10分钟上手vue-cli 3.0 入门介绍
00、前言
当你还在摸索vue-cli 2.x版本的配置的时候,vue-cli 3.x版本已经出来了,是不是有种快要掉队的感觉,是不是有种快要成为里的“矮矬穷”的感觉。。
“什么,不想成为矮矬穷?”,那我们就一起来先入个门吧。后面讲介绍一下2.x与3.x的一些区别,入门级别的。
01、vue cli 3 安装
Node版本要求
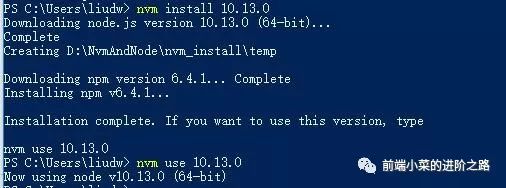
node最低要求8.9,或更高版本,推荐8.11.0+,本文使用的是最新的10.13.0。推荐使用windows系统下如何安装多版本node进行node版本管理
安装命令
npm install -g @vue/cli官网提示说,如果安装的有旧版本的需要先卸载,亲测,不需要哦。
02、通过vue-cli3命令行创建项目
创建项目
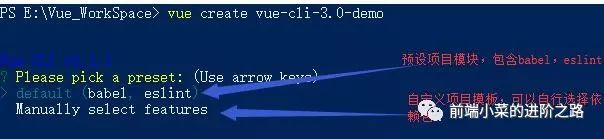
vue create hello-world首次创建项目的时候,有两个两个选择,default项目摸板或者自定义摸板
这里选择自定义,如下图,通过上下箭头切换选项,通过空格键切换选中状态:
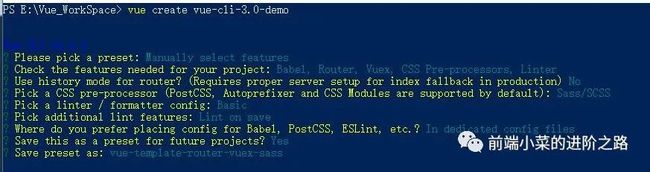
最终根据我的选择,生成了一个项目模板,情况如下图:
上面的因为毕竟简单,我就不解释了,最后我是把这个项目模板保存为了预设项目模板,在下次create的时候,你就可以直接选择该模块创建项目了。
最后,我们看一下项目的生成过程
03、通过vue ui图形化界面创建项目
在命令行输入
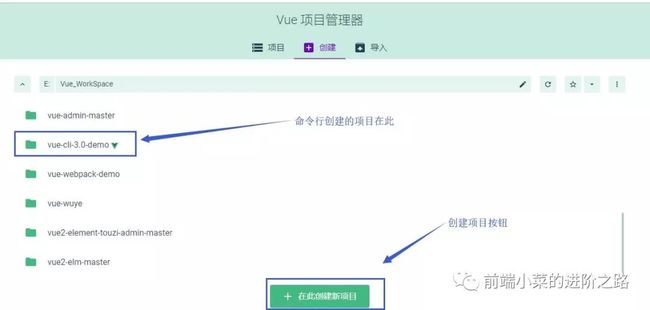
vue ui在浏览器会打开一个图形化界面,如图
点击创建项目按钮,进入
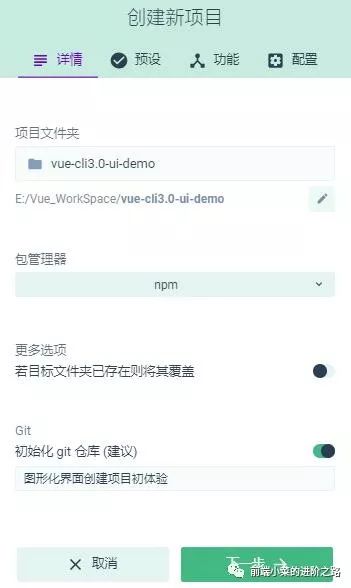
第一步:项目基本信息填写
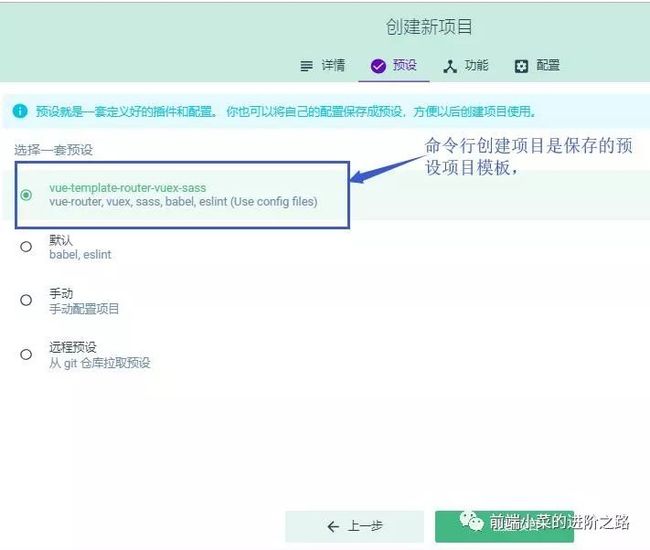
第二步:项目模板选择
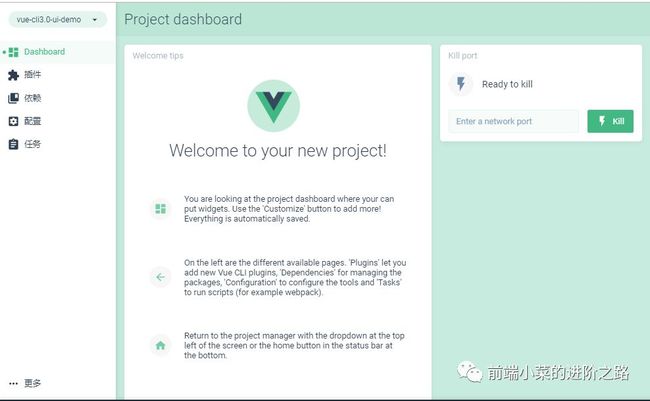
