vue项目中一个文件里面如何使用另一个组件文件
背景
文件A,B 文件B是一个组件;文件A里面要使用到组件B
解决方案
第一步、确保已经安装element-ui
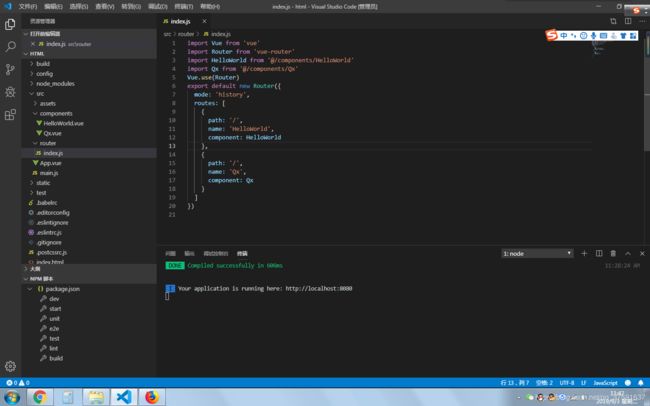
第二步、在index.js或者route.js里面注册组件
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/',
name: 'Qx',
component: Qx
}
]import HelloWorld from '@/components/HelloWorld'
import Qx from '@/components/Qx'第三步、在A文件里面引入组件,并且申明组件