前端学习笔记 基础 Chrome与IDEA的使用
参考视频:【极客学院】Web前端开发教学 - 第一部分:H5+CSS+JS
文章目录
- Chrome
- 检查功能
- 适配移动端的预览
- 直接运行Web源文件
- IDEA
- 获得学生版intellij idea ultimate
- 创建HTML5项目
- 更改快捷键设置
- 系统快捷键的使用
- 自动补全
- 快速注释
- 快速复制
Chrome
Chrome是谷歌的浏览器,有很多实用的功能。
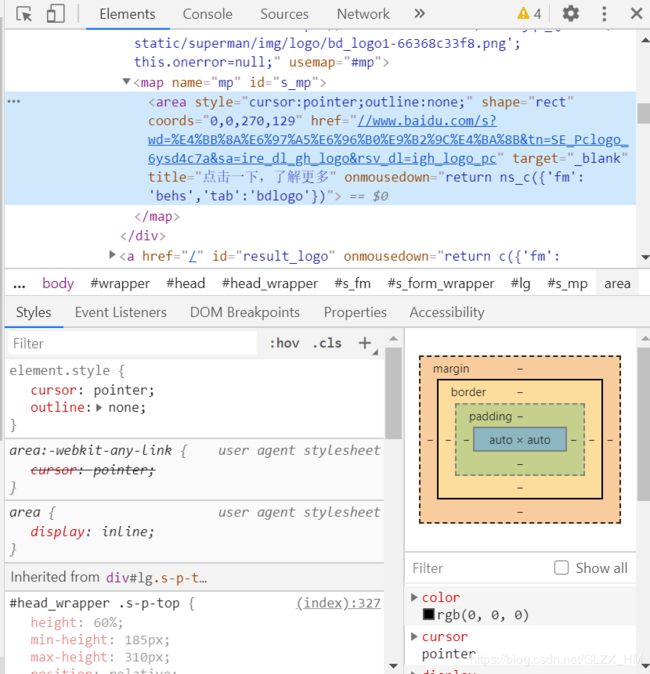
检查功能