第三步:点击“创建项目”,等待菊花图旋转,等待项目的初始化,大概需要1分钟。如下图,创建完成,你可以切换左侧的菜单查看项目的信息。
04、vue cli 3.x中的CLI服务
CLI提供了两个默认的服务:
{
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
}
}serve包含了编译和热更新(用于开发环境)
build包含了编译和压缩功能(用于生产环境)
你可以通过命令行的方式执行,也可以通过UI图形化界面的“任务”菜单中,执行结果与2.x版本基本一样。
具体的信息可以参见:Vue CLI 3的CLI服务章节。
05、Vue CLI 2.x和3.x版本的对比
包名
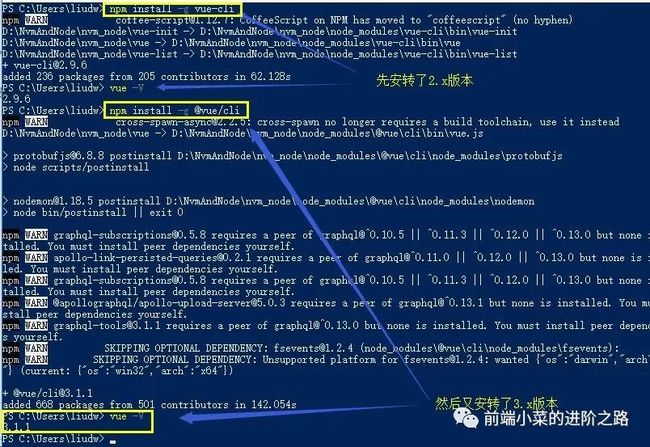
2.x版本:vue-cli
3.x版本:@vue/cli
安装命令
2.x版本:npm install -g @vue/cli
3.x版本:npm install -g vue-cli
项目创建命令
2.x版本:vue init
3.x版本:vue create
项目目录结构
2.x版本:目录结构更详尽,更细化
3.x版本:更精简,去掉了2.x版本中的build、config等目录文件
操作便捷性
2.x版本:更多的是命令行的操作模式
3.x版本:提供了命令行和图形化界面,两种操作模式,操作越来越便捷,越来越趋于傻瓜式操作
![]()
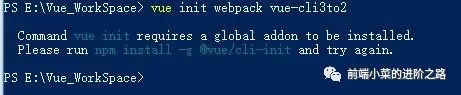
此时,项目经理来了,让把之前2.x的项目打个测试包,然后你测试了一下2.x的命令“vue init xxx xxx”,我擦,跑不起来了,原来是3.x和2.x用了相同的vue命令,3.x版本覆盖了2.x的一些信息
莫慌,官网给了解决方法,你需要全局安装一个桥接工具去执行
npm install -g @vue/cli-init
此时,你就可以继续使用vue cli 2.x版本的命令了。
以上是一些Vue CLI 3.x版本创建项目的流程,后面有时间了会再具体的梳理一些相关的知识哦,希望对你有所帮助。欢迎关注同步微信公众号:前端小菜的进阶之路
![]()