前端学习笔记-css是多么的重要!
前端学习笔记-css是多么的重要!
1.混乱的css时代。
自90年代web新兴以来,各大浏览器公司为了占有市场,制定了各自的浏览器解读标准,而你要在我我的浏览器浏览网页,这网页就必须尊崇我的标准才行,因此,各个浏览器的竞争,使新的技术和功能相差越来越远。浏览器公司标准的不统一缺失用户和网页制作者的水生火热!
2.css的救星
知道1995年,由万维网联盟W3C组织发布的一种正在进行的计划(work in progress),成为css,有效的找到了css标准,浏览器不兼容等的解决办法,那就是制定一个大家都要遵循的标准。网页就像刚出场的汽车骨架装上了精美的壳喷上了绚丽的车漆一样迸发出耀眼的光彩,将web时代推进了整整的热潮。
3.易于使用的css
css是按照自己设定的样式来显示控制文档内容的方法。
4.替换元素与非替换元素
#替换元素:
指用作其他内容占位符的一个元素,举一个简单而经典的例子,标签,它在文档中的内容将被文档以外文件所替代显示在最终的效果里,既是替换元素。
#非替换元素
指元素的内容能直接显示在文档中,比如一个段落与其文本!常见的替换元素:段落,标题,表单元格,列表和XHTML的左右元素等。
5.文档流/正常流
这里普遍是指的一个文档内容的阅读顺序,参考的是西方文字的从左至右,从上至下的顺序。

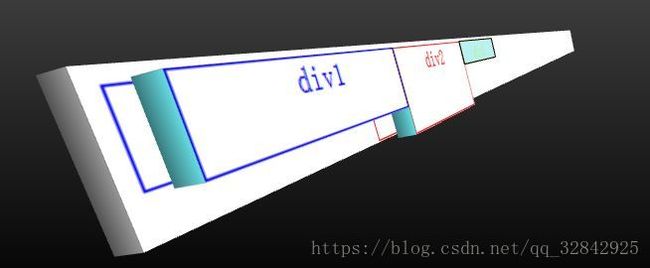
如重点内容图,从这个倾斜的模型来看很明显的可以看出每一个元素都是包含突出部分元素内容和承装内容的容器盒子,他们因为内容对空间的竞争而形成不同的排版。
若想解除文档流有两种可靠的办法,优劣各有不同:
#浮动:
设置float属性可以让元素脱离当前文档流,元素的容器脱离,但是元素内容依然要竞争空间位置;如下图:每一个盒子的元素内容都是左上角的,但是浮动后内容会被挤到右边去!

#定位:
定位是一个强大而又危险的功能,他能直接将元素和其内容完全抽离文档流,根据相关性设定位置,放在任何你想要放的位置!然后通过z-index设置谁最优先显示。
6.块级元素/行内元素
#块级元素:
块级元素一般的特征是浏览器会为其前后都添加换行,使其在文档流中能单独的占据一行的位置。在样式中你会看到一个display:block的属性;
#行内元素:
行内元素则是在一行中可以同时存放多个,不会自动换行的元素,在样式中你通常会看到:display:inline的声明;
其实细节并不太过于严苛要求,对于display的属性值有多个,block inline-block inline,等等。其最终目的也是为了让元素内容能在文档中能更易操控,能更合适的支持宽高等的盒子模型而已。
7.盒子模型
你可以把它理解成一个没有盖子的纸盒子,纸盒的四个竖着的面就是盒子模型的边框,其他长宽内外边距类似。

盒子有个特殊的属性用于定义盒子模型计算方式:
box-sizing:border-box和content-box(默认),最直观的的感受就是,添加padding和border的时候,属性为content-box的盒子长宽会变化,而border-box不会。
8.样式的引用
#a.使用元素内嵌样式
在不同样式引用方式中优先级最高
#b.使用文档内嵌样式
一般被放在HTML文档头部的最后面,即被head标签包含。
<style>
a {
color: red;
font-size:16px;
}
style>在不同样式引用方式中优先级较元素内嵌样式差;
#c.使用外部样式表
用link标记引入HTML文档:
<link rel =”stylesheet” type=”text/css” href=”css/style.css”/>在不同类型样式引用中优先级较文档内嵌样式差;
如上常见的样式引用在同类型引用方式中,遵循靠近元素的优先原则,可以简单理解为从下至上优先级减弱。在下面的样式会将上面的样式覆盖!