Web浏览器都提供查看源代码功能,Chrome检查可以看更多的内容,例如看POST请求参数。
适配移动端的预览

一个Web网页需要在多种客户端(PC、移动端)情况下做出不同的兼容性与调整。适配各种各样的客户端,是前端的主要工作之一。
直接运行Web源文件
和大多数浏览器一样的功能,可以直接运行网页源代码文件。
IDEA
获得学生版intellij idea ultimate
参考文档:JetBrains 学生认证教程(Pycharm,IDEA… 等学生认证教程)
推荐使用ultimate,而不是community。
ultimate版本由JetBrains公司维护,使用需要付费,提供一个月的免费试用期。
community版本是由社区人员维护更新,开源且免费,但稳定性不如收费版。
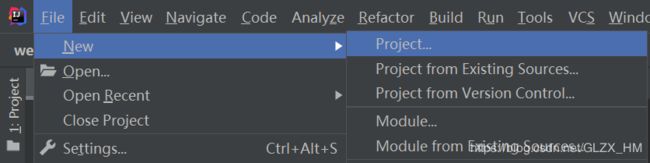
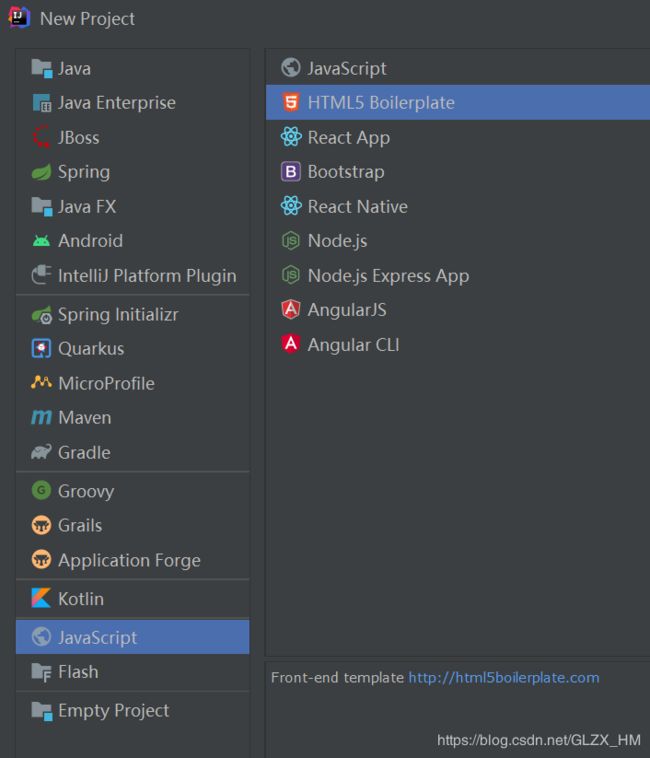
创建HTML5项目
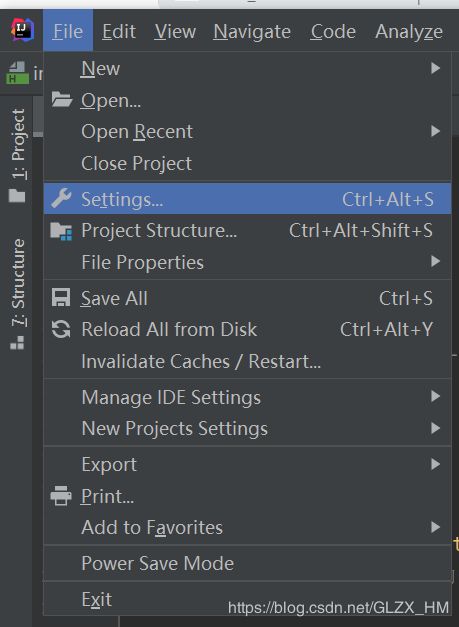
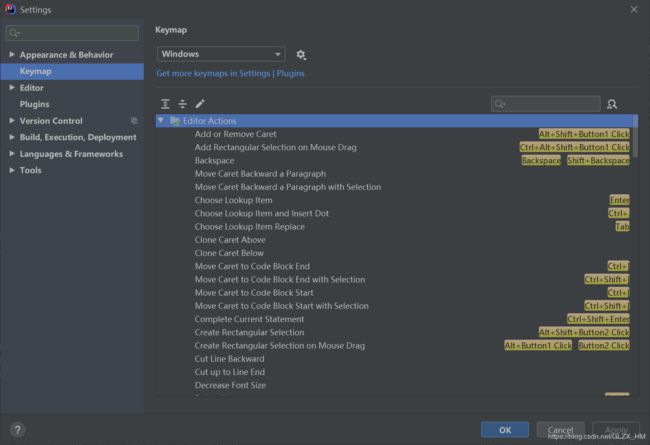
更改快捷键设置
系统快捷键的使用
参考文档:idea 默认的快捷键
列举一些比较常用的快捷键:
| 快捷键 | 操作 |
|---|---|
| Ctrl + Alt + Space | 快速代码补全 |
| Ctrl + Shift + / | 快速注释 |
| Ctrl + d | 快速复制当前行 |
自动补全
- 标签补全
<h1></h1>
在某个标签后键入“>”之后。
会自动生成闭标签。
</h1>为自动生成的闭标签
- 代码补全
"xxx">

写代码过程中自动补全,寻找合适的内容填充。
也可以通过快捷键Ctrl + Alt + Space进行手动补全操作。
快速注释
- HTML快速注释
内容
<!--内容-->
选中内容后,通过快捷键Ctrl + Alt + Space,快速注释。
<!---->
也可以通过快捷键Ctrl + Alt + Space,添加快速注释标签,再写内容。
<!-->
这种风格的注释也可以在HTML中使用,但是在IDEA里面的显示和上述注释会有小小的不同。
- 对不同文件/格式的注释
<style type="text/css" rel="stylesheet">
css内容
</style>
在css文件,或内部引入css样式内容中,使用快速注释后结果如下:
<style type="text/css" rel="stylesheet">
/*css内容*/
</style>
会生成css格式的注释(在这里和类C代码注释相同)。
快速复制
<p>ABC</p>
<p>ABC</p>
使用快捷键Ctrl + d,可以快速复制当前行。