目录下
cd /home
# 创建doclever文件夹,切换到该目录下
mkdir doclever
cd doclever
# 创建并编辑`docker-compose.yml`文件
vi docker-compose.yml
接下来我们来配置我们的服务:
version: "2"
services:
DOClever:
image: lw96/doclever
restart: always
container_name: "DOClever"
ports:
- 10000:10000
volumes:
- /srv/doclever/file:/root/DOClever/data/file
- /srv/doclever/img:/root/DOClever/data/img
- /srv/doclever/tmp:/root/DOClever/data/tmp
environment:
- DB_HOST=mongodb://mongo:27017/DOClever
- PORT=10000
links:
- mongo:mongo
mongo:
image: mongo:latest
restart: always
container_name: "mongodb"
volumes:
- /srv/doclever/db:/data/db
当然,我们映射给宿主机的端口10000可以更改成你喜欢的端口。下面执行这个配置文件就可以创建容器了。
docker-compose up -d
稍等片刻,等系统加载完配置后就好了。接下来我们可以检查下相关服务有没有启动:
# 查看已存在的镜像
docker images
# 查看存在的容器
docker ps -a

如果你启动了防火墙的话,需要放行你所设置的端口,这里以10000为例:
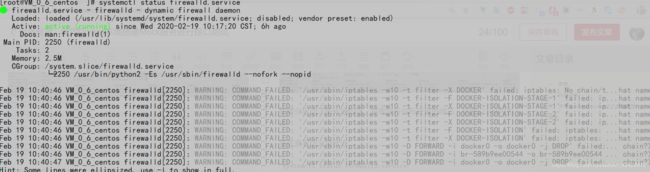
首先查看防火墙状态:
systemctl status firewalld.service
firewall-cmd --list-all
如果没被占用的话,则输入以下命令,放行端口:
firewall-cmd --add-port=10000/tcp --zone=public --permanent
然后重新加载就可以了:
firewall-cmd --reload
下面我们就可以在宿主机查看我们的DOClever服务了,我们打开浏览器输入:
到此,我们的DOClever已经部署完毕了。
四、使用本地DOClever测试
首先,我们打开刚刚的部署好的网站,点击登陆,然后点击管理总后台:

初始用户名和密码都是:DOClever。然后点击设置修改初始密码,避免被他人登陆管理后台。
下面我们创建一个普通用户来使用吧。创建完后登陆网站,之后就可新建一个项目来使用了。
接下来我们点击设置下的Mock选项,我们可以使用DOClever给我们提供的功能:当Mock接口测试完后,它会自动帮我们请求真实接口。

点击下载net.js文件,然后启动它就可以了。下面我们以一个请求名称的接口为例:
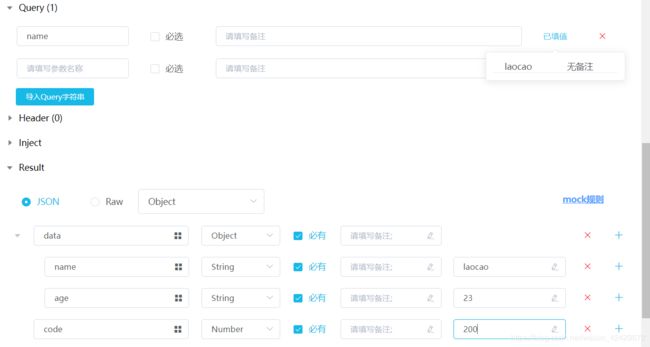
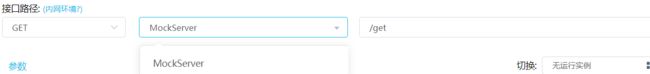
先填好api基本信息:api名称、分组(没有就先点击左上角+号创建一个分组)、开发状态、路径(/get)、请求方法(get)等。
该api接收一个参数name,返回一个JSON格式数据(也可以导入)。我这里填写了laocao的数据。

之后点击右上角保存,然后运行。(注意选择MockServer)
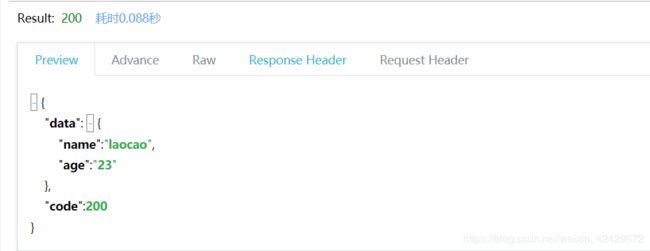
 然后再点击运行,下面我们会看到预览数据:
然后再点击运行,下面我们会看到预览数据:
下面我们只要在我们的项目中把mock地址改成:localhost:36742就可以啦。
在浏览器中输入localhost:36742/get?name=laocao,就可以返回mock数据了:
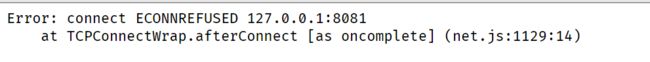
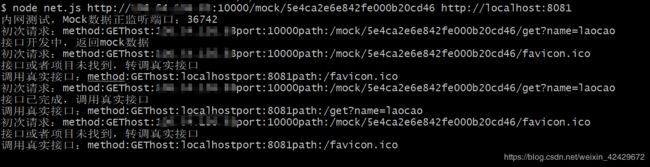
而如果我们把开发状态变成开发完成之后,刚刚启动的net.js就起效果了,它会去请求真实地址(假如localhost:8081是真实地址),而你此时再次请求mock就会报错了。
下面是net.js服务打印的信息:
五、总结
使用Docer搭建Mock服务虽然麻烦,但如果是团队内部使用却是很安全的,只要搭建一次,之后使用还是很简单的,我个人很喜欢用这种方式。当然如果大家觉得这种方法很麻烦,也可以使用Mockjs来开发Mock数据,这个看大家喜好了。
我刚开始接触上面的知识,难免会有些缺漏和错误,望君多多包涵,我会虚心接受大家意见的。
六、参考
【1】Docker部署本地DOClever服务
【2】Docker安装
【3】Docker Compose安装