9.选择器
选择器的类型有多种,像上图中的使用的h1只是其中的一种,下面我来详细介绍一下。
#a.通配符选择器
匹配所有样式并设置通配符选择器里的样式*{padding:0; margin:0;}
一般是用来做样式初始化,防止浏览器解读过多的空格等等,但是对于大型网站来说,匹配每一个元素并应用样式是很耗费性能的,所以,网上有很多人总结了样式初始化的各种方法
#b.元素名选择器
直接对元素进行样式引用a{color:red;font-size:16px}
c.类选择器
.big-a {
color: red;
font-size:16px;
}#d.ID选择器
在文档中,通过给元素声明id:
<a id=”big-a” href/>然后通过以下方式引用样式:
#big-a {
color: red;
font-size:16px;
}#e.其他选择器
另外还包含属性选择器、复合选择器、伪元素选择器等。
这里附上选择器简明参考表格
| 选择器 | 说明 |
|---|---|
| * | 选取所有元素 |
| .< class > | 选取指定类型元素 |
| < id > | 选取id属性为指定值的元素 |
| [attr] | 选取定义了attr属性,属性值任意的元素 |
| [attr =”val”] | 选取定义了attr属性,属性值为val的元素 |
| [attr ^=”val”] | 选取定义了attr属性,属性值为以val字符串开头的元素 |
| [attr $=”val”] | 选取定义了attr属性,属性值为以val字符串结尾的元素 |
| [attr *=”val”] | 选取定义了attr属性,属性值为包含val字符串的元素 |
| [attr ~=”val”] | 选取定义了attr属性,属性值包含多个,其中一个为val的元素 |
| [attr |=”val”] | 选取定义了attr属性,属性值为以连字符串分割的一串值,而第一个为val的元素 |
| <选择器>,<选择器> | 选取同时匹配所有选择器的元素 |
| <选择器> <选择器> | 目标为匹配第一个选择器的后代,然后匹配第二个选择器 |
| <选择器> > <选择器> | 目标为匹配第一个选择器的直接后代,然后匹配第二个选择器 |
| <选择器> + <选择器> | 目标为匹配第一个选择器的直接后代,然后匹配第二个选择器 |
| ::first-line | 选取块级元素首行 |
| ::first-letter | 选取块级元素首字母 |
| ::before/::after | 选取元素之前或之后插入内容 |
| :nth-child(n) | 选取父元素的第n个子元素(这里的n可以用公式代替,如:2n-1) |
| :nth-last-child(n) | 选取父元素的倒数第n个子元素 |
10.选择器权重关系
#重要原则
原则一: 继承不如指定
原则二: #id > .class > 标签选择符
原则三:越具体越强大
原则四:标签#id >#id ; 标签.class > .class
#CSS优先级权重计算法
CSS优先级包含四个级别(标签内选择符,ID选择符,Class选择符,元素选择符)以及各级别出现的次数!
根据这四个级别出现的次数计算得到CSS的优先级。
![]()
## CSS优先级的计算规则如下:
- 元素标签中定义的样式(Style属性),加1,0,0,0
- 每个ID选择符(如 #id),加0,1,0,0
- 每个Class选择符(如 .class)、每个属性选择符(如 [attribute=])、每个伪类(如 :hover)加0,0,1,0
- 每个元素选择符(如p)或伪元素选择符(如 :firstchild)等,加0,0,0,1
然后,将这四个数字分别累加,就得到每个CSS定义的优先级的值,
然后从左到右逐位比较大小,数字大的CSS样式的优先级就高。
例子:
css文件或 < style >样式表中如下定义:
- h1 {color: red;}
/* 一个元素选择符,结果是0,0,0,1 */ - body h1 {color: green;}
/* 两个元素选择符,结果是 0,0,0,2 */ - h2.grape {color: purple;}
/* 一个元素选择符、一个Class选择符,结果是 0,0,1,1*/ - li#answer {color: navy;}
/* 一个元素选择符,一个ID选择符,结果是0,1,0,1 */
元素的style属性中如下定义:
h1 {color: blue;}
/* 元素标签中定义,一个元素选择符,结果是1,0,0,1*/
- h1 {color: red;}
如此以来,h1元素的颜色是蓝色。
注意:
1、!important声明的样式优先级最高,如果冲突再进行计算。
2、如果优先级相同,则选择最后出现的样式。
3、继承得到的样式的优先级最低。
结论是:比较同一级别的个数,数量多的优先级高,如果相同即比较下一级别的个数
important->内联->ID->类->标签|伪类|属性选择->伪对象->继承->通配符->继承
这里附上各大公司的基本初始化代码:
通用初始化:
body{ margin: 0;padding: 0;font-family: "微软雅黑";overflow: hidden;}
body,html{-webkit-text-size-adjust: none;width: 100%;height: 100%;}
*{text-decoration: none;list-style: none;}
img{border: 0px;}
ul,li,dl,dd,dt,p,ol,h1,h2,h3,h4,h5{font-size: 12px;font-weight: 100;padding: 0;margin: 0;}
.wrap{margin: 0 auto;}
.fl{float: left;}
.fr{float: right;}
.index{overflow: hidden;}
.clr{clear:both; height:0px; width:100%; font-size:1px; line-height:0px; visibility:hidden; overflow:hidden;}
.pointer{cursor:pointer;}
a,input,button{ outline:none; }
::-moz-focus-inner{border:0px;}
/*a:link {color:#0f0;text-decoration:none;}
a:visited {color: #FFFF00; text-decoration:none;}
a:hover {color: #00FF00; text-decoration:underline;}
a:active {color: #0000FF; text-decoration:underline;}*/
a{color: #000;}
.wrapper{clear: both;width: 100%;}
table { border-collapse:collapse; }
word-break:break-all /*文字换行*/
/*white-space:nowrap 文字不换行*/
/*默认滚动条样式修改ie9 google Firefox 等高版本浏览器有效*/
/*::selection {background: #D03333;color: white;text-shadow: none;}
::-webkit-scrollbar-track-piece{width:10px;background-color:#f2f2f2}
::-webkit-scrollbar{width:10px;height:6px}
::-webkit-scrollbar-thumb{height:50px;background-color:rgba(0,0,0,.3);}
::-webkit-scrollbar-thumb:hover{background:#cc0000}*/
/*渐变*/
/*background-image: -moz-linear-gradient(top, #8fa1ff, #3757fa);
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #ff4f02), color-stop(1, #8f2c00)); Saf4+, Chrome
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#c6ff00', endColorstr='#538300', GradientType='0'); IE*//* CSS Document */
html, body, div, span, object, iframe,h1, h2,
h3, h4, h5, h6, p, blockquote, pre,abbr, address, cite, code,del, dfn,
em, img, ins,kbd, q, samp,small, strong, sub, sup, var,b, i,dl, dt, dd,
ol, ul, li,fieldset, form, label, legend,table, caption, tbody,
tfoot,thead,tr, th, td,article, aside, canvas, details, figcaption,
figure, footer, header, hgroup, menu, nav, section, summary,time, mark,
audio, video {
margin:0;
padding:0;
border:0;
outline:0;
font-size:100%;
vertical-align:baseline;
background:transparent;
outline-style:none;/*FF*/
}
body {
line-height:1;
}
a{
margin:0;
padding:0;
border:0;
font-size:100%;
vertical-align:baseline;
background:transparent;
}
a:hover,a:focus{
text-decoration:none;
bblr:expression(this.onFocus=this.blur());/*IE*/
outline-style:none;/*FF*/
}
table {
border-collapse:collapse;
border-spacing:0;
}
input, select {
vertical-align:middle;
}
/*css为clearfix,清除浮动*/
.clearfix::before,
.clearfix::after{
content: "";
height: 0;
line-height: 0;
display: block;
visibility: hidden;
clear: both;
}
.clearfix:after{clear:both;}
.clearfix{
*zoom:1;/*IE/7/6*/
}雅虎样式初始化:
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,p,blockquote,th,td { margin:0; padding:0; }
body { background:#fff; color:#555; font-size:14px; font-family: Verdana, Arial, Helvetica, sans-serif; }
td,th,caption { font-size:14px; }
h1, h2, h3, h4, h5, h6 { font-weight:normal; font-size:100%; }
address, caption, cite, code, dfn, em, strong, th, var { font-style:normal; font-weight:normal;}
a { color:#555; text-decoration:none; }
a:hover { text-decoration:underline; }
img { border:none; }
ol,ul,li { list-style:none; }
input, textarea, select, button { font:14px Verdana,Helvetica,Arial,sans-serif; }
table { border-collapse:collapse; }
html {overflow-y: scroll;}
.clearfix:after {content: "."; display: block; height:0; clear:both; visibility: hidden;}
.clearfix { *zoom:1; }腾讯官方样式初始化:
body,ol,ul,h1,h2,h3,h4,h5,h6,p,th,td,dl,dd,form,fieldset,legend,input,textarea,select{margin:0;padding:0}
body{font:12px"宋体","Arial Narrow",HELVETICA;background:#fff;-webkit-text-size-adjust:100%;}
a{color:#2d374b;text-decoration:none}
a:hover{color:#cd0200;text-decoration:underline}
em{font-style:normal}
li{list-style:none}
img{border:0;vertical-align:middle}
table{border-collapse:collapse;border-spacing:0}
p{word-wrap:break-word} 新浪官方初始化:
body,ul,ol,li,p,h1,h2,h3,h4,h5,h6,form,fieldset,table,td,img,div{margin:0;padding:0;border:0;}
body{background:#fff;color:#333;font-size:12px; margin-top:5px;font-family:"SimSun","宋体","Arial Narrow";}
ul,ol{list-style-type:none;}
select,input,img,select{vertical-align:middle;}
a{text-decoration:none;}
a:link{color:#009;}
a:visited{color:#800080;}
a:hover,a:active,a:focus{color:#c00;text-decoration:underline;} 淘宝官方初始化:
body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend, button, input, textarea, th, td { margin:0; padding:0; }
body, button, input, select, textarea { font:12px/1.5tahoma, arial, \5b8b\4f53; }
h1, h2, h3, h4, h5, h6{ font-size:100%; }
address, cite, dfn, em, var { font-style:normal; }
code, kbd, pre, samp { font-family:couriernew, courier, monospace; }
small{ font-size:12px; }
ul, ol { list-style:none; }
a { text-decoration:none; }
a:hover { text-decoration:underline; }
sup { vertical-align:text-top; }
sub{ vertical-align:text-bottom; }
legend { color:#000; }
fieldset, img { border:0; }
button, input, select, textarea { font-size:100%; }
table { border-collapse:collapse; border-spacing:0; } 网易样式初始化 :
html {overflow-y:scroll;}
body {margin:0; padding:29px00; font:12px"\5B8B\4F53",sans-serif;background:#ffffff;}
div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,blockquote,p{padding:0; margin:0;}
table,td,tr,th{font-size:12px;}
li{list-style-type:none;}
img{vertical-align:top;border:0;}
ol,ul {list-style:none;}
h1,h2,h3,h4,h5,h6{font-size:12px; font-weight:normal;}
address,cite,code,em,th {font-weight:normal; font-style:normal;} 为啥不敢献上百度的初始化呢?因为百度的前端部门涉及的领域中多, 体系庞大不敢揣摩,在这里献丑有点不好意思!
既然今天是做简历,那不介绍几个相关css属性怎么行呢?
文本修饰常用属性一览表
| 属性 | 说明 |
|---|---|
| direction | 指定文本方向 |
| font | 一条声明中设置中多属性 |
| font-family | 指定文本字体,排在前面的优先使用 |
| font-size | 指定字体大小 |
| font-style | 指定字体倾斜或正常 |
| font-variant | 指定字体是否以小型大写字母显示 |
| font-weight | 设置文本粗细 |
| letter-spacing | 设置字母间距 |
| word-spacing | 设置词间距 |
| line-height | 设定行高,文本并垂直居中 |
| text-align | 设置文本水平对齐方式 |
| text-decoratino | 设置文本修饰,如underline设置下划线 |
| text-indent | 设置文本首行缩进 |
| text-justify | 设置文本对齐方式 |
| text-shadow | 指定文本阴影效果 |
| text-transform | 控制字母大小写 |